上文 React+Typescript清理项目环境 我们将自己创建的项目环境 好好清理了一下
下面 我们来看组件的创建 组件化在这种数据响应式开发中肯定是非常重要的。
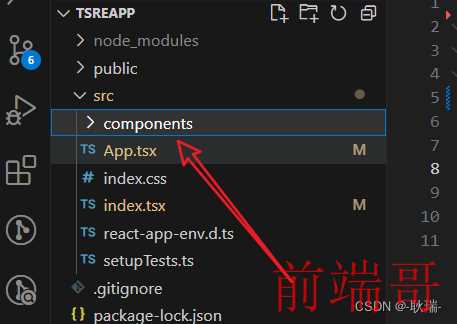
我们现在src下创建一个文件夹 叫 components

就用他专门来处理组件业务
然后 我们在下面创建一个 hello.tsx
注意 是tsx 别习惯性达成 jsx了
然后hello.tsx编写代码如下
import * as React from "react"; export default class hello extends React.Component { public render() { return ( <div>hello</div> ) } }
这里 我们给render函数通过public声明了个作用域 当然 这个其实不加也可以
然后 我们src下找到App.tsx 改写成这样
import Hello from "./components/hello"; function App() { return ( <div className="App"> hello React Typescript <Hello/> </div> ); } export default App;
这里 我们只是单纯引入一下组件hello
然后 在div中放入组件
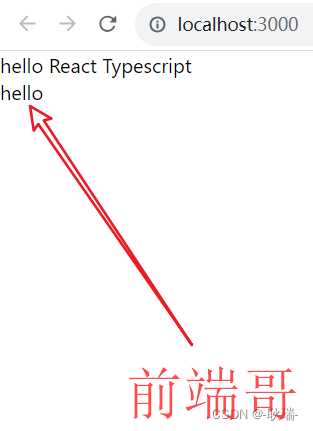
我们运行项目
就可以看到 确实是没问题的 组件上去了

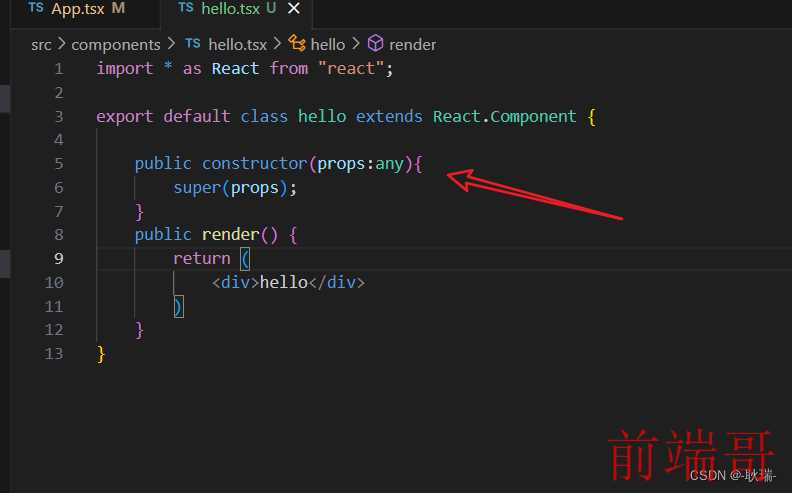
然后 这里我们constructor 也会发生一些小调整

首先 我们用public 修饰一下 constructor作用域 公共的
然后 参数 我们是要声明类型的 这里 因为我们并不知道props是个什么 直接上any
更多的语法呢 我们就以后再说了
整体组件的语法还是和之前一样的

