HTML
meta
meta 标签定义关于 HTML 文档的元数据。
meta 元素有三种典型的用法:
- 指定名/值元数据对
meta 元素可以使用名/值对定义元数据,为此需要用到其 name 和 content 属性。 | |
| <meta name="keywords" content="HTML, CSS, JavaScript"> |
| |
| <meta name="description" content="Free Web tutorials for HTML and CSS"> |
| |
| <meta name="author" content="John Doe"> |
| |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
- 使用 charset 属性声明该页面采用 UTF-8 字符编码
- 模拟 HTTP 标头字段
使用 http-equiv 属性和 content 属性,每 30 秒刷新一次文档 | <meta http-equiv="refresh" content="30"> |
a
超链接标签
- href
超链接所指向的 URL | <a href="https://www.baidu.com">baidu</a> |
- download
浏览器将链接的 URL 视为下载资源 | <a href="./example.pdf" download>download</a> |
- target
该属性指定在何处显示链接的 URL | |
| <a href="https://www.baidu.com" target="_self">baidu</a> |
| |
| <a href="https://www.baidu.com" target="_blank">baidu</a> |
| |
| <a href="https://www.baidu.com" target="_parent">baidu</a> |
| |
| <a href="https://www.baidu.com" target="_top">baidu</a> |
更多常用标签例如div、img、input、table、form、button等可自行查阅W3school或者MDN
CSS
引入方式
行内样式、内部样式、外部样式
| |
| <div style="color: red"></div> |
| |
| <head> |
| ... |
| <style> |
| p{ |
| color: red; |
| } |
| </style> |
| </head> |
| |
| <head> |
| ... |
| <link rel="stylesheet" href="./style.css"> |
| </head> |
选择器
- 类型选择器
也叫做标签名选择器或者是元素选择器
| p{ |
| color: red; |
| } |
| div{ |
| width: 200px; |
| height: 200px; |
| } |
- 类选择器
| .container{ |
| height: 200px; |
| width: 200px; |
| } |
| .inner{ |
| margin: 20px; |
| } |
- ID选择器
| #index{ |
| color: blue; |
| font-size: 10px; |
| } |
- 伪类
| .container:hover{ |
| cursor: pointer; |
| } |
| .container:focus{ |
| color: red; |
| } |
- 伪元素
| .container::before{ |
| content: "before"; |
| } |
| .container::after{ |
| content: "after"; |
| } |
- 后代选择器
- 子代选择器
- 邻接兄弟
##hc 层叠、优先级与继承
- 层叠
当应用两条同级别的规则到一个元素的时候,写在后面的就是实际使用的规则。
例如:
| p{ |
| color: blue; |
| } |
| p{ |
| color: red; |
| } |
实际应用的就是红色字体效果
- 优先级
第一优先级:!important。
第二优先级:内联样式
第三优先级:id选择器
第四优先级:类选择器
第五优先级:类型选择器
第六优先级:通配选择器 - 继承
一些常见的可继承属性包括color、font-family、font-size、font-weight、line-height、list-style、text-align等。
JS
引入方式
| <script> |
| ... |
| js代码 |
| ... |
| </script> |
| <script src="./main.js"></script> |
| |
基础语法
数据类型
值类型(基本类型):字符串(String)、数字(Number)、布尔(Boolean)、空(Null)、未定义(Undefined)、Symbol
引用数据类型(对象类型):对象(Object)、数组(Array)、函数(Function)、正则(RegExp)和日期(Date)
变量声明
let, const具有块级作用域,var具有函数作用域或全局作用域
| let x = 1 |
| var y = 1 |
| const z = 1 |
for循环
| for(let i = 1; i <= 10; i++){ |
| console.log(i) |
| } |
| let person = { |
| name: "jack", |
| age: 18 |
| } |
| for(let x in person){ |
| console.log(person[x]) |
| } |
| let a = [1, 2, 3, 4, 5, 6] |
| for(let x of a){ |
| console.log(x) |
| } |
函数
| function func(){ |
| console.log("func") |
| } |
| func() |
| let func = ()=>{ |
| console.log("func") |
| } |
| func() |
| let func = function(){ |
| console.log("func") |
| } |
| func() |
注意:
function(){}有自己的this上下文,即this在函数内部指向调用它的对象。
()=>{}:箭头函数没有自己的this上下文,它会捕获其所在父作用域的this值,作为自己的this值。
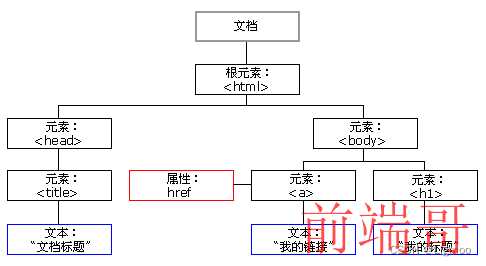
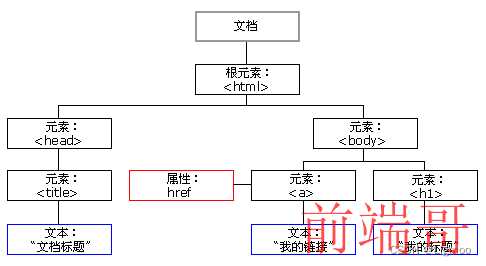
DOM
文档对象模型(Document Object Model,DOM)是一种用于表示任何基于 HTML 或 XML 的标记语言文档并能与之交互的 API。它是加载在浏览器中的文档模型,可以将文档表示为节点树,或称 DOM 树,其中每个节点代表文档的一部分(例如,元素、文本字符串或注释)。通过 HTML DOM,JavaScript 能够访问和改变 HTML 文档的所有元素。

获取元素
| |
| let main = document.getElementById('main') |
| |
| let p = document.getElementsByTagName('p') |
| |
| let myclass = document.getElementsByClassName('myclass') |
| |
| let selector = document.querySelector('.myclass') |
| |
| let selectorAll = document.querySelectorAll('.myclass') |
| |
| let myname = document.getElementsByName('myname') |
| |
| let children = element.children |
| |
| let parent = element.parentNode |
修改元素
| let element = document.getElementById('main') |
| |
| element.textContent = 'text' |
| |
| element.innerText = 'text' |
| |
| element.innerHTML = '<p>HTML</p>' |
| |
| element.outerHTML = '<p>HTML</p>' |
| |
| let node = document.createTextNode('node') |
| |
| let div = document.createElement('div') |
| |
| document.write('content') |
| let element = document.getElementById('main') |
| |
| element.setAttribute('title', 'title') |
| |
| let attr = element.getAttribute('title') |
| |
| let newDiv = document.createElement('div') |
| newDiv.innerText = "newDiv" |
| element.appendChild(newDiv) |
事件监听器
| let element = document.getElementById('main') |
| function hanleClick(){ |
| console.log('click') |
| } |
| |
| element.addEventListener('click', hanleClick) |
| |
| |
| |
| |
| element.removeEventListener('click', hanleClick) |
| <div id="main" onclick="alert('click')">hello world</div> |
BOM
浏览器对象模型(Browser Object Model,BOM)允许 JavaScript 与浏览器对话。
对应于DOM的document对象,BOM有window对象。
所有浏览器都支持 window 对象。它代表浏览器的窗口。
所有全局 JavaScript 对象,函数和变量自动成为 window 对象的成员。(document 对象也是 window 对象属性)
全局变量是 window 对象的属性。
全局函数是 window 对象的方法。
定时器
定时器的执行是异步的
| setTimeout(()=>{ |
| console.log("timeout") |
| }, 1000) |
| setInterval(()=>{ |
| console.log("interval") |
| }, 1000) |
| clearTimeout(timeout) |
| clearInterval(interval) |
其他对象还有Screen、Location、History、Navigator、弹出框、Cookies等
Web
JSON
JSON 是一种存储和交换数据的语法。
JSON 是通过 JavaScript 对象标记法书写的文本。
| { |
| "name": "jack", |
| "age" : 18, |
| "addr" : "cn", |
| "school" : "nenu" |
| } |
JavaScript提供了JSON对象方便JS对象和JSON之间的互相转换
| let person = { |
| name: "jack", |
| age : 18, |
| addr : "cn", |
| school : "nenu" |
| } |
| console.log(JSON.stringify(person)) |
| console.log(JSON.parse(JSON.stringify(person))) |
AJAX
可以通过XMLHttpRequest对象或者 Fetch API实现AJAX
XMLHttpRequest
GET请求
| let xhr = new XMLHttpRequest(); |
| xhr.open("GET","http://127.0.0.1:8080/course/getall"); |
| xhr.send(); |
| xhr.onreadystatechange = ()=>{ |
| if(xhr.readyState == 4 && xhr.status == 200){ |
| console.log(xhr.responseText) |
| } |
| } |
POST请求
| let xhr = new XMLHttpRequest(); |
| let user = '{"username": "user", "password": "123456"}'; |
| xhr.setRequestHeader('Content-Type', 'application/json') |
| xhr.open("POST","http://127.0.0.1:8080/user/login"); |
| xhr.send(user); |
| xhr.onreadystatechange = ()=>{ |
| if(xhr.readyState == 4 && xhr.status == 200){ |
| console.log(xhr.responseText) |
| } |
| } |
Fetch
GET请求
| const url = "http://127.0.0.1:8080/course/getall" |
| fetch(url, { |
| method: 'get' |
| }).then(response => response.json()) |
| .then(data => { |
| console.log(data) |
| }).catch(error => error) |
POST请求
| const url = "http://127.0.0.1:8080/user/login" |
| const user = {username: "user", password: "123456"} |
| fetch(url, { |
| method: 'post', |
| headers: { |
| 'Content-Type' : 'application/json' |
| }, |
| body: JSON.stringify(user) |
| }).then(response => response.json()) |
| .then(data => { |
| console.log(data) |
| }).catch(error => error) |
示例
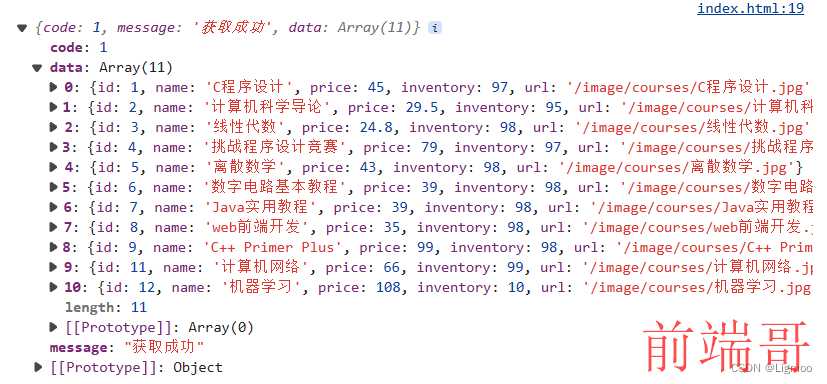
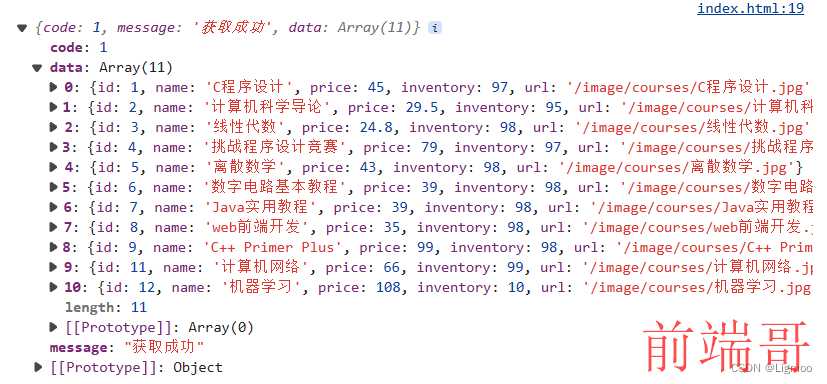
- 接口url: http://localhost:8080/course/getall
接口接受的请求方法: GET
返回数据为JSON格式 | fetch(url, { |
| method: 'get' |
| }).then(response => response.json()) |
| .then(data => { |
| console.log(data) |
| }).catch(error => error) |
结果:

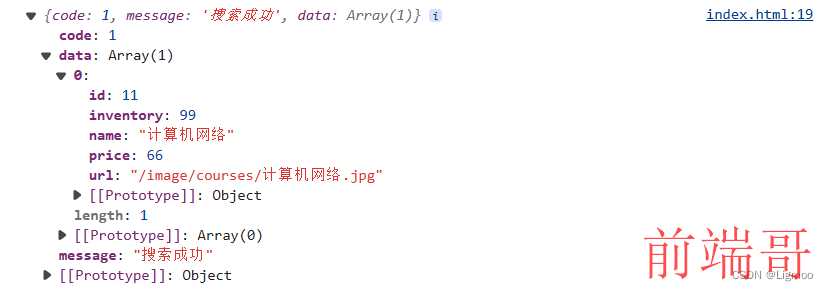
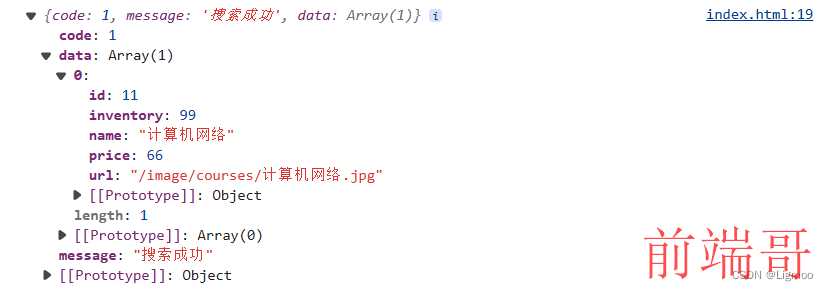
- 接口url: http://localhost:8080/course/search
接口接受的请求方法: GET
查询的参数为content
返回数据为JSON格式 | const url = "http://localhost:8080/course/search?content=计算机网络" |
| fetch(url, { |
| method: 'get' |
| }).then(response => response.json()) |
| .then(data => { |
| console.log(data) |
| }).catch(error => error) |
结果:

- 接口url: http://localhost:8080/user/login
接口接受的请求方法: POST
请求体格式为JSON格式,并且包含键username, password,例如:
{
“username” : “user”,
“password” : “123456”
}
返回数据为JSON格式 | const url = "http://localhost:8080/user/login" |
| const user = { |
| username: "alice", |
| password: "111111", |
| } |
| fetch(url, { |
| method: 'post', |
| headers: { |
| 'Content-Type' : 'application/json' |
| }, |
| body: JSON.stringify(user) |
| }).then(response => response.json()) |
| .then(data => { |
| console.log(data) |
| }).catch(error => error) |
结果:

- 上传文件
| <input type="file" id="file"> |
| <input type="button" value="上传" id="upFile"> |
| let upFile = document.getElementById('upFile') |
| upFile.addEventListener('click', ()=>{ |
| let file = document.getElementById('file') |
| let formData = new FormData() |
| formData.append('file', file.files[0]) |
| fetch("http://localhost:8080/user/file/up",{ |
| method: 'post', |
| body: formData |
| }).then(response => response.json()) |
| .then(data => { |
| console.log(data) |
| }).catch(error => error) |
| }) |