文章目录
一、组件使用
| <a-date-picker |
| show-time |
| style="width: 100%" |
| format="YYYY:MM:DD HH:mm:ss" |
| v-model:value="formState.date" |
| /> |
二、取值
获取组件标准时间,并格式化成 'yyyy-MM-dd HH:mm:ss'
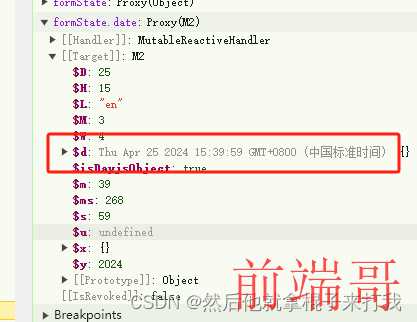
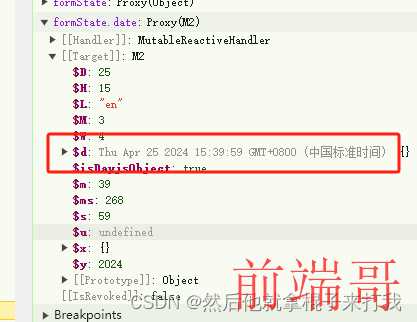
*注: formState.date 并非标准时间,其返回值如下:

因而取 formState.date.$d 的值进行格式化。
| import dayjs from 'dayjs'; |
| import { toDateString } from 'xe-utils'; |
| |
| const formState = reactive({ |
| date: '', |
| }); |
| |
| const paramDate = toDateString( |
| formState.date?.$d, |
| 'yyyy-MM-dd HH:mm:ss', |
| ) |
三、组件赋值
将 'yyyy-MM-dd HH:mm:ss' 时间格式,转化成组件内部格式,再赋值给组件。
| formState.date = dayjs('2024-04-25 15:27:22', 'YYYY:MM:DD HH:mm:ss') |