任务一:用柱状图展示设备历史各个状态持续时长
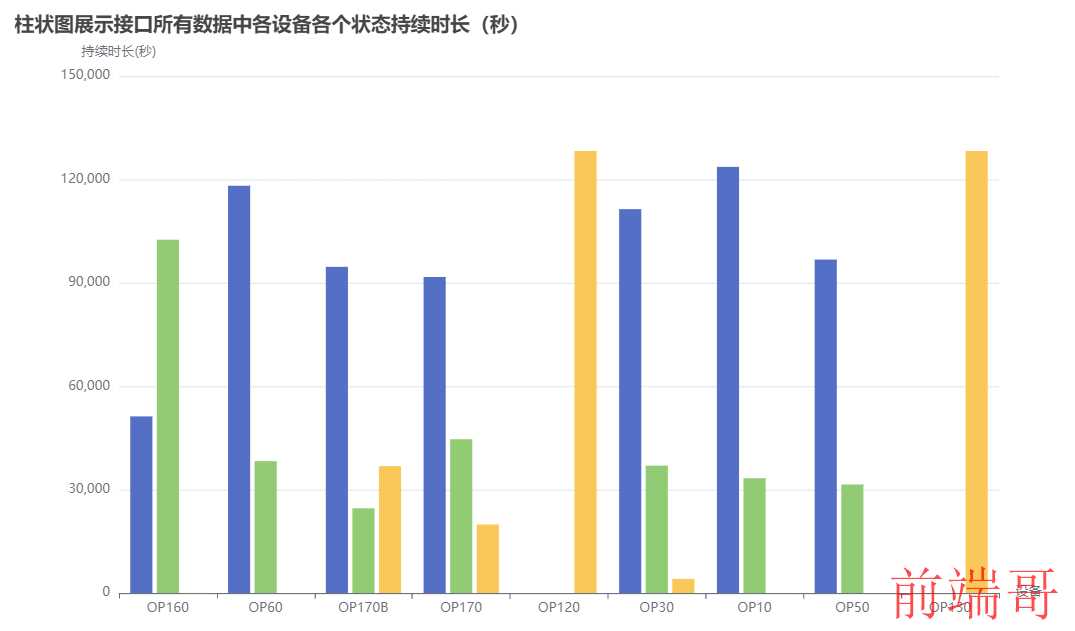
编写Vue工程代码,根据接口,用柱状图展示接口所有数据中各设备各个状态持续时长(秒),同时将用于图表展示的数据结构在浏览器的console中进行打印输出,将图表可视化结果和浏览器console打印结果分别截图并粘贴至对应报告中。


export default{
mounted() {
var myChart = echarts.init(document.getElementById('main'))
var url = 'http://localhost:5000/three'
var bool = false;var zhi = 0;var zhi2 = 0
var dataAll = []
var names = [];var start = [];var stop = [];var down = [];var statues = []
axios.get(url).then(res =>{
var data = res.data.data
for(let i in data){
for(let j in dataAll){
if(data[i].name == dataAll[j].name){
bool = true
zhi = j
break
}else{
bool = false
}
}
var time = (new Date(data[i].endtime).getTime() - new Date(data[i].starttime).getTime()) /1000
if(bool){
bool = false
for(let j in dataAll[zhi].status){
if(data[i].status == dataAll[zhi].status[j]){
bool = true
zhi2 = j
break
}else{
bool = false
}
}
if(bool){
dataAll[zhi].time[zhi2] += time
}else{
dataAll[zhi].status.push(data[i].status)
dataAll[zhi].time.push(time)
}
}else{
dataAll.push({name:data[i].name,status:[data[i].status],time:[time]})
}
}
// console.log(dataAll);
for(let i in dataAll){
names.push(dataAll[i].name)
if(dataAll[i].status.indexOf("运行") != -1){
start.push(dataAll[i].time[dataAll[i].status.indexOf("运行")])
}else{
start.push(0)
}
if(dataAll[i].status.indexOf("待机") != -1){
stop.push(dataAll[i].time[dataAll[i].status.indexOf("待机")])
}else{
stop.push(0)
}
if(dataAll[i].status.indexOf("离线") != -1){
down.push(dataAll[i].time[dataAll[i].status.indexOf("离线")])
}else{
down.push(0)
}
}
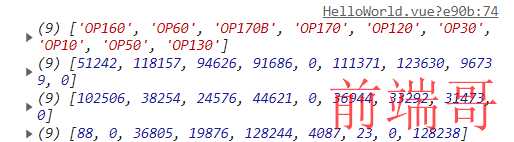
console.log(names,start,stop,down);
var options = {
tooltip:{},
title:{
text:'柱状图展示接口所有数据中各设备各个状态持续时长(秒)'
},
xAxis:{
data:names,
name:'设备'
},
yAxis:{
name:'持续时长(秒)'
},
series:[
{
data:start,
type:'bar',
name:'运行'
},
{
data:stop,
type:'bar',
name:'待机'
},
{
data:down,
type:'bar',
name:'离线'
},
]
}
myChart.setOption(options)
})
},
}
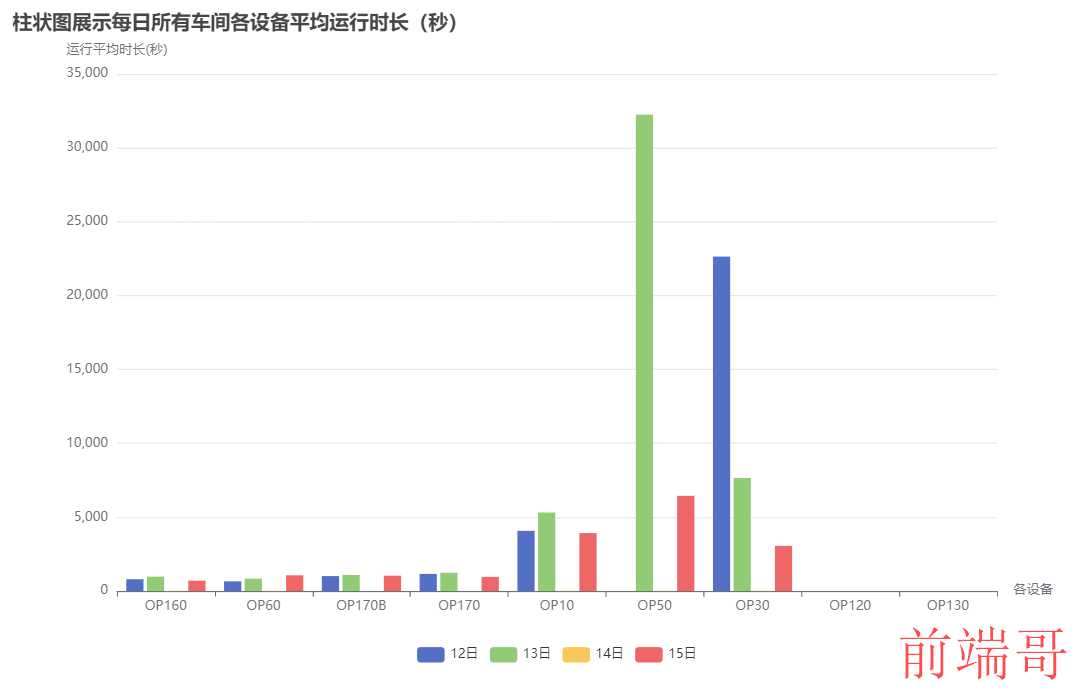
</script>任务二:用柱状图展示每日所有车间各设备平均运行时长
编写Vue工程代码,根据接口,用柱状图展示每日所有车间各设备平均运行时长(秒),同时将用于图表展示的数据结构在浏览器的console中进行打印输出,将图表可视化结果和浏览器console打印结果分别截图并粘贴至对应报告中。


export default{
mounted() {
var myChart = echarts.init(document.getElementById('main'))
var url = 'http://localhost:5000/three'
var bool = false;var zhi = 0;var zhi2 = 0
var dataAll = []
var names = [];var start = [];var start1 = [];var start2 = [];var start3 = []
axios.get(url).then(res =>{
var data = res.data.data
for(let i in data){
if(data[i].status == '运行'){
for(let j in dataAll){
if(data[i].name == dataAll[j].name){
bool = true
zhi = j
break
}else{
bool = false
}
}
var time = (new Date(data[i].endtime).getTime() - new Date(data[i].starttime).getTime()) /1000
if(bool){
bool = false
for(let j in dataAll[zhi].status){
if(data[i].starttime.split('-')[2].split(' ')[0] == dataAll[zhi].status[j]){
bool = true
zhi2 = j
break
}else{
bool = false
}
}
if(bool){
dataAll[zhi].time[zhi2] += time
dataAll[zhi].count[zhi2] += 1
}else{
dataAll[zhi].status.push(data[i].starttime.split('-')[2].split(' ')[0])
dataAll[zhi].time.push(time)
dataAll[zhi].count.push(1)
}
}else{
dataAll.push({name:data[i].name,status:[data[i].starttime.split('-')[2].split(' ')[0]],time:[time],count:[1],chejian:data[i].chejian})
}
}
}
// console.log(dataAll);
for(let i in data){
if(names.indexOf(data[i].name) == -1){
names.push(data[i].name)
}
}
let name2 = []
for(let i in dataAll){
name2.push(dataAll[i].name)
}
for(let i in names){
if(name2.indexOf(names[i]) == -1){
dataAll.push({name:names[i],status:[],time:[],count:[]})
}
}
name2 = []
for(let i in dataAll){
name2.push(dataAll[i].name)
}
//计算所有设备每日运行时间
//判断是否有该状态
for(let i in dataAll){
if(dataAll[i].status.indexOf("12") != -1){
start.push(dataAll[i].time[dataAll[i].status.indexOf("12")] / dataAll[i].count[dataAll[i].status.indexOf("12")])
}else{
start.push(0)
}
if(dataAll[i].status.indexOf("13") != -1){
start1.push(dataAll[i].time[dataAll[i].status.indexOf("13")] / dataAll[i].count[dataAll[i].status.indexOf("13")])
}else{
start1.push(0)
}
if(dataAll[i].status.indexOf("14") != -1){
start2.push(dataAll[i].time[dataAll[i].status.indexOf("14")] / dataAll[i].count[dataAll[i].status.indexOf("14")])
}else{
start2.push(0)
}
if(dataAll[i].status.indexOf("15") != -1){
start3.push(dataAll[i].time[dataAll[i].status.indexOf("15")] / dataAll[i].count[dataAll[i].status.indexOf("15")])
}else{
start3.push(0)
}
}
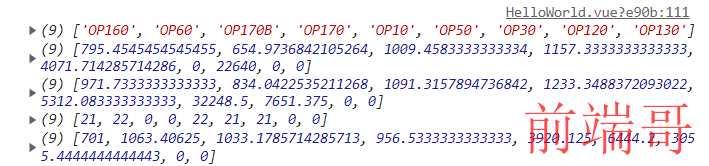
console.log(name2,start,start1,start2,start3);
//柱状图每日
var options = {
legend:{
top:'bottom'
},
title:{
text:'柱状图展示每日所有车间各设备平均运行时长(秒)'
},
xAxis:{
data:name2,
name:'各设备',
},
yAxis:{
name:'运行平均时长(秒)'
},
series:[{
name:'12日',
data:start,
type:'bar',
},
{
name:'13日',
data:start1,
type:'bar',
},
{
name:'14日',
data:start2,
type:'bar',
},
{
name:'15日',
data:start3,
type:'bar',
},
]
}
myChart.setOption(options)
})
},
}
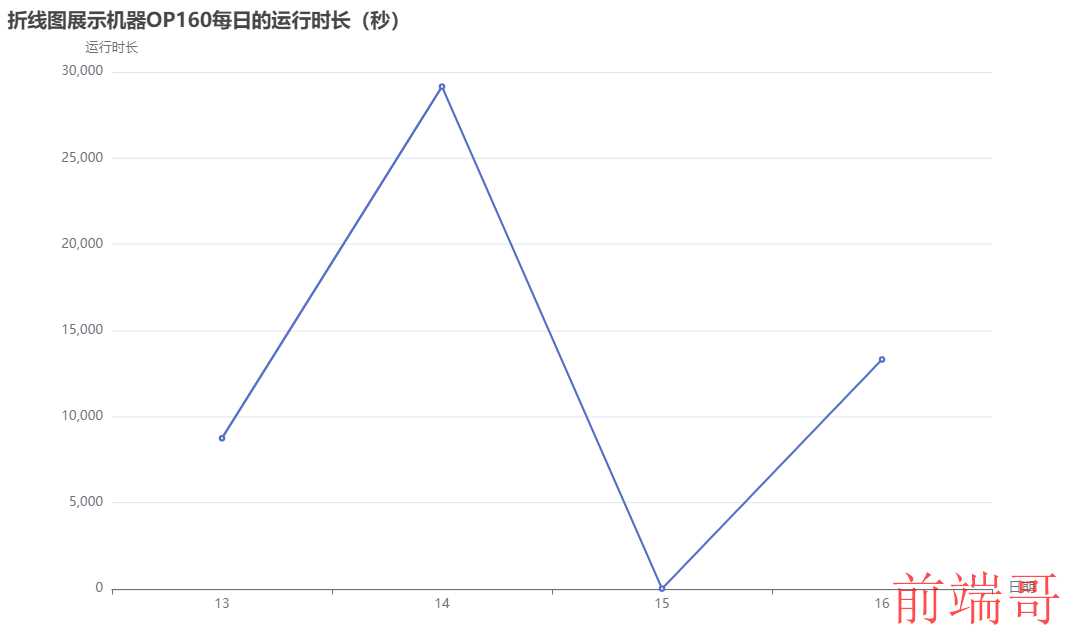
</script>任务三:用折线图展示机器运行时长
编写Vue工程代码,根据接口,用折线图展示机器OP160每日的运行时长(秒),同时将用于图表展示的数据结构在浏览器的console中进行打印输出,将图表可视化结果和浏览器console打印结果分别截图并粘贴至对应报告中。


var options = {
title:{
text:'折线图展示机器OP160每日的运行时长(秒)'
},
xAxis:{
data:[13,14,15,16],
name:'日期'
},
yAxis:{
name:'运行时长'
},
series:{
data:start,
type:'line'
}
}
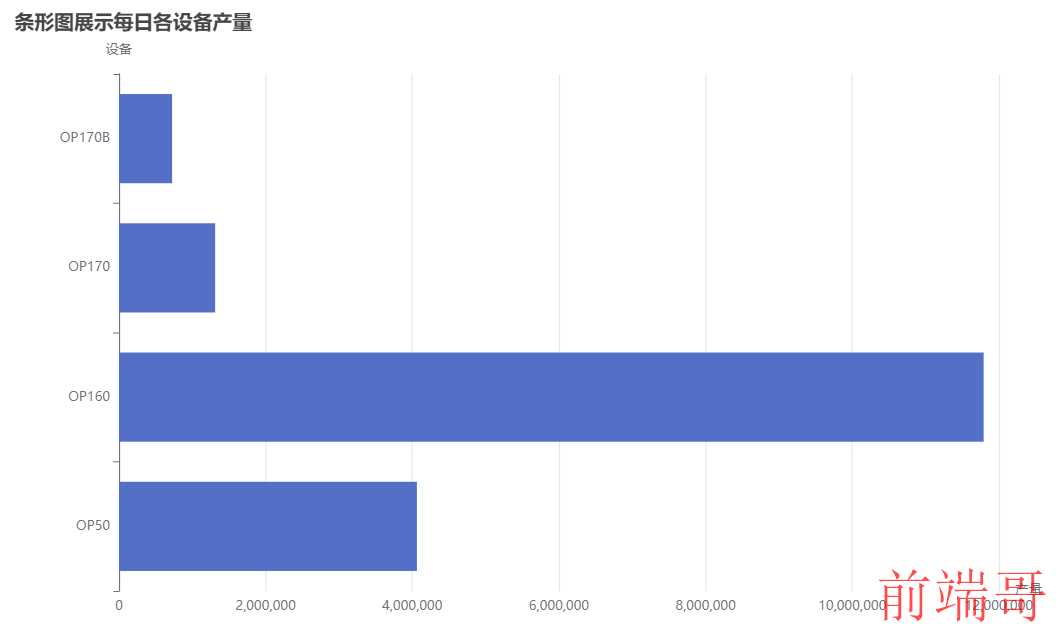
myChart.setOption(options)任务四:用条形图展示每日各设备产量
编写Vue工程代码,根据接口,用条形图展示每日各设备产量,同时将用于图表展示的数据结构在浏览器的console中进行打印输出,将图表可视化结果和浏览器console打印结果分别截图并粘贴至对应报告中。


var options = {
title:{
text:'条形图展示每日各设备产量',
},
xAxis:{
name:'产量'
},
yAxis:{
data:names,
name:'设备'
},
series:{
data:start,
type:'bar'
}
}
myChart.setOption(options)任务五:用折柱混合图展示设备日均产量和所在车间日均产量
编写Vue工程代码,根据接口,用折柱混合图展示设备日均产量和所在车间日均产量,其中柱状图展示各设备的日均产量,折线图展示该设备所在车间的日均产量,同时将用于图表展示的数据结构在浏览器的console中进行打印输出,将图表可视化结果和浏览器console打印结果分别截图并粘贴至对应报告中。


export default{
mounted() {
var myChart = echarts.init(document.getElementById('main'))
var url = 'http://localhost:5000/four'
var bool = false;var zhi = 0;
var dataAll = [];var cj = []
var names = [];var start = [];var dy = []
axios.get(url).then(res =>{
var data = res.data.data
for(let i in data){
for(let j in dataAll){
if(data[i].name == dataAll[j].name){
bool = true
zhi = j
break
}else{
bool = false
}
}
// var time = (new Date(data[i].endtime).getTime() - new Date(data[i].starttime).getTime()) /1000
if(bool){
dataAll[zhi].time += data[i].number
}else{
dataAll.push({name:data[i].name,time:data[i].number,chejian:data[i].chejian,count:0})
}
}
bool = false
for(let i in data){
for(let j in cj){
if(data[i].chejian == cj[j].chejian){
bool = true
zhi = j
break
}else{
bool = false
}
}
if(bool){
cj[zhi].number += data[i].number
}else{
cj.push({chejian:data[i].chejian,number:data[i].number})
}
}
for(let i in cj){
dy.push(cj[i].chejian)
}
for(let i in dataAll){
dataAll[i].count = cj[dy.indexOf(dataAll[i].chejian)].number
}
var dy2 = []
var dy3 = []
for(let i in dataAll){
names.push(dataAll[i].name)
start.push(dataAll[i].time)
dy2.push(dataAll[i].count)
dy3.push(dataAll[i].chejian)
}
console.log(names,start,dy2);
var options = {
title:{
text:'折柱混合图展示设备日均产量和所在车间日均产量',
},
xAxis:[{
data:names,
name:'设备'
},
{
data:dy3,
name:'车间'
},],
yAxis:{
name:'产量'
},
series:[{
data:start,
type:'bar',
},
{
data:dy2,
type:'line',
}]
}
myChart.setOption(options)
})
},
}本人学习不深,如有错误请指正

