
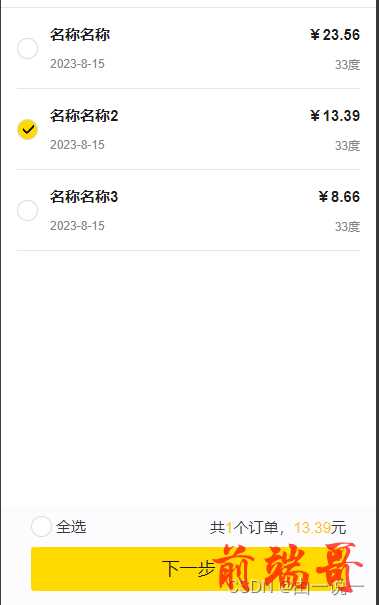
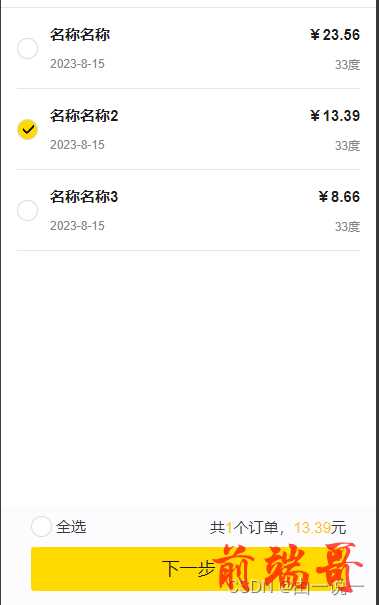
| <scroll-view class="page-container" scroll-y="true" enable-back-to-top="{{true}}"> |
| //多选组 |
| <checkbox-group bindchange="checkboxChange"> |
| <view class="box" wx:for="{{records}}" wx:key="id"> |
| //使用label包裹多选框和自定义样式 |
| <label class="box-checkbox {{item.checked? 'is-checked':''}}"> |
| //隐藏原生多选框 |
| <checkbox value="{{item.id}}" hidden="{{true}}" checked="{{item.checked}}"/> |
| //自定义多选框 |
| <view class="box-checkbox_icon"></view> |
| </label> |
| <view class="box-item"> |
| //...记录项内容 |
| </view> |
| </view> |
| </checkbox-group> |
| |
| </scroll-view> |
| |
| <view class="fixedCard"> |
| <view class="fixedCard-text"> |
| <view class="fixedCard-text_allcheck"> |
| <checkbox-group bindchange="handleAllCheck" > |
| <label class="box-checkbox {{allcheck? 'is-checked':''}}"> |
| <checkbox value="{{allcheck}}" hidden="{{true}}" checked="{{allcheck}}" /> |
| <view class="box-checkbox_icon"></view> |
| </label> |
| </checkbox-group> |
| <view>全选</view> |
| </view> |
| <view> |
| 共<text class="fixedCard-text_highlight">{{totalOrder}}</text>个订单,<text class="fixedCard-text_highlight">{{totalMoney}}</text>元 |
| </view> |
| </view> |
| <view class="fixedCard-button" bind:tap="handleNextStep">下一步</view> |
| </view> |
| |
| checkboxChange(e){ |
| const records = this.data.records |
| let _allcheck=false |
| const values = e.detail.value |
| const lenI = records.length |
| const lenJ = values.length |
| if(lenI==lenJ){ |
| console.log("选择全部") |
| records.forEach(x=>{ |
| x.checked=true |
| }) |
| _allcheck=true |
| }else{ |
| for (let i = 0; i < lenI; ++i) { |
| records[i].checked = false |
| for (let j = 0; j < lenJ; ++j) { |
| if (records[i].id == values[j]) { |
| records[i].checked = true |
| break |
| } |
| } |
| } |
| } |
| |
| this.countTotal(records.filter(x=> x.checked==true)) |
| |
| this.setData({ |
| allcheck:_allcheck, |
| records:records |
| }) |
| }, |
| |
| handleAllCheck(e){ |
| const records = this.data.records |
| if(records.length==0){ |
| wx.showToast({ |
| title: '无订单', |
| icon: 'none', |
| duration: 1500 |
| }) |
| return |
| } |
| if(!this.data.allcheck){ |
| records.forEach(x=>{ |
| x.checked=true |
| }) |
| this.countTotal(records) |
| }else{ |
| records.forEach(x=>{ |
| x.checked=false |
| }) |
| this.countTotal([]) |
| } |
| this.setData({ |
| allcheck:!this.data.allcheck, |
| records:records |
| }) |
| }, |
| |
| |
| countTotal(val){ |
| let money=0,order=0 |
| if(val.length!=0){ |
| orderorder=val.length |
| val.forEach(x=>{ |
| money+=x.totalDeductionFee |
| }) |
| |
| money=Math.round(money * 100) / 100 |
| } |
| this.setData({ |
| totalOrder:order, |
| totalMoney:money |
| }) |
| }, |
| |
| |
| handleNextStep(){ |
| const orderIds=[] |
| this.data.records.map(function(item){ |
| if(item.checked==true){orderIds.push(item.id)} |
| }) |
| |
| if(orderIds.length > 0){ |
| wx.navigateTo({ |
| url:`/pages/submitApply?orderIds=${orderIds}` |
| }) |
| }else{ |
| wx.showToast({ |
| title: '请选择订单', |
| icon: 'none', |
| duration: 1500 |
| }) |
| } |
| }, |
| |
| box-checkbox{ |
| display: block; |
| width: 38rpx; |
| height: 38rpx; |
| margin-right: 25rpx; |
| border-radius: 50%; |
| border: 2rpx solid #dadbda; |
| background-color: #fff; |
| position: relative; |
| &_icon::after{//小勾 |
| box-sizing: content-box; |
| content: ""; |
| border: 4rpx solid rgb(0, 0, 0); |
| border-radius: 10rpx; |
| border-left: 0; |
| border-top: 0; |
| height: 20rpx; |
| width: 10rpx; |
| left: calc(50% - 7rpx); |
| top: calc(50% - 14rpx); |
| position: absolute; |
| transform: rotate(45deg) scaleY(0); |
| transition: transform .05s ease-in .05s; |
| transform-origin: center; |
| } |
| |
| &.is-checked { //选中样式 |
| background-color: #ffd900; |
| .box-checkbox_icon::after { |
| transform: rotate(45deg) scaleY(1); |
| } |
| } |
| } |