1、伪类选择器
CSS 伪类是添加到选择器的关键字,用于指定所选元素的特殊状态。例如,伪类 :hover 可以用于选择一个按钮,当用户的指针悬停在按钮上时,设置此按钮的样式。
伪类由冒号(:)后跟着伪类名称组成(例如,:hover)。函数式伪类还包含一对括号来定义参数(例如,:dir())。附上了伪类的元素被定义为锚元素(例如,button:hover 中的 button)。
伪类让你可以将样式应用于元素,不仅与文档树内容有关,也与外部因素有关——如与导航历史有关的(例如,:visited)、与其内容的状态有关的(如某些表单元素上的 :checked)或者与鼠标位置有关的(如 :hover,它可以让你知道鼠标是否在一个元素上)。
备注: 相较于伪类,伪元素可用于设置元素特定部分的样式。
| <!DOCTYPE html> |
| <html lang="en"> |
| |
| <head> |
| <meta charset="UTF-8"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>伪类选择器</title> |
| <style> |
| a:link { |
| color: pink; |
| } |
| |
| a:visited { |
| color: red; |
| } |
| |
| |
| a:hover { |
| |
| cursor: pointer; |
| font-size: 40px; |
| } |
| |
| |
| a:active { |
| font-size: 70px; |
| } |
| |
| div { |
| width: 300px; |
| height: 300px; |
| background-color: pink; |
| } |
| |
| |
| |
| |
| a:hover+div { |
| |
| display: none; |
| } |
| </style> |
| </head> |
| |
| <body> |
| <a href="#">关闭广告</a> |
| <div></div> |
| <div></div> |
| |
| |
| </body> |
| |
| </html> |
结构伪类选择器
| <!DOCTYPE html> |
| <html lang="en"> |
| |
| <head> |
| <meta charset="UTF-8"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>Document</title> |
| <style> |
| ul li:nth-child(2) { |
| background-color: pink; |
| } |
| |
| ul li:nth-of-type(4) { |
| background-color: rgb(215, 30, 61); |
| } |
| |
| div span:nth-child(2) { |
| background-color: aqua; |
| } |
| </style> |
| </head> |
| |
| <body> |
| <ul> |
| <p>我是文字</p> |
| <li>1</li> |
| <li>2</li> |
| </ul> |
| |
| <div> |
| <span>1</span> |
| <span>kjdscnkdscn</span> |
| </div> |
| </body> |
| |
| </html> |
伪元素选择器
| <!DOCTYPE html> |
| <html lang="en"> |
| |
| <head> |
| <meta charset="UTF-8"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>Document</title> |
| <style> |
| ul li::before { |
| content: ">"; |
| } |
| |
| ul li::after { |
| content: url(); |
| } |
| |
| |
| input::placeholder { |
| color: rgb(62, 226, 56); |
| } |
| |
| |
| |
| ul li:nth-child(4)::selection { |
| color: pink; |
| } |
| </style> |
| </head> |
| |
| <body> |
| <input type="text" name="" id="" placeholder="jdhcndsk"> |
| <ul> |
| <li>1dcdscdscdcd</li> |
| <li>2cdcdcdcdc</li> |
| <li>3cdcdscdsc</li> |
| <li>4cdcdcdcddcds</li> |
| |
| </ul> |
| </body> |
| |
| </html> |
2、文本相关样式
| <!DOCTYPE html> |
| <html lang="en"> |
| |
| <head> |
| <meta charset="UTF-8"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>Document</title> |
| <style> |
| div { |
| |
| height: 200px; |
| background-color: pink; |
| |
| |
| text-align: center; |
| |
| |
| line-height: 200px; |
| |
| |
| |
| } |
| |
| a { |
| color: pink; |
| text-decoration: none; |
| |
| |
| } |
| </style> |
| </head> |
| |
| <body> |
| <div>我是一段文字的世界杯</div> |
| <a href="https://www.baidu.com">去百度</a> |
| </body> |
| |
| </html> |
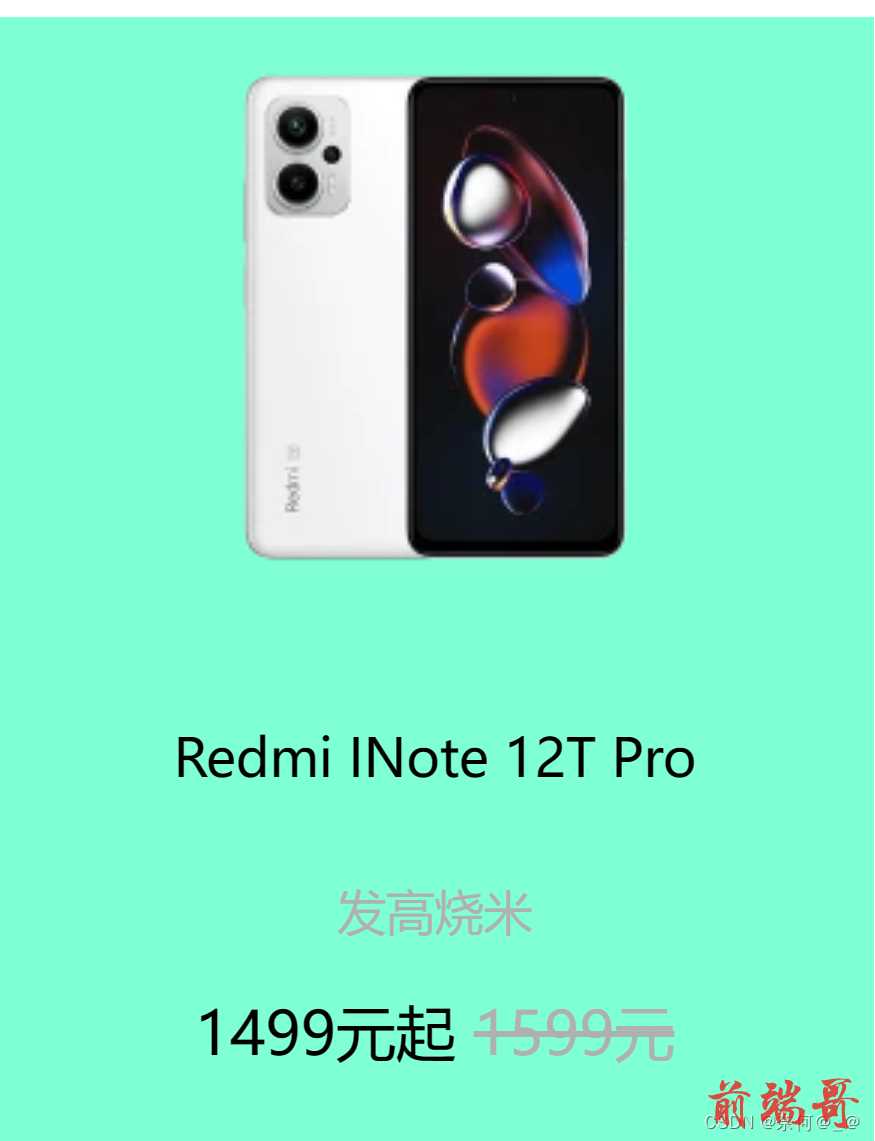
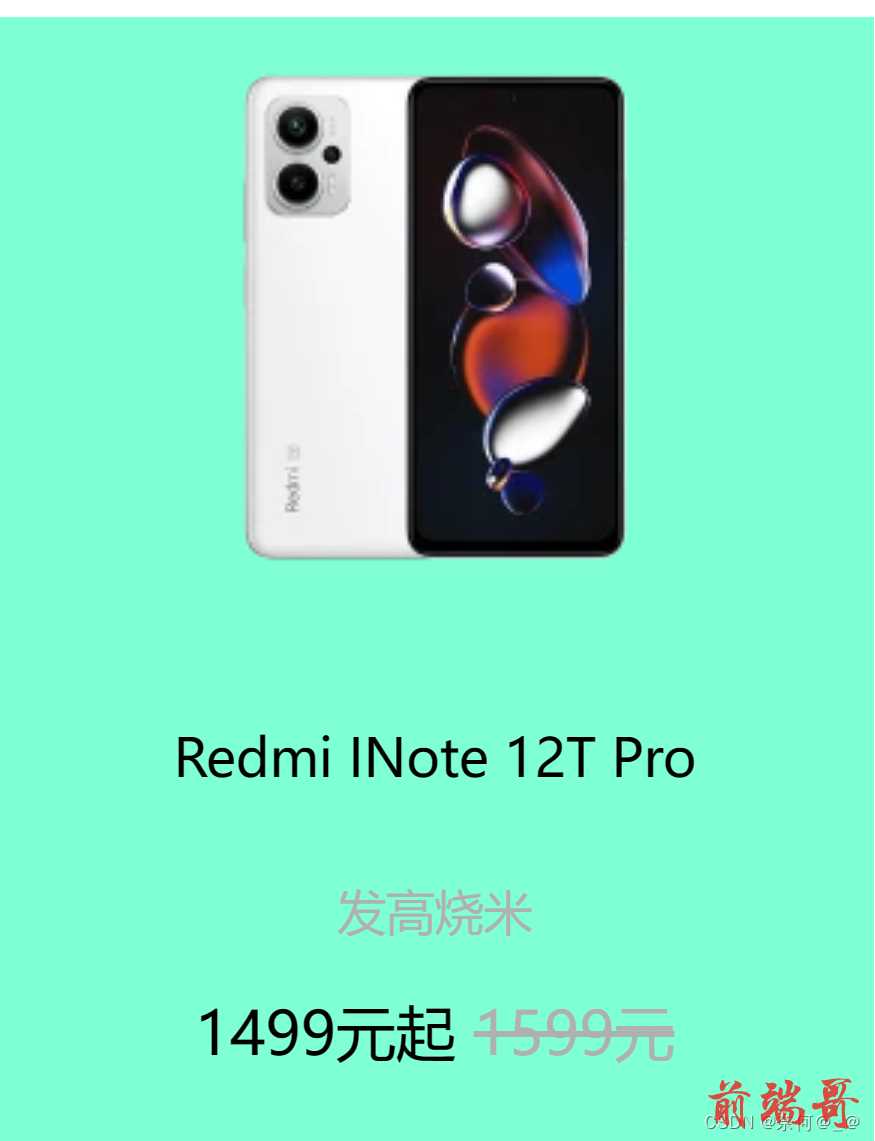
实战案例1:小米商品页面复刻
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <meta name="viewport" content="width=<device-width>, initial-scale=1.0"> |
| <title>Document</title> |
| <style> |
| .goods{ |
| width: 234px; |
| height: 300px; |
| background-color: aquamarine; |
| text-align: center; |
| } |
| |
| .goods img{ |
| width: 160px; |
| height: 160px; |
| } |
| .goods h5{ |
| font-size: 14px; |
| font-weight: 400; |
| } |
| .goods p{ |
| font-size: 13px; |
| color: #b0b0b0; |
| } |
| .goods span :nth-of-type(1){ |
| color: orange; |
| font-size: 14px; |
| } |
| .goods span :nth-of-type(1){ |
| color: #b0b0b0; |
| text-decoration: line-through; |
| } |
| .goods span:nth-of-type(2) { |
| color: #b0b0b0; |
| text-decoration: line-through; |
| } |
| </style> |
| </head> |
| <body> |
| <div class="goods"> |
| <img src="./pictures/202305291422_e96776c7e1e35cebb454457c3344d3cd.jpg"> |
| <h5>Redmi INote 12T Pro</h5> |
| <P>发高烧米</P> |
| <span>1499元起</span> <span>1599元</span> |
| |
| </div> |
| </body> |
| </html> |

3、元素显示模式转换
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>Document</title> |
| <style> |
| .box { |
| |
| |
| |
| width: 300px; |
| height: 300px; |
| background-color: palegreen; |
| } |
| |
| span { |
| display: inline-block; |
| |
| width: 300px; |
| height: 300px; |
| background-color: yellow; |
| } |
| |
| a{ |
| display: inline-block; |
| width: 200px; |
| height: 200px; |
| background-color: blanchedalmond |
| |
| } |
| </style> |
| </head> |
| <body> |
| <div class="box">111111</div> |
| <div class="box">222222</div> |
| |
| <span>hakhkasd</span> |
| </body> |
| </html> |
4、背景元素
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>Document</title> |
| <style> |
| body{ |
| height: 400px; |
| |
| |
| |
| |
| |
| |
| background-size: cover; |
| background: fixed url() no-repeat; |
| |
| |
| } |
| </style> |
| </head> |
| <body> |
| |
| </body> |
| </html> |
实战案例2:五彩导航栏
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <meta name="viewport" content="width= bbb, initial-scale=1.0"> |
| <title>Document</title> |
| </head> |
| <style> |
| a{ |
| display: inline-block; |
| text-decoration: none; |
| width: 120px; |
| height: 58px; |
| text-align: center; |
| line-height: 50px; |
| color: black; |
| } |
| .one{ |
| background-image: url(./pictures/bg1.png); |
| } |
| .two{ |
| background-image: url(./pictures/bg2.png); |
| } |
| .three{ |
| position: relative; |
| background-image: url(./pictures/bg3.png); |
| } |
| |
| .three img{ |
| display: none; |
| position: absolute; |
| bottom: -130px; |
| left: 0; |
| } |
| |
| .four{ |
| background-image: url(./pictures/bg4.png); |
| } |
| |
| .one:hover{ |
| background-image: url(./pictures/bg8.png); |
| color: aliceblue; |
| } |
| .two:hover{ |
| background-image: url(./pictures/bg7.png); |
| color: aliceblue; |
| } |
| .three:hover{ |
| background-image: url(./pictures/bg6.png); |
| color: aliceblue; |
| } |
| |
| .three:hover img{ |
| display: block; |
| } |
| |
| .four:hover{ |
| background-image: url(./pictures/bg5.png); |
| color: aliceblue; |
| } |
| |
| </style> |
| <body> |
| <a href="#" class="one">五彩导航</a> |
| <a href="#" class="two">五彩导航</a> |
| <a href="#" class="three">五彩导航 |
| <img src="./pictures/code.jpg" alt=""> |
| </a> |
| <a href="#" class="four">五彩导航</a> |
| </body> |
| </html> |

5、边框设置
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>Document</title> |
| <style> |
| div{ |
| width: 300px; |
| height: 300px; |
| background-color: aquamarine; |
| |
| |
| |
| |
| |
| border: 2px solid black; |
| |
| |
| border-top-left-radius:110% ; |
| |
| } |
| </style> |
| </head> |
| <body> |
| <div> |
| 我是一个盒子 |
| </div> |
| </body> |
| </html> |
6、合并相邻边框
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>Document</title> |
| </head> |
| <style> |
| table{ |
| |
| border-collapse: collapse; |
| } |
| td{ |
| border: 5px solid red; |
| border-collapse: collapse; |
| } |
| </style> |
| <body> |
| <table cellspacing="0"> |
| <tr> |
| <td>111</td> |
| <td>222</td> |
| <td>333</td> |
| |
| </tr> |
| </table> |
| </body> |
| </html> |
7、阴影设置
其中,盒子、文字均可设计成阴影
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>Document</title> |
| </head> |
| <style> |
| div{ |
| width: 300px; |
| height: 300px; |
| background-color: aqua; |
| |
| box-shadow: 20px 20px 10px 10px black; |
| text-shadow:red 0 -2px ; |
| } |
| </style> |
| <body> |
| <div> |
| ewfefes |
| </div> |
| <p>我是文字</p> |
| </body> |
| </html> |
8、轮廓线
作用:可消除鼠标点击下默认的轮廓线,也可更改轮廓样式
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>Document</title> |
| </head> |
| <style> |
| input[type="text"] { |
| outline: none; |
| } |
| </style> |
| <body> |
| <input type="text" name="啊啊啊啊" id=""> |
| <input type="password" name="啊啊啊啊" id=""> |
| </body> |
| </html> |
9、防拖拽
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>Document</title> |
| </head> |
| <style> |
| textarea{ |
| |
| resize: none; |
| |
| vertical-align: top; |
| vertical-align: middle; |
| vertical-align: bottom; |
| } |
| </style> |
| <body> |
| <span>请输入介绍</span> |
| <textarea name="" id="" cols="" rows=""></textarea> |
| </body> |
| </html> |
10、隐藏元素
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>Document</title> |
| </head> |
| <style> |
| div{ |
| width: 300px; |
| height: 300px; |
| } |
| .box1{ |
| |
| |
| |
| background-color: aqua; |
| } |
| .box2{ |
| background-color: red; |
| } |
| </style> |
| <body> |
| <div class="box1"></div> |
| <div class="box2"></div> |
| </body> |
| </html> |
11、绝对定位
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>Document</title> |
| </head> |
| <style> |
| .grandfather{ |
| position: relative; |
| width: 1200px; |
| height: 1200px; |
| background-color: aquamarine; |
| } |
| .father{ |
| |
| width: 600px; |
| height: 600px; |
| background-color:aqua ; |
| margin: 400px; |
| } |
| .son1{ |
| |
| top:300px; |
| left: 150px; |
| width: 100px; |
| height: 100px; |
| background-color: brown; |
| } |
| .son2{ |
| |
| |
| |
| |
| |
| |
| position: absolute; |
| top:500px; |
| left: 150px; |
| width: 100px; |
| height: 100px; |
| background-color: brown; |
| } |
| </style> |
| <body> |
| <div class="grandfather"> |
| <div class="father"></div> |
| <div class="son1">1</div> |
| <div class="son2">2</div> |
| </div> |
| </body> |
| </html> |
12、固定定位
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>Document</title> |
| </head> |
| <style> |
| body{ |
| height: 4000px; |
| } |
| div{ |
| |
| position: fixed; |
| right: 40px; |
| top: 50%; |
| width: 100px; |
| height: 100px; |
| background-color: aqua; |
| } |
| </style> |
| <body> |
| <div> |
| 妲己 |
| </div> |
| </body> |
| </html> |
13、粘性定位
| <!DOCTYPE html> |
| <html lang="en"> |
| |
| <head> |
| <meta charset="UTF-8"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>Document</title> |
| <style> |
| body { |
| height: 4000px; |
| } |
| |
| .one { |
| position: sticky; |
| top: 0; |
| background-color: pink; |
| } |
| </style> |
| </head> |
| |
| <body> |
| <p> |
| 认识自己,降伏自己,改变自己,成就自己。 |
| |
| 一直没有取得成功,说明我们的思想,行为,认知是不正确的。或者是我们的品德修为不够,不足以承载太多的东西。 |
| |
| 这时候的人就要通过自省,重新认识自己。砸烂自己思想里不正确的观念,纠正不正确的行为、习惯。只有彻底改变自己,才能最终取得成功。 |
| |
| 一次偶然的机会,在网络上看到巴菲特的合作伙伴芒格说了走向成功的四句话。 |
| |
| 感觉非常的接地,自己按照这四句话彻底改变了自己,确实一天比一天进步了。 |
| |
| 今天把它推荐给大家,一起进步。 </p> |
| |
| |
| <p>1、不要过度消费 |
| |
| 历览前贤国与家,成由勤俭破由奢。何须琥珀方为枕,岂得真珠始是车。 |
| |
| 从古至今的国家与家庭,但凡成功兴旺的,都养成了勤俭节约的好习惯;而那些灭亡的国家,落败的家庭,都是因为铺张浪费导致的。 |
| |
| 千万不要相信钱不是省出来的这句话,这句话害了无数的人。 |
| |
| 在没有积累到人生第一桶金的时候,一定要有计划的消费,勤俭、节约才是根本。 |
| |
| 合抱之木,生于毫末。九层之台,起于累土。千里之行,始于足下。 |
| |
| 此语出自老子的《道德经》,意思是:合抱的大树,是从小小的嫩芽长起来的;九层高的高台,是一筐一筐的土垒起来的;身在千里之外,是一步一步走过来的。 |
| |
| 再多的钱也是一分一分叠加起来的,你今天节约了没必要消费的一百元钱,就等于你又赚了一百元。 |
| |
| 由俭入奢易,由奢返俭难。</p> |
| |
| |
| <p class="one">2、养成终生学习的习惯 |
| |
| 此刻打盹,你将做梦;此刻学习,你将圆梦。 |
| |
| 当你开始认为自己啥也不是的时候,说明你觉醒了;当你以空杯的心态开始读书、学习的时候,说明你要转运了。 |
| |
| 毛泽东说:“饭可以一日不吃,觉可以一日不睡,书不可以一日不读。” |
| |
| 伟人尚且知道读书、学习,何况我们。想改变自己的命运,必须养成终身学习的好习惯。 |
| |
| 即使百年老店,都是边做边学习。 |
| |
| 穷不读书,穷根不断;富不读书,富不长久;三代不读书,一屋全是猪。 |
| |
| 读书,是对抗平庸,驱赶迷茫,提升自己认知最便宜,最方便,最实用的方法。 |
| |
| 改变自己就从读书开始,你想要的书中都有。 |
| |
| 书中自有黄金屋,书中自有颜如玉。</p> |
| |
| |
| <p>3、远离有毒的人和有毒的活动 |
| |
| 跟着蜜蜂,找到花朵;跟着苍蝇,找到厕所。 |
| |
| 想成为什么样的人,就要和什么样的人在一起,人生最重要的就是要远离有毒的人和有毒的活动。 |
| |
| 和酒鬼在一起,他只会劝你干杯;和吸毒的人在一起,他只会劝你吸毒;与赌徒在一起,他只会拉你赌博。 |
| |
| 与凤凰同飞,必是俊鸟;与虎狼同行,必是猛兽;与智者同行,不同凡响;与高人为伍,登上巅峰。 |
| |
| 想成为什么样的人,就要和什么样的人在一起。人生最重要的就是要远离有毒的人和有毒的活动。 |
| |
| 到了一定的年龄,一定要有取舍的智慧,给自己做做减法。 |
| |
| 和能量高、人品好的成功人士一起,他会为你答疑解惑、会给你引路、能提升你的认知、能给你带来动力。 |
| |
| 远离有毒的人和事,多接触正能量的人,你就能遇见更好的自己。 |
| </p> |
| |
| |
| <p> 4、多做延迟满足的事情 |
| |
| 人生都是先苦后甜,要控制及时享乐的欲望,克服唾手可得的的快乐,才能获得非凡的人生。 |
| |
| 延迟满足指的是人们一种甘愿为更有价值的长远结果而放弃即时满足的选择取向,还包括在等待的时候展示的自我控制能力。 |
| |
| 美国的教授做了一个延迟满足的实验:把十几个孩子放在一个单独的房间里,每个人的桌子上都放了一块糖。 |
| |
| 研究人员告诉孩子们可以马上吃掉糖,但是如果能等科研人员回来就可以再得到一块糖。 |
| |
| 也就是说想得到更多的糖,必须放弃即时的满足。 |
| |
| 等待的过程是很困难的,可是你只有克服了困难才能获得长远的利益,获得更大的回报。 |
| |
| 为了成功,我们必须学会忍耐控制欲望,不要小富即安,切记人都是熬出来的。 |
| </p> |
| <p> |
| 认识自己,降伏自己,改变自己,成就自己。 |
| |
| 一直没有取得成功,说明我们的思想,行为,认知是不正确的。或者是我们的品德修为不够,不足以承载太多的东西。 |
| |
| 这时候的人就要通过自省,重新认识自己。砸烂自己思想里不正确的观念,纠正不正确的行为、习惯。只有彻底改变自己,才能最终取得成功。 |
| |
| 一次偶然的机会,在网络上看到巴菲特的合作伙伴芒格说了走向成功的四句话。 |
| |
| 感觉非常的接地,自己按照这四句话彻底改变了自己,确实一天比一天进步了。 |
| |
| 今天把它推荐给大家,一起进步。 </p> |
| |
| |
| <p>1、不要过度消费 |
| |
| 历览前贤国与家,成由勤俭破由奢。何须琥珀方为枕,岂得真珠始是车。 |
| |
| 从古至今的国家与家庭,但凡成功兴旺的,都养成了勤俭节约的好习惯;而那些灭亡的国家,落败的家庭,都是因为铺张浪费导致的。 |
| |
| 千万不要相信钱不是省出来的这句话,这句话害了无数的人。 |
| |
| 在没有积累到人生第一桶金的时候,一定要有计划的消费,勤俭、节约才是根本。 |
| |
| 合抱之木,生于毫末。九层之台,起于累土。千里之行,始于足下。 |
| |
| 此语出自老子的《道德经》,意思是:合抱的大树,是从小小的嫩芽长起来的;九层高的高台,是一筐一筐的土垒起来的;身在千里之外,是一步一步走过来的。 |
| |
| 再多的钱也是一分一分叠加起来的,你今天节约了没必要消费的一百元钱,就等于你又赚了一百元。 |
| |
| 由俭入奢易,由奢返俭难。</p> |
| |
| |
| <p>2、养成终生学习的习惯 |
| |
| 此刻打盹,你将做梦;此刻学习,你将圆梦。 |
| |
| 当你开始认为自己啥也不是的时候,说明你觉醒了;当你以空杯的心态开始读书、学习的时候,说明你要转运了。 |
| |
| 毛泽东说:“饭可以一日不吃,觉可以一日不睡,书不可以一日不读。” |
| |
| 伟人尚且知道读书、学习,何况我们。想改变自己的命运,必须养成终身学习的好习惯。 |
| |
| 即使百年老店,都是边做边学习。 |
| |
| 穷不读书,穷根不断;富不读书,富不长久;三代不读书,一屋全是猪。 |
| |
| 读书,是对抗平庸,驱赶迷茫,提升自己认知最便宜,最方便,最实用的方法。 |
| |
| 改变自己就从读书开始,你想要的书中都有。 |
| |
| 书中自有黄金屋,书中自有颜如玉。</p> |
| |
| |
| <p>3、远离有毒的人和有毒的活动 |
| |
| 跟着蜜蜂,找到花朵;跟着苍蝇,找到厕所。 |
| |
| 想成为什么样的人,就要和什么样的人在一起,人生最重要的就是要远离有毒的人和有毒的活动。 |
| |
| 和酒鬼在一起,他只会劝你干杯;和吸毒的人在一起,他只会劝你吸毒;与赌徒在一起,他只会拉你赌博。 |
| |
| 与凤凰同飞,必是俊鸟;与虎狼同行,必是猛兽;与智者同行,不同凡响;与高人为伍,登上巅峰。 |
| |
| 想成为什么样的人,就要和什么样的人在一起。人生最重要的就是要远离有毒的人和有毒的活动。 |
| |
| 到了一定的年龄,一定要有取舍的智慧,给自己做做减法。 |
| |
| 和能量高、人品好的成功人士一起,他会为你答疑解惑、会给你引路、能提升你的认知、能给你带来动力。 |
| |
| 远离有毒的人和事,多接触正能量的人,你就能遇见更好的自己。 |
| </p> |
| |
| |
| <p> 4、多做延迟满足的事情 |
| |
| 人生都是先苦后甜,要控制及时享乐的欲望,克服唾手可得的的快乐,才能获得非凡的人生。 |
| |
| 延迟满足指的是人们一种甘愿为更有价值的长远结果而放弃即时满足的选择取向,还包括在等待的时候展示的自我控制能力。 |
| |
| 美国的教授做了一个延迟满足的实验:把十几个孩子放在一个单独的房间里,每个人的桌子上都放了一块糖。 |
| |
| 研究人员告诉孩子们可以马上吃掉糖,但是如果能等科研人员回来就可以再得到一块糖。 |
| |
| 也就是说想得到更多的糖,必须放弃即时的满足。 |
| |
| 等待的过程是很困难的,可是你只有克服了困难才能获得长远的利益,获得更大的回报。 |
| |
| 为了成功,我们必须学会忍耐控制欲望,不要小富即安,切记人都是熬出来的。 |
| </p> |
| <p> |
| 认识自己,降伏自己,改变自己,成就自己。 |
| |
| 一直没有取得成功,说明我们的思想,行为,认知是不正确的。或者是我们的品德修为不够,不足以承载太多的东西。 |
| |
| 这时候的人就要通过自省,重新认识自己。砸烂自己思想里不正确的观念,纠正不正确的行为、习惯。只有彻底改变自己,才能最终取得成功。 |
| |
| 一次偶然的机会,在网络上看到巴菲特的合作伙伴芒格说了走向成功的四句话。 |
| |
| 感觉非常的接地,自己按照这四句话彻底改变了自己,确实一天比一天进步了。 |
| |
| 今天把它推荐给大家,一起进步。 </p> |
| |
| |
| <p>1、不要过度消费 |
| |
| 历览前贤国与家,成由勤俭破由奢。何须琥珀方为枕,岂得真珠始是车。 |
| |
| 从古至今的国家与家庭,但凡成功兴旺的,都养成了勤俭节约的好习惯;而那些灭亡的国家,落败的家庭,都是因为铺张浪费导致的。 |
| |
| 千万不要相信钱不是省出来的这句话,这句话害了无数的人。 |
| |
| 在没有积累到人生第一桶金的时候,一定要有计划的消费,勤俭、节约才是根本。 |
| |
| 合抱之木,生于毫末。九层之台,起于累土。千里之行,始于足下。 |
| |
| 此语出自老子的《道德经》,意思是:合抱的大树,是从小小的嫩芽长起来的;九层高的高台,是一筐一筐的土垒起来的;身在千里之外,是一步一步走过来的。 |
| |
| 再多的钱也是一分一分叠加起来的,你今天节约了没必要消费的一百元钱,就等于你又赚了一百元。 |
| |
| 由俭入奢易,由奢返俭难。</p> |
| |
| |
| <p>2、养成终生学习的习惯 |
| |
| 此刻打盹,你将做梦;此刻学习,你将圆梦。 |
| |
| 当你开始认为自己啥也不是的时候,说明你觉醒了;当你以空杯的心态开始读书、学习的时候,说明你要转运了。 |
| |
| 毛泽东说:“饭可以一日不吃,觉可以一日不睡,书不可以一日不读。” |
| |
| 伟人尚且知道读书、学习,何况我们。想改变自己的命运,必须养成终身学习的好习惯。 |
| |
| 即使百年老店,都是边做边学习。 |
| |
| 穷不读书,穷根不断;富不读书,富不长久;三代不读书,一屋全是猪。 |
| |
| 读书,是对抗平庸,驱赶迷茫,提升自己认知最便宜,最方便,最实用的方法。 |
| |
| 改变自己就从读书开始,你想要的书中都有。 |
| |
| 书中自有黄金屋,书中自有颜如玉。</p> |
| |
| |
| <p>3、远离有毒的人和有毒的活动 |
| |
| 跟着蜜蜂,找到花朵;跟着苍蝇,找到厕所。 |
| |
| 想成为什么样的人,就要和什么样的人在一起,人生最重要的就是要远离有毒的人和有毒的活动。 |
| |
| 和酒鬼在一起,他只会劝你干杯;和吸毒的人在一起,他只会劝你吸毒;与赌徒在一起,他只会拉你赌博。 |
| |
| 与凤凰同飞,必是俊鸟;与虎狼同行,必是猛兽;与智者同行,不同凡响;与高人为伍,登上巅峰。 |
| |
| 想成为什么样的人,就要和什么样的人在一起。人生最重要的就是要远离有毒的人和有毒的活动。 |
| |
| 到了一定的年龄,一定要有取舍的智慧,给自己做做减法。 |
| |
| 和能量高、人品好的成功人士一起,他会为你答疑解惑、会给你引路、能提升你的认知、能给你带来动力。 |
| |
| 远离有毒的人和事,多接触正能量的人,你就能遇见更好的自己。 |
| </p> |
| |
| |
| <p> 4、多做延迟满足的事情 |
| |
| 人生都是先苦后甜,要控制及时享乐的欲望,克服唾手可得的的快乐,才能获得非凡的人生。 |
| |
| 延迟满足指的是人们一种甘愿为更有价值的长远结果而放弃即时满足的选择取向,还包括在等待的时候展示的自我控制能力。 |
| |
| 美国的教授做了一个延迟满足的实验:把十几个孩子放在一个单独的房间里,每个人的桌子上都放了一块糖。 |
| |
| 研究人员告诉孩子们可以马上吃掉糖,但是如果能等科研人员回来就可以再得到一块糖。 |
| |
| 也就是说想得到更多的糖,必须放弃即时的满足。 |
| |
| 等待的过程是很困难的,可是你只有克服了困难才能获得长远的利益,获得更大的回报。 |
| |
| 为了成功,我们必须学会忍耐控制欲望,不要小富即安,切记人都是熬出来的。 |
| </p> |
| |
| </body> |
| |
| </html> |
13、盒子模型
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>盒子模型</title> |
| |
| |
| </head> |
| <style> |
| div{ |
| width: 300px; |
| height: 300px; |
| background-color: aqua; |
| padding-top: 40px; |
| border: 3px solid red; |
| } |
| </style> |
| <body> |
| <div> |
| 11111111 |
| </div> |
| </body> |
| </html> |
14、盒子边距
内边距
| <!DOCTYPE html> |
| <html lang="en"> |
| |
| <head> |
| <meta charset="UTF-8"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>Document</title> |
| <style> |
| div { |
| width: 600px; |
| height: 600px; |
| background-color: pink; |
| |
| |
| |
| |
| padding: 30px; |
| padding: 30px 50px; |
| padding: 10px 60px 90px; |
| |
| padding: 10px 30px 60px 90px; |
| |
| } |
| </style> |
| </head> |
| |
| <body> |
| <div> |
| Lorem, ipsum dolor sit amet consectetur adipisicing elit. Neque quae possimus temporibus! Rem, eius |
| voluptatibus? Veniam voluptas voluptatem inventore eaque dolorum repellat non quam. Numquam temporibus nobis |
| facere pariatur mollitia? |
| Beatae pariatur itaque at tenetur dolor nulla sapiente quam nemo! Animi praesentium labore qui esse delectus |
| expedita suscipit corrupti vitae, possimus est eos voluptate quos recusandae aliquid eveniet dolorem explicabo? |
| Vero quisquam animi reiciendis, ab velit laboriosam placeat tempore temporibus eligendi, asperiores, adipisci |
| molestias! Saepe modi mollitia nobis velit ipsum aspernatur accusamus perspiciatis minima nemo delectus beatae |
| cumque, vero voluptatem. |
| </div> |
| </body> |
| |
| </html> |
外边距
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>Document</title> |
| </head> |
| <style> |
| ul li{ |
| list-style: none; |
| background-color: aqua; |
| margin-bottom: 30px; |
| } |
| |
| span{ |
| display: inline-block; |
| width: 50px; |
| background-color: aqua; |
| margin-right: 5px; |
| } |
| </style> |
| <body> |
| <ul> |
| <li>11111</li> |
| <li>11111</li> |
| <li>11111</li> |
| <li>11111</li> |
| <li>11111</li> |
| </ul> |
| |
| <span>1</span><span>2</span><span>3</span><span>4</span> |
| </body> |
| </html> |
外边距塌陷问题解决方法
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>Document</title> |
| </head> |
| <style> |
| .father{ |
| width: 800px; |
| height: 800px; |
| background-color: aqua; |
| border: 1px solid red; |
| } |
| .son{ |
| width: 100px; |
| height: 100px; |
| background-color: brown; |
| } |
| |
| |
| |
| |
| |
| |
| .son1{ |
| margin-top: 10px; |
| } |
| .son2{ |
| margin-top: 10px; |
| } |
| |
| .son3{ |
| margin-top: 10px; |
| } |
| |
| |
| |
| .son3{ |
| margin-bottom: 40px; |
| } |
| |
| </style> |
| <body> |
| <div class="father"> |
| <div class="son son1">1</div> |
| <div class="son son2">2</div> |
| <div class="son son3">3</div> |
| </div> |
| <span>sdfhsdjfhdsjkhvkds</span> |
| </body> |
| </html> |
默认内外边距
| <!DOCTYPE html> |
| <html lang="en"> |
| |
| <head> |
| <meta charset="UTF-8"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>Document</title> |
| </head> |
| |
| <body> |
| woshinsaxnsj |
| |
| <ul> |
| <li>cnidsjkjcdscndskcm</li> |
| </ul> |
| </body> |
| |
| </html> |
padding、Border影响盒子大小问题解决方法
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>07-解决padding\border影响盒子大小问题</title> |
| </head> |
| <style> |
| div{ |
| width: 300px; |
| height: 300px; |
| background-color: aqua; |
| padding: 40px; |
| border: 2px solid black; |
| |
| box-sizing: border-box; |
| } |
| </style> |
| <body> |
| <div> |
| Lorem ipsum, dolor sit amet consectetur adipisicing elit. Suscipit expedita molestiae adipisci assumenda esse quae dolorem mollitia reprehenderit sequi, ipsam sint unde id libero a iste temporibus odio sapiente fugit. |
| </div> |
| </body> |
| </html> |
15、文本溢出
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>Document</title> |
| </head> |
| <style> |
| div{ |
| width: 100px; |
| height: 100px; |
| background-color: aquamarine; |
| |
| |
| |
| |
| |
| } |
| </style> |
| <body> |
| <div> |
| Lorem ipsum dolor sit amet consectetur adipisicing elit. Nulla provident, voluptatum, culpa officiis voluptates hic corrupti deserunt beatae blanditiis omnis explicabo optio dignissimos officia deleniti. Temporibus quaerat adipisci ratione aliquid. |
| </div> |
| </body> |
| </html> |
16、样式继承
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>Document</title> |
| </head> |
| <style> |
| a{ |
| text-decoration: none; |
| color: black; |
| } |
| |
| |
| |
| |
| |
| div{ |
| font-size: 50px; |
| color:red; |
| } |
| |
| |
| |
| |
| |
| |
| </style> |
| <body> |
| <div> |
| 面对世界很好奇<br> |
| <span>我是兔兔小淘气</span><br/> |
| <a href="#" >jkdhkjf</a> |
| </div> |
| </body> |
| </html> |
17、flex布局
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>Document</title> |
| </head> |
| <style> |
| .father{ |
| width: 800px; |
| height: 800px; |
| background-color: aquamarine; |
| |
| |
| |
| |
| |
| |
| display: flex; |
| |
| |
| flex-direction: row-reverse; |
| flex-direction: column; |
| flex-direction: column-reverse; |
| flex-direction: row; |
| |
| |
| flex-wrap: wrap; |
| |
| |
| |
| justify-content: center; |
| justify-content: end; |
| |
| justify-content: space-around; |
| justify-content: space-evenly; |
| justify-content: space-between; |
| |
| |
| |
| |
| |
| align-items: center; |
| |
| |
| |
| |
| |
| |
| |
| |
| align-content: space-evenly; |
| |
| } |
| .son{ |
| width: 170px; |
| height: 100px; |
| background-color: red; |
| } |
| </style> |
| <body> |
| <div class="father"> |
| <div class="son">1</div> |
| <div class="son">2</div> |
| <div class="son">3</div> |
| <div class="son">4</div> |
| <div class="son">5</div> |
| <div class="son">6</div> |
| <div class="son">7</div> |
| <div class="son">8</div> |
| </div> |
| </body> |
| </html> |
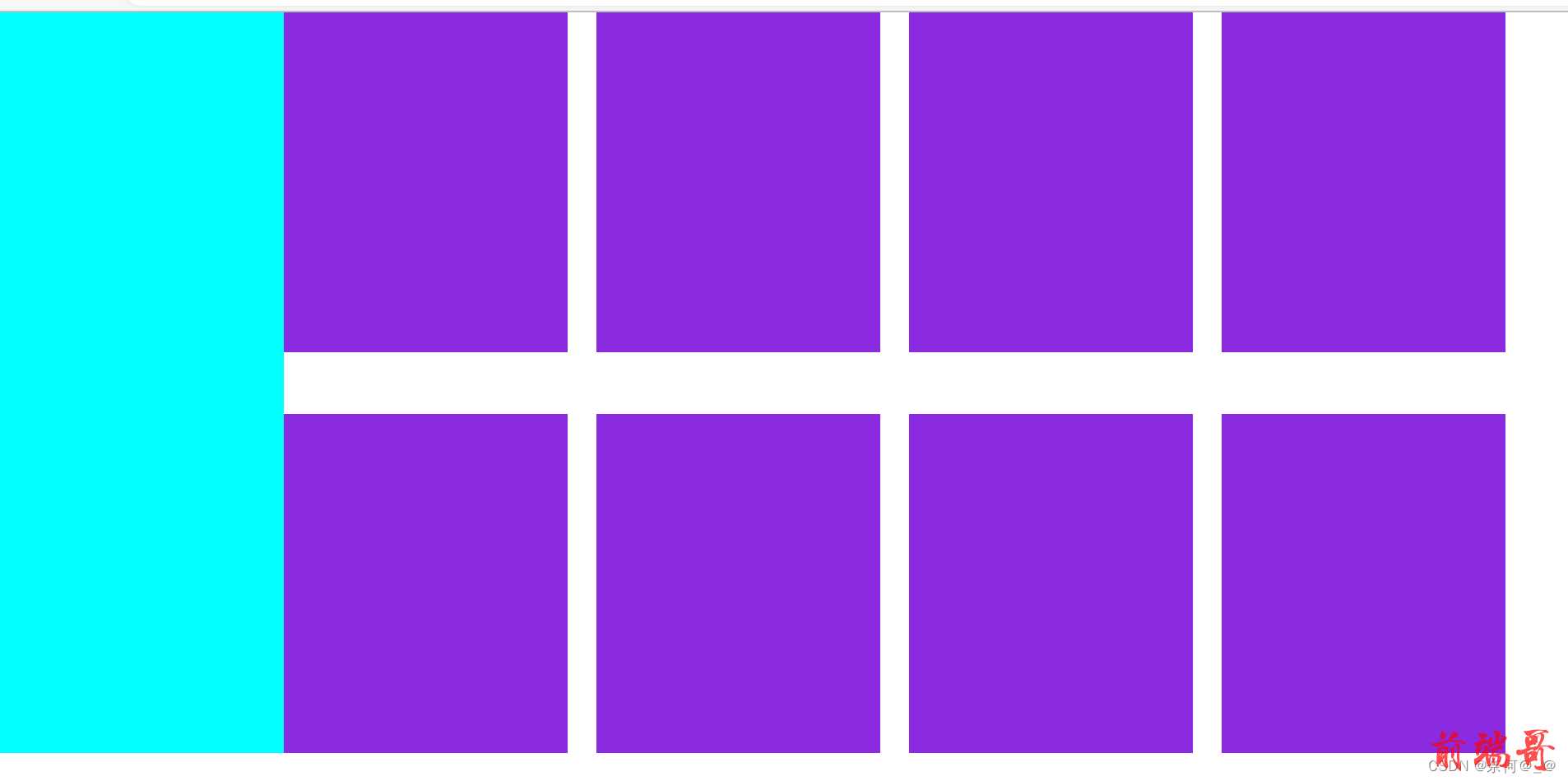
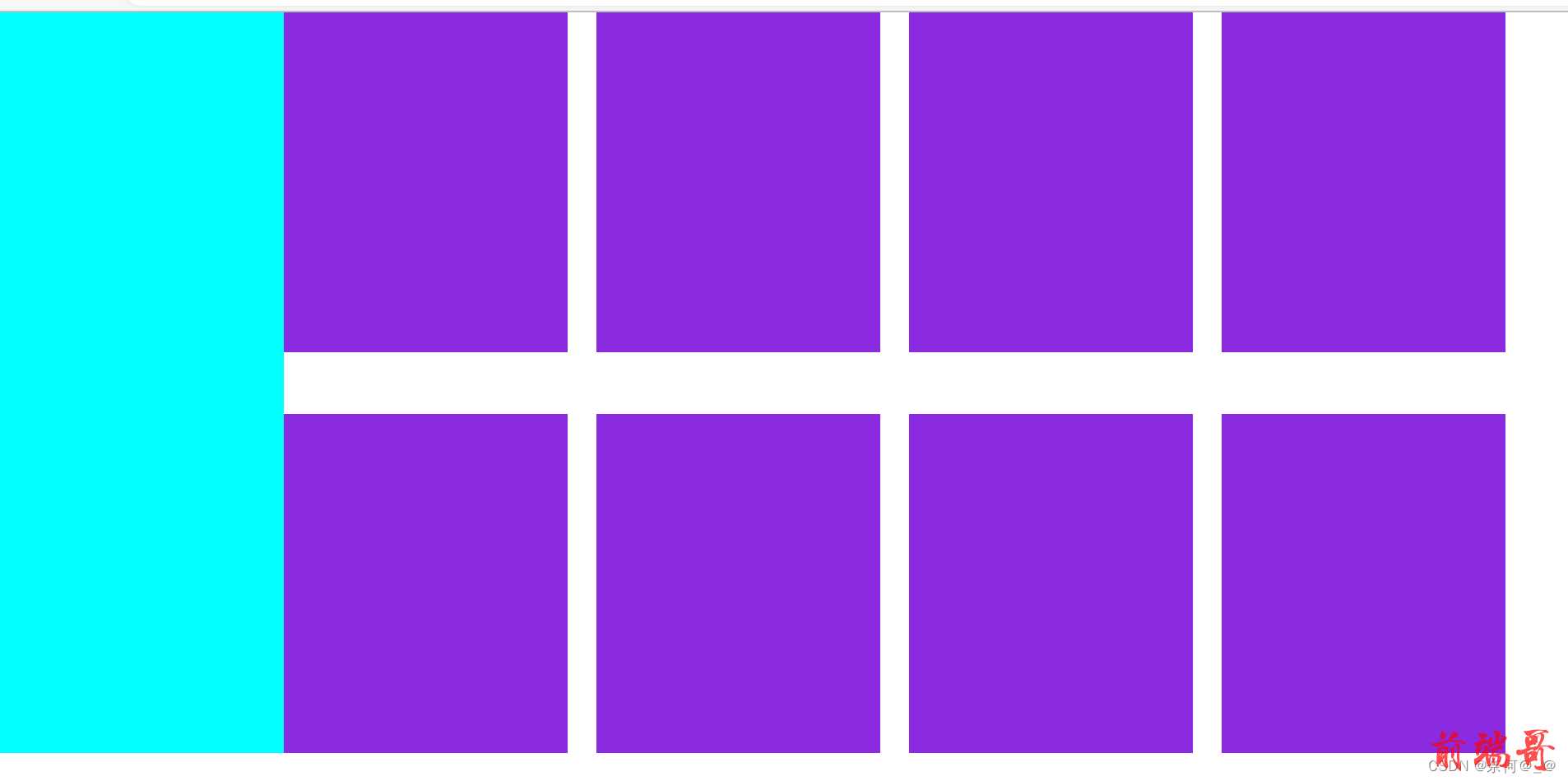
练习3:布局练习
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>布局练习</title> |
| <style> |
| *{ |
| margin: 0; |
| padding: 0; |
| } |
| |
| .goods{ |
| display: flex; |
| width: 1240px; |
| height: 600px; |
| } |
| |
| .left{ |
| width: 230px; |
| height: 600px; |
| background-color: aqua; |
| } |
| li{ |
| width: 230px; |
| height: 275px; |
| list-style: none; |
| background-color: blueviolet; |
| } |
| |
| .right ul{ |
| display: flex; |
| width: 990px; |
| height: 600px; |
| flex-wrap: wrap; |
| justify-content: space-between; |
| align-content: space-between; |
| } |
| |
| </style> |
| </head> |
| <body> |
| <div class="goods"> |
| <div class="left"></div> |
| <div class="right"> |
| <ul> |
| <li> |
| <a href="#"> |
| |
| </a> |
| </li> |
| <li> |
| <a href="#"></a> |
| </li> |
| <li> |
| <a href="#"></a> |
| </li> |
| <li> |
| <a href="#"></a> |
| </li> |
| <li> |
| <a href="#"></a> |
| </li> |
| <li> |
| <a href="#"></a> |
| </li> |
| <li> |
| <a href="#"></a> |
| </li> |
| <li> |
| <a href="#"></a> |
| </li> |
| </ul> |
| </div> |
| </div> |
| </body> |
| </html> |

18、float
| <!DOCTYPE html> |
| <html lang="en"> |
| |
| <head> |
| <meta charset="UTF-8"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>Document</title> |
| <style> |
| .father { |
| width: 1000px; |
| |
| background-color: pink; |
| } |
| |
| .son { |
| float: left; |
| width: 200px; |
| height: 200px; |
| background-color: aqua; |
| } |
| |
| .son2 { |
| background-color: blue; |
| float: left; |
| |
| |
| |
| } |
| |
| .son3 { |
| width: 400px; |
| |
| background-color: black; |
| } |
| </style> |
| </head> |
| |
| <body> |
| <div class="father"> |
| <div class="son son1"></div> |
| <div class="son son2"></div> |
| <div class="son son3"></div> |
| |
| </div> |
| </body> |
| |
| </html> |
19、渐变
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>Document</title> |
| </head> |
| <style> |
| div{ |
| width: 400px; |
| height: 800px; |
| background-image: linear-gradient ( to right green,pink,yellow,red) ; |
| } |
| </style> |
| <body> |
| <div> |
| |
| </div> |
| </body> |
| </html> |
20、字体图标
| <!DOCTYPE html> |
| <html lang="en"> |
| |
| <head> |
| <meta charset="UTF-8"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>Document</title> |
| <link rel="stylesheet" href="../font_3931265_h8zi8uedfw8/iconfont.css"> |
| <script src="../font_3931265_h8zi8uedfw8/iconfont.js"></script> |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| <style> |
| .icon { |
| width: 1em; |
| height: 1em; |
| vertical-align: -0.15em; |
| fill: currentColor; |
| overflow: hidden; |
| } |
| |
| .icon { |
| font-size: 70px; |
| } |
| </style> |
| </head> |
| |
| |
| <body> |
| <span class="iconfont icon-a-008_huoguo"></span> |
| <svg class="icon" aria-hidden="true"> |
| <use xlink:href="#icon-a-008_hanbaokuaican |
| "></use> |
| </svg> |
| </body> |
| |
| </html> |
21、媒体查询
| <!DOCTYPE html> |
| <html lang="en"> |
| |
| <head> |
| <meta charset="UTF-8"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>Document</title> |
| <style> |
| div { |
| background-color: pink; |
| } |
| |
| |
| |
| |
| |
| |
| |
| |
| @media screen and (min-width: 900px) { |
| div { |
| background-color: green; |
| } |
| } |
| |
| |
| @media only screen and (min-width: 320px) and (max-width: 700px) { |
| div { |
| background-color: blue; |
| } |
| } |
| </style> |
| </head> |
| |
| <body> |
| <div> |
| scdscdc |
| </div> |
| |
| </body> |
| |
| </html> |
22、2d转换
| <!DOCTYPE html> |
| <html lang="en"> |
| |
| <head> |
| <meta charset="UTF-8"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>Document</title> |
| <style> |
| .father { |
| width: 300px; |
| height: 300px; |
| border: 1px solid black; |
| margin: 100px auto; |
| |
| } |
| |
| .son { |
| width: 300px; |
| height: 300px; |
| background-color: pink; |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| transform: translate(100px, 100px) scale(1.5) rotate(45deg); |
| |
| } |
| </style> |
| </head> |
| |
| <body> |
| <div class="father"> |
| <div class="son">2222222</div> |
| |
| </div> |
| |
| </body> |
| |
| </html> |
23、3D转换
| <!DOCTYPE html> |
| <html lang="en"> |
| |
| <head> |
| <meta charset="UTF-8"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>Document</title> |
| <style> |
| .father { |
| width: 300px; |
| height: 300px; |
| border: 1px solid black; |
| margin: 100px auto; |
| transform-style: preserve-3d; |
| perspective: 800px; |
| |
| |
| } |
| |
| .son { |
| |
| width: 300px; |
| height: 300px; |
| background-color: pink; |
| |
| transform: rotateX(45deg); |
| |
| |
| backface-visibility: hidden; |
| transform-origin: bottom; |
| } |
| </style> |
| </head> |
| |
| <body> |
| <div class="father"> |
| <div class="son">2222222</div> |
| |
| </div> |
| </body> |
| |
| </html> |
24、过渡
| <!DOCTYPE html> |
| <html lang="en"> |
| |
| <head> |
| <meta charset="UTF-8"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>Document</title> |
| <style> |
| .father { |
| width: 300px; |
| height: 300px; |
| border: 1px solid black; |
| margin: 100px auto; |
| transform-style: preserve-3d; |
| perspective: 800px; |
| |
| |
| } |
| |
| .son { |
| |
| transition: all 5s; |
| |
| width: 300px; |
| height: 300px; |
| background-color: pink; |
| |
| |
| |
| |
| |
| } |
| |
| .son:hover { |
| width: 800px; |
| transform: rotateX(45deg); |
| |
| } |
| </style> |
| </head> |
| |
| <body> |
| <div class="father"> |
| <div class="son">2222222</div> |
| |
| </div> |
| </body> |
| |
| </html> |
25、动画
| <!DOCTYPE html> |
| <html lang="en"> |
| |
| <head> |
| <meta charset="UTF-8"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>Document</title> |
| <style> |
| @keyframes myMovie { |
| from { |
| width: 200px; |
| background-color: pink; |
| } |
| |
| to { |
| width: 800px; |
| background-color: aqua; |
| } |
| |
| } |
| |
| @keyframes myfirst { |
| 0% { |
| width: 200px; |
| background-color: pink; |
| } |
| |
| 20% { |
| width: 400px; |
| background-color: green; |
| } |
| |
| 80% { |
| width: 800px; |
| background-color: red; |
| } |
| |
| 100% { |
| width: 1200px; |
| background-color: aquamarine; |
| } |
| } |
| |
| div { |
| width: 200px; |
| height: 50px; |
| background-color: aqua; |
| animation: myMovie 5s infinite alternate steps(4); |
| animation: myfirst 5s infinite alternate steps(400); |
| |
| } |
| </style> |
| </head> |
| |
| <body> |
| <div> |
| |
| </div> |
| </body> |
| |
| </html> |
练习4:3D旋转相册
| <!DOCTYPE html> |
| <html lang="en"> |
| |
| <head> |
| <meta charset="UTF-8"> |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>3D旋转相册</title> |
| <style> |
| body { |
| background-color:rgb(187, 235, 219); |
| |
| perspective: 900px; |
| } |
| |
| section { |
| margin: 20vh auto; |
| position: relative; |
| width: 200px; |
| height: 200px; |
| |
| transform-style: preserve-3d; |
| |
| animation: rotate 20s linear infinite; |
| } |
| |
| section:hover { |
| |
| animation-play-state: paused; |
| } |
| |
| section img { |
| width: 100%; |
| height: 100%; |
| |
| position: absolute; |
| left: 0; |
| top: 0; |
| |
| |
| } |
| |
| |
| |
| section img:nth-child(1) { |
| transform: rotateY(0deg) translateZ(100px); |
| } |
| |
| section img:nth-child(2) { |
| transform: rotateY(90deg) translateZ(100px); |
| } |
| |
| section img:nth-child(3) { |
| transform: rotateY(180deg) translateZ(100px); |
| } |
| |
| section img:nth-child(4) { |
| transform: rotateY(270deg) translateZ(100px); |
| } |
| |
| section img:nth-child(5) { |
| transform: rotateX(90deg) translateZ(100px); |
| } |
| |
| section img:nth-child(6) { |
| transform: rotateX(-90deg) translateZ(100px); |
| } |
| |
| |
| @keyframes rotate { |
| 0% { |
| transform: rotateY(0deg) rotateX(0deg); |
| } |
| |
| 100% { |
| transform: rotateY(360deg) rotateX(360deg); |
| } |
| } |
| |
| |
| </style> |
| </head> |
| |
| <body> |
| <section> |
| <img src="./pictures/1.jpg" alt=""> |
| <img src="./pictures/2.jpg" alt=""> |
| <img src="./pictures/3.jpg" alt=""> |
| <img src="./pictures/4.jpg" alt=""> |
| <img src="./pictures/5.jpg" alt=""> |
| <img src="./pictures/6.jpg" alt=""> |
| </section> |
| </body> |
| |
| </html> |