parents方法:
//得到含有子元素或者文本的元素
1.$(‘li:parent’);
2.parents([expr]);
//得到一个包含着所有匹配元素的祖先元素的元素集合。
//可以通过一个可选的表达式进行筛选。
$(‘#items’).parents(‘.parent1’);
closest([expr])方法:
closest会首先检查当前元素是否匹配,如果匹配则直接返回元素本身。
如果不匹配则向上查找父元素,一层一层往上,直到找到匹配选择器的元素。
如果什么都没找到则返回一个空的jQuery对象。
jq操作DOM
=================================================================
创建节点:
var $li = $(“
- 榴莲
- ”);
添加节点:
方法:
- appendTo:将内容添加到目标 中 的最后一位
内容.appendTo(目标);
l i . a p p e n d T o ( li.appendTo( li.appendTo((“ul”));
$(“
- 芒果
- ”).appendTo(“ul”);
- prepend:将内容添加到目标 的第一位
目标.prepend(“内容”)
$(“ul”).prepend(“
- 西瓜
- ”);
$(“ul”).prepend(“
- 椰子
- ”);
- after:在指定的元素之后 插入元素
目标.after(内容);
$(“.box”).after(“上面卖的是假货”);
- insertAfter:将内容添加到目标之后
备注: 如果该内容是页面已有元素,这些元素会被移动到指定的位置
内容.insertAfter(目标) :
( " u l " ) . i n s e r t A f t e r ( ("ul").insertAfter( ("ul").insertAfter((“.box”));
- before:在指定的元素之前 插入元素
$(“.box”).before(“我是新来的span”);
- insertBefore:将内容添加到目标之前
备注: 如果该内容是页面已有元素,这些元素会被移动到指定的位置
( " . s " ) . i n s e r t B e f o r e ( (".s").insertBefore( (".s").insertBefore((“.box”));
删除节点:
作用: 删除该节点
指定目标.remove()
$(“.s”).remove();
清空目标子节点:
作用: 清空目标的子节点,但不对目标自身造成影响
目标.empty()
$(“ul”).empty();
复制:
作用: 会返回指定目标的复制体,需要接受或者直接使用
目标.clone()
var $b = $(“.box”).clone();
jq动画效果
================================================================
hide:
作用: 让目标隐藏(修改的display属性)
目标.hide()
小括号中,可是设置动画执行的时间
$(“.box”).hide(‘slow’);
show:
作用: 让目标显示
目标.show()
小括号中,可以设置动画执行的时间
$(“.box”).show(5000);
toggle:
作用: 会先进行目标的属性,如果是显示,就设置为隐藏,
如果是隐藏,就设置为显示
目标.toggle()
$(“.box”).toggle(2000);
淡入:
$(“.box”).fadeIn(2000);
淡出:
$(“.box”).fadeOut(2000);
淡入、淡出:
$(“.box”).fadeToggle(2000);
渐变到指定的透明度:
参数1 : 执行的时间
参数2 : 指定的透明度
$(“.box”).fadeTo(2000,0.3);
滑入:
$(“.box”).slideDown(2000);
滑出:
$(“.box”).slideUp(2000);
滑入、滑出:
$(“.box”).slideToggle(2000);
animate自定义动画:
$(“.text:first”).animate({
‘opacity’:1,
fontSize:“40px”
},3000,function () {
$(this).animate({
fontSize:“16px”
},1000)
$(“.text:eq(1)”).animate({
‘opacity’:1,
fontSize:“40px”
},3000,function () {
$(this).animate({
fontSize:‘16px’
},1000)
})
})
jq事件绑定
================================================================
jq 历史中绑定事件的三种方式:
-
on/off
-
bind/unbind
-
live/delegete
备注:
在JQuery 1.7之后 推出了 .on() 和 .0ff()方法 废弃了live() 和 delegete()方法
on/off 整合了 bind/unbind 方法
所以我们使用较多的绑定方法为 on/off
方法: .on
参数:
参数 1 事件类型 (必填)
可以同时绑定多个事件,但限于事件功能相同时
事件功能不相同时,可以采用链式编程,在该方法的后面续写
参数 2 具体执行功能的 子元素! (可选)
参数 3 传递到函数内部的数据(有些类似实参) (可选)
参数 4 具体功能 (必填)
语法示例:
$(“.box”).on(“click mouseout”,“.min_box”,{sum:20},function(e){
console.log(“天气不错”);
//通过参数3 传递进来的参数 我们通过 event.data 来获取
console.log(e.data.sum);
});
通过on绑定事件和直接通过事件名绑定 的区别:
通过事件名绑定 是在页面加载后,获取的所有类名为btn1的元素,然后绑定了这个click事件,你要是通过其他操作再生成一个btn1元素,它就没有click这个事件;
而on()事件起到了监听的效果,可以实现动态html元素绑定,比如一开始只有一个btn2元素,你通过某种方法又加了一个btn2元素,这个元素也可以点击,可以无限添加btn2。
简单概述区别: 通过事件名添加的话 新元素 不能获得同样的事件 而通过on绑定的话可以
读取和使用鼠标状态:==
$(‘button’).mousedown(function(e){
alert(e.which)
// 1 = 鼠标左键 left; 2 = 鼠标中键; 3 = 鼠标右键
return false;
//阻止链接跳转
return true;
//返回正常的处理结果.
return false;
//返回错误的处理结果;终止处理;阻止提交表单;
//阻止执行默认的行为.
return;
//把控制权返回给页面.
})
使用对象的方式 绑定多个事件:
$(“button”).on({
mousedown:function () {
alert(“按下”);
},
mouseup:function () {
alert(“抬起”)
}
})
阻止冒泡和默认行为:
$(“button”).on(‘click’,function (e) {
//阻止默认事件
e.preventDefault();
//阻止冒泡事件
e.stopPropagation();
})
事件的命名空间:
为什么存在: 有时,我们想对事件进行移除。但对于同名同元素绑定的事件移除往往比较麻烦,这个时候,可以使用事件的命名空间解决。
$(‘input’).on(‘click.abc’, function () {
alert(‘abc’);
});
.off() 解除事件绑定:
参数1 :必需 符合要解除目标的 事件类型 事件命名
参数2 :可选 指定哪些后代元素可以触发绑定的事件
参数3 :可选。规定当事件发生时运行的函数。
$(‘input’).off(‘click.abc’);
//移除 命名为abc的click 事件
备注:
也可以直接使用(’.abc’) 这样的话 可以移除相同命名空间的不同事件。
对于模拟操作.trigger()和.triggerHandler(),用法也是一样的。
如果该事件已经删除,则无法模拟使用
$(‘input’).trigger(‘click.abc’);
事件绑定叠加问题:
var iCount = 0;
function sayHello() {
alert(“Hello!”);
}
每Click1次,多响应事件一次(叠加了)
$(‘.btn3’).on(‘click’, function () {
iCount = iCount + 1;
$(“.box”).html(“Say Hello” + iCount + “次”);
$(“.box”).on(“click”, sayHello); // 绑定事件(事件叠加了)
});
通过off()来解决 永远只响应1次事件 避免事件叠加冲突
$(‘.btn3’).on(“click”, function () {
iCount = iCount + 1;
$(‘.box’).html(“Say Hello” + iCount + “次”);
$(“.box”).off(‘click’).on(‘click’, sayHello);
//先移除事件(避免事件叠加),再绑定事件
})
prop()与attr()的区别:
prop()的设计目标用于设置或获取指定DOM元素
(指的是JS对象,Element类型)上的属性(property);
attr()的设计目标是用于设置或获取指定DOM元素所对
应的文档节点上的属性(attribute)。
prop只能对html标签本身的属性可以进行获取值或者赋值
attr可以对html标签以外的属性(自定义DOM属性)进行获取值或者赋值
attr可以给元素添加一个自定义的属性值
prop不可以
each方法的使用:
$.each(arr1,function(i,val){
//两个参数,第一个参数表示遍历的数组的下标,
//第二个参数表示下标对应的值
});
判断样式类:
if(需要被判断的目标 .is/hasclass(“类名”)){}
小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》送给大家,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注:前端)

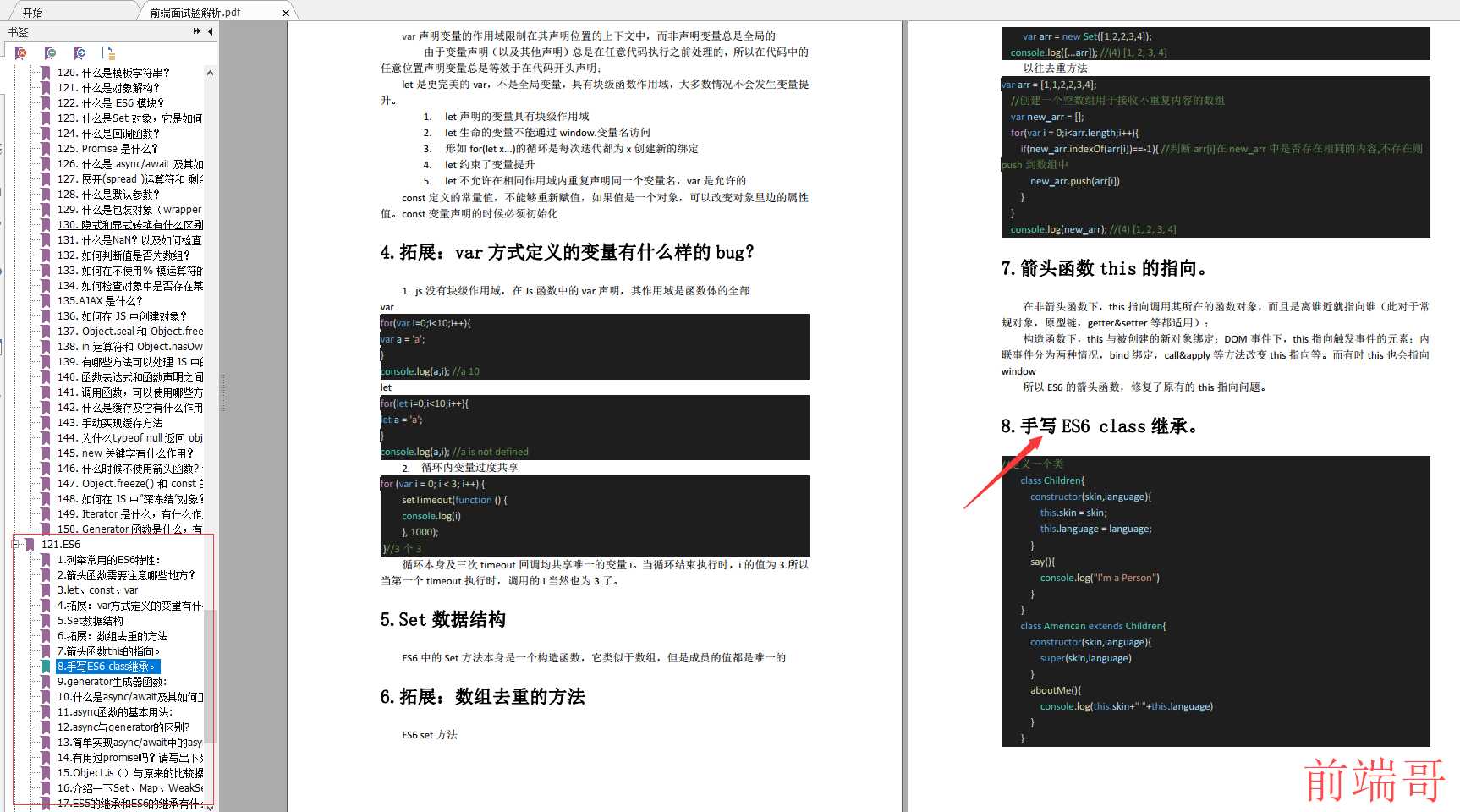
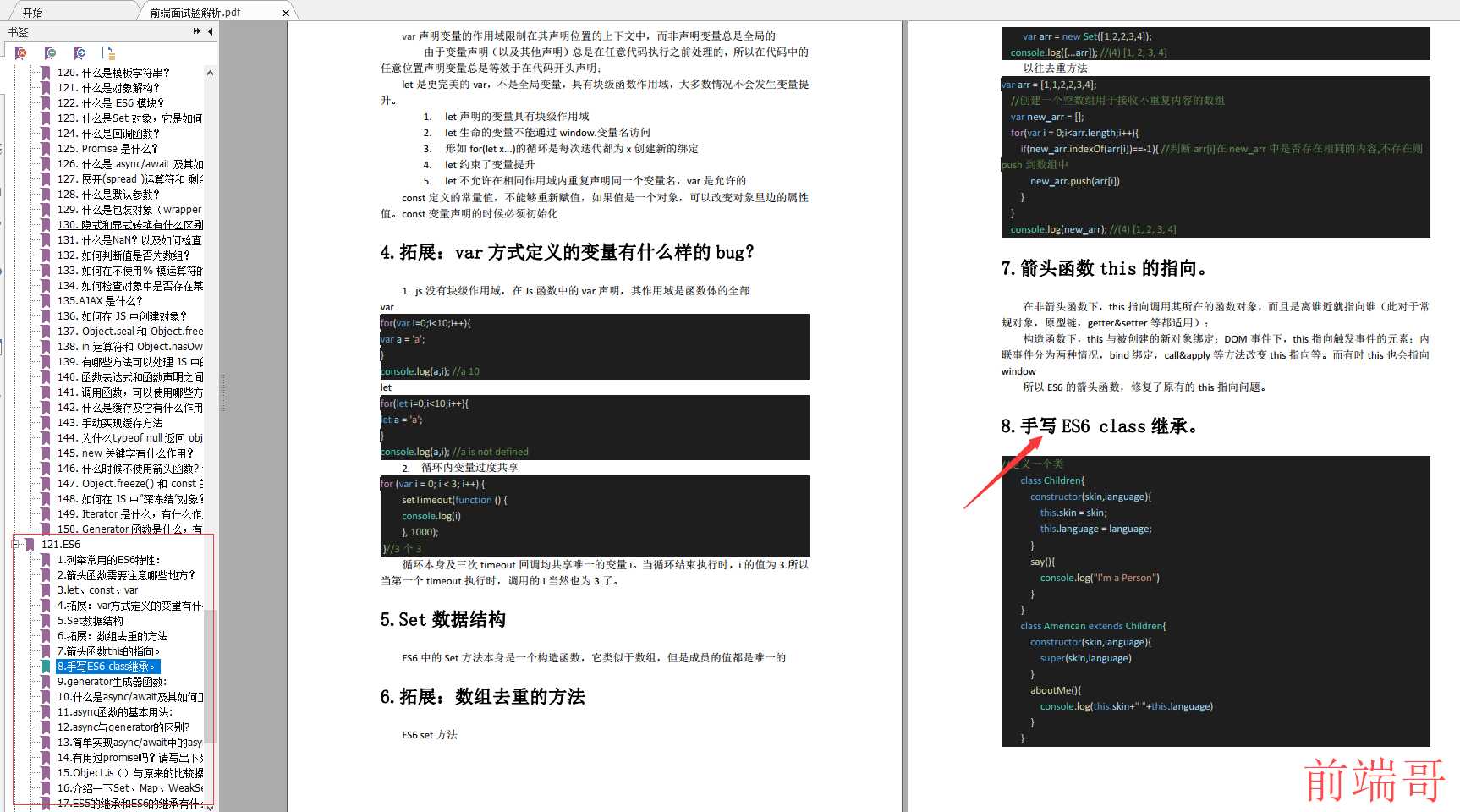
ES6
-
列举常用的ES6特性:
-
箭头函数需要注意哪些地方?
-
let、const、var
-
拓展:var方式定义的变量有什么样的bug?
-
Set数据结构
-
拓展:数组去重的方法
-
箭头函数this的指向。
-
手写ES6 class继承。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

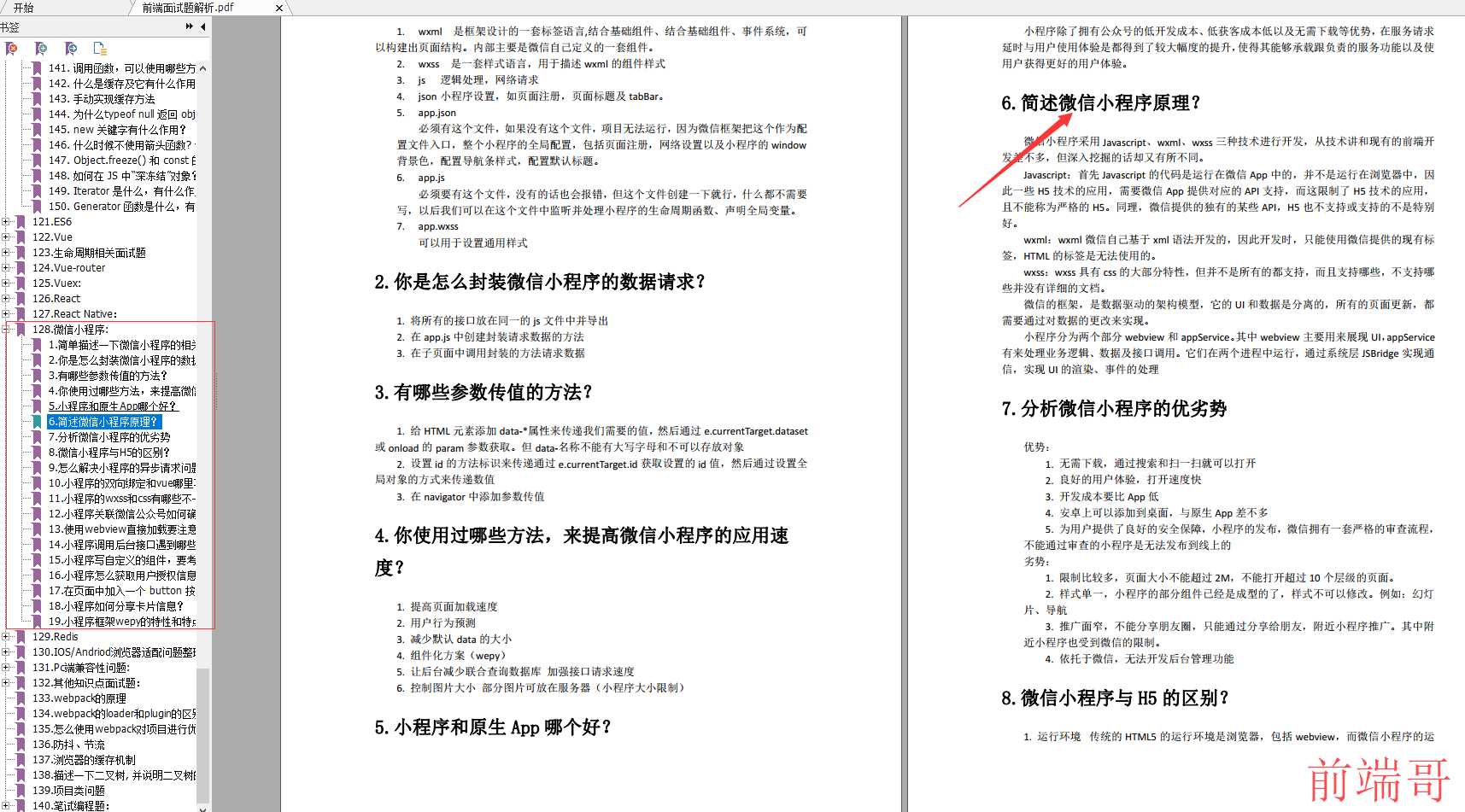
微信小程序
-
简单描述一下微信小程序的相关文件类型?
-
你是怎么封装微信小程序的数据请求?
-
有哪些参数传值的方法?
-
你使用过哪些方法,来提高微信小程序的应用速度?
-
小程序和原生App哪个好?
-
简述微信小程序原理?
-
分析微信小程序的优劣势
-
怎么解决小程序的异步请求问题?

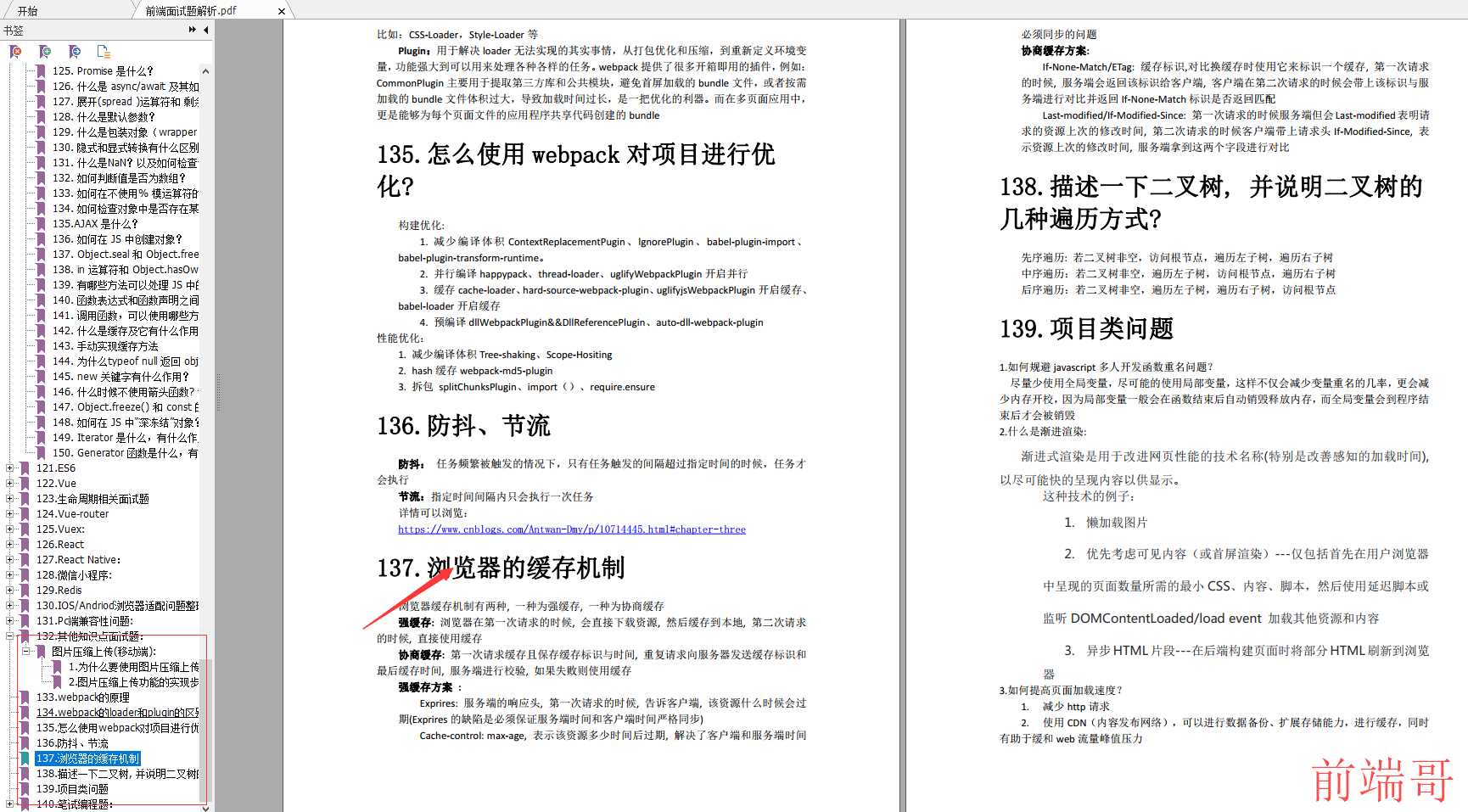
其他知识点面试
-
webpack的原理
-
webpack的loader和plugin的区别?
-
怎么使用webpack对项目进行优化?
-
防抖、节流
-
浏览器的缓存机制
-
描述一下二叉树, 并说明二叉树的几种遍历方式?
-
项目类问题
-
笔试编程题:

最后
S6**
-
列举常用的ES6特性:
-
箭头函数需要注意哪些地方?
-
let、const、var
-
拓展:var方式定义的变量有什么样的bug?
-
Set数据结构
-
拓展:数组去重的方法
-
箭头函数this的指向。
-
手写ES6 class继承。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

微信小程序
-
简单描述一下微信小程序的相关文件类型?
-
你是怎么封装微信小程序的数据请求?
-
有哪些参数传值的方法?
-
你使用过哪些方法,来提高微信小程序的应用速度?
-
小程序和原生App哪个好?
-
简述微信小程序原理?
-
分析微信小程序的优劣势
-
怎么解决小程序的异步请求问题?

其他知识点面试
-
webpack的原理
-
webpack的loader和plugin的区别?
-
怎么使用webpack对项目进行优化?
-
防抖、节流
-
浏览器的缓存机制
-
描述一下二叉树, 并说明二叉树的几种遍历方式?
-
项目类问题
-
笔试编程题:

最后
技术栈比较搭,基本用过的东西都是一模一样的。快手终面喜欢问智力题,校招也是终面问智力题,大家要准备一下一些经典智力题。如果排列组合、概率论这些基础忘了,建议回去补一下。

