6. 常用方法
● addClass() 为jQuery对象添加一个或多个class
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./js/jquery-3.6.1.min.js"></script> <style> .d1{ width: 200px; height: 200px; background-color: gray } .d2{ background-color: yellow; } .d3{ border: 1px solid red; } .d4{ border-radius: 50px; } </style> </head> <body> <button id="btn">按钮</button> <div class="d1" id="d"></div> <script> //为按钮绑定响应函数 $("#btn").click(function(){ //为box1添加class,addClass()可以添加一个或多个class $("#d").addClass(["d2","d3"]); $("#d").addClass("d4"); }); </script> </html>

● hasClass() 检查jQuery对象是否含有某个class
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./js/jquery-3.6.1.min.js"></script> <style> .d1{ width: 200px; height: 200px; background-color: gray } .d2{ background-color: yellow; } .d3{ border: 1px solid red; } .d4{ border-radius: 50px; } </style> </head> <body> <button id="btn">按钮</button> <div class="d1 d2 d3 d4" id="d"></div> <script> //为按钮绑定响应函数 $("#btn").click(function(){ //hasClass() 检查jQuery对象是否含有某个class var flag = $("#d").hasClass("d1"); alert(flag); }); </script> </html>

● removeClass()删除jQuery对象的指定class
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./js/jquery-3.6.1.min.js"></script> <style> .d1{ width: 200px; height: 200px; background-color: gray } .d2{ background-color: yellow; } .d3{ border: 1px solid red; } .d4{ border-radius: 50px; } </style> </head> <body> <button id="btn">按钮</button> <div class="d1 d2 d3 d4" id="d"></div> <script> //为按钮绑定响应函数 $("#btn").click(function(){ //removeClass()删除jQuery对象的指定class var flag = $("#d").removeClass("d4"); }); </script> </html>

● toggleClass() 切换jQuery对象的指定class
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./js/jquery-3.6.1.min.js"></script> <style> .d1{ width: 200px; height: 200px; background-color: gray } .d2{ background-color: yellow; } .d3{ background-color: rebeccapurple; } .d4{ border-radius: 50px; } </style> </head> <body> <button id="btn">按钮</button> <div class="d1 d2 d3 d4" id="d"></div> <script> //为按钮绑定响应函数 $("#btn").click(function(){ //toggleClass() 切换jQuery对象的指定class var flag = $("#d").toggleClass(["d3","d4"]); }); </script> </html>

● clone() 复制jQuery元素,当参数为true,元素上的事件也会被复制
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./js/jquery-3.6.1.min.js"></script> </head> <body> <button id="btn">添加</button> <ul id="list1"> <li>猪八戒</li> <li>沙和尚</li> <li>唐僧</li> </ul> <ul id="list2"> <li>牛魔王</li> <li id="l1">铁扇公主</li> <li>红孩儿</li> </ul> <script> //为按钮绑定响应函数 $("#btn").click(function(){ var $l1 = $("#l1").clone(); $("#list1").append($l1); }); </script> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./js/jquery-3.6.1.min.js"></script> </head> <body> <button id="btn">添加</button> <ul id="list1"> <li>猪八戒</li> <li>沙和尚</li> <li>唐僧</li> </ul> <ul id="list2"> <li>牛魔王</li> <li id="l1">铁扇公主</li> <li>红孩儿</li> </ul> <script> //为铁扇公主的li绑定点击事件 $("#l1").click(function(){ alert("我是铁扇公主~"); }); //为按钮绑定响应函数 $("#btn").click(function(){ //复制jQuery元素,当参数为true,元素上的事件也会被复制 var $l1 = $("#l1").clone(true); $("#list1").append($l1); }); </script> </html>

● unwrap() 去除父元素
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./js/jquery-3.6.1.min.js"></script> <style> div{ width: 300px; height: 300px; background-color: greenyellow; } </style> </head> <body> <button id="btn">去除</button> <div> <ul id="list"> <li>牛魔王</li> <li id="l1">铁扇公主</li> <li>红孩儿</li> </ul> </div> <script> //为按钮绑定响应函数 $("#btn").click(function(){ var $l1 = $("#list").unwrap("div"); }); </script> </html>

● wrap() 添加父元素
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./js/jquery-3.6.1.min.js"></script> <style> #d1{ width: 300px; height: 300px; background-color: greenyellow; } #d2{ width: 300px; height: 300px; background-color: red; } </style> </head> <body> <button id="btn">去除</button> <button id="addbtn">添加</button> <div id="d1"> <ul id="list"> <li>牛魔王</li> <li id="l1">铁扇公主</li> <li>红孩儿</li> </ul> </div> <hr/> <div id="d2"></div> <script> //为按钮绑定响应函数 $("#btn").click(function(){ var $l1 = $("#list").unwrap("#d1"); }); //为按钮绑定响应函数 $("#addbtn").click(function(){ var $l1 = $("#list").wrap("#d2"); }); </script> </html>

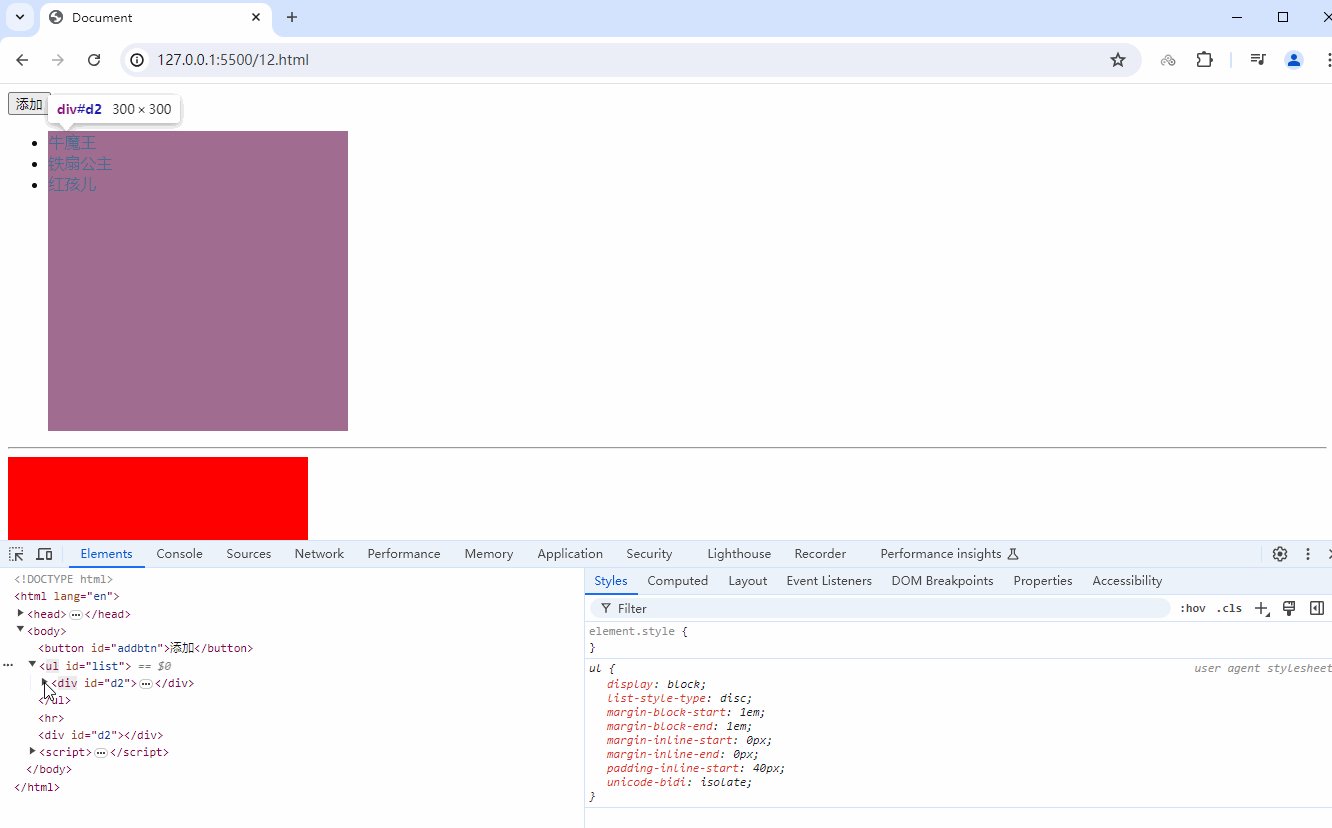
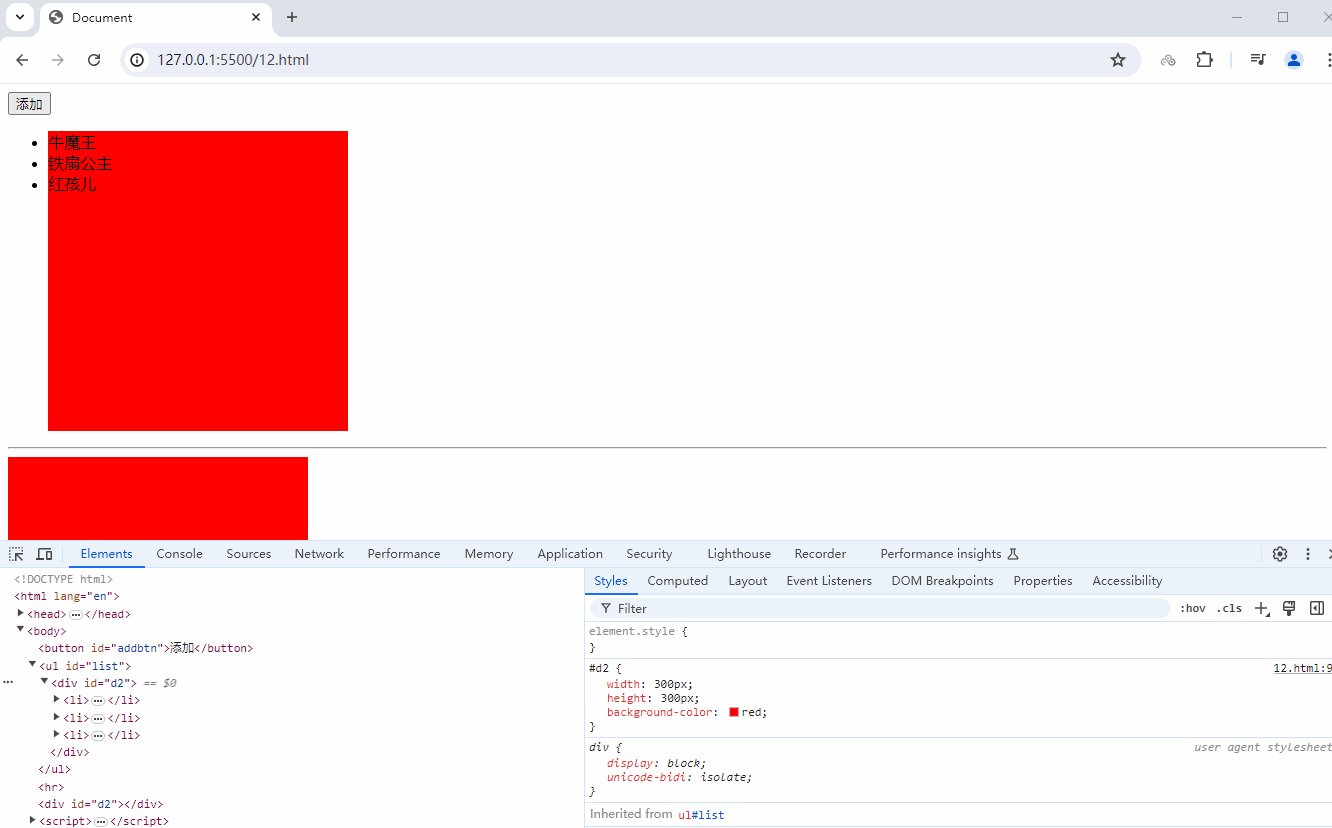
● wrapAll() 添加父元素 (当前所有的元素看成一个整体添加元素)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./js/jquery-3.6.1.min.js"></script> <style> #d2{ width: 300px; height: 300px; background-color: red; } </style> </head> <body> <button id="addbtn">添加</button> <ul id="list"> <li>牛魔王</li> <li>铁扇公主</li> <li>红孩儿</li> </ul> <hr/> <div id="d2"></div> <script> //为按钮绑定响应函数 $("#addbtn").click(function(){ var $l1 = $("#list li").wrapAll("#d2"); }); </script> </html>

● wrapInner() 在元素内部增加一层
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./js/jquery-3.6.1.min.js"></script> <style> #d2{ width: 300px; height: 300px; background-color: red; } </style> </head> <body> <button id="addbtn">添加</button> <ul id="list"> <li id="d">牛魔王</li> <li>铁扇公主</li> <li>红孩儿</li> </ul> <hr/> <div id="d2"></div> <script> //为按钮绑定响应函数 $("#addbtn").click(function(){ var $l1 = $("#list #d").wrapInner("#d2"); }); </script> </html>

● append() 添加子元素
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./js/jquery-3.6.1.min.js"></script> </head> <body> <button id="btn">添加</button> <ul id="list1"> <li>猪八戒</li> <li>沙和尚</li> <li>唐僧</li> </ul> <ul id="list2"> <li>牛魔王</li> <li id="l1">铁扇公主</li> <li>红孩儿</li> </ul> <script> //为铁扇公主的li绑定点击事件 $("#l1").click(function(){ alert("我是铁扇公主~"); }); //为按钮绑定响应函数 $("#btn").click(function(){ //复制jQuery元素,当参数为true,元素上的事件也会被复制 var $l1 = $("#l1").clone(true); $("#list1").append($l1); }); </script> </html>

● appendTo() 添加到父元素
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./js/jquery-3.6.1.min.js"></script> </head> <body> <button id="btn">添加</button> <ul id="list1"> <li>猪八戒</li> <li>沙和尚</li> <li>唐僧</li> </ul> <ul id="list2"> <li>牛魔王</li> <li id="l1">铁扇公主</li> <li>红孩儿</li> </ul> <script> //为铁扇公主的li绑定点击事件 $("#l1").click(function(){ alert("我是铁扇公主~"); }); //为按钮绑定响应函数 $("#btn").click(function(){ //复制jQuery元素,当参数为true,元素上的事件也会被复制 var $l1 = $("#l1").clone(true); $l1.appendTo($("#list1")); }); </script> </html>

● prepend() 向前添加子元素
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./js/jquery-3.6.1.min.js"></script> </head> <body> <button id="btn">添加</button> <ul id="list1"> <li>猪八戒</li> <li>沙和尚</li> <li>唐僧</li> </ul> <ul id="list2"> <li>牛魔王</li> <li id="l1">铁扇公主</li> <li>红孩儿</li> </ul> <script> //为铁扇公主的li绑定点击事件 $("#l1").click(function(){ alert("我是铁扇公主~"); }); //为按钮绑定响应函数 $("#btn").click(function(){ //复制jQuery元素,当参数为true,元素上的事件也会被复制 var $l1 = $("#l1").clone(true); $("#list1").prepend($l1); }); </script> </html>

● prependTo() 添加到父元素前
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./js/jquery-3.6.1.min.js"></script> </head> <body> <button id="btn">添加</button> <ul id="list1"> <li>猪八戒</li> <li>沙和尚</li> <li>唐僧</li> </ul> <ul id="list2"> <li>牛魔王</li> <li id="l1">铁扇公主</li> <li>红孩儿</li> </ul> <script> //为铁扇公主的li绑定点击事件 $("#l1").click(function(){ alert("我是铁扇公主~"); }); //为按钮绑定响应函数 $("#btn").click(function(){ //复制jQuery元素,当参数为true,元素上的事件也会被复制 var $l1 = $("#l1").clone(true); $l1.prependTo($("#list1")); }); </script> </html>

● html() 读取或设置html代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./js/jquery-3.6.1.min.js"></script> </head> <body> <button id="btn">添加</button> <ul id="list1"> <li>猪八戒</li> <li>沙和尚</li> <li>唐僧</li> </ul> <ul id="list2"> <li>牛魔王</li> <li id="l1">铁扇公主</li> <li>红孩儿</li> </ul> <script> //为铁扇公主的li绑定点击事件 $("#l1").click(function(){ alert("我是铁扇公主~"); }); //为按钮绑定响应函数 $("#btn").click(function(){ alert($("#list2").html()); }); </script> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./js/jquery-3.6.1.min.js"></script> </head> <body> <button id="btn">添加</button> <ul id="list1"> <li>猪八戒</li> <li>沙和尚</li> <li>唐僧</li> </ul> <ul id="list2"> <li>牛魔王</li> <li id="l1">铁扇公主</li> <li>红孩儿</li> </ul> <script> //为铁扇公主的li绑定点击事件 $("#l1").click(function(){ alert("我是铁扇公主~"); }); //为按钮绑定响应函数 $("#btn").click(function(){ $("#list2").html("<li>蜘蛛精</li><li>玉兔精</li><li>大象精</li></li>"); }); </script> </html>

● text() 读取或设置文本内容
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./js/jquery-3.6.1.min.js"></script> </head> <body> <button id="btn">点我一下</button> <ul id="list1"> <li>猪八戒</li> <li>沙和尚</li> <li>唐僧</li> </ul> <ul id="list2"> <li>牛魔王</li> <li id="l1">铁扇公主</li> <li>红孩儿</li> </ul> <script> //为铁扇公主的li绑定点击事件 $("#l1").click(function(){ alert("我是铁扇公主~"); }); //为按钮绑定响应函数 $("#btn").click(function(){ alert($("#l1").text()); }); </script> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./js/jquery-3.6.1.min.js"></script> </head> <body> <button id="btn">点我一下</button> <ul id="list1"> <li>猪八戒</li> <li>沙和尚</li> <li>唐僧</li> </ul> <ul id="list2"> <li>牛魔王</li> <li id="l1">铁扇公主</li> <li>红孩儿</li> </ul> <script> //为铁扇公主的li绑定点击事件 $("#l1").click(function(){ alert("我是铁扇公主~"); }); //为按钮绑定响应函数 $("#btn").click(function(){ $("#l1").text("玉面狐狸"); }); </script> </html>

● after() 向后边添加元素(添加的师兄弟元素)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./js/jquery-3.6.1.min.js"></script> </head> <body> <button id="btn">点我一下</button> <ul id="list1"> <li>猪八戒</li> <li>沙和尚</li> <li>唐僧</li> </ul> <ul id="list2"> <li>牛魔王</li> <li id="l1">铁扇公主</li> <li>红孩儿</li> </ul> <script> //为铁扇公主的li绑定点击事件 $("#l1").click(function(){ alert("我是铁扇公主~"); }); //为按钮绑定响应函数 $("#btn").click(function(){ //after() 向后边添加元素(添加的师兄弟元素) $("#l1").after($("<li>张三</li>")); }); </script> </html>

● insertAfter() 将元素添加到某元素的后边(添加的师兄弟元素)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./js/jquery-3.6.1.min.js"></script> </head> <body> <button id="btn">点我一下</button> <ul id="list1"> <li>猪八戒</li> <li>沙和尚</li> <li>唐僧</li> </ul> <ul id="list2"> <li>牛魔王</li> <li id="l1">铁扇公主</li> <li>红孩儿</li> </ul> <script> //为铁扇公主的li绑定点击事件 $("#l1").click(function(){ alert("我是铁扇公主~"); }); //为按钮绑定响应函数 $("#btn").click(function(){ //insertAfter() 将元素添加到某元素的后边(添加的师兄弟元素) $("<li>张三</li>").insertAfter($("#l1")); }); </script> </html>

● before() 向前边添加元素(添加的师兄弟元素)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./js/jquery-3.6.1.min.js"></script> </head> <body> <button id="btn">点我一下</button> <ul id="list1"> <li>猪八戒</li> <li>沙和尚</li> <li>唐僧</li> </ul> <ul id="list2"> <li>牛魔王</li> <li id="l1">铁扇公主</li> <li>红孩儿</li> </ul> <script> //为铁扇公主的li绑定点击事件 $("#l1").click(function(){ alert("我是铁扇公主~"); }); //为按钮绑定响应函数 $("#btn").click(function(){ //after() 向后边添加元素(添加的师兄弟元素) $("#l1").before($("<li>张三</li>")); }); </script> </html>

● insertBefore() 将元素添加到某元素的前边(添加的师兄弟元素)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./js/jquery-3.6.1.min.js"></script> </head> <body> <button id="btn">点我一下</button> <ul id="list1"> <li>猪八戒</li> <li>沙和尚</li> <li>唐僧</li> </ul> <ul id="list2"> <li>牛魔王</li> <li id="l1">铁扇公主</li> <li>红孩儿</li> </ul> <script> //为铁扇公主的li绑定点击事件 $("#l1").click(function(){ alert("我是铁扇公主~"); }); //为按钮绑定响应函数 $("#btn").click(function(){ //insertAfter() 将元素添加到某元素的后边(添加的师兄弟元素) $("<li>张三</li>").insertBefore($("#l1")); }); </script> </html>

● detach() 删除元素(保留元素上的事件)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./js/jquery-3.6.1.min.js"></script> </head> <body> <button id="btn">删除</button> <button id="btn2">添加</button> <ul id="list1"> <li>猪八戒</li> <li>沙和尚</li> <li>唐僧</li> </ul> <ul id="list2"> <li>牛魔王</li> <li id="l1">铁扇公主</li> <li>红孩儿</li> </ul> <script> //为铁扇公主的li绑定点击事件 $("#l1").click(function(){ alert("我是铁扇公主~"); }); var $l1 = $("#l1"); //为按钮绑定响应函数 $("#btn").click(function(){ //删除铁扇公主 $l1.detach(); }); $("#btn2").click(function(){ //删除铁扇公主 $("#list2").append($l1); }); </script> </html>

● empty() 删除所有子元素
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./js/jquery-3.6.1.min.js"></script> </head> <body> <button id="btn">删除</button> <ul id="list1"> <li>猪八戒</li> <li>沙和尚</li> <li>唐僧</li> </ul> <ul id="list2"> <li>牛魔王</li> <li id="l1">铁扇公主</li> <li>红孩儿</li> </ul> <script> //为铁扇公主的li绑定点击事件 $("#l1").click(function(){ alert("我是铁扇公主~"); }); var $list2 = $("#list2"); //为按钮绑定响应函数 $("#btn").click(function(){ //清空列表 $list2.empty(); }); </script> </html>

● remove() 删除元素
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./js/jquery-3.6.1.min.js"></script> </head> <body> <button id="btn">删除</button> <button id="btn2">添加</button> <ul id="list1"> <li>猪八戒</li> <li>沙和尚</li> <li>唐僧</li> </ul> <ul id="list2"> <li>牛魔王</li> <li id="l1">铁扇公主</li> <li>红孩儿</li> </ul> <script> //为铁扇公主的li绑定点击事件 $("#l1").click(function(){ alert("我是铁扇公主~"); }); var $l1 = $("#l1"); //为按钮绑定响应函数 $("#btn").click(function(){ //删除铁扇公主 $l1.remove(); }); $("#btn2").click(function(){ //删除铁扇公主 $("#list2").append($l1); }); </script> </html>

● replaceAll() 替换某个元素
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./js/jquery-3.6.1.min.js"></script> </head> <body> <button id="btn">替换</button> <ul id="list1"> <li>猪八戒</li> <li>沙和尚</li> <li>唐僧</li> </ul> <ul id="list2"> <li>牛魔王</li> <li id="l1">铁扇公主</li> <li>红孩儿</li> </ul> <script> //为铁扇公主的li绑定点击事件 $("#l1").click(function(){ alert("我是铁扇公主~"); }); //为按钮绑定响应函数 $("#btn").click(function(){ //替换铁扇公主 $("<li>玉面狐狸</li></li>").replaceAll($("#l1")); }); </script> </html>

● replaceWith() 被某个元素替换
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./js/jquery-3.6.1.min.js"></script> </head> <body> <button id="btn">替换</button> <ul id="list1"> <li>猪八戒</li> <li>沙和尚</li> <li>唐僧</li> </ul> <ul id="list2"> <li>牛魔王</li> <li id="l1">铁扇公主</li> <li>红孩儿</li> </ul> <script> //为铁扇公主的li绑定点击事件 $("#l1").click(function(){ alert("我是铁扇公主~"); }); //为按钮绑定响应函数 $("#btn").click(function(){ //替换铁扇公主 $("#l1").replaceWith($("<li>玉面狐狸</li></li>")); }); </script> </html>

● attr() 设置/获取元素的指定属性,布尔值属性会返回实际值
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./js/jquery-3.6.1.min.js"></script> </head> <body> <button id="btn">获取属性值</button> <hr/> <input type="text" readonly></input> <script> //为按钮绑定响应函数 $("#btn").click(function(){ alert($("input").attr("type")); alert($("input").attr("readonly")); $("input").attr("value","姓名") }); </script> </html>

● prop() 设置/获取元素的指定属性,布尔值属性会返回布尔值
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./js/jquery-3.6.1.min.js"></script> </head> <body> <button id="btn">获取属性值</button> <hr/> <input type="text" readonly></input> <script> //为按钮绑定响应函数 $("#btn").click(function(){ alert($("input").prop("type")); alert($("input").prop("readonly")); $("input").prop("value","姓名") }); </script> </html>

● removeAttr() 移除属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./js/jquery-3.6.1.min.js"></script> </head> <body> <button id="btn">获取属性值</button> <hr/> <input type="text" readonly value="请填入姓名"></input> <script> //为按钮绑定响应函数 $("#btn").click(function(){ $("input").removeAttr("readonly"); $("input").removeAttr("value"); }); </script> </html>

● val() 设置/获取元素的value属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./js/jquery-3.6.1.min.js"></script> </head> <body> <button id="btn">设置value</button> <button id="btn2">获取value</button> <hr/> <input type="text" readonly></input> <script> //为按钮绑定响应函数 $("#btn").click(function(){ $("input").val("姓名") }); $("#btn2").click(function(){ alert($("input").val()); }); </script> </html>

● css() 读取/设置元素的css样式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./js/jquery-3.6.1.min.js"></script> </head> <body> <button id="btn">设置css</button> <button id="btn2">获取css</button> <hr/> <div></div> <script> //为按钮绑定响应函数 $("#btn").click(function(){ $("div").css("background-color","yellow") $("div").css("width","200px") $("div").css("height","200px") }); $("#btn2").click(function(){ alert($("div").css("background-color")); alert($("div").css("width")); alert($("div").css("height")); }); </script> </html>

● height() 读取/设置元素的高度
● width() 读取/设置元素的宽度
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./js/jquery-3.6.1.min.js"></script> </head> <body> <button id="btn">设置css</button> <button id="btn2">获取css</button> <hr/> <div></div> <script> //为按钮绑定响应函数 $("#btn").click(function(){ $("div").css("background-color","yellow") $("div").height("200px") $("div").width("200px") }); $("#btn2").click(function(){ alert($("div").css("background-color")); alert($("div").css("width")); alert($("div").css("height")); }); </script> </html>

● innerHeight() 读取/设置元素的内部高度
● innerWidth() 读取/设置元素的内部宽度
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./js/jquery-3.6.1.min.js"></script> </head> <body> <button id="btn">设置css</button> <button id="btn2">获取css</button> <hr/> <div></div> <script> //为按钮绑定响应函数 $("#btn").click(function(){ $("div").css("background-color","yellow"); $("div").css("padding","10px"); $("div").height("200px") $("div").width("200px") }); $("#btn2").click(function(){ alert($("div").css("background-color")); alert($("div").css("width")); alert($("div").css("height")); alert($("div").innerHeight()); $("div").innerWidth("100px"); alert($("div").innerWidth()); }); </script> </html>

● outerHeight() 读取/设置元素可见框的高度
● outerWidth() 读取/设置元素可见框的宽度
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./js/jquery-3.6.1.min.js"></script> </head> <body> <button id="btn">设置css</button> <button id="btn2">获取css</button> <hr/> <div></div> <script> //为按钮绑定响应函数 $("#btn").click(function(){ $("div").css("background-color","yellow"); $("div").outerHeight("100px"); $("div").outerWidth("100px"); }); $("#btn2").click(function(){ alert($("div").css("background-color")); alert($("div").outerHeight()); alert($("div").outerWidth()); }); </script> </html>

● offset() 读取/设置元素的偏移量
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./js/jquery-3.6.1.min.js"></script> <style> div{ height: 300px; width: 300px; background-color: yellow; } </style> </head> <body> <button id="btn">设置坐标</button></button> <button id="btn2">获取坐标</button> <hr/> <div></div> <script> //为按钮绑定响应函数 $("#btn").click(function(){ $("div").offset({top:"200",left:"300"}); }); $("#btn2").click(function(){ alert($("div").offset().top); alert($("div").offset().left); }); </script> </html>

● position() 读取元素相当于包含块的偏移量
● scrollLeft() 读取/设置元素水平滚动条的位置
● scrollTop() 读取/设置元素垂直滚动条的位置
● eq() 获取指定索引的元素
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./js/jquery-3.6.1.min.js"></script> <style> .box1{ float: left; width: 100px; height: 100px; border: 1px red solid; margin: 10px; } </style> </head> <body> <button id="btn">点我</button></button> <hr/> <div class="box1"></div> <div class="box1"></div> <div class="box1"></div> <div class="box1"></div> <div class="box1"></div> <div class="box1"></div> <div class="box1"></div> <div class="box1"></div> <script> //为按钮绑定响应函数 $(function(){ $("#btn").click(function(){ $(".box1").eq(1).css("background-color","#bfa"); }); }); </script> </html>

● even() 获取索引为偶数的元素
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./js/jquery-3.6.1.min.js"></script> <style> .box1{ float: left; width: 100px; height: 100px; border: 1px red solid; margin: 10px; } </style> </head> <body> <button id="btn">点我</button></button> <hr/> <div class="box1"></div> <div class="box1"></div> <div class="box1"></div> <div class="box1"></div> <div class="box1"></div> <div class="box1"></div> <div class="box1"></div> <div class="box1"></div> <script> //为按钮绑定响应函数 $(function(){ $("#btn").click(function(){ $(".box1").even().css("background-color","#bfa"); }); }); </script> </html>

● odd() 获取索引为奇数的元素
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./js/jquery-3.6.1.min.js"></script> <style> .box1{ float: left; width: 100px; height: 100px; border: 1px red solid; margin: 10px; } </style> </head> <body> <button id="btn">点我</button></button> <hr/> <div class="box1"></div> <div class="box1"></div> <div class="box1"></div> <div class="box1"></div> <div class="box1"></div> <div class="box1"></div> <div class="box1"></div> <div class="box1"></div> <script> //为按钮绑定响应函数 $(function(){ $("#btn").click(function(){ $(".box1").odd().css("background-color","#bfa"); }); }); </script> </html>

● filter() 筛选元素
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./js/jquery-3.6.1.min.js"></script> <style> .box1{ float: left; width: 100px; height: 100px; border: 1px red solid; margin: 10px; } </style> </head> <body> <button id="btn">点我</button></button> <hr/> <div class="box1"></div> <div class="box1 a"></div> <div class="box1"></div> <div class="box1 a"></div> <div class="box1 a"></div> <div class="box1 a"></div> <div class="box1"></div> <div class="box1"></div> <script> //为按钮绑定响应函数 $(function(){ $("#btn").click(function(){ $(".box1").filter(".a").css("background-color","#bfa"); }); }); </script> </html>

● first() 获取第一个元素
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./js/jquery-3.6.1.min.js"></script> <style> .box1{ float: left; width: 100px; height: 100px; border: 1px red solid; margin: 10px; } </style> </head> <body> <button id="btn">点我</button></button> <hr/> <div class="box1"></div> <div class="box1"></div> <div class="box1"></div> <div class="box1"></div> <div class="box1"></div> <div class="box1"></div> <div class="box1"></div> <div class="box1"></div> <script> //为按钮绑定响应函数 $(function(){ $("#btn").click(function(){ $(".box1").first().css("background-color","#bfa"); }); }); </script> </html>

● last() 获取最后一个元素
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./js/jquery-3.6.1.min.js"></script> <style> .box1{ float: left; width: 100px; height: 100px; border: 1px red solid; margin: 10px; } </style> </head> <body> <button id="btn">点我</button></button> <hr/> <div class="box1"></div> <div class="box1"></div> <div class="box1"></div> <div class="box1"></div> <div class="box1"></div> <div class="box1"></div> <div class="box1"></div> <div class="box1"></div> <script> //为按钮绑定响应函数 $(function(){ $("#btn").click(function(){ $(".box1").last().css("background-color","#bfa"); }); }); </script> </html>

● has() 获取含有指定后代的元素
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./js/jquery-3.6.1.min.js"></script> <style> .box1{ float: left; width: 100px; height: 100px; border: 1px red solid; margin: 10px; } </style> </head> <body> <button id="btn">点我</button></button> <hr/> <div class="box1"></div> <div class="box1"></div> <div class="box1"></div> <div class="box1"></div> <div class="box1"><span>啦啦啦</span></div> <div class="box1"></div> <div class="box1"></div> <div class="box1"></div> <script> //为按钮绑定响应函数 $(function(){ $("#btn").click(function(){ $(".box1").has("span").css("background-color","#bfa"); }); }); </script> </html>

● is() 检查是否含有某元素
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./js/jquery-3.6.1.min.js"></script> <style> .box1{ float: left; width: 100px; height: 100px; border: 1px red solid; margin: 10px; } </style> </head> <body> <button id="btn">点我</button></button> <hr/> <div class="box1"></div> <div class="box1"></div> <div class="box1"></div> <div class="box1"></div> <div class="box1"></div> <div class="box1"></div> <div class="box1"></div> <div class="box1"></div> <script> //为按钮绑定响应函数 $(function(){ $("#btn").click(function(){ alert($(".box1").is("div")); }); }); </script> </html>

● map() 获取对象中的指定数据
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./js/jquery-3.6.1.min.js"></script> <script> //为按钮绑定响应函数 $(function(){ $("#btn").click(function(){ $("p").append($("input").map(function(){ return $(this).val(); }).get().join(", ")); }); }); </script> </head> <body> <div> <button id="btn">点我</button></button> <hr/> <p>值:</p> <form> <input type="text" name="name" value="脚本无忧"/> <input type="text" name="password" value="123456"/> <input type="text" name="url" value="https://www.jb51.net"/> </form> </div> </body> </html>

● slice() 截取元素(切片)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./js/jquery-3.6.1.min.js"></script> <style> .box1{ float: left; width: 100px; height: 100px; border: 1px red solid; margin: 10px; } </style> </head> <body> <button id="btn">点我</button></button> <hr/> <div class="box1"></div> <div class="box1"></div> <div class="box1"></div> <div class="box1"></div> <div class="box1"></div> <div class="box1"></div> <div class="box1"></div> <div class="box1"></div> <script> //为按钮绑定响应函数 $(function(){ $("#btn").click(function(){ $(".box1").slice(2,5).css("background-color","#bfa"); }); }); </script> </html>

● add() 创建包含当前元素的新的jQuery对象
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./js/jquery-3.6.1.min.js"></script> <style> .box1{ float: left; width: 100px; height: 100px; border: 1px red solid; margin: 10px; } .box2{ float: left; width: 200px; height: 200px; border: 1px orange solid; } </style> </head> <body> <button id="btn">点我</button></button> <hr/> <div class="box1"></div> <div class="box1"></div> <div class="box1"></div> <div class="box1"></div> <div class="box1"></div> <div class="box1"></div> <div class="box1"></div> <div class="box1"></div> <div class="box2"></div> <script> //为按钮绑定响应函数 $(function(){ $("#btn").click(function(){ $(".box1").add(".box2").css("background-color","#bfa"); }); }); </script> </html>

● addBack() 将之前操作的集合中的元素添加到当前集合中
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./js/jquery-3.6.1.min.js"></script> <style> .box1{ float: left; width: 100px; height: 100px; border: 1px red solid; margin: 10px; } .box2{ float: left; width: 200px; height: 200px; border: 1px orange solid; } </style> </head> <body> <button id="btn">点我</button></button> <hr/> <div class="box1"><span>我是span</span></span></div> <div class="box1"><span>我是span</span></div> <div class="box1"><span>我是span</span></div> <div class="box1"><span>我是span</span></div> <div class="box1"></div> <div class="box1"></div> <div class="box1"></div> <div class="box1"></div> <div class="box2"></div> <script> //为按钮绑定响应函数 $(function(){ $("#btn").click(function(){ $(".box1").contents().addBack().css("background-color","#bfa"); }); }); </script> </html>

● contents() 获取当前jQuery对象的所有子节点(包括文本节点)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./js/jquery-3.6.1.min.js"></script> <style> .box1{ float: left; width: 100px; height: 100px; border: 1px red solid; margin: 10px; } .box2{ float: left; width: 200px; height: 200px; border: 1px orange solid; } </style> </head> <body> <button id="btn">点我</button></button> <hr/> <div class="box1"><span>我是span</span></span></div> <div class="box1"><span>我是span</span></div> <div class="box1"><span>我是span</span></div> <div class="box1"><span>我是span</span></div> <div class="box1"></div> <div class="box1"></div> <div class="box1"></div> <div class="box1"></div> <div class="box2"></div> <script> //为按钮绑定响应函数 $(function(){ $("#btn").click(function(){ $(".box1").contents().css("background-color","#bfa"); }); }); </script> </html>

● end() 将筛选过的列表恢复到之前的状态
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./js/jquery-3.6.1.min.js"></script> <style> .box1{ float: left; width: 100px; height: 100px; border: 1px red solid; margin: 10px; } </style> </head> <body> <button id="btn">点我</button></button> <hr/> <div class="box1"></div> <div class="box1"></div> <div class="box1"></div> <div class="box1"></div> <div class="box1"></div> <div class="box1"></div> <div class="box1"></div> <div class="box1"></div> <script> //为按钮绑定响应函数 $(function(){ $("#btn").click(function(){ $(".box1").slice(2,5).css("background-color","#bfa") .end() .css("border-color","blue"); }); }); </script> </html>

● not() 从列表中去除符合条件的元素
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./js/jquery-3.6.1.min.js"></script> <style> .box1{ float: left; width: 100px; height: 100px; border: 1px red solid; margin: 10px; } </style> </head> <body> <button id="btn">点我</button></button> <hr/> <div class="box1"></div> <div class="box1" id="a"></div> <div class="box1"></div> <div class="box1"></div> <div class="box1"><span>啦啦啦</span></div> <div class="box1"></div> <div class="box1"></div> <div class="box1"></div> <script> //为按钮绑定响应函数 $(function(){ $("#btn").click(function(){ $(".box1").not("#a").css("background-color","#bfa"); }); }); </script> </html>

● children() 获取子元素
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./js/jquery-3.6.1.min.js"></script> <style> .box1{ float: left; width: 100px; height: 100px; border: 1px red solid; margin: 10px; } .box2{ float: left; width: 200px; height: 200px; border: 1px orange solid; } </style> </head> <body> <button id="btn">点我</button></button> <hr/> <div class="box1"><span>我是span</span></span></div> <div class="box1"><span>我是span</span></div> <div class="box1"><span>我是span</span></div> <div class="box1"><span>我是span</span></div> <div class="box1"></div> <div class="box1"></div> <div class="box1"></div> <div class="box1"></div> <div class="box2"></div> <script> //为按钮绑定响应函数 $(function(){ $("#btn").click(function(){ $(".box1").children().css("background-color","#bfa"); }); }); </script> </html>

● closest() 获取离当前元素最近的指定元素
● find() 查询指定的后代元素
● next() 获取后一个兄弟元素
● nextAll() 获取后边所有的兄弟元素
● nextUntil() 获取后边指定位置的兄弟元素
● offsetParent() 获取定位父元素
● parent() 获取父元素
● parents() 获取所有的祖先元素
● parensUntil() 获取指定的祖先元素
● prev() 获取前边的兄弟元素
● prevAll() 获取前边所有的兄弟元素
● prevUntil() 获取指定的兄弟元素
● siblings() 获取所有的兄弟元素
7. 点击事件
⑴ jQuery普通的事件绑定
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./js/jquery-3.6.1.min.js"></script> </head> <body> <button id="btn">点击</button></button> <script> $("#btn").click(function(){ alert("123"); }); </script> </html>

⑵ jQuery取消默认的事件
默认效果演示:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./js/jquery-3.6.1.min.js"></script> </head> <body> <a id="linkA" href="https://wwww.baidu.com">点击</a> <script> $("#linkA").click(function(){ alert("123"); }); </script> </html>

通过return的方式解决
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./js/jquery-3.6.1.min.js"></script> </head> <body> <a id="linkA" href="https://wwww.baidu.com">点击</a> <script> $("#linkA").click(function(){ alert("123"); return false; }); </script> </html>

⑶ jQuery on绑定事件和off取消绑定
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./js/jquery-3.6.1.min.js"></script> </head> <body> <button id="btn">点击事件</button> <button id="btn2">取消事件2</button> <script> $("#btn").on("click.a",function(){ alert("事件1"); }); $("#btn").on("click.b",function(){ alert("事件2"); }); $("#btn").on("click.c",function(){ alert("事件3"); }); $("#btn2").on("click",function(){ //off用来取消事件 $("#btn").off("click.b"); }); </script> </html>

⑷ jQuery解决事件冒泡问题
冒泡问题演示:当button点击了,其父元素body上的事件也被出触发了
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./js/jquery-3.6.1.min.js"></script> </head> <body> <button id="btn">点击</button></button> <script> $("#btn").click(function(){ alert("123"); }); $(document.body).click(function(){ alert("455"); }); </script> </html>

通过even事件中的属性取消冒泡问题
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./js/jquery-3.6.1.min.js"></script> </head> <body> <button id="btn">点击</button></button> <script> $("#btn").click(function(even){ even.stopPropagation(); alert("123"); }); $(document.body).click(function(){ alert("455"); }); </script> </html>


