element-ui、el-table使用V-for循环动态添加表头和数据
tableHeader:'固定的表头',
<el-table border style="width: 100%" :header-cell-style="{ color: '#FFF', background: '#333' }" :cell-style="{ color: '#FFF', background: '#333' }" :default-sort="{ prop: 'stockNo', order: '' }" :data="gridData" id="pagetable" ref="tableG" :row-key="getRowKeys" @selection-change="handleSelectionChange"> <template slot="empty"> <span style="color: #969799">{{ $t("NeoLight.empty") }}</span> </template> <el-table-column type="selection" width="50" :reserve-selection="true" :selectable="selectable" /> <el-table-column v-for="(item, index) in tableHeader" :prop="item.prop" :key="index" :label="item.label"> </el-table-column> <el-table-column :label="$t('lockMaterial.abnormal')" v-if="newStatus == 7"> <!-- 已出盘数<需求盘数或者已出数量<需求数量 都要显示异常的 --> <template slot-scope="scope"> <span v-if="scope.row.outNum < scope.row.needNum || scope.row.outReelCount < scope.row.needReelCount"> {{ $t("storagePos.yes") }}</span> </template> </el-table-column> </el-table>
data 中定义数据
tableHeader: [{ label: window.vm.$i18n.t("workOrder.ri"), prop: 'ri' }, { label: window.vm.$i18n.t("storagePos.mpn"), prop: 'mpn' }, { label: window.vm.$i18n.t("solderPasteManager.pn"), prop: 'pn' }, { label: window.vm.$i18n.t("workOrder.side"), prop: 'side' } , { label: window.vm.$i18n.t("workOrder.trolleyNumber"), prop: 'tableNo' }, { label: window.vm.$i18n.t("workOrder.stationInfo"), prop: 'feederInfo' }, { label: window.vm.$i18n.t("workOrder.needCount"), prop: 'needReelCount' }, { label: window.vm.$i18n.t("workOrder.outCount"), prop: 'outReelCount' }, { label: window.vm.$i18n.t("workOrder.demandQuantity"), prop: 'needNum' }, { label: window.vm.$i18n.t("workOrder.quantityIssued"), prop: 'outNum' } ],
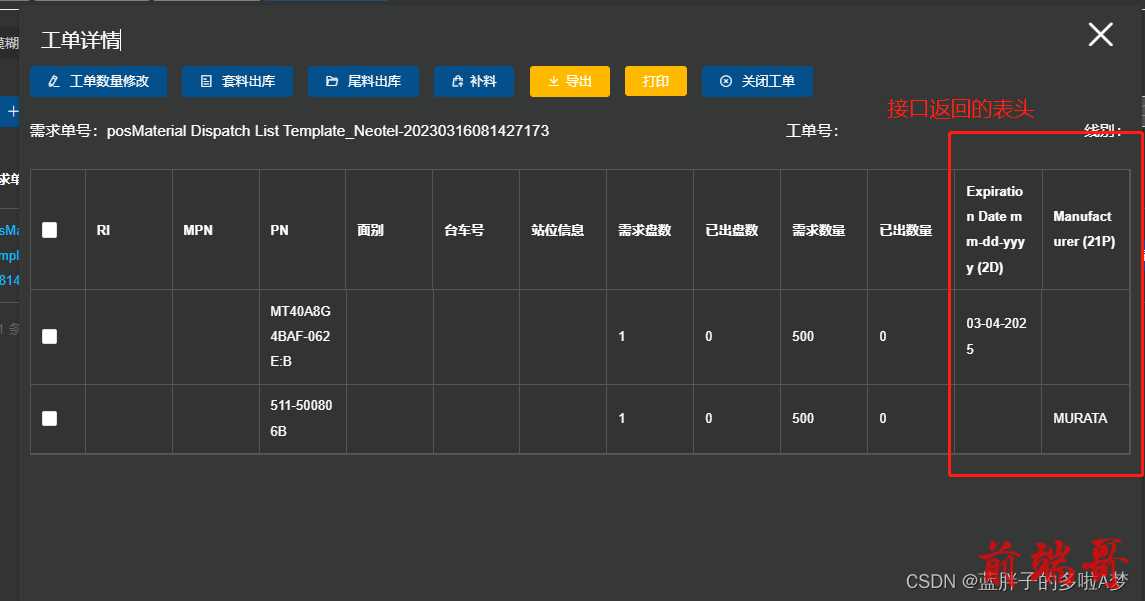
表格中部分表头 需从接口返回的数据(appendData)中拿到
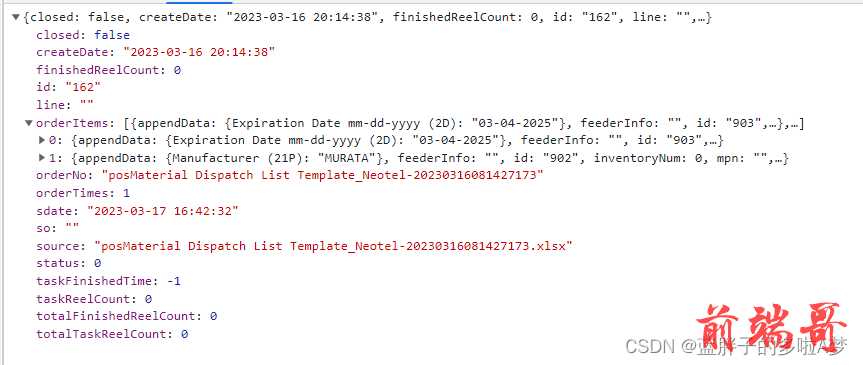
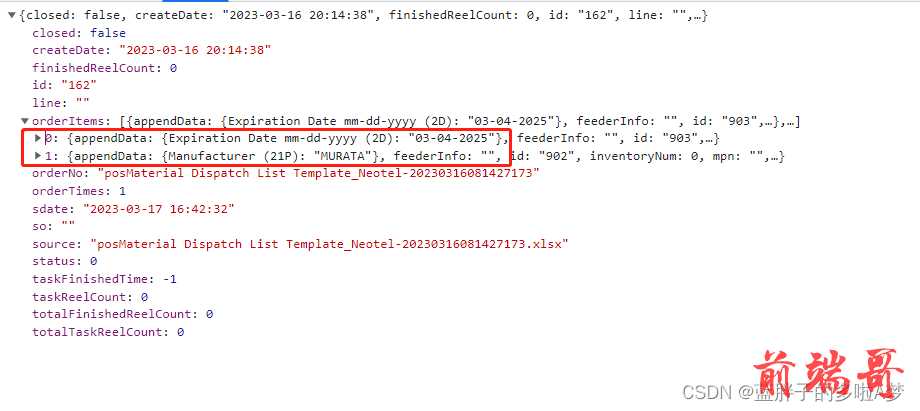
返回数据格式


组装数据
methods:{ toDetail(inde, row) { this.dialogTableVisible = true; orderDetail(row.orderNo).then((res) => { let appendHeader = [] // 找到所有的appendData的值 放到一个数组里 let allAppendData = [] let allKeys = [] res.orderItems && res.orderItems.map(r => { allAppendData.push(r.appendData) }) // 获取到数组中每一项的key值 allAppendData.forEach((value, i) => { //数组循环 for (var pl in value) { //数组对象遍历 //获取key allKeys.push(pl) } }) // 组装动态列新增的表头 appendHeader = allKeys.map(k => { return { label: k, prop: k } }) if (!this.isAdd) { this.tableHeader = this.tableHeader.concat(appendHeader)//组装b this.isAdd = true } res.orderItems && res.orderItems.map(r => { if (r.appendData) { const keys = Object.keys(r.appendData) keys.map(k => { r[k] = r.appendData[k] }) } else { return r } }) this.gridData = res.orderItems }); }, }
效果
点击需求单号 ,弹框


参考链接 https://blog.csdn.net/xz1589155358/article/details/126597271

