swiper文档
https://codelife.cc/vue3-video-play/guide/install.html#props
安装(指定版本)
//直接安装版本3即可,自动会选择3.1.3版本 cnpm i vue-awesome-swiper@3 -S //或者手动指定 cnpm i vue-awesome-swiper@3.1.3 -S
全局引入
import Vue from 'vue' import VueAwesomeSwiper from 'vue-awesome-swiper' //引入样式 import 'swiper/css/swiper.css' Vue.use(VueAwesomeSwiper, /* { 全局组件的默认选项 } */)
页面调用示例 —— 完整代码
<template> <div class="container"> <div class="home"> <!-- 轮播图 --> <!-- @slideChange="slideChange" 这是当前轮播图显示的主图变化是触发的事件 可以通过 $ref获取到当前轮播图swiper 然后通过this.$refs.mySwiper.swiper.realIndex 获取到轮播图当前展示项的真实下标 进而得到当前项的数据 --> <swiper ref="mySwiper" @slideChange="slideChange" :options="option" class="home-medical-box"> <swiper-slide class="benefitBox" v-for="(item, index) in medicalInfo" :key="index" > <div class="home-medical-item"> <img class="medical-img" src="@/assets/images/home-medical.png" alt="小妙家庭医生" /> <div class="medical-card"> <div class="card-header"> <div class="card-header-left"> <span class="medical-name">{{ item.medicalName }}</span> <span class="medical-type">{{ item.medicalType }}</span> </div> <div class="card-header-right"> <span class="evaluation">好评率:</span> <span class="evaluation-info">{{ item.FavorableRating }}</span> </div> </div> <div class="card-body"> <p class="card-content"> 擅长:    {{ item.goodAt }} </p> </div> <div class="card-footer"> <div></div> <span v-for="(item2, index2) in item.tabs" :key="index2">{{ item2 }}</span> </div> </div> </div> </swiper-slide> </swiper> <!-- 底部立即签约按钮 --> <div class="home-bottom"> <van-button type="default" size="large" block @click="signUpFn" >立即签约</van-button > </div> </div> </div> </template> <script> // 引入插件 import { swiper, swiperSlide } from 'vue-awesome-swiper' import 'swiper/dist/css/swiper.css' export default { name: 'home', components: { swiper, swiperSlide, }, data() { let _this = this let realIndex return { option: { slidesPerView: 1.2, //显示slide的数量 centeredSlides: true, //居中显示 loop: true, //循环 initialSlide: 0, //初始索引 spaceBetween: 16, //间距 on: { click: function () { // 获取点击的索引. realIndex = this.realIndex // 此处可自定义点击事件,注意此处this指向swiper,定义_this }, }, }, // 家医列表数据 medicalInfo: [ { id: 1, medicalName: '王雪岩', medicalType: '全科医生', FavorableRating: '99%', goodAt: '治疗脑出血、颅脑损伤、中风后遗症以及中医治疗颈椎病、各种疑难杂症,治疗脑出血、颅脑损伤、中风后遗症以及中医治疗颈椎病、各种疑难杂症治疗脑出血、颅脑损伤、中风后遗症以及中医治疗颈椎病、各种疑难杂症', tabs: ['#专业', '#人很温柔', '#水平高'].slice(0, 3), // 只要三个标签 }, { id: 2, medicalName: '小明', medicalType: '骨科医生', FavorableRating: '95%', goodAt: '治疗脑出血、颅脑损伤、中风后遗症以及中医治疗颈椎病、各种疑难杂症,治疗脑出血、颅脑损伤、中风后遗症以及中医治疗颈椎病、各种疑难杂症治疗脑出血、颅脑损伤、中风后遗症以及中医治疗颈椎病、各种疑难杂症', tabs: ['#专业', '漂亮', '#人很温柔', '#水平高', '好看'].slice(0, 3), // 只要三个标签 }, { id: 3, medicalName: '小白', medicalType: '内科医生', FavorableRating: '99%', goodAt: '治疗脑出血、颅脑损伤、中风后遗症以及中医治疗颈椎病、各种疑难杂症,治疗脑出血、颅脑损伤、中风后遗症以及中医治疗颈椎病、各种疑难杂症治疗脑出血、颅脑损伤、中风后遗症以及中医治疗颈椎病、各种疑难杂症', tabs: ['长得白', '颜值高', '#专业', '#人很温柔', '#水平高'].slice( 0, 3 ), // 只要三个标签 }, { id: 4, medicalName: '小黑', medicalType: '牙科医生', FavorableRating: '100%', goodAt: '治疗脑出血、颅脑损伤、中风后遗症以及中医治疗颈椎病、各种疑难杂症,治疗脑出血、颅脑损伤、中风后遗症以及中医治疗颈椎病、各种疑难杂症治疗脑出血、颅脑损伤、中风后遗症以及中医治疗颈椎病、各种疑难杂症', tabs: ['长得黑', '#专业', '#人很温柔', '#水平高', '长得好看'].slice( 0, 3 ), // 只要三个标签 }, { id: 5, medicalName: '小黑', medicalType: '牙科医生', FavorableRating: '100%', goodAt: '治疗脑出血、颅脑损伤、中风后遗症以及中医治疗颈椎病、各种疑难杂症,治疗脑出血、颅脑损伤、中风后遗症以及中医治疗颈椎病、各种疑难杂症治疗脑出血、颅脑损伤、中风后遗症以及中医治疗颈椎病、各种疑难杂症', tabs: ['长得黑', '#专业', '#人很温柔', '#水平高', '长得好看'].slice( 0, 3 ), // 只要三个标签 }, ], activeIndex:0 // 轮播图数据列表下标 } }, created() { }, methods: { // 立即签约点击事件 signUpFn() { let activeItem = this.medicalInfo[this.activeIndex] console.log('立即签约',activeItem) // 获取到当前展示项的数据 }, // 轮播图滑动事件 slideChange(){ this.activeIndex = this.$refs.mySwiper.swiper.realIndex console.log('阿啦啦啦啦啦',this.$refs.mySwiper.swiper.realIndex) console.log(轮播图当前展示项的真实下标,this.activeIndex) } }, } </script> <style lang="less" scoped> /deep/ .van-button--default { height: 88px; background: linear-gradient(315deg, #6040f7 0%, #9184ff 100%); color: #fff; font-size: 16px; } .container { min-height: 100vh; background-color: #f5f6fa; padding-top: 40px; .home { width: 100%; } .home-medical-box { .home-medical-item { position: relative; height: 451px; .medical-img { width: 311px; height: 255px; border-top-right-radius: 8px; border-top-left-radius: 8px; } .medical-card { position: absolute; left: 0; bottom: 0px; width: 311px; height: 210px; padding: 24px 17px 20px 16px; background-color: #fff; border-radius: 8px; overflow: hidden; z-index: 99; .card-header { display: flex; justify-content: space-between; align-items: center; .card-header-left { .medical-name { font-size: 18px; font-weight: 500; color: #333; margin-right: 8px; } .medical-type { background: #edf7ff; border-radius: 2px; padding: 2px; border: 1px solid rgba(54, 162, 245, 0.5); color: #36a2f5; font-size: 12px; } } .card-header-right { font-size: 14px; margin-top: 2px; .evaluation { color: #666; } .evaluation-info { color: #6236ff; } } } .card-body { margin-top: 16px; height: 88px; line-height: 22px; color: #999; font-size: 14px; .card-content { display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 4; overflow: hidden; } } .card-footer { margin-top: 26px; font-size: 14px; color: #6236ff; span { padding: 4px 8px; background: #f6f3ff; border-radius: 4px; } } } } } .home-bottom { width: 100%; position: fixed; left: 0; bottom: 0; height: 88px; overflow: hidden; // 清除浮动 } } </style>
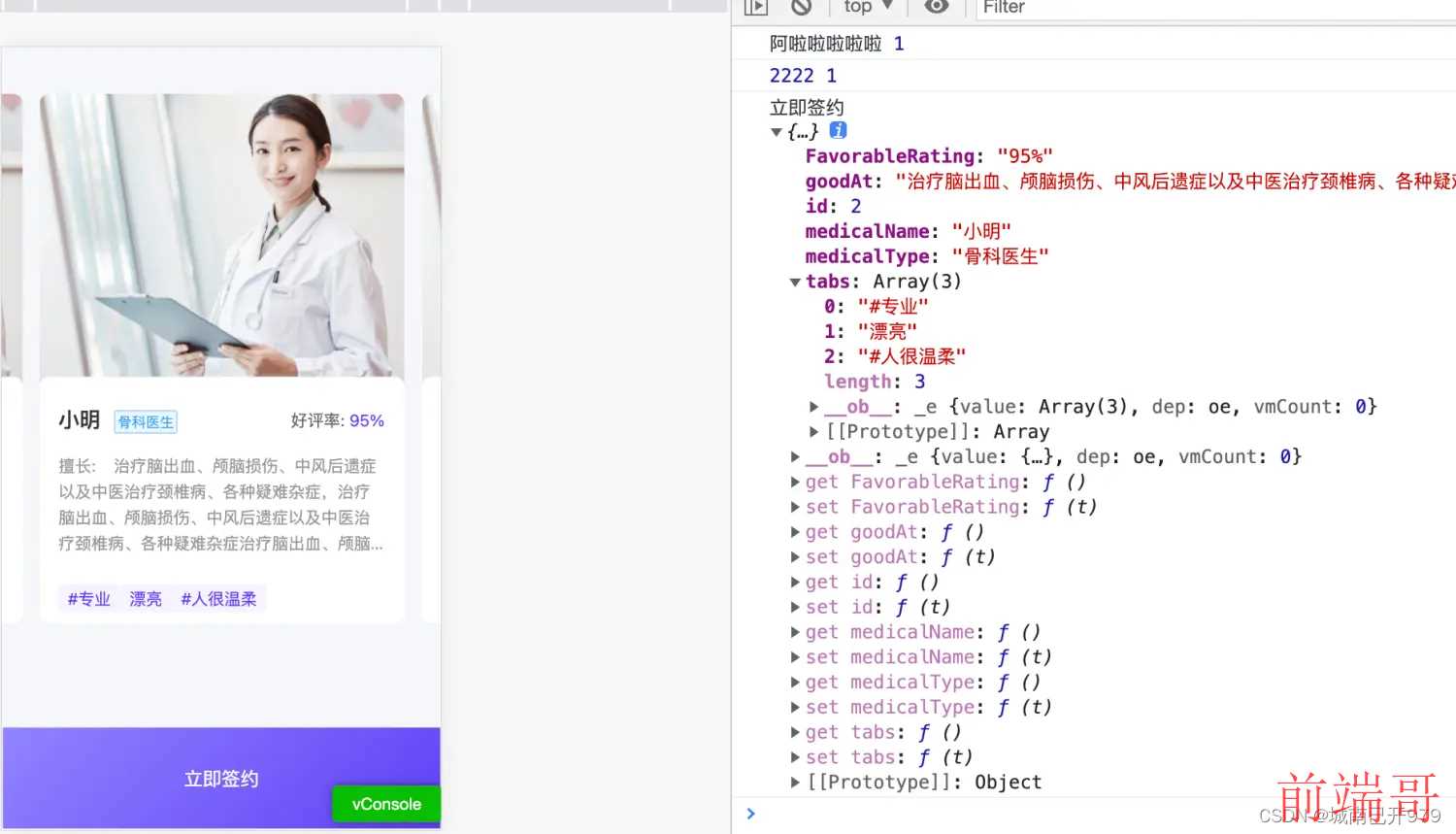
效果

最终效果

第四步:配置options。
查看github的vue-awesome-swiper的官方示例:
https://v1.github.surmon.me/vue-awesome-swiper/

