一.WEB相关概念
-
C/S: Client/Server (客户端/服务器端):在用户本地有一个客户端程序,在远程有一个服务器端程序
优点:用户体验好
缺点:开发、安装,部署,维护麻烦
-
B/S: Browser/Server (浏览器/服务器端):只需要一个浏览器,用户通过不同的网址(URL),客户访问不同的服务器端程序
优点:开发、安装,部署,维护 简单
缺点:如果应用过大,用户的体验可能会受到影响。对硬件要求过高。
| 1. 静态资源:使用静态网页开发技术发布的资源。 |
| * 所有用户访问,得到的结果是一样的。 |
| * 如:文本,图片,音频、视频, HTML,CSS,JavaScript |
| * 如果用户请求的是静态资源,那么服务器会直接将静态资源发送给浏览器。浏览器中内置了静态资源的解析引擎,可以展示静态资源 |
| 2. 动态资源:使用动态网页及时发布的资源。 |
| * 所有用户访问,得到的结果可能不一样。 |
| * 如:jsp/servlet |
| * 如果用户请求的是动态资源,那么服务器会执行动态资源,转换为静态资源,再发送给浏览器 |
HTML:负责网页结构(页面元素与内容)
CSS:负责网页表现(页面元素的外观,页面样式)
JavaScript:负责网页行为(交互效果)
二.HTML基础
| Hyper Text Markup Language 超文本标记语言 |
| 超文本: 超文本是用超链接的方法,将各种不同空间的文字信息组织在一起的网状文本. |
| 标记语言:由标签构成的语言。<标签名称> 如 html,xml标记语言不是编程语言 |
标签使用规范
| 1. 围堵标签:有开始标签和结束标签。如 <html> </html> |
| 2. 自闭和标签:开始标签和结束标签在一起。如 <br/> |
注意:
| 1.标签可以嵌套使用,但不可以交叉使用 |
| 2.html中不区分大小写 |
| 3.书写开始与结束标签时,在左尖括号与标签名或与斜杠“/”之间不能留有多余空格,否则浏览器对标签不能识别,导致错误标签直接显示在页面上,影响页面美观效果 |
1.基本标签
HTML文件包括头部和主体两部分
- <html**>**元素:文档以标签开始,以标签结束,所有内容都需要放在这两个标签之间。
- –<head**>** 元素:页面头部信息,用于向浏览器提供整个 页面的基本信息,但不包含页面的主体内容。头部信息中主要包括页面的标题、元信息、CSS样式、 JavaScript脚本等元素。页面头部信息通常并不在浏览器中显示,标题元素(标签的内容)除外, 会显示在浏览器窗口的左上角。
- –<body**>** 元素:网页的正文,是用户在浏览器主窗口中 看到的信息,包括图片、表格、段落、视频等内容, 且需位于标签之内;但并不是所有的内 部标签都是可见的。
| |
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| |
| <meta charset="UTF-8"> |
| |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| |
| <title>团日活动</title> |
| </head> |
| <body> |
| </body> |
| </html> |
2.头部标签
| <title></title> |
| 1.浏览器标题栏,默认快捷方式,收藏夹,搜索引擎标题 |
| 2.一个页面只有一个标题 |
| 3.标题长度小于64个字符 |
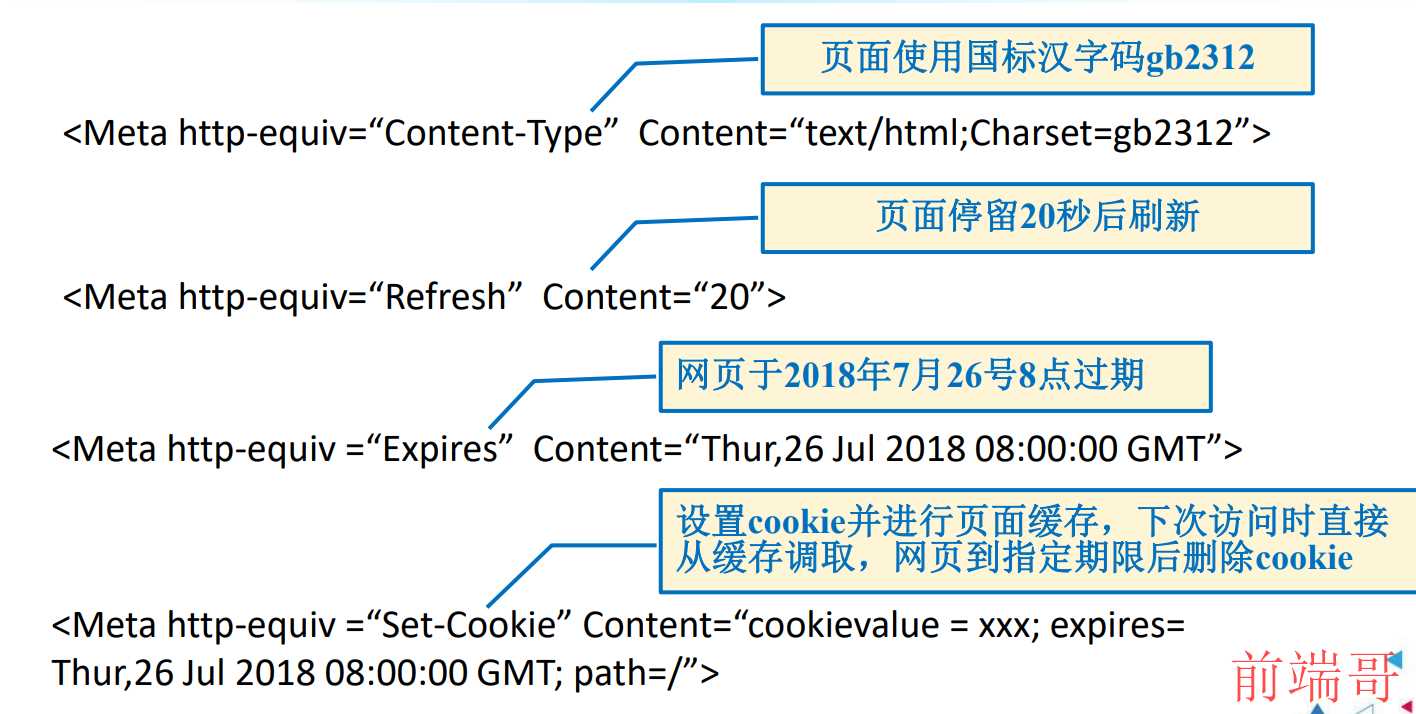
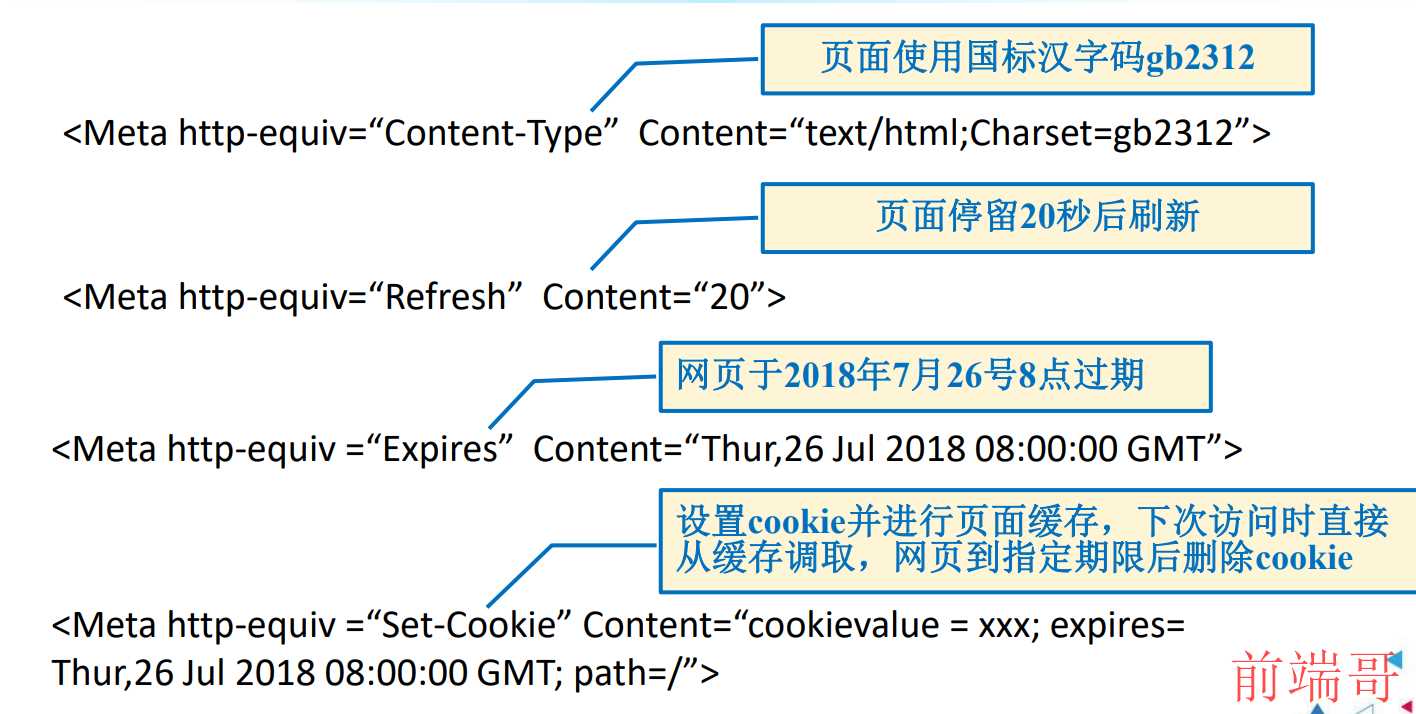
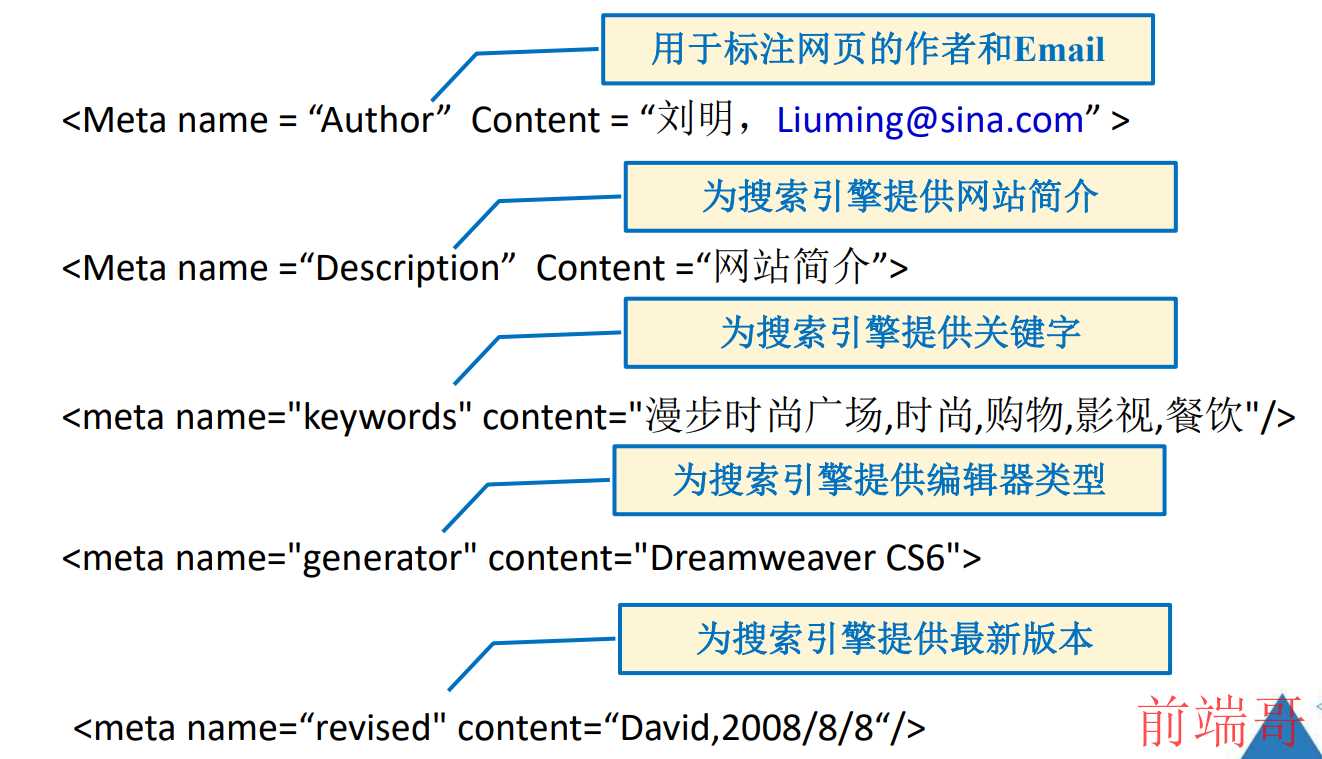
| <meta>的作用:提供有关页面的元信息 |
| • 对页面的属性设置,如设置刷新、失效期、缓存、 cookie等,通过http-equiv属性进行指定。 |
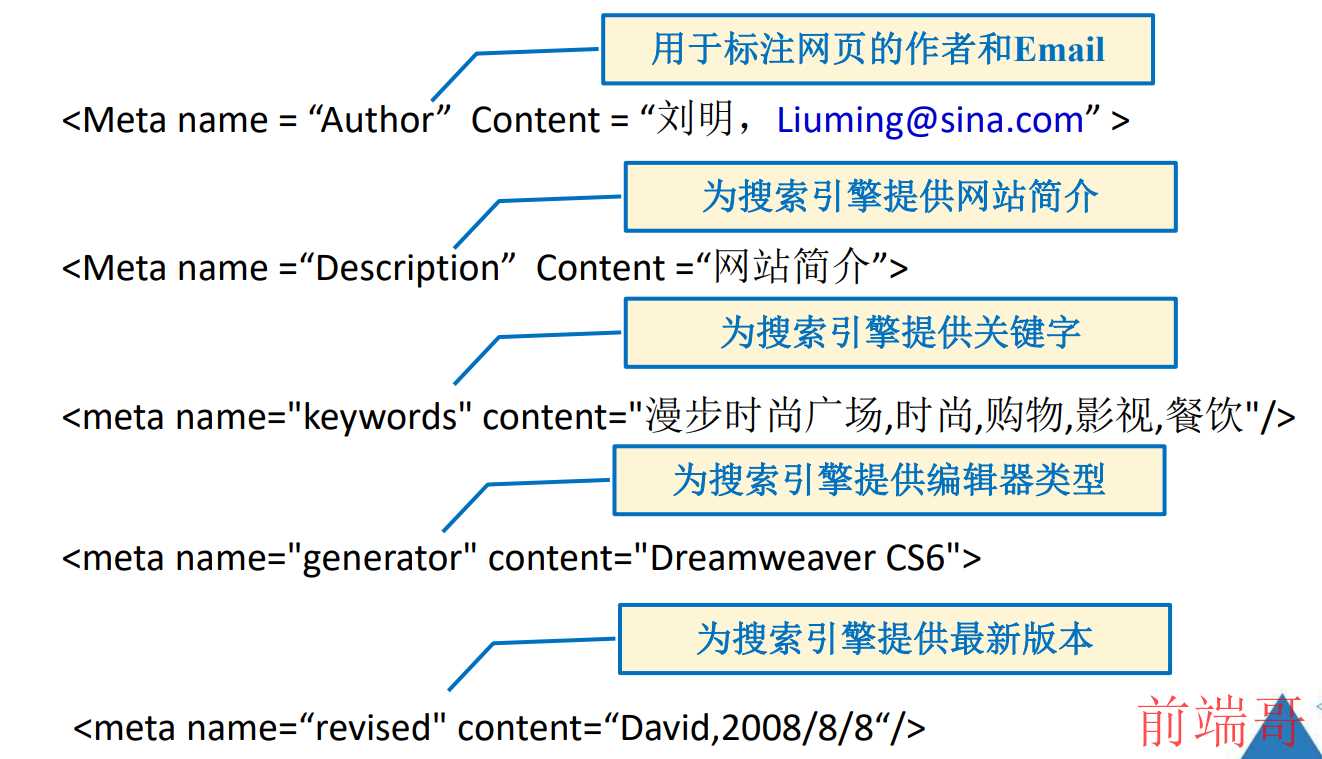
| • 对搜索引擎的属性设置,如设置关键字、简介、作者、机器人向导、 版权、编辑器等,通过name属性进行指定。 |
| • 在HTML5中新增字符编码的属性设置,通过charset属性进行指定 |
| 格式: |
| <meta http-equiv="" content=""> |
| <meta name="" content="“> |
| |


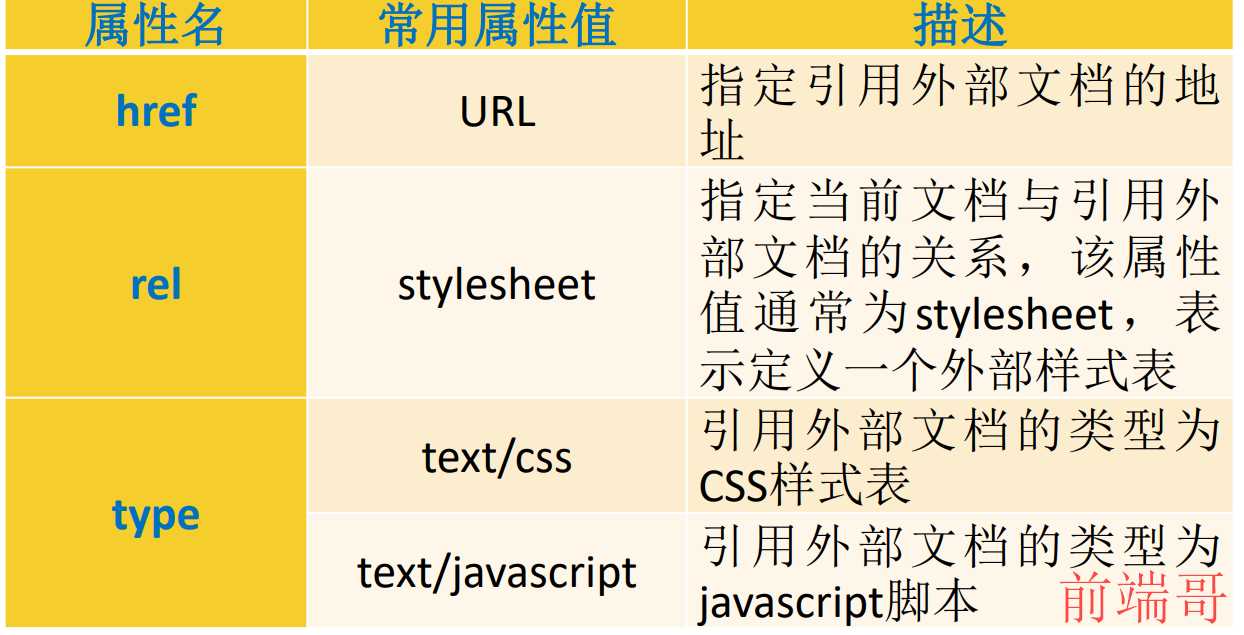
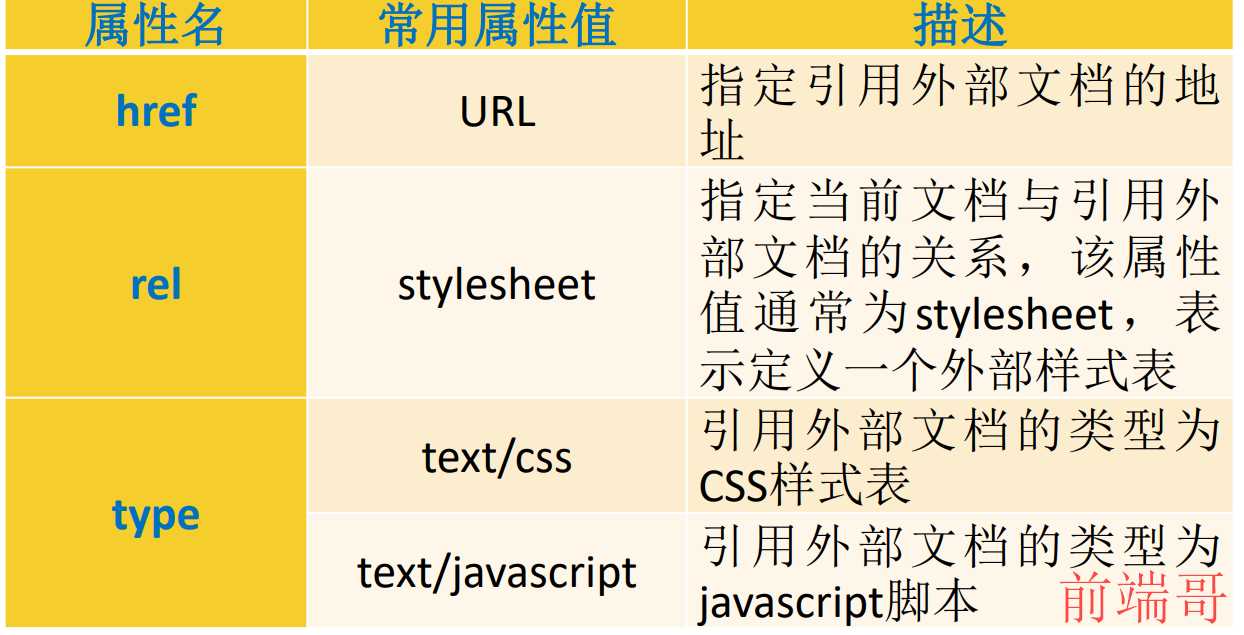
| <link>标签的作用:定义文档与外部资源的关系, |
| 最常见的用途是链接样式表。 |
| |
| <link rel="" type="" href=""> |

3.文本标签
| “**标题段落标签**”:<h1>-<h6>, <p> |
| |
| “**文本格式标签**”:< br> , <hr>, 修饰标签,<div> |
| |
| “**特殊字符标签**”:以”&“开头,”;“结尾 |
| A. 标题标签: <h1> - <h6> |
| <h1>111111111111</h1> |
| <h2>111111111111</h2> |
| <h3>111111111111</h3> |
| <h4>111111111111</h4> //与默认文本大小基本相同 |
| <h5>111111111111</h5> //小于默认文本大小 |
| <h6>111111111111</h6> |
| |
| B. 效果 : h1为一级标题,字体也是最大的 ; h6为六级标题,字体是最小的。 |
| C. 默认情况下,HTML会自动地在块级元素前后添加一个额外的空行,比如段落、标题元素前后。 |
| D. 具有align属性:left,right,center,justify |
段落标签: <p> 如: <p> 这是一个段落 </p>
| 段落标签<p>是双标签,用于对网页内容提供块级格式,即首定义的内容从新的一行开始,并于上一段之间有一个空行。 |
注意: 在HTML页面中,我们在编辑器中通过回车实现的换行, 仅仅在文本编辑器中会看到换行效果, 浏览器是不会解析的, HTML中换行需要通过br标签
| <hr> </hr> |
| Size: 表示水平线的宽度。 |
| Width:表示水平线的长。 |
| Align: 表示水平线的对齐方式。 |
| Noshade: 表示线段无阴影属性,为实心线段。 |
| Color:表示线段的颜色 |
| 效果 | 标签 | 标签(强调) |
|---|
| 加粗 | b | strong |
| 倾斜 | i | em |
| 下划线 | u | ins |
| 删除线 | s | del |
前面的标签 b、i、u、s 就仅仅是实现加粗、倾斜、下划线、删除线的效果,是没有强调语义的。 而后面的strong、em、ins、del在实现加粗、倾斜、下划线、删除线的效果的同时,还带有强调语义。




| <font></font> |
| face:字体样式 |
| size:大小 |
| color:颜色 |
| * color: |
| 1. 英文单词:red,green,blue |
| 2. rgb(值1,值2,值3):值的范围:0~255 如 rgb(0,0,255) |
| 3. #值1值2值3:值的范围:00~FF之间。如: #FF00FF |
| * width: |
| 1. 数值:width='20' ,数值的单位,默认是 px(像素) |
| 2. 数值%:占比相对于父元素的比例 |
4.图片标签
| gif:动态图片 |
| png:体积更小 |
| jpg: 色彩更加丰富,但每改一次都会失真 |
| <img/> |
| src:指定图像的url(绝对路径 / 相对路径) |
| width:图像的宽度(像素 / 相对于父元素的百分比) |
| height:图像的高度(像素 / 相对于父元素的百分比) |
| |
| |
| 路径书写方式 |
| 相对路径: |
| ./ : 当前目录, ./可以省略 |
| ../ : 回退上一级目录,不可以省略 |
| 绝对路径: |
| 1.绝对网络路径https://www.gqt.org.cn/images/20210809_tuanhui_new.png |
| 2.绝对磁盘路径:D:\VSCode\HTML\img\1.jpg |
| |
| 大小标签 |
| width: 宽度 px,像素; %,相对于父元素的百分比 |
| height: 高度 px,像素; %,相对于父元素的百分比 |
| |
| 可替代文本(当图片为加载时显示的文字信息): |
| alt="sada" |
| |
| 图片的位置: |
| algin:top/middle/bottom/left左浮动/right右浮动(默认为bottom) |
| vspace:设置图像顶部和底部的间隙 |
| hspace:设置图像左右两侧的间隙 |
5.列表标签
| <ul>:无序列表 |
| <li>:表示列表中的每一项 |
| type:disk,circle,square |
| <ol>:有序列表 |
| <li>:表示列表中的每一项 |
| type:1,A,a,I,i |
| start:列表的初始值,取值可以是1,2,3.. |
| <dl>:自定义列表 |
| <dl> |
| <dt>自定义列表名称1</dt> |
| <dd>内容1</dd> |
| <dd>内容2</dd> |
| </dl> |
6.链接标签
| 文本超链接: |
| <a href="链宿" target="目标窗口位置">涟源</a> |
| 图像超链接 |
| <a href="path" target="目标窗口位置">链接文本或图像</a> |
| href(必填):网址 表示要跳转到哪个网页 |
| name:创建文档内的书签 |
| title:指向链接的提示信息 |
| target:指定打开的目标窗口,有5种取值: |
| _parent -上一级窗口; |
| _blank-新窗口; |
| _self - 同一窗口,默认值; |
| _top - 整个窗口打开; |
| framename-框架名 |
| --本页面跳转(用name标签进行标记) |
| #跳转标记 |
| --其他页面跳转 |
| 要跳转页面#跳转标记 |
| a.设置一个锚标记 |
| <a name="标记">标记名</a> |
| b.跳转至此标记---------# |
| <a href="#跳转标记">标记名</a> |
| 邮箱链接:<a href="邮箱名"></a> |
| 如: |
| <a href="mailto:someone@163.com?cc=someoneelse@163.com&bcc=someoneelse2@163.com&subject= |
| hello world&body=这是一封测试邮件!">给作者的意见或建议!</a |
| 下载歌曲 |
| <a href="../ch5/Try Everything.mp3">下载歌曲    Try Everything</a> |