在uniapp中小程序需要使用@uni-helper/vite-plugin-uni-tailwind 插件
tailwindcss官方文档
为什么使用要tailwindcss
1:安装tailwindcss
| pnpm install -D tailwindcss |
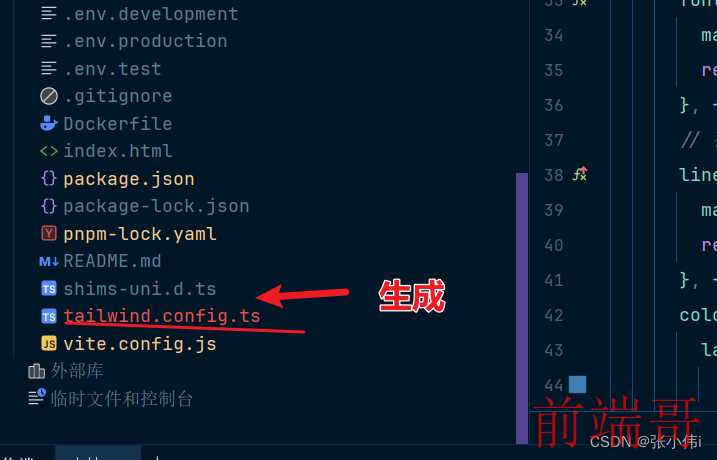
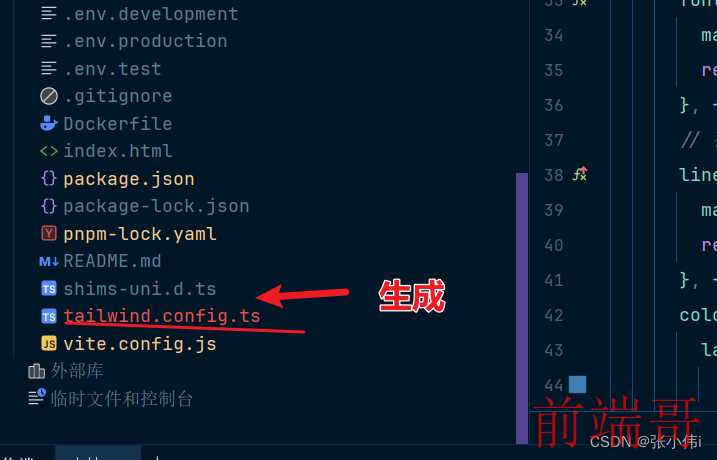
2.创建tailwindcss.config.ts

3.styles/index.scss下引入
| @tailwind base; |
| @tailwind components; |
| @tailwind utilities; |
4.main.ts导入
| import './styles/index.scss'; |
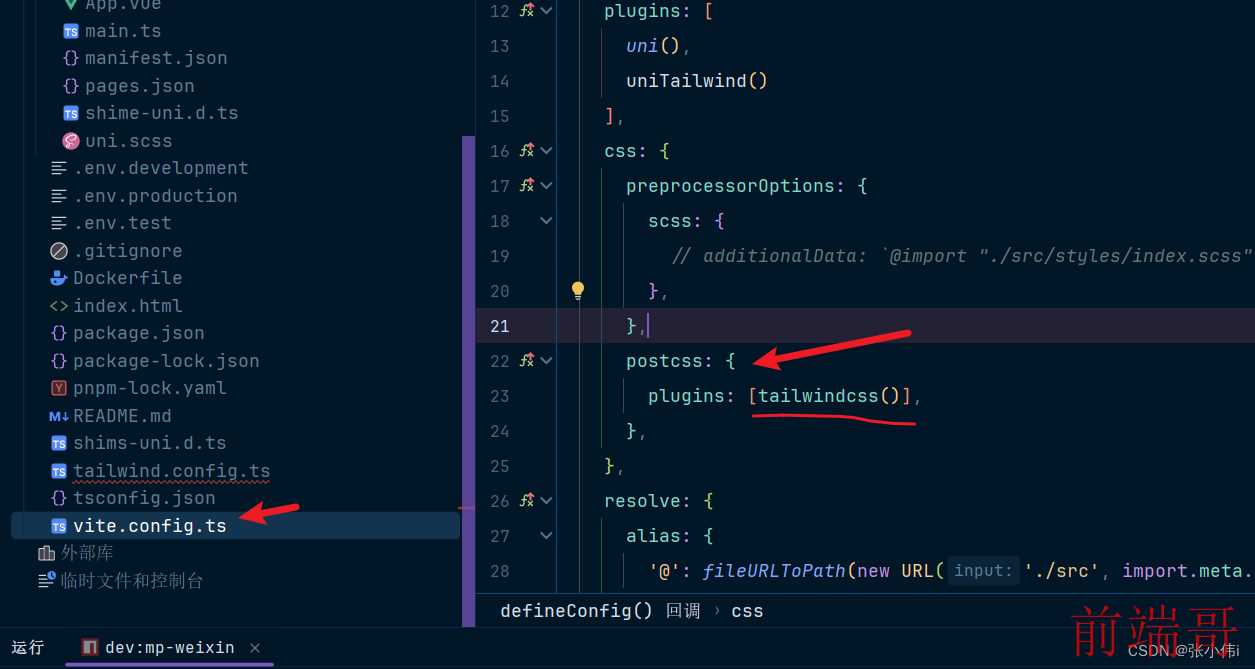
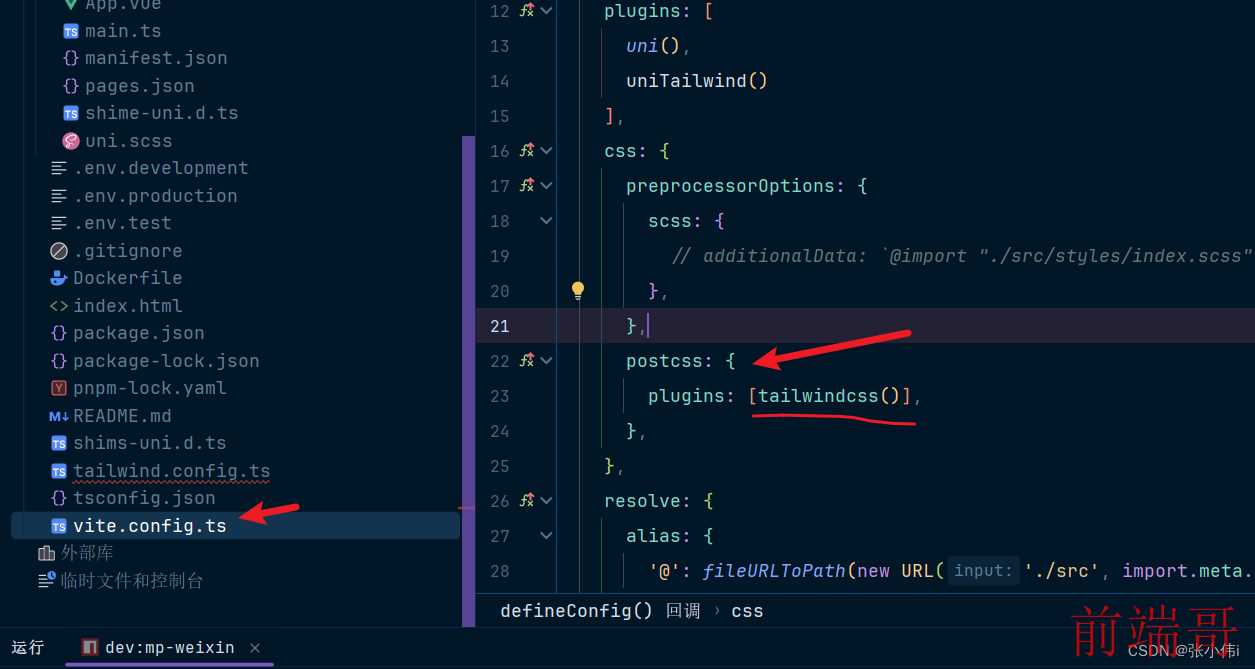
5.vite.config.ts引入tailwindcss
| import tailwindcss from "tailwindcss"; |
| postcss: { |
| plugins: [tailwindcss()], |
| }, |

6.安装@uni-helper/vite-plugin-uni-tailwind 插件
| pnpm install --save-dev @uni-helper/vite-plugin-uni-tailwind |
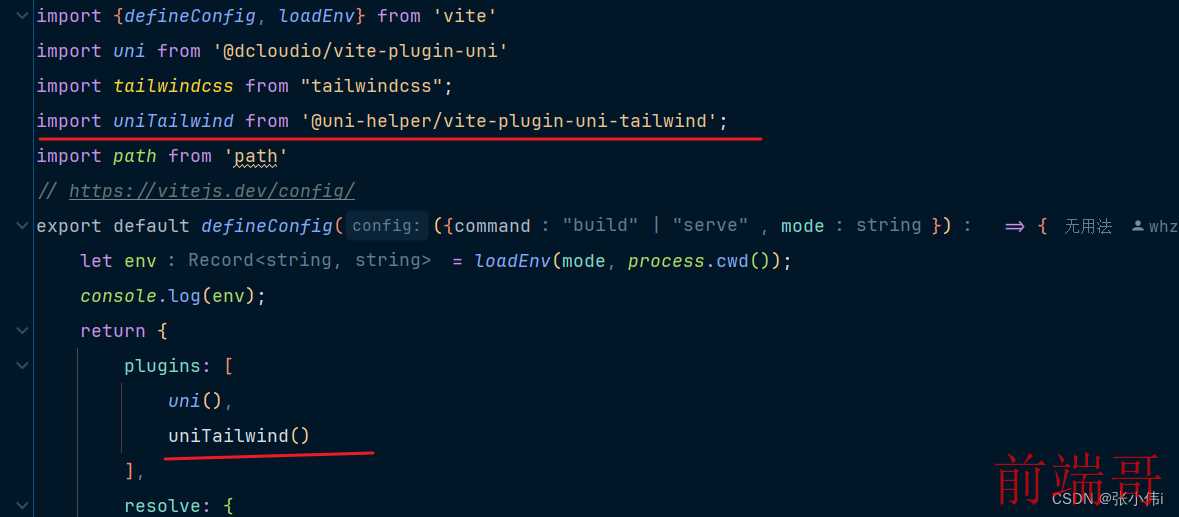
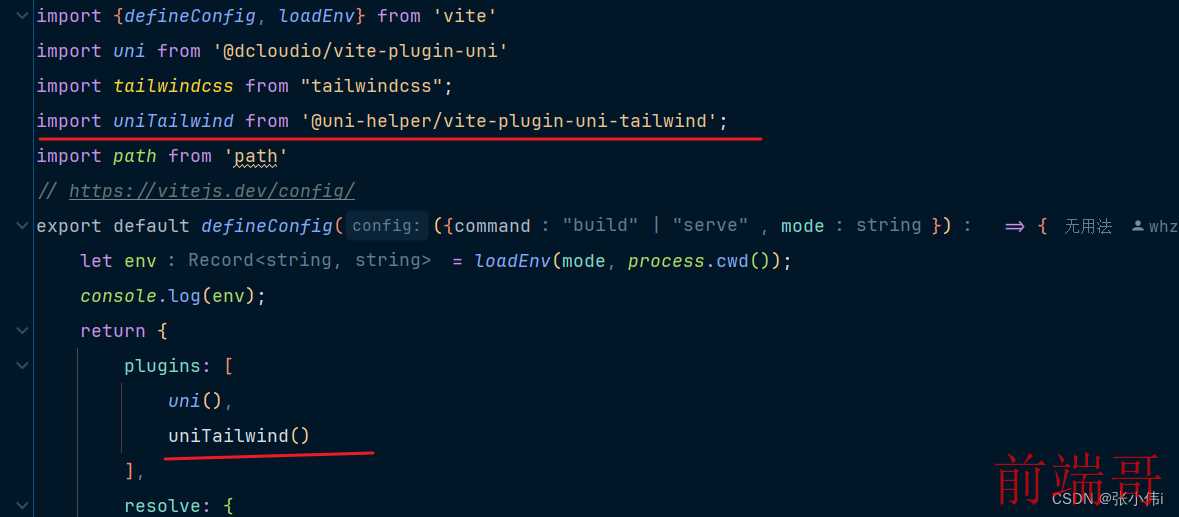
7.vite.config.ts引入@uni-helper/vite-plugin-uni-tailwind
| import uniTailwind from '@uni-helper/vite-plugin-uni-tailwind'; |
| plugins: [ |
| uni(), |
| uniTailwind() |
| ], |

8.配置tailwindcss.config.ts
由于tailwindcss的单位是'rem',我这边想给他改成'rpx'
下面的配置会在h5端使用rem单位,小程序就使用rpx了
| |
| export default { |
| darkMode: 'class', |
| content: ['./index.html', '!./src/**/__tests__/*', './src/**/*.{vue,ts,tsx}'], |
| theme: { |
| |
| padding: Array.from({length: 1000}).reduce((map, _, index) => { |
| map[index] = `${index}rpx` |
| return map |
| }, {}), |
| |
| spacing: Array.from({length: 1000}).reduce((map, _, index) => { |
| map[index] = `${index}rpx` |
| return map |
| }, {}), |
| |
| borderRadius: Array.from({length: 1000}).reduce((map, _, index) => { |
| map[index] = `${index}rpx` |
| return map |
| }, {}), |
| extend: { |
| |
| width: Array.from({length: 1000}).reduce((map, _, index) => { |
| map[index] = `${index}rpx` |
| return map |
| }, {}), |
| |
| height: Array.from({length: 1000}).reduce((map, _, index) => { |
| map[index] = `${index}rpx` |
| return map |
| }, {}), |
| |
| fontSize: Array.from({length: 100}).reduce((map, _, index) => { |
| map[index] = `${index}rpx` |
| return map |
| }, {}), |
| |
| lineHeight: Array.from({length: 1000}).reduce((map, _, index) => { |
| map[index] = `${index}rpx` |
| return map |
| }, {}), |
| colors: { |
| layout: { |
| 'main': '#417eb7' |
| }, |
| colorQianHui: '#f5f5f5', |
| colorHui: '#aaabac', |
| colorRed: '#dc6060', |
| colorQianLan: '#d9ecff', |
| colorShenHei: '#303133' |
| }, |
| animation: { |
| 'icon-bounce': 'icon-bounce 3s infinite' |
| }, |
| keyframes: { |
| 'icon-bounce': { |
| '0%': {transform: 'translateY(-5%)', animationTimingFunction: 'cubic - bezier(0.8, 0, 1, 1)'}, |
| '50%': {transform: 'translateY(0)', animationTimingFunction: 'cubic - bezier(0, 0, 0.2, 1)'}, |
| '100%': {transform: 'translateY(-5%)', animationTimingFunction: 'cubic - bezier(0.8, 0, 1, 1)'} |
| } |
| } |
| } |
| }, |
| plugins: [] |
| } |