文章目录
- HTML5基本语法
- 一、基础标签
- 1、分级标题
- 2、段标签
- 3、换行及水平线标签
- 4、文本格式标签
- 二、图片标签
-
- 三、音频标签
-
- 四、视频标签
-
- 五、链接标签
- 1、格式
- 2、显示特点
- 3、属性介绍
- 4、补充(空链接)
- 六、列表标签
-
- 七、表格标签
- 1、基本标签
- 2、相关属性
- 3、表格大标题和表头
- 4、表格结构标签
- 5、合并单元格
-
- 八、Input系列标签
-
- 九、button标签
-
- 十、select下拉标签
-
- 十一、textarea文本域标签
-
- 十二、label标签
-
- 十三、布局标签
-
HTML5基本语法
一、基础标签
1、分级标题
| <h1>一级标题</h1> |
| <h2>二级标题</h2> |
2、段标签
3、换行及水平线标签
4、文本格式标签
| <b>加粗</b> <u>下划线</u> <i>倾斜</i> <s>删除线</s> |
二、图片标签
1、格式
| <img src="" alt="" title="" width="" height=""> |
2、属性介绍
-
s
r
c
src
src中可以填入图片的绝对路径或相对路径或者图片的网址
-
a
l
t
alt
alt中填入当图片不能正常显示的文字信息
-
t
i
t
l
e
title
title中填入的是鼠标指针在图片悬停一会儿后出现的文字
三、音频标签
1、格式
| <audio src="" controls></audio> |
2、属性介绍
-
s
r
c
src
src音频路径
-
c
o
n
t
r
o
l
s
controls
controls显示播放的控件
-
a
u
t
o
p
l
a
y
autoplay
autoplay自动播放
-
l
o
o
p
loop
loop循环播放
四、视频标签
1、格式
| <video src="" controls></video> |
2、属性介绍
-
s
r
c
src
src视频路径
-
c
o
n
t
r
o
l
s
controls
controls显示播放的控件
-
a
u
t
o
p
l
a
y
autoplay
autoplay自动播放
-
l
o
o
p
loop
loop循环播放
五、链接标签
1、格式
| <a href="" target="">超链接</a> |
2、显示特点
- a标签默认文字有下划线
- a标签从未点击过,默认文字显示蓝色
- a标签点击过之后,文字显示为紫色(清除浏览器历史记录可恢复蓝色)
3、属性介绍
-
h
r
e
f
href
href视频路径
-
t
a
r
g
e
t
target
target:
{
_
s
e
l
f
默认值,覆盖原网页
_
b
l
a
n
k
在新窗口中跳转,保留原网页
\begin{cases} \_self\ \ 默认值,覆盖原网页\\ \_blank \ \ 在新窗口中跳转,保留原网页 \end{cases}
{_self 默认值,覆盖原网页_blank 在新窗口中跳转,保留原网页
4、补充(空链接)
功能:
- 点击之后回到网页顶部
- 开发中不确定该链接的最终跳转位置,暂时用空链接占位
六、列表标签
1、无序列表
(1)格式
2、有序列表
(1)格式
3、自定义列表
(1)格式
| <dl> |
| <dt>自定义列表主题</dt> |
| <dd>每个主题下的内容项</dd> |
| </dl> |
七、表格标签
1、基本标签
| <table> |
| <tr>//表格每行 |
| <td>表格某一行的内容</td> |
| </tr> |
| </table> |
2、相关属性
-
b
o
r
d
e
r
border
border表格边框宽度
-
w
i
d
t
h
width
width表格宽度
-
h
e
i
g
h
t
height
height表格高度
3、表格大标题和表头
| <table> |
| <caption>表格大标题</caption> |
| <tr> |
| <th>表头元素</th> |
| </tr> |
| </table> |
4、表格结构标签
5、合并单元格
(1)合并单元格步骤:
- 明确合并哪些单元格
- 保留左上单元格,其余单元格元素清空
- 合并同行或同列的单元格
- 注意:只能合并具有相同结构标签的单元格
(2)语法
| <td rowspan="2">xxx</td> //跨行合并 |
| <td colspan="2">xxx</td> //跨列合并 |
r
o
w
s
p
a
n
=
"
2
"
rowspan="2"
rowspan="2"意思是跨行合并两行
八、Input系列标签
1、常用标签type
- text 文本框
- date 年月日
- time 时分秒
- password 密码框
- radio 单选框
- checkbox 多选框
- file 文件
- submit 提交
- reset 重置
- button 普通按钮,默认无功能,之后配合js添加功能
2、基本语法
3、属性
- text——文本框
placeholder 占位符 - password———密码框
placeholder 占位符 - radio——单选框
name 拥有相同name的两个选项不能被同时选择
checked 默认选中 - checkbox ——多选框
checked 默认选中 - file——文件选择
multiple 可选择多个文件 - button——按钮
submit 提交
reset 重置
4、注意
input使用buttton类时,需要使用form标签,将整个代码体包裹起来,这样button类属性才可以发挥相应功能
九、button标签
1、type
十、select下拉标签
1、语法结构
| <select> |
| <option>下拉框内容</option> |
| </select> |
2、属性介绍
十一、textarea文本域标签
1、语法结构
| <textarea cols="" rows""></textarea> |
2、属性介绍
十二、label标签
1、语法结构
2、常用场景
可以将表单标签与内容绑定
使用方法:
(1)使用label标签将内容和表单标签一起包裹起来
(2)需要把label标签的for属性删除即可
实例:
| <label><input type="radio">男</label> |
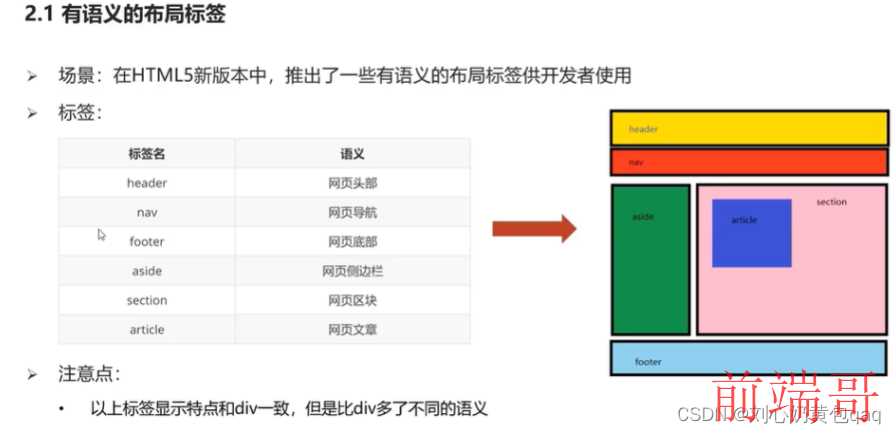
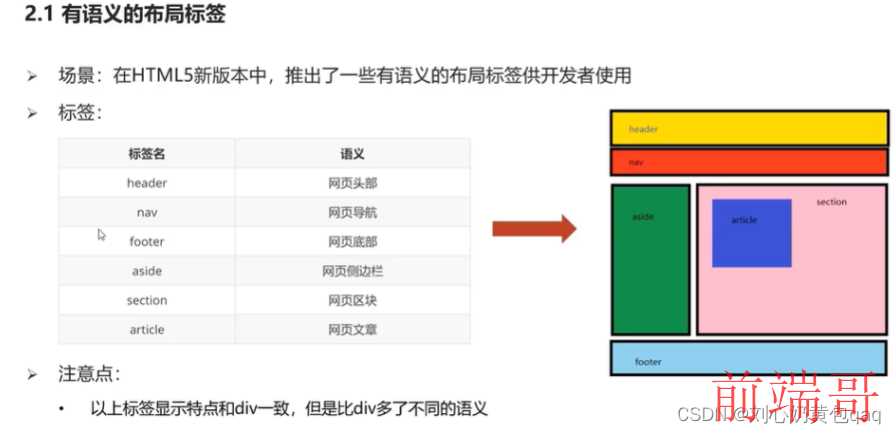
十三、布局标签
1、无语义的
语法实例
2、有语义的