因为微信小程序体验版不能用公网IP来进行测试,笔者没办法只能直接通过H5手机端来测试
1 页面导出
1.1 文件配置
除了页面标题以外,manifest.json相关配置按照笔者配置即可

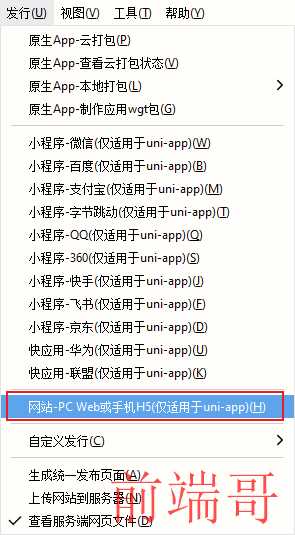
1.2 项目导出

点击后会出现H5发行弹出框,什么都不用弄直接发行就好了

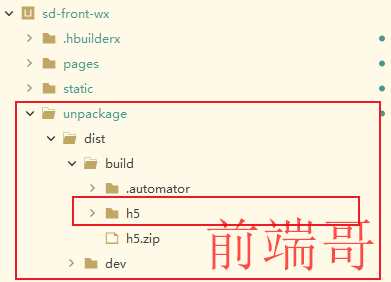
发行后会多出来一个H5的文件夹,里面便是需要发布测试的H5前端内容,压缩一下准备上传到Linux服务器(上传以及解压步骤省略)

2 Linux配置运行
2.1 配置Node.js和httpserver
wget https://nodejs.org/dist/v16.14.0/node-v16.14.0-linux-x64.tar.xz sudo xz -d node-v16.14.0-linux-x64.tar.xz sudo tar -xvf node-v16.14.0-linux-x64.tar sudo mv node-v16.14.0-linux-x64 /usr/local cd /usr/local sudo ln -sv node-v16.14.0-linux-x64 nodejs
然后配置Node到全局,需要编辑/etc/profile文件
vim /etc/profile export PATH=$PATH:/usr/local/nodejs/bin source /etc/profile
验证的话输入下列代码,看是否出现版本信息,如果出现则环境配置成功
node -v
然后输入,如果有提示还需要安装什么直接安装就好
npm install http-server -g
2.2 运行操作
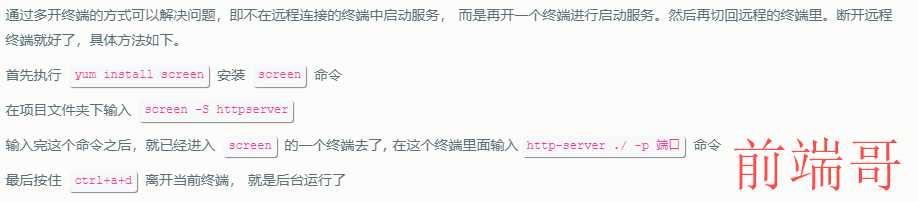
由于测试需要其后台一直运行,如果普通运行httpserver关闭连接即停止后台进程,建议使用该大佬的解决方式
linux 后台启动 nodejs http-server

注意的是,之前在manifest.json端口号在这里没什么作用都是由http-server ./ -p 运行配置的端口号的
综上便发布成功了可以测试了

