0 源起
上周末,大宝发现今年自己的生日不是周末,这样就不好约同学和好友一起开生日Party了,很是郁闷。一直嘀咕自己哪年的生日才是周末。
于是我用JavaScript写了一个小程序来帮她测算了未来100年中每年的生日分别是星期几。
1 设计交互界面
用一个文本框来输入年份,
一个下拉列表框来选择月份,
一个下拉列表框来选择日,
一个按钮来进行测算,
一个多行文本输入框来显示测算结果。
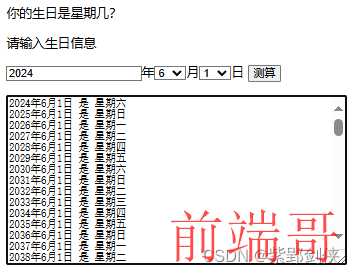
<p>你的生日是星期几?</p> <p>请输入生日信息</p> <input type="text" id="txtYear" value="2024">年<select id="lsbMonth"></select>月<select id="lsbDay"></select>日 <input type="button" value="测算" id="btnCheck"> <p><textarea id="taResult" rows="15" cols="60"></textarea></p>
主打简洁,如下图:

2 输入控制
2.1 年份文本框只允输入4位整数
当用户修改年份文本框中的内容,导致文本框的值发生改变时,会触发oninput事件,我们对这个事件进行处置,只允许输入数字,并且只保留前4位数字。
//年份输入处理 function txtYear_onInput() { var a = txtYear.value.replace(/[^\d]/g,'');//只允许输入数字 txtYear.value = a.substr(0,4);//只允许四位数字 } // txtYear_onInput() txtYear.oninput = function() {txtYear_onInput()};
2.2 月份列表框
一年12个月,用一个函数来填充其值。
//初始化月份 function lsbMonth_Init() { for (var i=1;i<13; i++) { lsbMonth.options[i-1] = new Option(i, i, true, true); } lsbMonth.selectedIndex = 0; }//lsbMonth_Init(); lsbMonth_Init();
2.3 日列表框
每年的1月、3月、5月、7月、8月、10月、12月是31天。
每年的14月、6月、9月、11月是30天。
2月特殊一些,平年是28天,闰年是29天。
我们先初始化日列表框为31天。
//初始化“日”下拉列表框 function lsbDay_Init() { for (var i = 0;i < 31; i++) { lsbDay.options[i] = new Option(i+1,i+1,true,true); } lsbDay.selectedIndex = 0; }//lsbDay_Init(); lsbDay_Init();
当用户修改年份时,会触发onchange事件,
当用户修改月份时,也会触发onchange事件,
我们对这两个事件进行处理:
- 先获取年份和月份的值,
- 如果用户选择的是2月,就判断用户选择的年份是平年还是闰年,平年就是28天,闰年就29天。
- 如果用户选择的是1月、3月、5月、7月、8月、10月或12月,那么就是31天,否则就是30天。
- 根据测算出来的天数调整日列表框的值。
//获取年份 function txtYear_getYear() { return txtYear.value; //return document.getElementById("txtYear").value; } //alert(txtYear_getYear()) //获取月份 function lsbMonth_getMonth() { return lsbMonth.options[lsbMonth.selectedIndex].value; } //判断是否为闰年 function isLeapYear(y) { return (y % 4 == 0 && y % 100 !=0 || y % 400 == 0); } //根据用户输入的年份和月份,动态调整“日”下拉列表框的内容 function lsbDay_Adjust() { var s = lsbDay.selectedIndex; //alert('typeof s='+ typeof(s)+ ' s='+s); var y = txtYear_getYear(); //alert('y='+y); if (y <= 0) { alert("请先输入年份"); return; } var m = lsbMonth_getMonth(); //alert('m='+ m); var d; if (2==m) { d = isLeapYear(y) ? 29 : 28; } else { d = (m==1 || m==3 || m==5 | m==7 || m==8 || m==10 || m==12 ? 31 : 30); } //alert('d='+d); lsbDay.options.length = d; //alert('lsbDay.options.length='+lsbDay.options.length); for (var i = 0;i < d; i++) { lsbDay.options[i] = new Option(i+1,i+1,true,true); } lsbDay.selectedIndex = s < d ? s : 0; }//lsbDay_Adjust(); txtYear.oninput = function() {txtYear_onInput()}; txtYear.onchange = function() {lsbDay_Adjust()};
2.4 测算按钮
获取年月日数值,使用日期对象的getFullYear() 方法生成一个日期,然用利用日期对象的getDay() 方法返回指定日期是星期几,把结果填入测算结果。
btnCheck.onclick = function(){checkDay()}; function lsbDay_getDay() { return lsbDay.options[lsbDay.selectedIndex].value; } function checkDay() { var a = new Date(); var y = txtYear_getYear(), m = lsbMonth_getMonth(), d = lsbDay_getDay(); var w, s, r = ''; for (var i=0;i < 100;i++) { a.setFullYear(y*1+i ,m-1,d); w = a.getDay(); s = ''; //alert(a); r += a.getFullYear() + '年' + m + '月' + d + '日 是 星期' + "日一二三四五六".charAt(w) + '\n'; } //for taResult.value = r; }

3 一些改进思路
1.初始化年月日时将默认值 设置系统当前日期
2.可以使用 date输入框:
<input type="date" value="2024-06-01">
3.使用<iframe>代替<textarea>,对周日——周六分别用不同的颜色来显示。

4.用户界面上可以加上一个生日蛋糕之类的图片烘托氛围。

