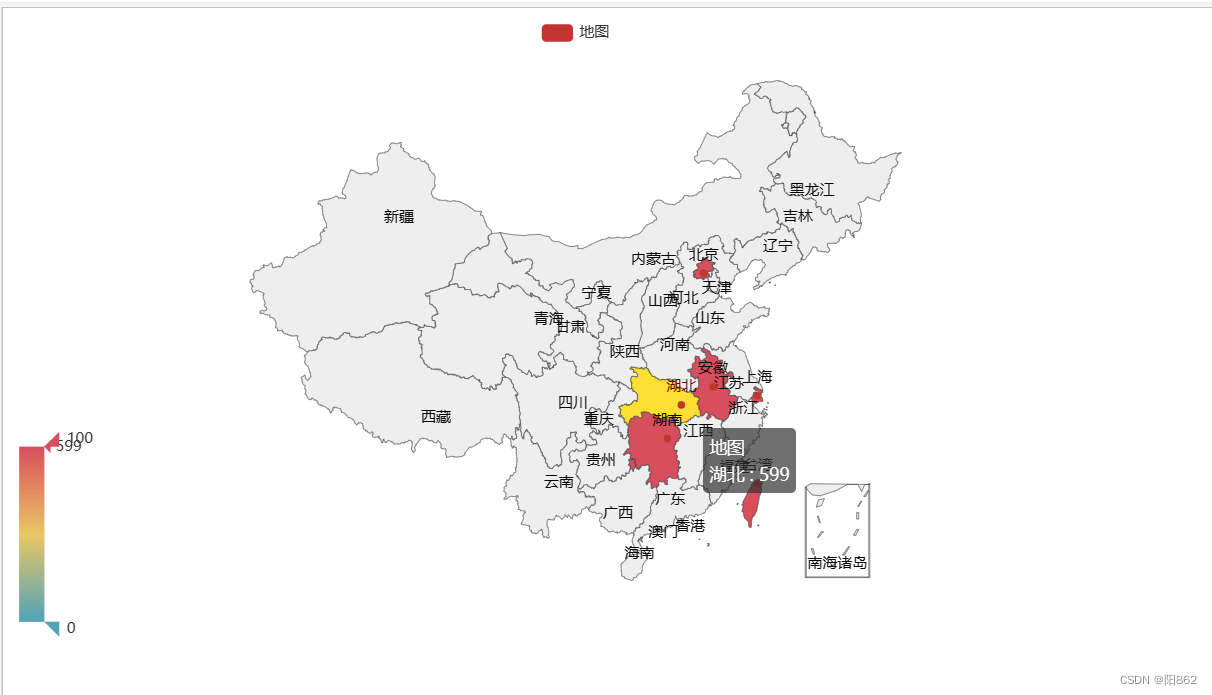
结果是

这里有个问题

is\_show=True表示展示图例,但是不准怎么办?
这就需要手动校准范围
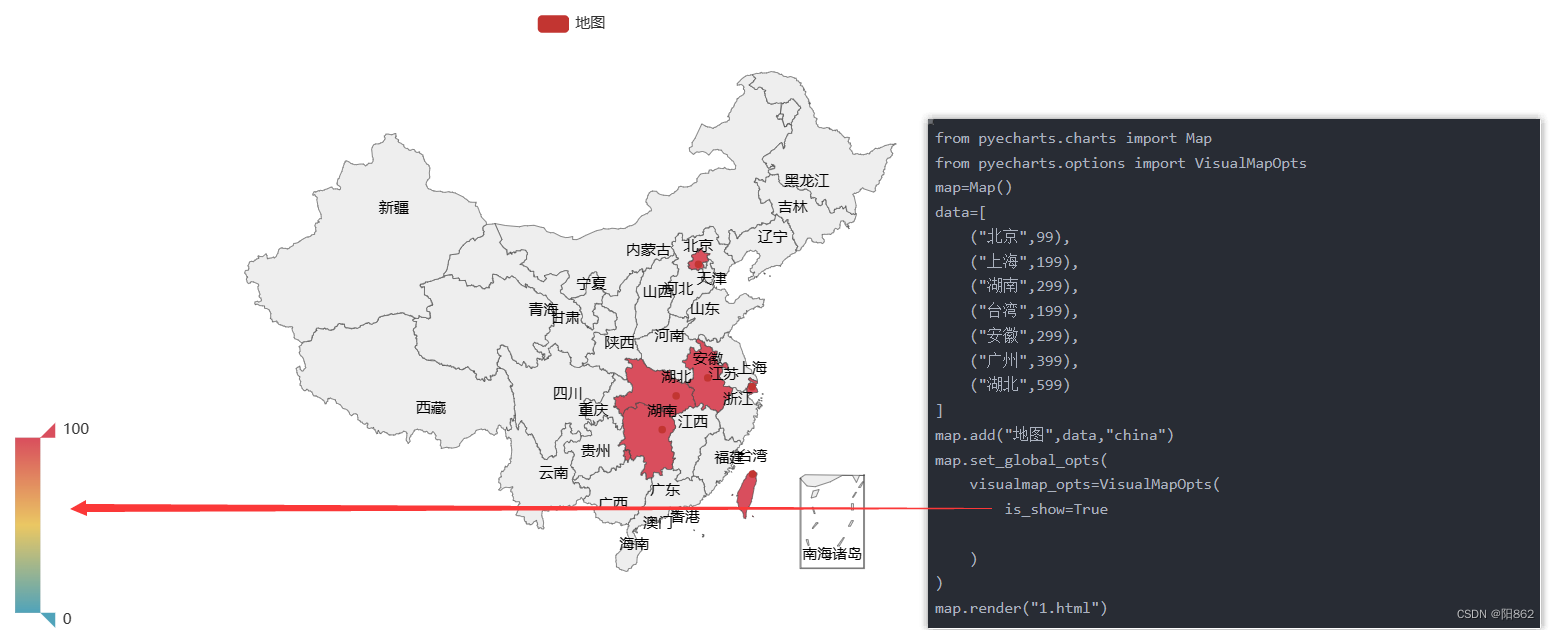
from pyecharts.charts import Map
from pyecharts.options import VisualMapOpts
map=Map()
data=[
(“北京”,99),
(“上海”,199),
(“湖南”,299),
(“台湾”,199),
(“安徽”,299),
(“广州”,399),
(“湖北”,599)
]
map.add(“地图”,data,“china”)
map.set_global_opts(
visualmap_opts=VisualMapOpts(
is_show=True,
is_piecewise=True,
pieces=[
{“min”: 1, “max”: 9, “label”: “1-9人”, “color”: “#CCFFFF”},
{“min”: 10, “max”: 99, “label”: “10-99人”, “color”: “#FFFF99”},
{“min”: 100, “max”: 499, “label”: “100-499人”, “color”: “#FF9966”},
{“min”: 500, “max”: 999, “label”: “500-999人”, “color”: “#FF6666”},
{“min”: 1000, “max”: 9999, “label”: “1000-9999人”, “color”: “#CC3333”},
{“min”: 10000, “label”: “10000以上”, “color”: “#990033”},
]
)
)
map.render(“1.html”)
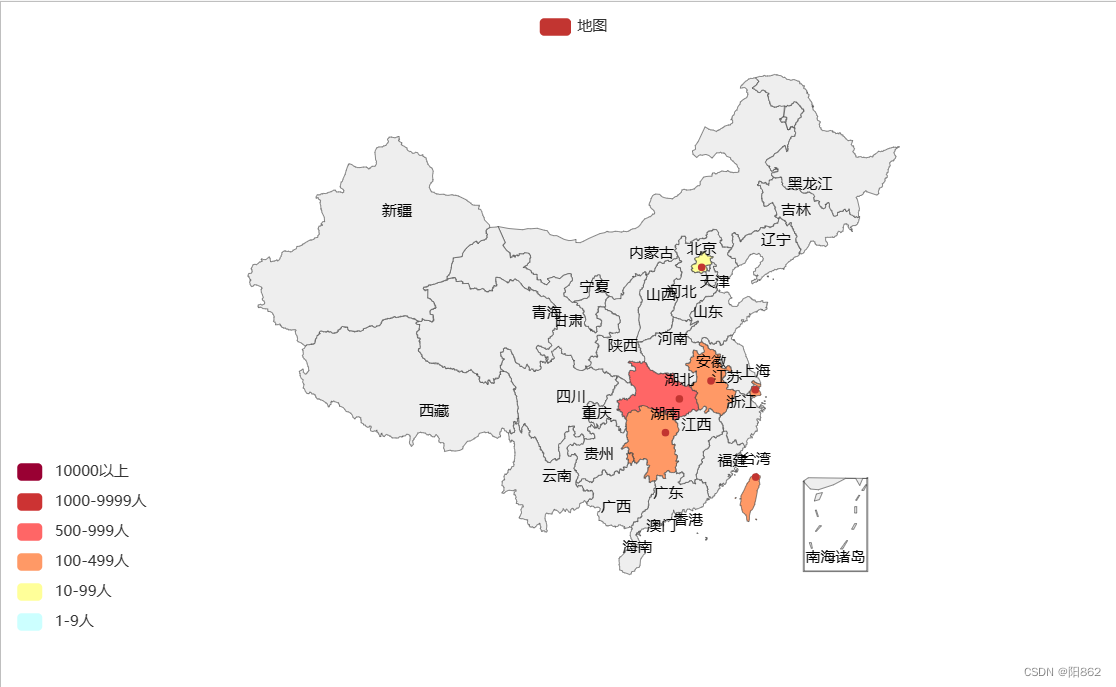
结果是

这样就可以了
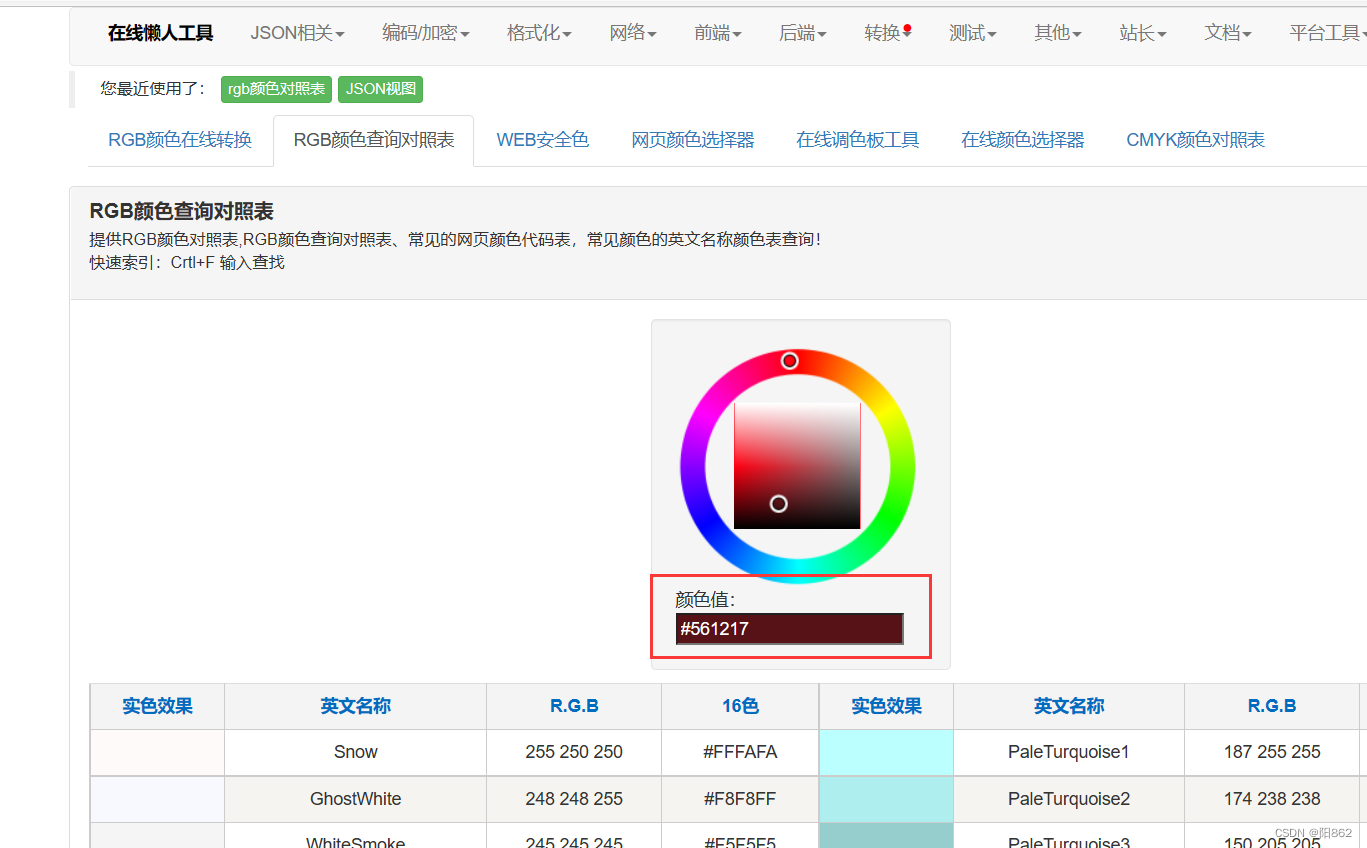
再解释一下颜色的设置


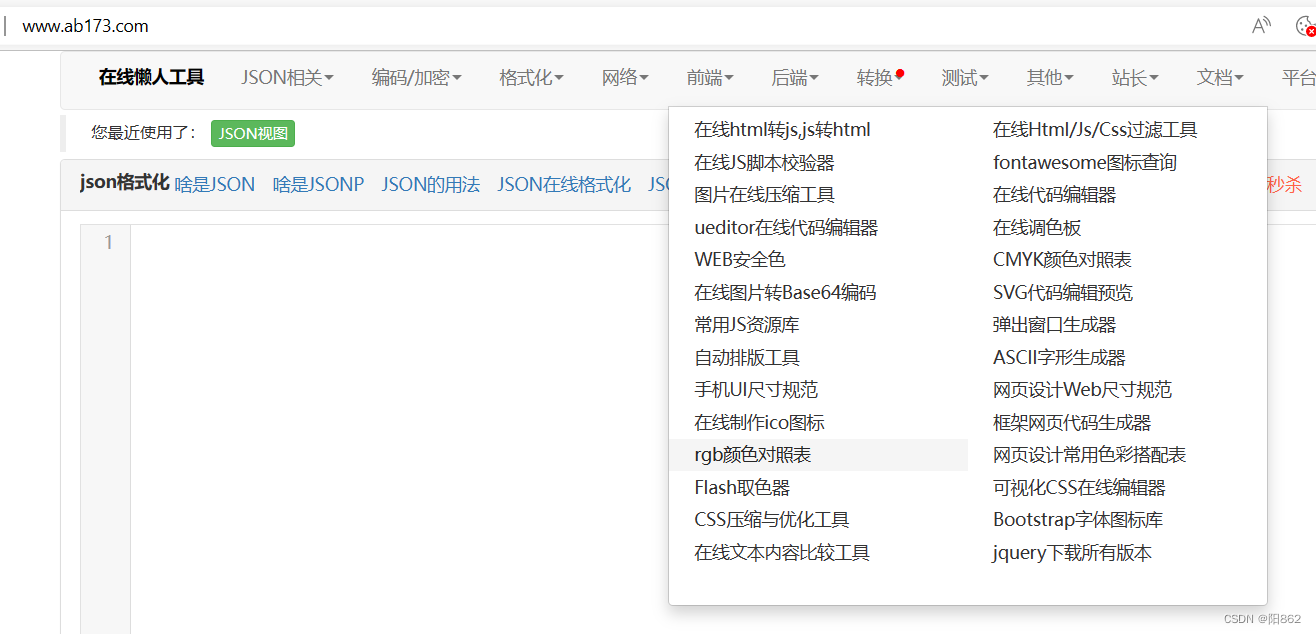
这样就可以查询相应的颜色
## 二.疫情地图——国内疫情地图
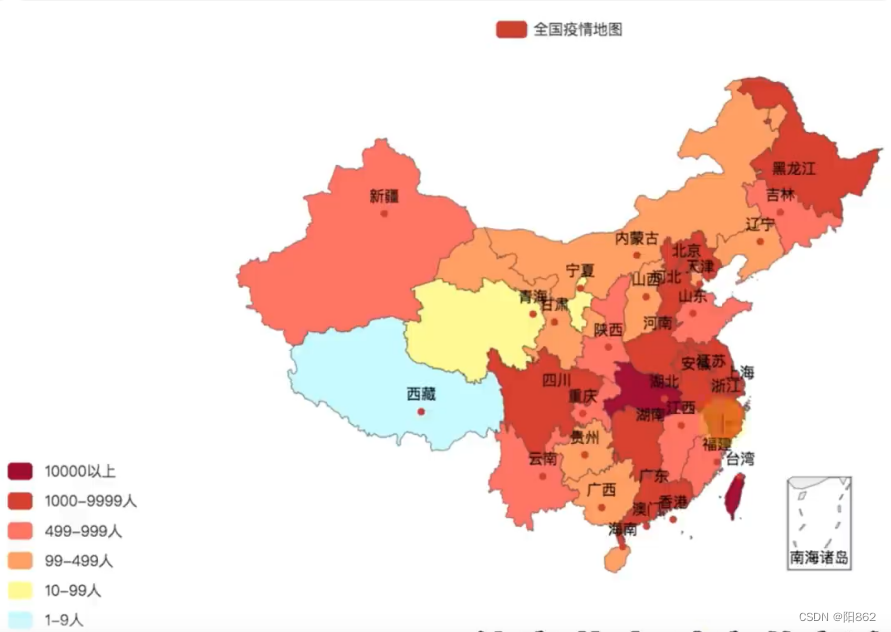
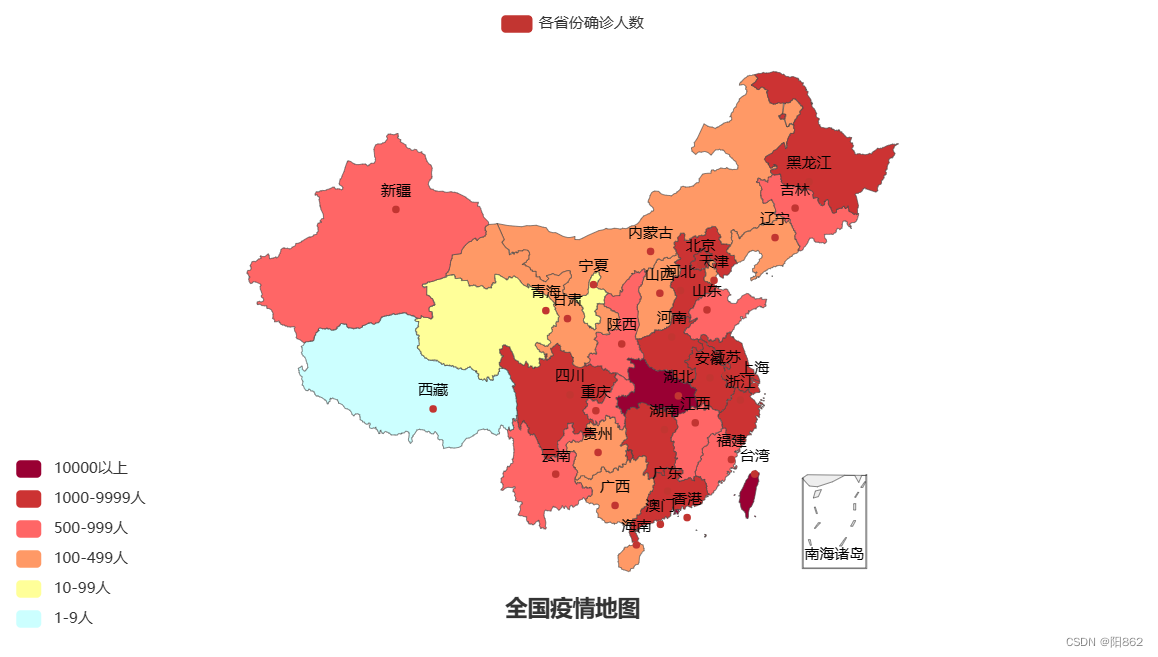
### 1.案例效果

演示

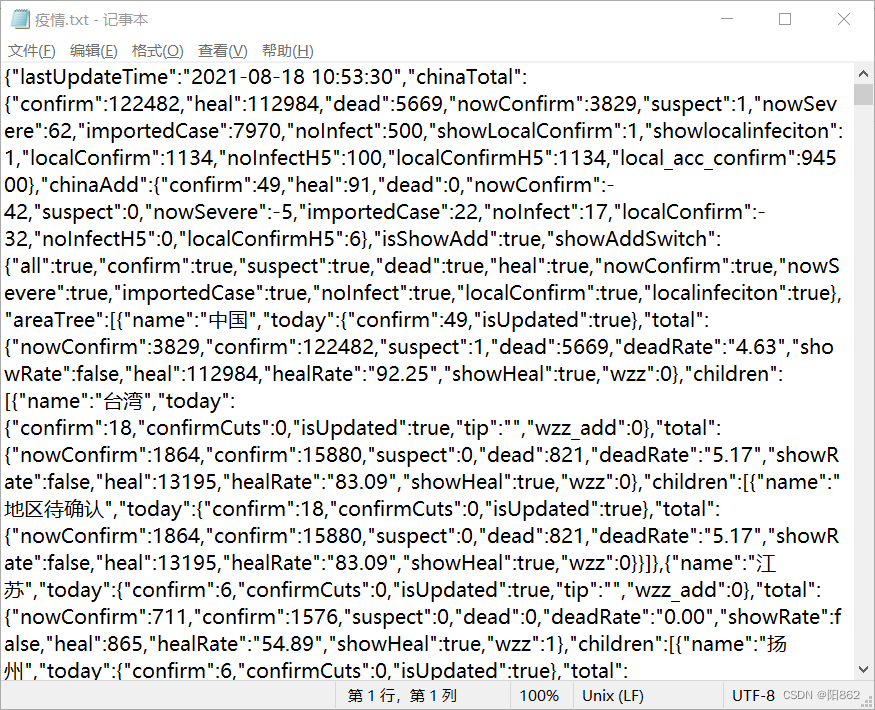
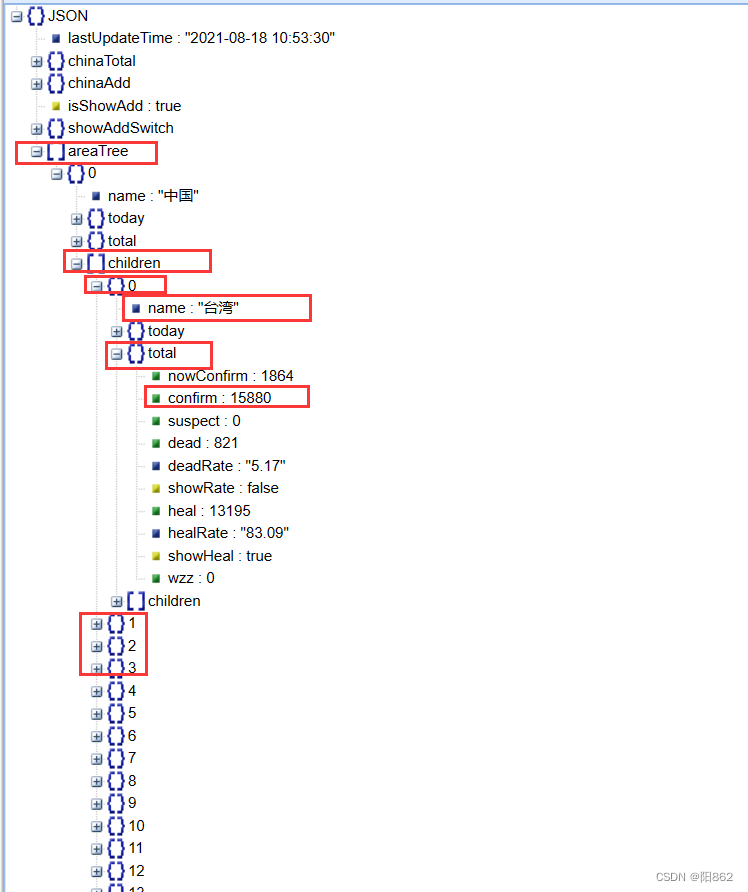
利用json在线在线解析工具可以看到

那么我们就可以知道该怎么去提取
#从字典中取出省份数据
province_data_list=data_dict[“areaTree”][0][“children”]
### 代码
import json
from pyecharts.charts import Map
from pyecharts.options import *
#读取文件
f=open(“D:/疫情.txt”,“r”,encoding=“utf-8”)
data=f.read()
#关闭文件
f.close()
#获取各省数据
#将字符串json转化为python的字典
data_dict=json.loads(data)
#从字典中取出省份数据
province_data_list=data_dict[“areaTree”][0][“children”]
#组装每个省份和确诊人数为元组,并各个省的数据都封装如列表
data_list=[]#绘图需要用到数据列表
for province_data in province_data_list:
province_name=province_data[“name”]#省份名称
province_confirm=province_data[“total”][“confirm”]#确诊人数
data_list.append((province_name,province_confirm))#这里注意列表里面嵌套的是元组
print(f"{type(data_list)}\n{data_list}")
#创建地图对象
map=Map()
#添加数据
map.add(“各省份确诊人数”,data_list,“china”)
#设置全局配置,定制分段到1视觉映射
map.set_global_opts(
title_opts=TitleOpts(“全国疫情地图”,pos_left=“center”,pos_bottom=“1%”),
visualmap_opts=VisualMapOpts(
is_show=True,#是否显示
is_piecewise=True,#是否分段
pieces=[
{“min”: 1, “max”: 9, “label”: “1-9人”, “color”: “#CCFFFF”},
{“min”: 10, “max”: 99, “label”: “10-99人”, “color”: “#FFFF99”},
{“min”: 100, “max”: 499, “label”: “100-499人”, “color”: “#FF9966”},
{“min”: 500, “max”: 999, “label”: “500-999人”, “color”: “#FF6666”},
{“min”: 1000, “max”: 9999, “label”: “1000-9999人”, “color”: “#CC3333”},
{“min”: 10000, “label”: “10000以上”, “color”: “#990033”},
]
)
)
map.render(“全国疫情地图.html”)
结果是

## 三.疫情地图——省级疫情地图
以河南省为例

代码
import json
from pyecharts.charts import Map
from pyecharts.options import *
f=open(“D:/疫情.txt”,“r”,encoding=“utf-8”)
data=f.read()
#关闭文件
f.close()
#json数据转化为python字典
data_dict=json.loads(data)
#取到河南省数据
cities_data=data_dict[“areaTree”][0][“children”][3][“children”]
#准备数据为元组并放入list
data_list=[]
for city_data in cities_data:
city_name=city_data[“name”]+“市”
city_confirm=city_data[“total”][“confirm”]
data_list.append((city_name,city_confirm))
#构建地图
map=Map()
map.add(“河南省疫情分布”,data_list,“河南”)
#设置全局选项


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化资料的朋友,可以戳这里获取
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
需要这份系统化资料的朋友,可以戳这里获取
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

