目录
1.什么是Ajax
1.1 一图胜千言
2.Ajax的通信原理
3.原生Ajax应用实例-验证用户名是否存在
4.JQuery操作Ajax
4.1 Ajax方法
4.1.1Ajax方法的应用实例
4.2 JQuery的get和post函数
4.2.1 get方法的应用实例
4.2.2 post方法的应用
4.3JQuery的getJSON方法
4.3.1 getJSON的方法应用
5.总结什么时候改用什么常用的方法
1.什么是Ajax
1. AJAX 即 "Asynchronous Javascript And XML"( 异步 JavaScript 和 XML) 2. Ajax 是一种浏览器 异步发起请求 ( 指定发哪些数据 ) , 局部更新页面 的技术
Ajax在线3文档 重点是XHR创建 XHR请求 XHR响应!等
1.1 一图胜千言



2.Ajax的通信原理

具体解释:如上图所示。
相对于传统的web应用。Ajax技术就是多了Ajax引擎也就是XMLHttpRequest对象。
当前端中的表单要发送数据给后端的时候,前端会首先创建一个XMLHttpRequest对象。
然后指定你要传送的数据,而非整个form表单。 通过Http请求将数据发送给后端。
只不过XMLHttpRequest对象发送数据的时候是异步的!
什么是异步:就是当前端发送数据给后端时,前端界面不需要对响应进行等待挂机状态,前端界面依然可以做自己的事,这是很重要的。
后端界面通过Http响应发送给前端的XMLHttpRequest对象,再通过事件绑定机制,局部刷新前端界面!
简而言之呢,就可以看出Ajax引擎对象,作为两者数据交换的中间人,帮我完成异步局部刷新,指定发送数据等等操作!
3.原生Ajax应用实例-验证用户名是否存在
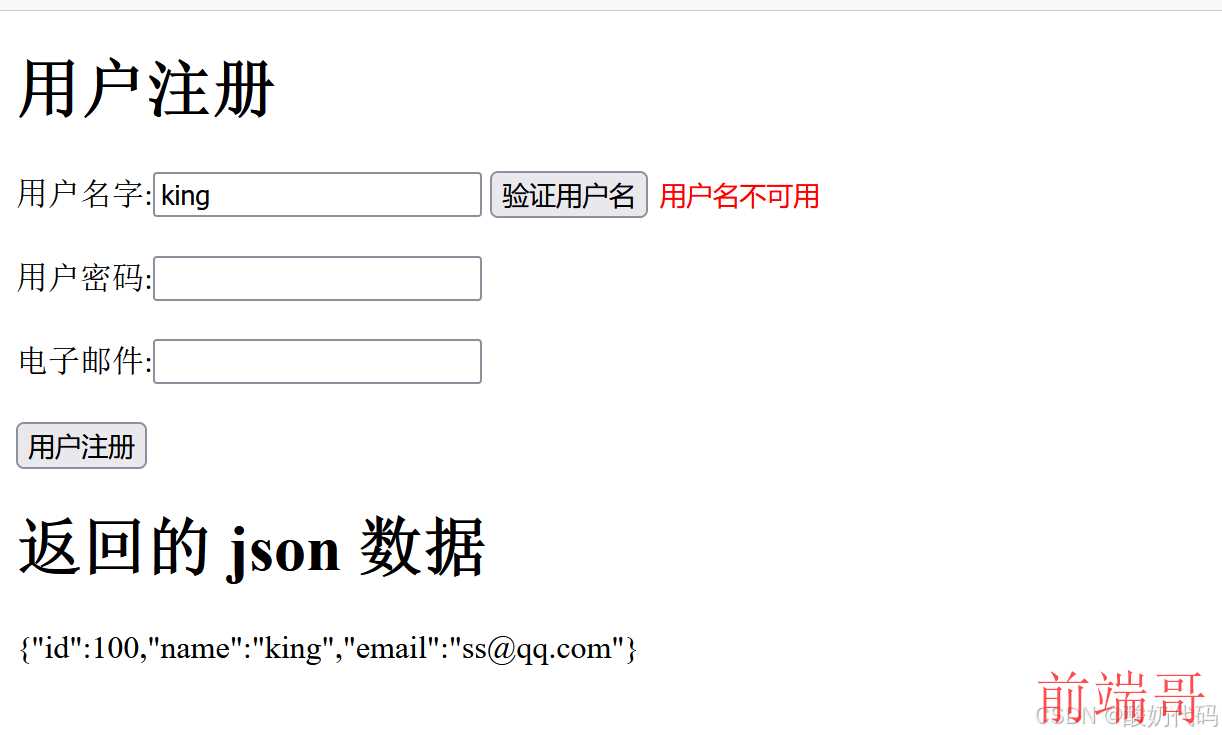
1) 点击验证用户名 , 使用 ajax 方式, 服务端验证该用户名是否是king是的话就说名用户已经占用输出对应的json数据 2) 对页面进行局部刷新 , 显示返回信息 具体结果如图所示

前端代码 整个是在Tomcat中间键运行的
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>用户注册</title> <script type="text/javascript"> window.onload = function () { let checkButton = document.getElementById("checkButton"); checkButton.onclick = function(){ //先创建XMLHttpRequest对象 let xhr = new XMLHttpRequest(); //获取用户填写的用户名 let uname = document.getElementById("uname").value; //准备发送指定的数据 xhr.open("GET","CheckUserServlet?username="+uname,true) //在send函数调用前,要为Ajax引擎对象绑定事件 //改事件表示当数据发送变化时,会触发这个事件 xhr.onreadystatechange = function(){ if(xhr.status == 200 && xhr.readyState == 4) { //把返回的Json数据发送到div上 document.getElementById("div1").innerHTML = xhr.responseText; //console.log(xhr.responseText); // console.log("xhr=",xhr); let responseText = xhr.responseText; if(responseText != "") { document.getElementById("myres").value = "用户名不可用"; }else { document.getElementById("myres").value = "用户名可用"; } } } //真正发送Ajax-Http请求 //如果是post请求,参数应该写在send(String)里面 xhr.send() //用于GET请求 } } </script> </head> <body> <h1>用户注册</h1> <form action="#" method="post"> 用户名字:<input type="text" name="username" id="uname"> <input type="button" id = "checkButton" onclick="checkUser();" value="验证用户名"> <input style="border-width: 0;color: red" type="text" id="myres"><br/><br/> 用户密码:<input type="password" name="password"><br/><br/> 电子邮件:<input type="text" name="email"><br/><br/> <input type="submit" value="用户注册"> </form> <h1>返回的 json 数据</h1> <div id="div1"></div> </body> </html>
package com.sn.servlet; import com.google.gson.Gson; import com.sn.entity.User; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; /** * @author ygd */ public class CheckUserServlet extends HttpServlet { @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { String username = req.getParameter("username"); System.out.println("username="+username); resp.setContentType("text/html;charset=utf-8"); //验证用户名是否为king if("king".equals(username)){ User king = new User(100, "king", "ss@qq.com"); //将king转换成字符串 String json = new Gson().toJson(king); resp.getWriter().write(json); }else{ // resp.getWriter().write(""); } } @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { this.doGet(req, resp); } }
相应的具体文档信息:

4.JQuery操作Ajax
原生的JQuery所存在的一些问题:
1. 编写原生的 Ajax 要写很多的代码,还要考虑浏览器兼容问题,使用不方便。(比如低版本你的Ajax引擎对象都创建不起来) 2. 在实际工作中,一般使用 JavaScript 的库 ( 比如 Jquery) 发送 Ajax 请求,从而解决这个 问题。 jQuery 库拥有完整的 Ajax 兼容套件。其中的函数和方法允许我们在不刷新浏览器的情况下从服务器加载数据。 JQuery操作Ajax的文档 :文档
4.1 Ajax方法
1. $.ajax 常用参数● url: 请求的地址
● type : 请求的方式 get 或 post
● data : 发送到服务器的数据。将自动转换为请求字符串格式
● success: 成功的回调函数 【就是当ajax请求被成功处理,且相应返回的时候】
● error: 失败后的回调函数
● dataType: 返回的数据类型 常用 json 或 text【告诉Ajax对象数据类型,可以更好地处理数据】
4.1.1Ajax方法的应用实例
案例要求:
1) 点击验证用户名 , 使用 ajax 方式, 服务端验证该用户名是否是king是的话就说名用户已经占用输出对应的json数据 2) 对页面进行局部刷新 , 显示返回信息 具体结果如图所示 和上面的原生案例一样的效果,只不过用JQuery的Ajax应用。 一些小细节:1. //为了防止你发送json数据的时候浏览器会报错xml解析错误!,于是定义一个
resp.setContentType("text/json;charset=utf-8");//浏览器会优先支持text/html;text/xml版本,如果你不写的话,虽然你发送的是JSON数据,但是浏览器依然不会以JSON解析会出错。2. JQuery使用Ajax操作时,后端发回给前端一个JSON字符串,在Ajax方法中的succcess属性中的data参数会将JSON字符串自动转换成JSON对象。
前端界面展示:


后端代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>用户注册</title> <script src="./script/jquery-3.6.0.min.js"></script> <script type="text/javascript"> $(function (){ //绑定事件 $("#btn1").click(function () { //发出Ajax请求 //指定参数的时候需要{} $.ajax({ url:"/ajax/CheckUserServlet2", type:"POST", data:{ //我们用JSON的数据格式去传送数据 //传送日期是为了防止缓存,有些浏览器会觉得你的数据没变化,就不会发出POST请求 username:$("#uname").val(), date:new Date() }, error:function (){ console.log("失败") }, success:function (data,status,xhr){ console.log("成功了"); console.log("data=",data); console.log("status=",status); console.log("xhr",xhr); $("#div1").html(JSON.stringify(data)) if("" === data.name) { $("#myres").val("用户名可用"); }else { $("#myres").val("用户名以占用"); } }, dataType:"json" }) }) }) </script> </head> <body> <h1>用户注册-JQuery-Ajax技术</h1> <form action="#" method="post"> 用户名字:<input type="text" name="username" id="uname"> <input type="button" id = "btn1" value="验证用户名"> <input style="border-width: 0;color: red" type="text" id="myres"><br/><br/> 用户密码:<input type="password" name="password"><br/><br/> 电子邮件:<input type="text" name="email"><br/><br/> <input type="submit" value="用户注册"> </form> <h1>返回的 json 数据</h1> <div id="div1"></div> </body> </html>
package com.sn.servlet; import com.google.gson.Gson; import com.sn.entity.User; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; /** * @author sn */ public class CheckUserServlet2 extends HttpServlet { @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { //得到我们的JQuery-Ajax的参数 String username = req.getParameter("username"); System.out.println("username="+username); Gson gson = new Gson(); //为了防止你发送json数据的时候浏览器会报错xml解析错误!,于是 resp.setContentType("text/json;charset=utf-8");//浏览器会优先支持text/html;text/xml版本 if("king".equals(username)){ User king = new User(100, "king", "ss@qq.com"); resp.getWriter().write(gson.toJson(king)); }else{ //返回一个空的User User user = new User(1, "", ""); resp.getWriter().write(gson.toJson(user)); } } @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { this.doGet(req, resp); } }
4.2 JQuery的get和post函数

● data: 请求发送到服务器的数据
● success: 成功时回调函数
● dataType: 返回内容格式,xml, html, script, json, text 2. 说明:$.get 和 $.post 底层还是使用$.ajax()方法来实现异步请求
4.2.1 get方法的应用实例
还是上述列子只改变前端代码
细节说明
1. $.get()默认是get请求,不需要指定请求的方式
2. 不需要指定参数名
3. 填写的实参顺序是 url,data,success回调函数,返回的数据格式

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>用户注册</title> <script src="./script/jquery-3.6.0.min.js"></script> <script type="text/javascript"> $(function (){ //绑定事件 $("#btn1").click(function () { $.get("/ajax/CheckUserServlet2",{ username:$("#uname").val(), date:new Date() }, function (data,status,xhr){ console.log("成功了"); console.log("data=",data); console.log("status=",status); console.log("xhr",xhr); $("#div1").html(JSON.stringify(data)) if("" === data.name) { $("#myres").val("用户名可用"); }else { $("#myres").val("用户名以占用"); } },"json") }) }) </script> </head> <body> <h1>用户注册-JQuery-Ajax技术</h1> <form action="#" method="post"> 用户名字:<input type="text" name="username" id="uname"> <input type="button" id = "btn1" value="验证用户名"> <input style="border-width: 0;color: red" type="text" id="myres"><br/><br/> 用户密码:<input type="password" name="password"><br/><br/> 电子邮件:<input type="text" name="email"><br/><br/> <input type="submit" value="用户注册"> </form> <h1>返回的 json 数据</h1> <div id="div1"></div> </body> </html>
4.2.2 post方法的应用
就当对于上述的get方法只改变方法名即可,其余的都一样<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>用户注册</title> <script src="./script/jquery-3.6.0.min.js"></script> <script type="text/javascript"> $(function (){ //绑定事件 $("#btn1").click(function () { $.post("/ajax/CheckUserServlet2",{ username:$("#uname").val(), date:new Date() }, function (data,status,xhr){ console.log("成功了"); console.log("data=",data); console.log("status=",status); console.log("xhr",xhr); $("#div1").html(JSON.stringify(data)) if("" === data.name) { $("#myres").val("用户名可用"); }else { $("#myres").val("用户名以占用"); } },"json") }) }) </script> </head> <body> <h1>用户注册-JQuery-Ajax技术</h1> <form action="#" method="post"> 用户名字:<input type="text" name="username" id="uname"> <input type="button" id = "btn1" value="验证用户名"> <input style="border-width: 0;color: red" type="text" id="myres"><br/><br/> 用户密码:<input type="password" name="password"><br/><br/> 电子邮件:<input type="text" name="email"><br/><br/> <input type="submit" value="用户注册"> </form> <h1>返回的 json 数据</h1> <div id="div1"></div> </body> </html>
4.3JQuery的getJSON方法

● data: 请求发送到服务器的数据
● success: 请求成功时运行的函数 2. 说明: $.getJSON 底层使用 $.ajax() 方法来实现异步请求
4.3.1 getJSON的方法应用
相较于get和post请求更简洁少了dataType的属性!<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>用户注册</title> <script src="./script/jquery-3.6.0.min.js"></script> <script type="text/javascript"> $(function (){ //绑定事件 $("#btn1").click(function () { $.getJSON("/ajax/CheckUserServlet2",{ username:$("#uname").val(), date:new Date() }, function (data,status,xhr){ console.log("成功了"); console.log("data=",data); console.log("status=",status); console.log("xhr",xhr); $("#div1").html(JSON.stringify(data)) if("" === data.name) { $("#myres").val("用户名可用"); }else { $("#myres").val("用户名以占用"); } }) }) }) </script> </head> <body> <h1>用户注册-JQuery-Ajax技术</h1> <form action="#" method="post"> 用户名字:<input type="text" name="username" id="uname"> <input type="button" id = "btn1" value="验证用户名"> <input style="border-width: 0;color: red" type="text" id="myres"><br/><br/> 用户密码:<input type="password" name="password"><br/><br/> 电子邮件:<input type="text" name="email"><br/><br/> <input type="submit" value="用户注册"> </form> <h1>返回的 json 数据</h1> <div id="div1"></div> </body> </html>
5.总结什么时候改用什么常用的方法
一般情况下用get和post方法,因为参数更少更简洁
如果是get请求返回的格式是JSON的最适合的是getJSON方法
Ajax方法比较大,参数很多,当然适用于所有范围,你习惯用的话也可以用
本文章通过学习老韩视频的学习心得,如有版权问题,博主会及时删除。
欢迎小伙伴去看老师视频 老韩

