文章目录
- 前言
- 一、安装与快速上手
- 二、直接寻找标签
- 1.ID选择器
- 2.类选择器/样式选择器
- 3.标签选择器
- 4.层级选择器
- 5.多选择器
- 6.属性选择器
- 三、间接寻找标签
-
- 四、值操作
- 五、事件
- 六、样式操作
前言
jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(框架)。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互
一、安装与快速上手
- JQuery是一个JavaScript的第三方模块(第三方类库)
- JQuery的安装方式参考《BootScrap详细教程》的实现动态效果部分
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <title>Document</title> |
| </head> |
| <body> |
| |
| <h1 id="txt">中国联通</h1> |
| |
| <script src="static/js/jquery-3.6.1.min.js"></script> |
| <script type="text/javascript"> |
| |
| $("#txt").text("广西移动"); |
| </script> |
| |
| </body> |
| </html> |

二、直接寻找标签
1.ID选择器
| <h1 id="txt">中国联通</h1> |
| <h1>中国联通</h1> |
| <h1>中国联通</h1> |
2.类选择器/样式选择器
| <h1 class="c1">中国联通</h1> |
| <h1 class="c2">中国联通</h1> |
| <h1 class="c3">中国联通</h1> |
3.标签选择器
| <h1 class="c1">中国联通</h1> |
| <h1 class="c2">中国联通</h1> |
| <h1 class="c3">中国联通</h1> |
4.层级选择器
| <div class="c1"> |
| <div class="c2"> |
| <h1>123</h1> |
| </div> |
| </div> |
5.多选择器
| <div class="c1"> |
| <div class="c2"> |
| <h1>123</h1> |
| </div> |
| </div> |
| <div class="c3"> |
| <div class="c4"> |
| <h1>123</h1> |
| <li>456</li> |
| </div> |
| </div> |
6.属性选择器
| <input type="text" name="n1" /> |
| <input type="text" name="n2" /> |
| <input type="text" name="n3" /> |
三、间接寻找标签
1.找兄弟
| <div> |
| <div>北京</div> |
| <div id="c1">上海</div> |
| <div>深圳</div> |
| <div>广州</div> |
| </div> |
| $("#c1").prev() |
| $("#c1") |
| $("#c1").next() |
| $("#c1").next().next() |
| $("#c1").siblings() |
2.找父子
| <div> |
| <div> |
| <div>北京</div> |
| <div id="c1"> |
| <div>浦东新区</div> |
| <div>静安区</div> |
| <div>奉贤区</div> |
| </div> |
| <div>深圳</div> |
| <div>广州</div> |
| </div> |
| <div> |
| <div>北京</div> |
| <div id="c1">上海</div> |
| <div>深圳</div> |
| <div>广州</div> |
| </div> |
| </div> |
| $("#c1").parent() |
| $("#c1").parent().parent() |
| |
| $("#c1").children() |
| $("#c1").children(".p10") |
| |
| $("#c1").find(".p10") |
| $("#c1").children("div") |
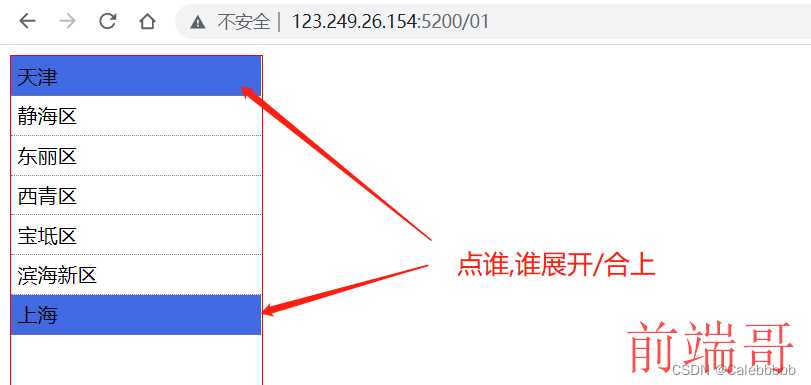
| <!DOCTYPE html> |
| <html lang="en"> |
| |
| <head> |
| <meta charset="UTF-8"> |
| <title>Document</title> |
| |
| <style> |
| .menus { |
| width: 200px; |
| height: 1000px; |
| border: 1px solid red; |
| } |
| |
| .menus .header { |
| background-color: royalblue; |
| padding: 5px 5px; |
| border-bottom: 1px dotted gray; |
| cursor: pointer; |
| } |
| |
| .menus .content a { |
| display: block; |
| padding: 5px 5px; |
| border-bottom: 1px dotted gray; |
| } |
| |
| .hide { |
| display: none; |
| } |
| </style> |
| </head> |
| |
| <body> |
| |
| <div class="menus"> |
| <div class="item"> |
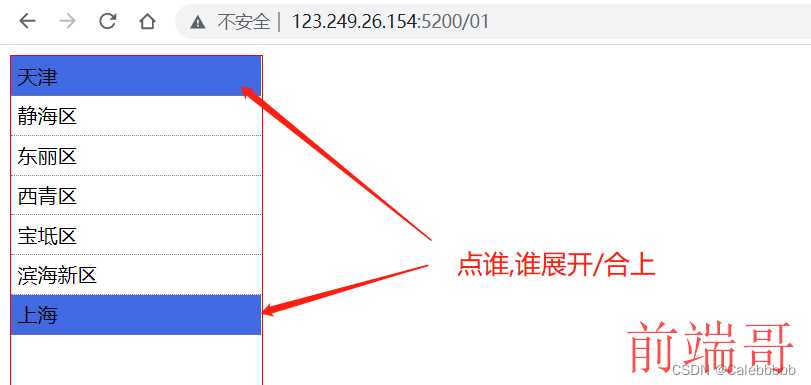
| <div class="header" onclick="clickMe(this);">天津</div> |
| <div class="content hide"> |
| <a>静海区</a> |
| <a>东丽区</a> |
| <a>西青区</a> |
| <a>宝坻区</a> |
| <a>滨海新区</a> |
| </div> |
| </div> |
| <div class="item"> |
| <div class="header" onclick="clickMe(this);">上海</div> |
| <div class="content hide"> |
| <a>静安区</a> |
| <a>奉贤区</a> |
| <a>浦东新区</a> |
| <a>徐汇区</a> |
| <a>青浦区</a> |
| </div> |
| </div> |
| </div> |
| |
| <script src="static/js/jquery-3.6.1.min.js"></script> |
| <script type="text/javascript"> |
| function clickMe(self) { |
| var hasHide = $(self).next().hasClass("hide"); |
| if (hasHide) { |
| $(self).next().removeClass("hide"); |
| } else { |
| $(self).next().addClass("hide"); |
| } |
| } |
| </script> |
| </body> |
| </html> |

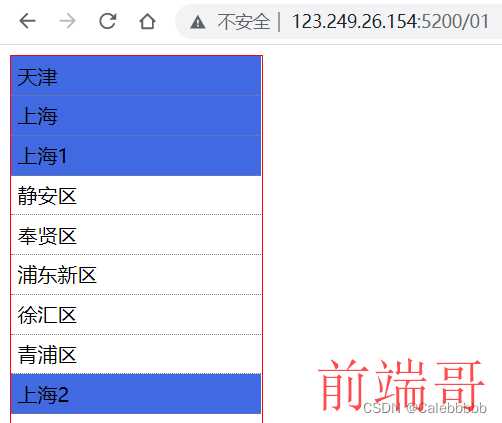
| <!DOCTYPE html> |
| <html lang="en"> |
| |
| <head> |
| <meta charset="UTF-8"> |
| <title>Document</title> |
| |
| <style> |
| .menus { |
| width: 200px; |
| height: 1000px; |
| border: 1px solid red; |
| } |
| |
| .menus .header { |
| background-color: royalblue; |
| padding: 5px 5px; |
| border-bottom: 1px dotted gray; |
| cursor: pointer; |
| } |
| |
| .menus .content a { |
| display: block; |
| padding: 5px 5px; |
| border-bottom: 1px dotted gray; |
| } |
| |
| .hide { |
| display: none; |
| } |
| </style> |
| </head> |
| |
| <body> |
| |
| <div class="menus"> |
| <div class="item"> |
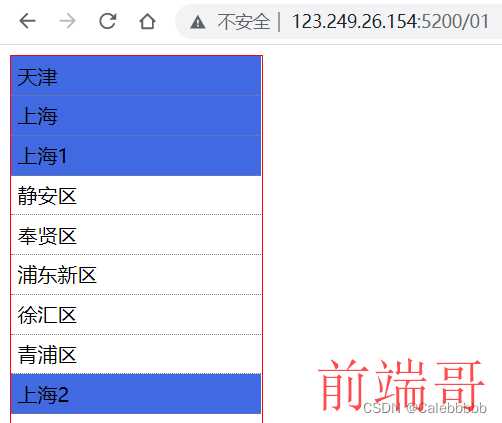
| <div class="header" onclick="clickMe(this);">天津</div> |
| <div class="content"> |
| <a>静海区</a> |
| <a>东丽区</a> |
| <a>西青区</a> |
| <a>宝坻区</a> |
| <a>滨海新区</a> |
| </div> |
| </div> |
| <div class="item"> |
| <div class="header" onclick="clickMe(this);">上海</div> |
| <div class="content hide"> |
| <a>静安区</a> |
| <a>奉贤区</a> |
| <a>浦东新区</a> |
| <a>徐汇区</a> |
| <a>青浦区</a> |
| </div> |
| </div> |
| <div class="item"> |
| <div class="header" onclick="clickMe(this);">上海1</div> |
| <div class="content hide"> |
| <a>静安区</a> |
| <a>奉贤区</a> |
| <a>浦东新区</a> |
| <a>徐汇区</a> |
| <a>青浦区</a> |
| </div> |
| </div> |
| <div class="item"> |
| <div class="header" onclick="clickMe(this);">上海2</div> |
| <div class="content hide"> |
| <a>静安区</a> |
| <a>奉贤区</a> |
| <a>浦东新区</a> |
| <a>徐汇区</a> |
| <a>青浦区</a> |
| </div> |
| </div> |
| </div> |
| |
| <script src="static/js/jquery-3.6.1.min.js"></script> |
| <script type="text/javascript"> |
| function clickMe(self) { |
| |
| $(self).next().removeClass("hide"); |
| |
| |
| $(self).parent().siblings().find(".content").addClass("hide"); |
| } |
| </script> |
| </body> |
| </html> |

四、值操作
| <div id="c1">内容</div> |
| <input type="text " id="c2"/> |
| $("#c1").text() |
| $("#c1").text("abc") |
| |
| $("#c2").val() |
| $("#c2").val("嘿嘿嘿") |
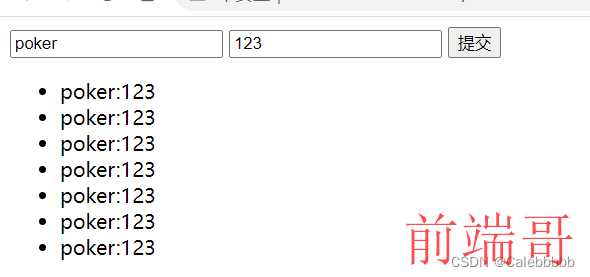
| <!DOCTYPE html> |
| <html lang="en"> |
| |
| <head> |
| <meta charset="UTF-8"> |
| <title>Document</title> |
| </head> |
| |
| <body> |
| |
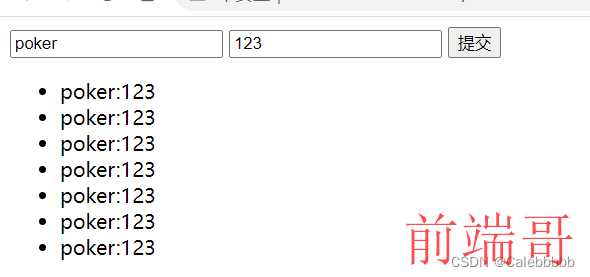
| <input type="text" id="txtUser" placeholder="用户名"> |
| <input type="text" id="txtEmail" placeholder="密码"> |
| <input type="button" value="提交" onclick="getInfo()"> |
| |
| <ul id="view"> |
| </ul> |
| |
| <script src="static/js/jquery-3.6.1.min.js"></script> |
| <script> |
| |
| function getInfo() { |
| |
| var username = $("#txtUser").val(); |
| var email = $("#txtEmail").val(); |
| |
| dataString = username + ":" + email |
| |
| |
| var newLi = $("<li>").text(dataString); |
| |
| |
| $("#view").append(newLi); |
| } |
| |
| </script> |
| </body> |
| </html> |

五、事件
- $(“相关标签”).click(function(){函数内容});
| <body> |
| |
| <ul> |
| <li>百度</li> |
| <li>谷歌</li> |
| <li>搜狗</li> |
| </ul> |
| |
| <script src="static/js/jquery-3.6.1.min.js"></script> |
| <script> |
| $("li").click(function(){ |
| |
| |
| $(this).remove(); |
| }); |
| </script> |
| </body> |
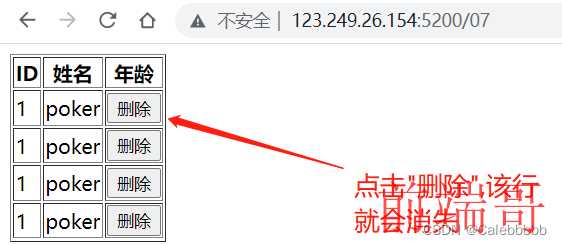
| <!DOCTYPE html> |
| <html lang="en"> |
| |
| <head> |
| <meta charset="UTF-8"> |
| <title>Document</title> |
| </head> |
| |
| <body> |
| |
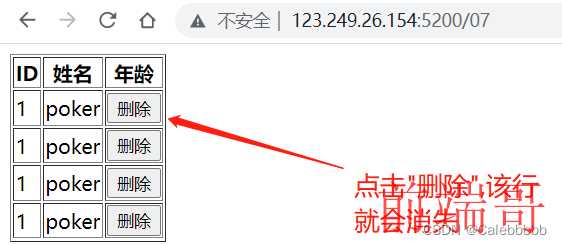
| <table border="1"> |
| <thead> |
| <tr> |
| <th>ID</th> |
| <th>姓名</th> |
| <th>年龄</th> |
| </tr> |
| </thead> |
| <tbody id="body"> |
| <tr> |
| <td>1</td> |
| <td>poker</td> |
| <td> |
| <input type="button" value="删除" class="delete" /> |
| </td> |
| </tr> |
| <tr> |
| <td>1</td> |
| <td>poker</td> |
| <td> |
| <input type="button" value="删除" class="delete" /> |
| </td> |
| </tr> |
| <tr> |
| <td>1</td> |
| <td>poker</td> |
| <td> |
| <input type="button" value="删除" class="delete" /> |
| </td> |
| </tr> |
| <tr> |
| <td>1</td> |
| <td>poker</td> |
| <td> |
| <input type="button" value="删除" class="delete" /> |
| </td> |
| </tr> |
| </tbody> |
| </table> |
| |
| <script src="static/js/jquery-3.6.1.min.js"></script> |
| <script> |
| $( |
| function () { |
| $(".delete").click(function () { |
| $(this).parent().parent().remove(); |
| }); |
| } |
| ) |
| </script> |
| </body> |
| </html> |

六、样式操作
- addClass
- removeClass
- hasClass
- 等等
十分多,可以在jQuery手册中寻找https://jquery.cuishifeng.cn/