p
e
n
d
(
)
prepend()
prepend()方法**
$('ul').prepend('<li>jQuery中创建的元素节点</li>');
语法说明:找到父元素ul,然后通过父元素ul去添加新元素li到第一个位置;
案例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>节点操作</title>
<script src="js/jQuery-3.6.1.js"></script>
</head>
<body>
<ul>
<li>我是已经写好的li标签</li>
</ul>
</body>
<script>
$(function(){
$('ul').prepend('<li>jQuery中创建的元素节点</li>');
});
</script>
</html>
**【4】
p
r
e
p
e
n
d
T
o
(
)
prependTo()
prependTo()方法**
$('<li>jQuery中创建的元素节点</li>').prependTo($('ul'));
语法说明:创建新元素li,然后将新元素li追加到ul父元素中的最后位置;
案例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>节点操作</title>
<script src="js/jQuery-3.6.1.js"></script>
</head>
<body>
<ul>
<li>我是已经写好的li标签</li>
</ul>
</body>
<script>
$(function(){
$('<li>jQuery中创建的元素节点</li>').prependTo($('ul'));
});
</script>
</html>
以上两种方法的运行效果是一样的,都是将新元素添加到第一个位置:

以上四种方法是通过父元素和子元素的关系,给父元素ul添加li;
2、通过 兄弟关系 插入新元素
下面将有四种方法是通过子元素li之间的关系来插入新的li。
**【1】
a
f
t
e
r
(
)
after()
after()方法**
$('.li1').after('<li>我是用after方法新创建的li标签</li>');
语法说明:找到某个兄弟元素li,然后通过兄弟元素li去插入新元素li到兄弟元素的后面;
案例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>节点操作</title>
<script src="js/jQuery-3.6.1.js"></script>
</head>
<body>
<ul>
<li class="li1">我是已经写好的第一个li标签</li>
<li class="li2">我是已经写好的第二个li标签</li>
</ul>
</ul>
</body>
<script>
$(function(){
$('.li1').after('<li>我是用after方法新创建的li标签</li>');
});
</script>
</html>
运行效果:

**【2】
i
n
s
e
r
t
A
f
t
e
r
(
)
insertAfter()
insertAfter()方法**
$('<li>我是用insertAfter方法新创建的li标签</li>').insertAfter($('.li1'));
语法说明:创建新元素li,然后将新元素li插入到指定兄弟元素li的后面;
案例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>节点操作</title>
<script src="js/jQuery-3.6.1.js"></script>
</head>
<body>
<ul>
<li class="li1">我是已经写好的第一个li标签</li>
<li class="li2">我是已经写好的第二个li标签</li>
</ul>
</ul>
</body>
<script>
$(function(){
$('<li>我是用insertAfter方法新创建的li标签</li>').insertAfter($('.li1'));
});
</script>
</html>
运行效果:

**【3】
b
e
f
o
r
e
(
)
before()
before()方法**
$('.li2').before('<li>我是用before方法新创建的li标签</li>');
语法说明:找到某个兄弟元素li,然后通过指定兄弟元素li去插入新元素li到兄弟元素的前面;
案例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>节点操作</title>
<script src="js/jQuery-3.6.1.js"></script>
</head>
<body>
<ul>
<li class="li1">我是已经写好的第一个li标签</li>
<li class="li2">我是已经写好的第二个li标签</li>
</ul>
</ul>
</body>
<script>
$(function(){
$('.li2').before('<li>我是用before方法新创建的li标签</li>');
});
</script>
</html>
运行效果:

**【4】
i
n
s
e
r
t
B
e
f
o
r
e
(
)
insertBefore()
insertBefore()方法**
$('<li>我是用insertBefore方法新创建的li标签</li>').insertBefore($('.li2'));
语法说明:创建新元素li,然后将新元素li插入到指定兄弟元素li的前面;
案例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>节点操作</title>
<script src="js/jQuery-3.6.1.js"></script>
</head>
<body>
<ul>
<li class="li1">我是已经写好的第一个li标签</li>
<li class="li2">我是已经写好的第二个li标签</li>
</ul>
</ul>
</body>
<script>
$(function(){
$('<li>我是用insertBefore方法新创建的li标签</li>').insertBefore($('.li2'));
});
</script>
</html>
运行效果:

删除元素
【1】删除一个元素
在DOM编程中,要删除某个元素往往需要借助于它的父元素的removeChild()方法。而jQuery则提供了**remove()**方法,其可以直接将元素删除。
案例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/jQuery-3.6.1.js"></script>
</head>
<body>
<h2>二级标题标签</h2>
<ul>
<li>列表项第1项</li>
<li>列表项第2项</li>
<li>列表项第3项</li>
</ul>
</body>
<script>
$(function(){
//获取第二个li元素,直接调用remove()就可以移除
$('li:eq(1)').remove();
});
</script>
</html>
运行效果:

【2】删除某个元素所有子元素
在DOM编程中如果希望将某个元素的子元素全部删除,则往往需要用for循环配合hasChildNodes()来判断,并用removeChildNode()进行逐一删除。jQuery中提供了**empty()**方法来直接删除某个元素的所有子元素。
案例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/jQuery-3.6.1.js"></script>
</head>
<body>
<h2>二级标题标签</h2>
<ul>
<li>列表项第1项</li>
<li>列表项第2项</li>
<li>列表项第3项</li>
</ul>
</body>
<script>
$(function(){
// 删除ul元素中所有的子元素
$('ul').empty();
});
</script>
</html>
运行效果:

替换元素
在jQuery中,替换元素提供了replaceWith()和replaceAll()两种方法;两种方法的用法区别可以通过下面案例观察。
案例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/jQuery-3.6.1.js"></script>
</head>
<body>
<ul>
<li>列表项第1项</li>
<li>列表项第2项</li>
<li>列表项第3项</li>
</ul>
</body>
<script>
$(function(){
$('li:eq(1)').replaceWith('<li>我是replaceWith方法替换的li元素</li>');
$('<li>我是replaceAll方法替换的li元素</li>').replaceAll($('li:eq(2)'));
});
</script>
</html>
运行效果:

克隆元素
很多时候,我们希望执行对某个目标对象的复制操作,jQuery中就提供了clone()方法来完成这项任务。
案例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/jQuery-3.6.1.js"></script>
</head>
<body>
<div>
<ul>
<li>列表项第1项</li>
<li>列表项第2项</li>
<li>列表项第3项</li>
</ul>
</div>
</body>
<script>
$(function() {
//获取ul元素
var result1 = $('ul').clone();
//将复制的ul元素添加到div元素中
$('div').append(result1);
});
</script>
</html>
运行效果:

另外,clone()还可以接受布尔对象作为参数。当该参数为true时,除了克隆元素本身外,它所有携带的事件方法也将一起被复制。
案例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/jQuery-3.6.1.js"></script>
</head>
<body>
<div>
<ul>
<li>列表项第1项</li>
<li>列表项第2项</li>
<li>列表项第3项</li>
</ul>
</div>
</body>
<script>
$(function() {
//给ul元素绑定鼠标点击事件
$('ul').on('click', function() {
alert('你点击了ul');
})
//获取ul元素并克隆,clone()方法中可以传递一个布尔值,默认值为false,表示不会复制元素上绑定的时间,如果为true,表示在复制元素的同时,会复制元素上绑定的事件
var result1 = $('ul').clone(true);
console.log(result1);
//将复制的ul元素添加到div元素中
$('div').append(result1);
});
</script>
</html>
运行效果:

表单元素
表单元素form是与用户交互很频繁的元素之一,它通过各种形式接收用户的数据,包括下拉框、单选项、多选项、文本框等。在表单元素的各个属性中,value往往是最受关注的。jQuery提供了强大的val()方法来处理与value相关的操作。
案例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>value属性值操作</title>
<script src="js/jQuery-3.6.1.js"></script>
</head>
<body>
<input type="checkbox" value="basketball"/>篮球
</body>
<script>
$(function(){
//获取标签的value属性值
var result =$('input').val();
console.log(result);
//设置标签的value属性值
$('input').val('篮球');
var result2 =$('input').val();
console.log(result2);
});
</script>
</html>
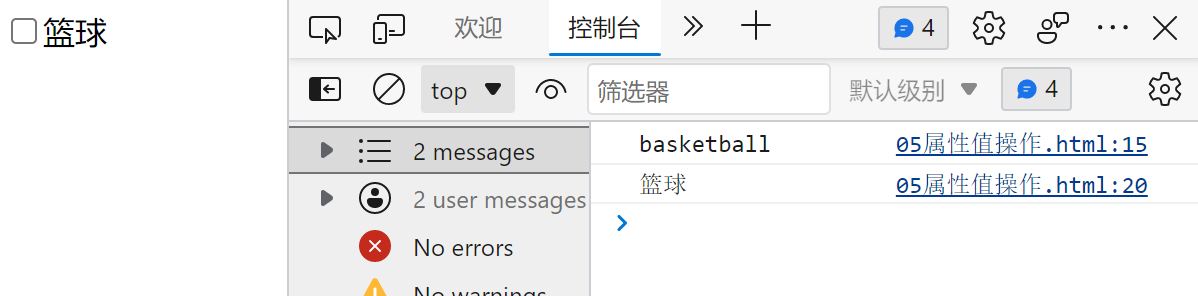
运行效果:

快速投票



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
需要这份系统化资料的朋友,可以戳这里获取
<input type="checkbox" value="basketball"/>篮球
</body>
<script>
KaTeX parse error: Expected '}', got 'EOF' at end of input: …值 var result =(‘input’).val();
console.log(result);
//设置标签的value属性值
(
′
i
n
p
u
t
′
)
.
v
a
l
(
′
篮
球
′
)
;
v
a
r
r
e
s
u
l
t
2
=
('input').val('篮球'); var result2 =
(′input′).val(′篮球′);varresult2=(‘input’).val();
console.log(result2);
});
运行效果:

### 快速投票
[外链图片转存中...(img-jo09pXhj-1714207363083)]
[外链图片转存中...(img-TuWTGiz6-1714207363083)]
[外链图片转存中...(img-oqbJyokA-1714207363084)]
**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!**
**由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新**
**[需要这份系统化资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618545628)**

