1.HTML:
<body> <div id = "content"> <div id = "box"> <div id ="top"> <div id = "top-left"> <span id = "logo">MI</span> <span id = "text-logo">小米账号</span> </div> <div id = "top-right"> <a class = "text1" href="#">用户协议</a> <a class = "text1" href="#">隐私政策</a> <a class = "text1" href="#">帮助中心</a> <span class = "text1"> | </span> <a class = "text1" href="#">(中文简体)</a> </div> </div> <div id ="center"> <div id = "menu"> <div id = "menu-login"> <span class ="menu-text" id ="id">登录</span> <div id="line" class ="checked"></div> </div> <div id ="menu-regist"> <span class ="menu-text" id = "regist">注册</span> </div> </div> <input class = "input" id = "username" placeholder="邮箱/手机号/小米ID"/> <br/> <input class="input" id="password" type="password" placeholder="密码"/> <div id="box-moren"> <input type="checkbox"/> <span id="moren"> 已阅读并同意小米账号用户协议和与隐私协议 </span> </div> <span id="btn-login">登录</span> <div id="other-login"> <span class="other">忘记密码</span> <span class="other" id="way-right">手机号登录</span> </div> <div id="otherway">其他方式登录</span> <div id ="4img"> <img src="img/1.jpg" class="image"/> <img src="img/1.jpg" class="image"/> <img src="img/1.jpg" class="image"/> <img src="img/1.jpg" class="image"/> </div> </div> <div id ="bottom"> 小米公司版权所有-京ICP备10046444-京公网安备11010802020134号-京ICP证110507号 </div> </div> </div> </body>
css代码:
<meta charset="utf-8"> <title></title> <style type="text/css"> *{ margin: 0; padding: 0; } html,body{ width: 100%; height: 100%; } #content{ width: 100%; height: 100%; min-width: 1040px; min-height: 500px; background-color: #f2f2f2; position: relative; background-image: url("img/1.jpg"); background-size:auto 100%; background-repeat: no-repeat; } #box{ width:80% ; height: 100%; /* background-color: red; */ position: absolute; top: 0; right: 0; } #top{ width: 100%; height: 30px; /* padding-top: 20px; */ } #top-left{ width: 120px; height: 30px; position: relative; display: inline-block; padding: 5px; } #logo{ background: rgba(255, 105, 0, 1); color: white; font-size: 25px; wargin-left:3px; bottom: 20px; text-align: center; line-height: 40px; font-weight: bold; border-radius: 3px; } #text-logo{ font-size: 20px; left: 10px; font-weight: bold; coler:black; } #top-right{ width: 400px; height: 30px; position: absolute; right: 0; display: inline-block; /* background-color: blue; */ padding: 10px; } .text1{ font-size:15px; color: gray; margin-left: 20px; text-decoration: none; } .text:hover{ color: orangered; } #center{ width: 41%; height: 500px; position: absolute; /* background-color: yellow; */ left: 50%; margin-left: -22%; top: 130px; box-shadow: 0 0 10px gainsboro; } #menu{ width: 34%; height: 40px; position: relative; } #menu-login{ display: inline-block; width: 60px; height: 28px; font-size: 16px; text-align: center; position: relative; } .menu-text{ margin-bottom: 10px; font-weight: 500; color: #333333; } .line{ width: 30px; height: 3px; background-color: orangered; position: absolute; left: 50%; margin-left: -15px; bottom: 0; border-radius: 10px; } #menu-regist{ display: inline-block; width: 60px; height: 28px; } #regist{ color: gainsboro; } .input{ width: 80%; display: block; margin: 20px auto; height: 30px; padding-left: 5px; border:0 solid red; background: #f1f1f1; outline: none; border-radius: 3px; } #box-moren{ font-size: 12px; width: 80%; margin: 0 auto; } #moren{ position: relative; font-size: 12px; top: -2px; } #btn-login{ width: 80%; display: block; margin: 0px auto; background: rgba(255, 92, 0, 0.6); color: white; text-align: center; margin-top: 20px; height: 50px; line-height: 50px; border-radius: 5px; } #other-login{ width: 80%; display: block; margin: 0px auto; font-size: 14px; color: orangered; position: relative; margin-top: 10px; } #way-right{ position: absolute; right: 0; } #otherway{ width: 100%; font-size: 15px; text-align: center; color: gray; margin-top: 15px; } #4img{ width: 80%; display: block; margin: 0 auto; position: relative; margin-top: 20px; margin-bottom: 30px; } .image{ width: 40px; height: 40px; border-radius: 50%; margin-left:20px ; } #bottom{ width: 100%; height: 20px; position: absolute; font-size: 14px; /* background-color: green; */ bottom: -130px; color: #bcbcbc; text-align: center; /* margin-left: -15%; bottom: 0px; */ } </style>
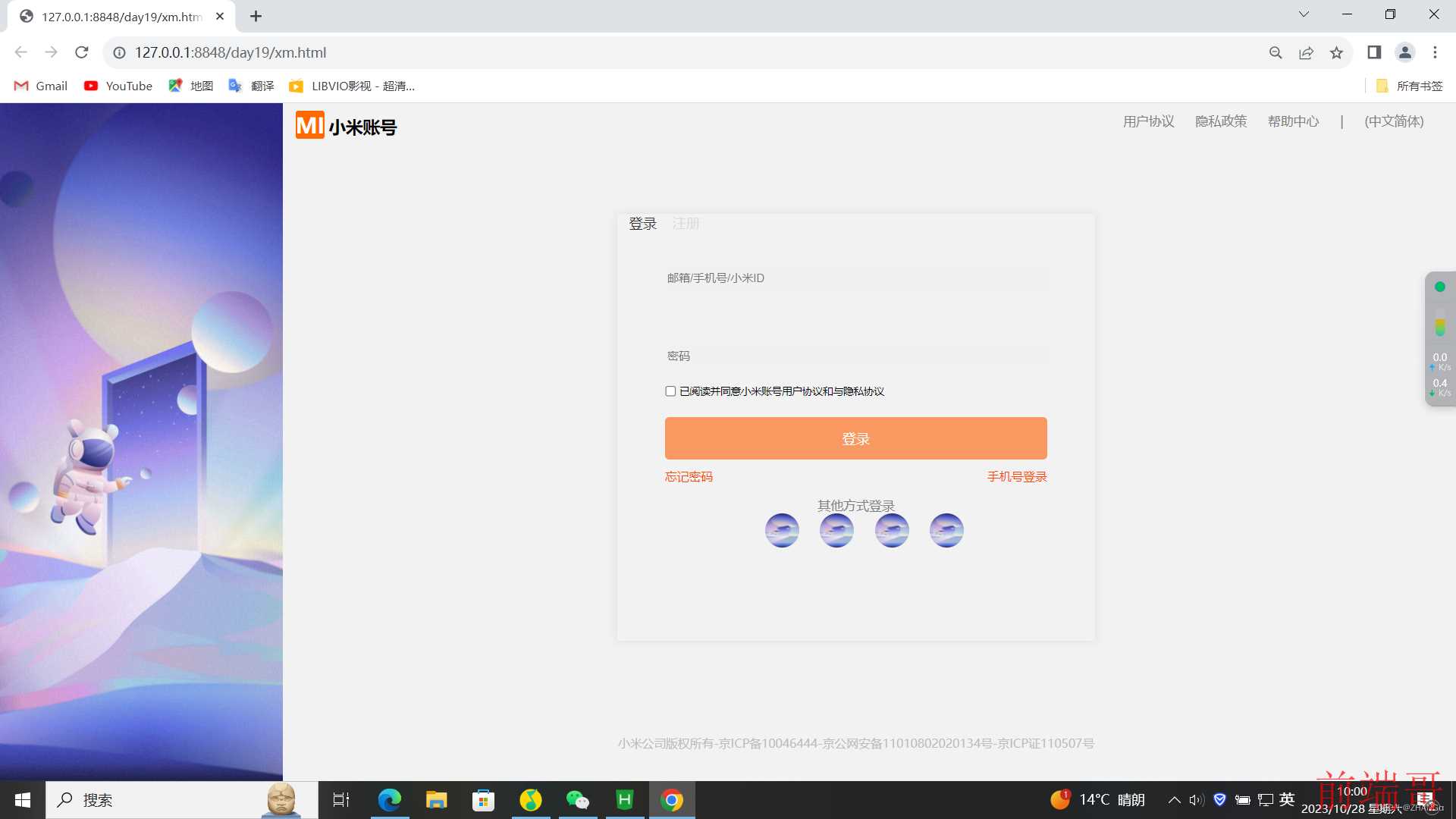
效果图:
小米官网图