
title:由于现在antdv5版本的checkbox的onchange事件移除了e,对比之前的版本不能拿到当前点击的元素,父元素的change事件onCheckAllChange参数只有boolean类型,个人认为是比之前版本不太容易处理的,所以就记录一下
//全选框onCheckAllChange (除了参数e,其他参数,其他参数是我自己的业务参数,你可以换成自己的,或者不需要)) const onCheckAllChange = ( e: CheckboxChangeEvent, id: string, //父元素id options: any, ) => { const value = options.map((item: any) => item.value); //取出对应id const newList = checkedList.concat(checkedList, [id], value); if (e.target.checked) { setCheckedList(Array.from(new Set(newList))); } else { const newListDel = checkedList.filter((i) => !value.includes(i)); setCheckedList(Array.from(new Set(newListDel))); } //这里的checkAll因为是boolean类型,但是又有很多组全选框,如果只是单纯的存boolean值, //那就所有的全选框都会跟着一起变化,所以要明确是当前选的这个全选框 setCheckAll({ ...checkAll, [id]: e.target.checked }); }; //单选onChange(这里对我来说写的时候一时之间转不过来) const onChange = (list: CheckboxValueType[], id: string, options: any) => { const value = options.map((item: any) => item.value); //取对应id值 //因为每次选择新元素,都是一个全新的list数组,但是当我们取消的时候,需要把取消的这些元素单独存一下,方便和之前存的元素比对 const newListSingle = value.filter((i: any) => !list.includes(i)); //这里的判断条件就是看之前的元素集合里有没有我们当前选的这个元素,如果有,那这次点击就代表取消,需要把它从checkedList中剔除 if (checkedList.some((i) => newListSingle.includes(i))) { //删除取消的元素 checkedList.forEach((item, index) => { if (newListSingle.find((i: any) => i == item)) { checkedList.splice(index, 1); } }); setCheckedList(Array.from(new Set(checkedList))); } else { //如果总的元素集合里没有当前所选项,那就直接拼接进checkedList里就好了 const newList = checkedList.concat(...list); setCheckedList(Array.from(new Set(newList))); } setCheckAll({ ...checkAll, [id]: list.length == value.length }); };
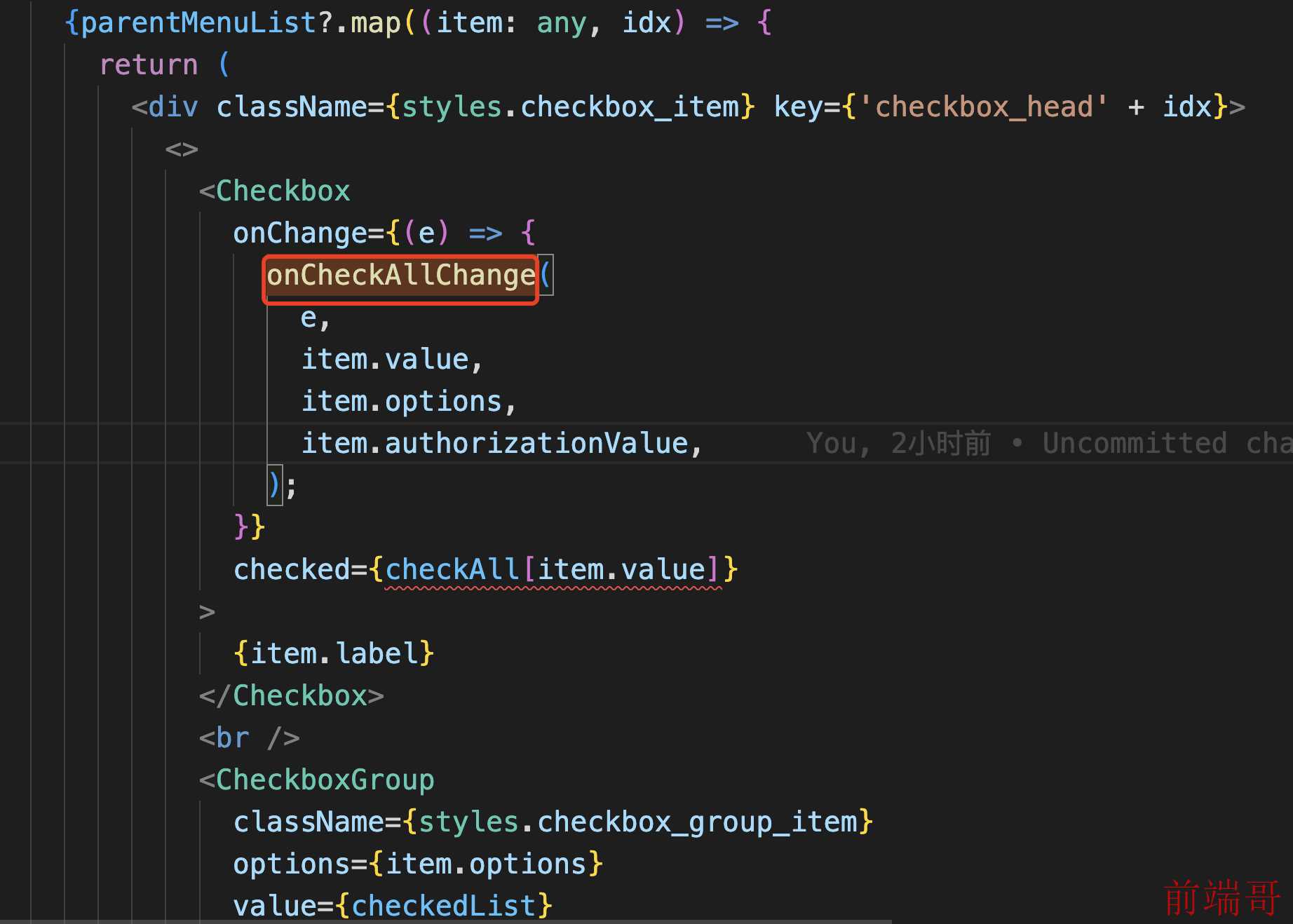
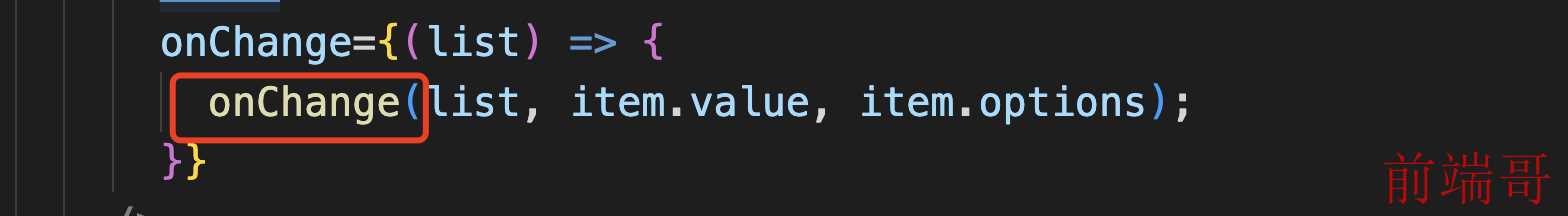
下面看一下我的组件:


以上就能实现一个简单的多组复选框的功能啦,其中全选框还有半选框的样式,这里我没用到,需要的小伙伴可以去官网看一下,这里我也没有用到反选,如果有小伙伴需要可以自己琢磨一下,或者我们互相学习一下都可

