前言
哔哩哔哩主页面采用的是瀑布式流体布局,因为咱们一直滑不到最下面,我再写的时候没有用的这种布局,所以可以滑到最下面。用到的都是 html 和 css 的一些知识。文章结尾附有 源代码+素材。
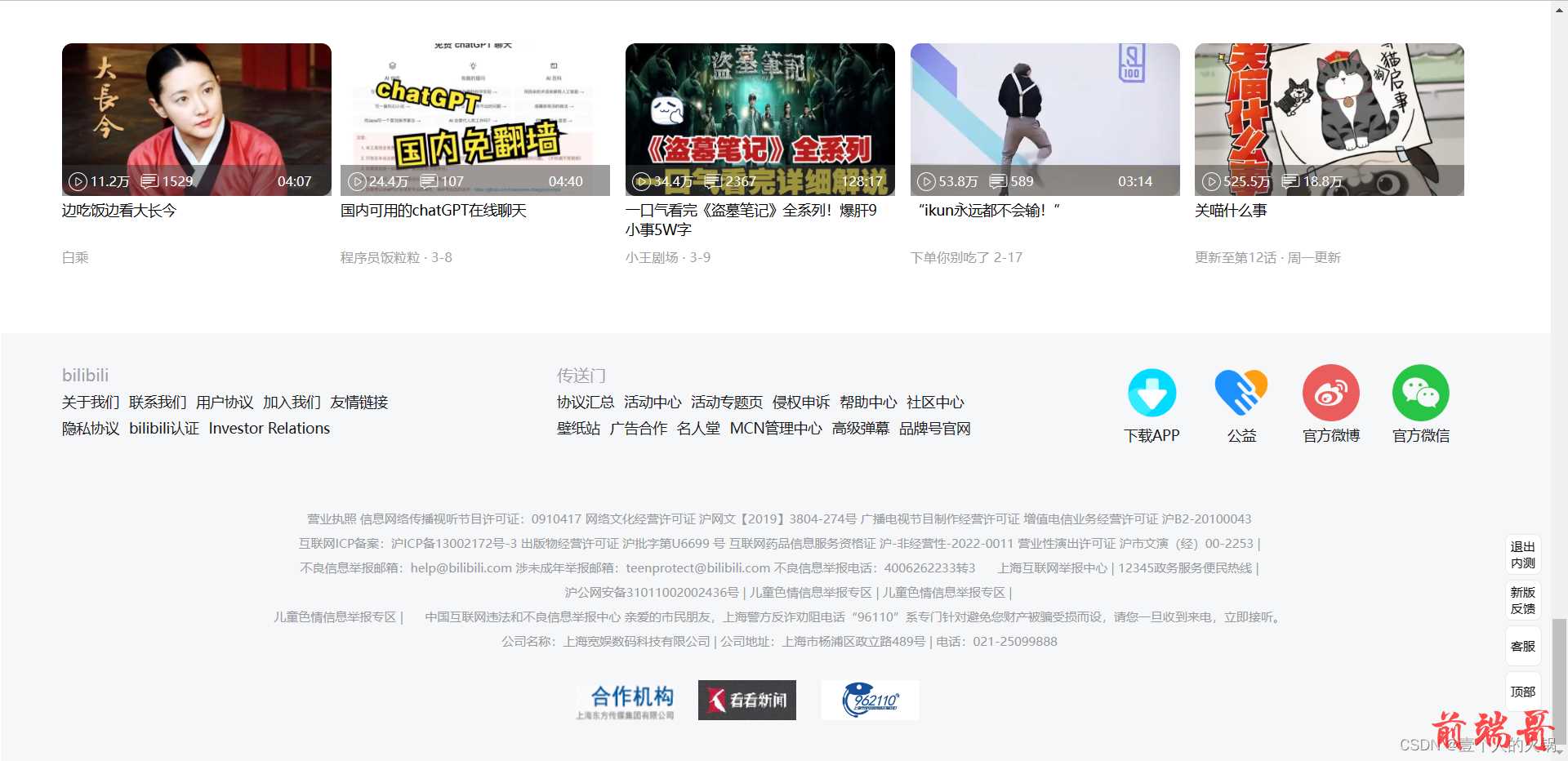
一、效果展示




二、代码分析
1.头部导航栏
头部导航栏的部分结构相对还是比较简单的,插入一张背景图片,然后用ul列表,把需要的元素给简单排列出来就ok了。
<div class="head"> <picture id="dingbu"> <img src="../imgs/head.webp" alt="" style="width: 1519px;height: 155px;"> </picture> <div class="xiake"> <div class="xiake1"> <p>手机版</p> <h1>扫码即可下载手机APP</h1> <img src="../imgs/ha1.jpg" alt=""> </div> <div class="xiake2"> <p>Windows端</p> <h1>适合WIN系统设备</h1> <img src="../imgs/ha2.jpg" alt="" style="margin-left: 62px;margin-top: 26px;"> <div class="lijixiazai"> 立即下载 </div> </div> <h2>点击查看更多下载内容</h2> </div> <div class="huaman"> <div class="huaman1"> <img src="../imgs/huaman.jpg" alt=""> </div> <div class="huaman2"> <h1>人气漫画</h1> <h2>间谍过家家</h2> <h2>碧蓝之海</h2> <h2>恶魔X天使</h2> <h2>入间同学入魔了!</h2> <h2>航海王</h2> <h2>小智怪谈</h2> </div> </div> <div class="head1"> <ul class="head1_ul"> <li style="width:43px ;height: 64px;"><a href="">首页</a></li> <li style="width:43px ;height: 64px;"><a href="">番剧</a></li> <li style="width:43px ;height: 64px;"><a href="">直播</a></li> <li style="width:60px ;height: 64px;"><a href="">游戏中心</a></li> <li style="width:50px ;height: 64px;"><a href="">会员购</a></li> <li style="width:43px ;height: 64px;" class="huaman111"><a href="">漫画</a></li> <li style="width:43px ;height: 64px;"><a href="">赛事</a></li> <li style="width:91px ;height: 64px;"><a href=""> <img src="../imgs/xiazai.png" alt="" class="xiake123">下载客户端</a></li> </ul> <div class="head1_div1"> <form action=""> <div class="head1_div2"> <input type="text" placeholder="前端网页设计"> </div> <div class="head1_div3"> <img src="../imgs/sousuo.png" alt=""> </div> </form> </div> <div class="head1_div4"> <ul> <li style="margin-right: 20px;"><a href=""><img src="../imgs/touxiang.jpg" alt="" style="width: 46px;height: 46px;border-radius: 23px;"></a></li> <li><a href=""><img src="../imgs/我的大会员.png" alt="" style="margin-left: 7px;"><span>大会员</span></a></li> <li><a href=""><img src="../imgs/消息.png" alt=""><span>消息</span></a></li> <li><a href=""><img src="../imgs/动态.png" alt=""><span>动态</span></a></li> <li><a href=""><img src="../imgs/收藏3.png" alt=""><span>收藏</span></a></li> <li><a href=""><img src="../imgs/历史.png" alt=""><span>历史</span></a></li> <li><a href=""><img src="../imgs/灯泡.png" alt="" style="margin-left: 14px;"><span>创作中心</span></a> </li> <li style="width: 90px;height: 34px;background-color: #fb7299;border-radius:10px;margin-left: 5px;"> <a href=""> <img src="../imgs/上传.png" alt="" style="position: relative;left: 12px;top: 6px;"> <span style="position: relative;top: -16px;left: 45px;">投稿</span> </a> </li> </ul> </div> <img src="../imgs/logo.png" alt="" class="logo"> </div> </div>
2.轮播图部分
中间部分地方用到了轮播图,我用的是 动画 效果实现的,即 先建立一个大盒子,然后将图片都放入这个大盒子,然后改变图片的坐标,让图片逐个显示出来。
<div class="con2s"> <div class="con2_div1"> <a href="#" target="_blank"><img src="../imgs/lun1.webp" /></a> <a href="#" target="_blank"><img src="../imgs/lun2.webp" /></a> <a href="#" target="_blank"><img src="../imgs/lun3.webp" /></a> <a href="#" target="_blank"><img src="../imgs/lun4.webp" /></a> <a href="#" target="_blank"><img src="../imgs/lun5.webp" /></a> <a href="#" target="_blank"><img src="../imgs/lun6.webp" /></a> <a href="#" target="_blank"><img src="../imgs/lun7.webp" /></a> <a href="#" target="_blank"><img src="../imgs/lun8.webp" /></a> <a href="#" target="_blank"><img src="../imgs/lun9.webp" /></a> </div> </div> .con2s { width: 548px; height: 468px; display: inline-block; overflow: hidden; } .con2_div1 { width: 4932px; height: 438px; animation: text 15s infinite backwards; /*消除图片间隔*/ margin-bottom: 10px; } .con2_div1 img { width: 548px; height: 373px; float: left; } @keyframes text { /*0%-20%是播放下一个图片,0%-10%是图片暂停的时间*/ 0%, 8% { margin-left: 0px; } 10%, 18% { margin-left: -548px; } 20%, 28% { margin-left: -1096px; } 30%, 38% { margin-left: -1644px; } 40%, 48% { margin-left: -2192px; } 50%, 58% { margin-left: -2740px; } 60%, 68% { margin-left: -3288px; } 70%, 78% { margin-left: -3836px; } 80%, 100% { margin-left: -4384px; } }
3. 中间图片部分
中间图片基本都是静态的,设置一个div,然后里面放张图片,然后再添加一个div设置个透明度 显示 点赞量,播放量,时间等信息。
<div class="con2_div2"> <div class="con2_div2s" style="margin-left: 6px;"> <img src="../imgs/b1.webp" alt=""> <div class="con2_div2ss"> <img src="../imgs/播放.png" alt=""> <span>125.2万</span> <img src="../imgs/评论.png" alt=""> <span>1253</span> <span style="margin-left: 78px;">02:52</span> </div> <h3>【CG概念短片】北京之下的尼伯龙根</h3> <span>NEO超人也跳太空步</span> </div> <div class="con2_div2s"> <img src="../imgs/b2.webp" alt=""> <div class="con2_div2ss"> <img src="../imgs/播放.png" alt=""> <span>108.2万</span> <img src="../imgs/评论.png" alt=""> <span>792</span> <span style="margin-left: 78px;">01:07</span> </div> <h3>小偷万万没想到只是偷了个单车,全香港都知道了!</h3> <span>笑点有点低哦· 3-12</span> </div> <div class="con2_div2s" style="margin-bottom: 0;"> <img src="../imgs/b6.webp" alt=""> <div class="con2_div2ss"> <img src="../imgs/播放.png" alt=""> <span>111.8万</span> <img src="../imgs/评论.png" alt=""> <span>476</span> <span style="margin-left: 78px;">02:07</span> </div> <h3>这一刻我已经不相信这是演技了</h3> <span>俊孩玄晔· 2-25</span> </div> <div class="con2_div2s" style="margin-left: 6px;"> <img src="../imgs/b3.webp" alt=""> <div class="con2_div2ss"> <img src="../imgs/播放.png" alt=""> <span>199万</span> <img src="../imgs/评论.png" alt=""> <span>2163</span> <span style="margin-left: 78px;">04:50</span> </div> <h3>“我去,这台词也太超前了!以前的编剧是真敢写啊!”</h3> <span>莫实说· 2-25</span> </div> <div class="con2_div2s"> <img src="../imgs/b5.webp" alt=""> <div class="con2_div2ss"> <img src="../imgs/播放.png" alt=""> <span>60.6万</span> <img src="../imgs/评论.png" alt=""> <span>3210</span> <span style="margin-left: 78px;">18:58</span> </div> <h3>有人在问【奥德彪】是谁,而有的人已经开始呜呜呜呜呜呜</h3> <span>和你一起看好剧· 2-20</span> </div> <div class="con2_div2s" style="margin-bottom: 0;"> <img src="../imgs/b4.webp" alt=""> <div class="con2_div2ss"> <img src="../imgs/播放.png" alt=""> <span>127.5万</span> <img src="../imgs/评论.png" alt=""> <span>1468</span> <span style="margin-left: 78px;">03:05</span> </div> <h3>“这玩意,是给小孩看的吧?”</h3> <span>百万剪辑狮</span> </div> </div>
4. 侧边栏部分
侧边栏其实很简单,只需要一个 fixed 定位,让其定位在屏幕右下方就行了,使其不随页面的滑动而移动。然后再给那个回顶部加一个定位就行了。
<div class="cebian"> <button>退出内测</button> <button>新版反馈</button> <button>客服</button> <button><a href="#dingbu" style="text-decoration: none;color: black;">顶部</a></button> </div>
5. 页面尾部
<div class="end"> <div class="end1"> <div class="end1_div" style="margin-right: 135px;"> <p>bilibili</p> <div> <a href="">关于我们</a> <a href="">联系我们</a> <a href="">用户协议</a> <a href="">加入我们</a> <a href="">友情链接</a> <a href="">隐私协议</a> <a href="">bilibili认证</a> <a href="">Investor Relations</a> </div> </div> <div class="end1_div" style="width: 420px;margin-right:135px;"> <p>传送门</p> <div> <a href="">协议汇总</a> <a href="">活动中心</a> <a href="">活动专题页</a> <a href="">侵权申诉</a> <a href="">帮助中心</a> <a href="">社区中心</a> <a href="">壁纸站</a> <a href="">广告合作</a> <a href="">名人堂</a> <a href="">MCN管理中心</a> <a href="">高级弹幕</a> <a href="">品牌号官网</a> </div> </div> <div class="end1_div"> <a href="" style="margin-right: 27px;"> <img src="../imgs/下载.png" alt="" style="width:56px ;height: 56px;"> <p>下载APP</p> </a> <a href="" style="margin-right: 27px;"> <img src="../imgs/公益岗位.png" alt="" style="width:56px ;height: 56px;"> <p style="text-align: center;">公益</p> </a> <a href="" style="margin-right: 27px;"> <img src="../imgs/微博.png" alt="" style="width:56px ;height: 56px;"> <p>官方微博</p> </a> <a href="" style="margin-right: 27px;"> <img src="../imgs/微信.png" alt="" style="width:56px ;height: 56px;"> <p>官方微信</p> </a> </div> </div> <div class="end2"> <div class="end22"> <div class="end222"> <a href="">营业执照</a> <span>信息网络传播视听节目许可证:0910417</span> <span>网络文化经营许可证 沪网文【2019】3804-274号</span> <span>广播电视节目制作经营许可证</span> <span>增值电信业务经营许可证 沪B2-20100043</span> </div> <div class="end222"> <a href="">互联网ICP备案:沪ICP备13002172号-3</a> <span>出版物经营许可证 沪批字第U6699 号</span> <span>互联网药品信息服务资格证 沪-非经营性-2022-0011</span> <span>营业性演出许可证 沪市文演(经)00-2253 |</span> </div> <div class="end222"> <a href="">不良信息举报邮箱:help@bilibili.com</a> <a href="">涉未成年举报邮箱:teenprotect@bilibili.com</a> <span>不良信息举报电话:4006262233转3</span> <span class="jingling"> </span> <a href="">上海互联网举报中心 |</a> <a href="">12345政务服务便民热线 |</a> </div> <div class="end222"> <span class="jingling1"> </span> <a href="">沪公网安备31011002002436号 |</a> <a href="">儿童色情信息举报专区 |</a> <a href="">儿童色情信息举报专区 |</a> </div> <div class="end222"> <span>儿童色情信息举报专区 |</span> <span class="jingling2"> </span> <a href="">中国互联网违法和不良信息举报中心</a> <span>亲爱的市民朋友,上海警方反诈劝阻电话“96110”系专门针对避免您财产被骗受损而设,请您一旦收到来电,立即接听。</span> </div> <div class="end222"> <span>公司名称:上海宽娱数码科技有限公司 |</span> <span>公司地址:上海市杨浦区政立路489号 |</span> <span>电话:021-25099888</span> </div> </div> </div> <div class="end3"> <a href=""><img src="../imgs/gg1.png" alt=""></a> <a href=""><img src="../imgs/gg2.png" alt=""></a> <a href=""><img src="../imgs/gg3.png" alt=""></a> </div> </div>
三、结语
希望这篇文章能够大家带来帮助,同时我也写了哔哩哔哩其它几个页面的首页,如果需要的话 可以私聊我获取。
四、源代码+图片素材
哔哩哔哩首页的 源代码+素材 放在这里,需要了可以自行提取
链接:链接:https://pan.baidu.com/s/1O0qBajDcSy3mdkXDlWx44A?pwd=ojbk
提取码:ojbk

