常见网页设计作业题材有 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他等网页设计题目, A+水平作业, 可满足大学生网页大作业网页设计需求都能满足你的需求。原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,画面精明,排版整洁,内容丰富,主题鲜明,非常适合初学者学习使用。
⚽精彩专栏推荐👇🏻👇🏻👇🏻
❤ 【作者主页——🔥获取更多优质源码】
❤ 【学习资料/简历模板/面试资料/ 网站设计与制作】
❤ 【web前端期末大作业——🔥🔥毕设项目精品实战案例】
文章目录🌰
- 一、网页介绍📖
- 一、网页效果🌌
- 二、代码展示😈
- 1.HTML结构代码 🧱
- 2.CSS样式代码 🏠
- 三、个人总结😊
- 四、更多干货🚀
一、网页介绍📖
1 网页简介:此作品为学生个人主页网页设计题材,HTML+CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。
2.网页编辑:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
3.知识应用:技术方面主要应用了网页知识中的: Div+CSS、鼠标滑过特效、Table、导航栏效果、Banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了Logo(源文件)所需的知识点。
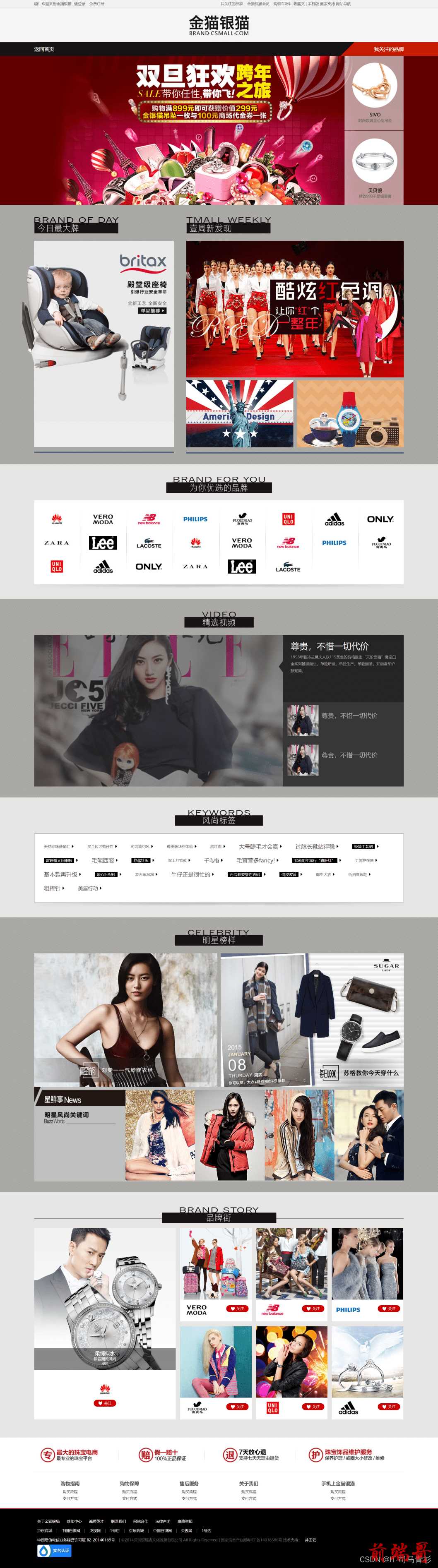
一、网页效果🌌





二、代码展示😈
1.HTML结构代码 🧱
代码如下(示例):以下仅展示部分代码供参考~
<!DOCTYPE html>
<html>
<head>
<title>金银猫CSmall金银珠宝首饰在线交易平台--金银猫CSmall</title>
<meta name="keywords" content="{$metaKeywords}" />
<meta name="description" content="{$metaDesc}" />
<meta content="IE=edge" http-equiv="X-UA-Compatible">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="Bookmark" href="favicon.ico">
<link rel="Shortcut Icon" href="favicon.ico">
<script src="http://js.spcrm.com/jQuery-1.7.1.min.js" type="text/javascript"></script>
<script charset="utf-8" src="http://js.spcrm.com/jquery.qrcode.min.js" type="text/javascript"></script>
<script charset="utf-8" src="../api/smallslider/rs/js/jquery.smallslider.js" type="text/javascript"></script>
<link type="text/css" rel="stylesheet" href="../css/common.css">
<link type="text/css" rel="stylesheet" href="../css/index.css">
<link type="text/css" rel="stylesheet" href="../api/smallslider/rs/css/smallslider.css">
</head>
<body>
<!--#include file="1.shtml"-->
<div class="topbar">
<div class="wrap iconlist">
<div class="memberbox width-6">嗨!欢迎来到金猫银猫 <a href="#">请登录</a> <a href="#">免费注册</a> </div>
<div class="width-6">
<a href="#"><i class="icon_heart icon_topbar"></i>我关注的品牌</a>
<a href="#">金猫银猫会员</a>
<a href="#"><i class="icon_shopcart icon_topbar"></i>购物车<span id="shopcart_count">0</span>件</a>
<span class="fav">收藏夹<i class="icon icon_dropdown"></i></span> |
<span><i class="icon_phone icon_topbar"></i>手机版</span>
<span class="fav">商家支持<i class="icon icon_dropdown"></i></span>
<span class="fav"><i class="icon_shopcart icon_topbar"></i>网站导航<i class="icon icon_dropdown"></i></span>
</div>
</div>
</div>
<script>
if ($(".navMobile").is(':visible')) {
setTimeout(function () {
$(".navMobile").slideUp("slow");
}, 3000);
}
(function () {
$('.navbar-toggle').click(function () {
var nav = $('.navMobile');
if (nav.is(':visible')) {
nav.slideUp('slow');
} else {
nav.slideDown('slow');
}
});
})();
</script>
<div id="header">
<div class=" wrap">
<div class="logobar width-3">
<a href="../" title="返回首页" class="logo "></a>
</div>
<div id="searchbar" class="width-6">
<form method="get" action="/product/">
<input type="text" name="keywords" class="txt" value="" placeholder="站内搜索"/>
<input type="submit" class="bt" value="搜索"/>
<div class="clear"></div>
</form>
<a href="#">时尚彩宝</a> |
<a href="#">钻石</a> |
<a href="#">时尚搭配</a> |
<a href="#">设计师定制</a> |
<a href="#">珠宝资讯</a> |
<a href="#">贵金属投资</a>
</div>
<div id="login">
<div class="loginbox hidden-sm">
</div>
</div>
</div>
</div>
<div style="clear:both"></div>
<div id="nav" >
<ul class="wrap">
<li class="width-2"><a href="#" class="pronava">商品服务分类</a>
<div class="nav1">
<dl>
<dt class=" hidden-md">
<i class="icon_nav icon_1"></i>
<a href="#">钻石首饰</a>
</dt>
<dd class=" hidden-sm">
<a href="#">手链</a>
<a href="#">戒指</a>
<a href="#">项链/吊坠</a>
</dd>
<dt class=" hidden-md">
<i class="icon_nav icon_1"></i>
<a href="#">钻石首饰</a>
</dt>
<dd class=" hidden-sm">
<a href="#">手链</a>
<a href="#">戒指</a>
<a href="#">项链/吊坠</a>
</dd>
<dt class=" hidden-md">
<i class="icon_nav icon_1"></i>
<a href="#">钻石首饰</a>
</dt>
<dd class=" hidden-sm">
<a href="#">手链</a>
<a href="#">戒指</a>
<a href="#">项链/吊坠</a>
</dd>
<dt class=" hidden-md">
<i class="icon_nav icon_1"></i>
<a href="#">钻石首饰</a>
</dt>
<dd class=" hidden-sm">
<a href="#">手链</a>
<a href="#">戒指</a>
<a href="#">项链/吊坠</a>
</dd>
<dt class=" hidden-md">
<i class="icon_nav icon_1"></i>
<a href="#">钻石首饰</a>
</dt>
<dd class=" hidden-sm">
<a href="#">手链</a>
<a href="#">戒指</a>
<a href="#">项链/吊坠</a>
</dd>
</dl>
</div>
</li>
<li class="width-1"><a href="brand.html" class="nava">品牌街</a></li>
<li class="width-1"><a href="member.html" class="nava">会员尊享</a></li>
<li class="width-1"><a href="offline.html" class="nava">门店惊喜</a></li>
<li class="width-1"><a href="raise.html" class="nava">珠宝众筹</a></li>
<li class="width-1"><a href="gold.html" class="nava">金银投资</a></li>
<li class="width-1"><a href="design.html" class="nava">设计定制</a></li>
<li class="width-1"><a href="vip.html" class="nava">搭配资讯</a></li>
</ul>
<div class="clear"></div>
</div>
<div id="mainer">
<div id="flashbox" class="smallslider">
<ul>
<li style="background: url(../pic/banner_06.jpg) center">
<a href="#" target="_blank">
</a></li>
</ul>
</div>
<script>$(".nav1").show();</script>
<div class="wrap">
<div class="index_hang index_brand">
<div class="t">
<a href="" class="cur">大牌街</a>
<a href="">潮牌街</a>
<a href="">原创街</a>
<div class="right">
<a class="btn_reload"><i class="icon icon_reload"></i>换一批</a>
<a href="#">品牌库 ></a>
</div>
</div>
<div class="c">
<div class="brandfirst width-2">
<a class="close">×</a>
<div class="bigbrand">
<a><img src="../pic/brand_09.jpg"/></a>
<a><img src="../pic/brand_10.jpg"/></a>
<a><img src="../pic/brand_11.jpg"/></a>
</div>
</div>
<div class="brandlist width-8">
</html>
2.CSS样式代码 🏠
@charset "utf-8";/* common style */
*{margin: 0;padding: 0;font-family: "Microsoft YaHei",Arial;}
embed{ max-width: 100%;}
body{ text-indent: 0;font-size: 12px;color:#555; }
input, textarea, select {outline: 0;}
ul,li,ol{list-style: none;}
a{outline: none;text-decoration: none;transition: all ease .5s;color:#655;}
a:hover{color:#E94707;}
img{border: 0; max-width: 100%;}
input{outline: none;}
.wrap, .wrap2,.wrap3{ clear: both; margin: 0 auto;position: relative;}
.wrap{width: 1190px;}
.wrap2{ max-width: 1000px;}
.wrap3{max-width: 960px;}
.hide{display: none;}
.loading{background:#F0F0F0 url("../images/sliders/loading.gif") no-repeat center center;}
.clear{ clear: both;}
.row .padding{ padding: 0 15px;}
.right{float: right}
.left{float: left;}
/*宽度*/
.width-1, .width-2, .width-3, .width-4, .width-5, .width-6,
.width-7, .width-8, .width-9, .width-10, .width-11, .width-12 {
float: left;
}
.width-12 { width: 100%; }
.width-11 { width: 91.66666666666666%; }
.width-10 { width: 83.33333333333334%; }
.width-9 { width: 75%; }
.width-8 { width: 66.66666666666666%; }
.width-7 { width: 58.333333333333336%; }
.width-6 { width: 50%; }
.width-5 { width: 41.66666666666667%; }
.width-4 { width: 33.33333333333333%; }
.width-3 { width: 25%; }
.width-2 { width: 16.666666666666664%; }
.width-1 { width: 8.333333333333332%; }
/* header */
#header{ background: #fff; }
#header a:hover{color:#888; text-decoration: none;}
/* topbar */
.topbar{ background: #f2f2f2; height: 25px; line-height: 25px;border-bottom: 1px solid #e5e5e5; }
.topbar a{ color: #666; margin: 0 5px;}
/* logobar */
1002;}
#nav li div dl a{color: #fff;}
#nav li div dl{ text-align: left;}
#nav li div dl dt{ font-size: 12px; font-weight: bold; padding: 5px 20px; background:rgba(31, 31, 31, 0.82); }
#nav li div dl dd{ overflow: hidden; padding: 5px 0;}
#nav li div dl dd a{ padding: 0px 10px; border-left: dotted 1px #aaa; margin:4px 0 0 -1px; height: 8px; display: inline-block; }
#header .link{float: right;padding-top:34px;}
#header .phone{ position: absolute; right: 0; margin-top: 7px;}
#header .phone li{ float: left;}
#header .phone .ico{ background: url("../images/btn.png") no-repeat 0 -120px; display:inline-block; width: 35px; height: 35px;}
#header .phone a{ display: inline-block; line-height: 30px;}
#navMobile{ clear: both; text-align: center; font-size: 15px; padding-bottom: 10px; margin-bottom: 10px; overflow: hidden;}
#navMobile li{ margin-top: 10px;}
#navMobile li a{ text-decoration: none; }
/* mainer */
#mainer{clear: both;}
#mainer .content { line-height: 25px; margin-top: 20px;}
.side{margin:20px;}
.mainLeft{ float: right; margin: 10px 10px 0 0;position: absolute; right: 0; top: 0;}
#mainer .mainLeft a.lefta img{}
#mainer .mainLeft a.contact{ width: 115px; height:25px; padding: 28px 0 0 45px; font-size:14px; display: block; margin: 5px 0; font-weight: bold; color:#c63;background:url(../images/contact.jpg) no-repeat;}
#mainer .mainLeft .contact:hover{ color:#f60;}
#mainer .mainLeft .leftbt{ text-align: center;}
#mainer .mainLeft .leftimg{width: 160px; height: 49px;background:url(../images/left_img_bg.gif) no-repeat; padding: 3px;}
#mainer .mainLeft .leftimg a{display: block; width: 154px; height: 43px;}
#mainer .mainLeft .leftimg a.company{background:url(../images/left_company.jpg) no-repeat;}
#mainer .mainLeft .leftimg a.news{background:url(../images/left_news.jpg) no-repeat;}
/* sidebarMenu */
.sidebar{ background: #f5f5f5; line-height: 25px;}
.sidebar dt{ display: table-cell; width: 100px; background: #f5eeee; padding: 5px 10px; text-align: center;}
.sidebar dd{ display: table-cell;padding: 10px 15px; }
.sidebar dd a{ padding: 0 10px; display: inline-block;}
.sidebar dd a.cur{ background:#a5a; color: #fff; }
/* location */
#location{ padding: 10px 0 10px 15px; overflow:hidden; font-family: 宋体;}
#location a{color:#1a66b3; margin: 0 5px;}
#location a:hover,#location .cur{color:#E94707;}
/* footer */
#footer{clear: both;overflow: hidden; background: #fff; border-top:solid 1px #f5f5f5;}
#footer .line{ height: 110px;background: url("../images/index_52.jpg") center no-repeat ; border-bottom: solid 1px #f5f5f5;}
#footer .help{padding: 20px; }
#footer .help dl{ text-align: center;}
#footer .help dt{font-size: 15px;font-weight: bold; line-height: 32px;}
#footer .help a{color:#444;line-height: 22px;}
#footer .copyright{ line-height: 30px; border-top: solid 2px #b81b22; color: #555; background: #000;}
#footer p{padding:25px 0;color:#666;}
#footer p a{color:#fff;margin: 0 10px;}
#footer a:hover{color:#E93707;}
#footer p .powerby{color:#999;}
/* page */
#page {clear: both;text-align: center;margin-top: 10px;}
.paging{display: block;padding: 3px 0;}
.paging a {color:#333;border: 1px solid#BBB;cursor: pointer;}
.paging a:hover, .paging span.cur, .paging a.cur {color:#E94707;border: 1px solid#E94707;background:#EFEFEF;}
.paging span.disabled {color:#CCC;border: 1px solid#CCC; }
.paging a, .paging span{margin: 0 2px;padding: 2px 6px;border-radius: 2px;}
/* form */
form input.text{width: 220px;outline: none;padding: 5px;border-radius: 3px;background-color:#FFF;border: 1px
.mui-mbar-tab-tip { background-color: #494949; box-shadow: 0 0 5px rgba(0, 0, 0, 0.2); color: #fff; display: none; height: 35px; line-height: 35px;
position: absolute; opacity: 0; right: 70px; text-align: center; top: -1px; width: 90px;}
.mui-mbar-tab-tip-arr { color: #494949; right: -8px; top: 10px;}
.mui-mbar-arr { font-family: "宋体"; font-size: 16px; height: 16px; line-height: 16px; position: absolute; text-align: center; width: 16px;}
.mui-mbar-tab-cart .mui-mbar-tab-txt { display: block; height: 50px; left: 7px; line-height: 16px; overflow: hidden; padding: 0; top: 40px; width: 20px; text-align: center; position: absolute;}
.mui-mbar-tab-cart { height: 135px;}
.mui-mbar-tab-cart .mui-mbar-tab-sup-bd { background-color: #c40000; border-radius: 10px; border-radius: 10px; font-size: 12px; height: 20px; line-height: 20px; min-width: 14px; padding: 0 3px; color: #FFF;}
.mui-mbar-tab-cart .mui-mbar-tab-sup { right: 8px; text-align: center; top: 95px;position: absolute; z-index: 999999;}
三、个人总结😊
一套合格的网页应该包含(具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分;
- 所有页面相互超链接,可到三级页面,有5-10个页面组成;
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术;
- 菜单美观、醒目,二级菜单可正常弹出与跳转;
- 要有JS特效,如定时切换和手动切换图片新闻;
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用;
- 页面清爽、美观、大方,不雷同。
- 网站前端程序不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
四、更多干货🚀
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.❤️【关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.

