HTML
| <div class="card-content"> |
| <el-scrollbar style="height: 100%;"> |
| <ul class="card-box" v-if="warningData.length"> |
| <li class="card-cell" v-for="(item, index) in warningData" :key="index"> |
| <el-row type="flex" justify="end" v-if="item.isBeyond"> |
| <span class="arrow-right" @click="item.isExpand = !item.isExpand"> |
| {{item.isExpand ? '折叠详情' : '展开详情'}} |
| </span> |
| </el-row> |
| <el-row :class="['desc-row', {'ellipsisFont': item.isBeyond && !item.isExpand }]"> |
| <div class="real-box">{{item.description}}</div> |
| <div class="virtually-box">{{item.description}}</div> |
| </el-row> |
| </li> |
| </ul> |
| <div v-else class="empty-txt">暂无数据</div> |
| </el-scrollbar> |
| </div> |
JS
| mounted(){ |
| this.$nextTick(() => { |
| this.judgeHeight() |
| }) |
| window.addEventListener('resize', () => { |
| this.judgeHeight() |
| }) |
| }, |
| methods: { |
| judgeHeight(){ |
| if(this.warningData.length) { |
| const ELArr = document.querySelectorAll('.card-content .virtually-box') |
| let _transData = JSON.parse(JSON.stringify(this.warningData)) |
| _transData.forEach((item, index) => { |
| item.isBeyond = false; |
| item.isExpand = false; |
| if(ELArr[index].clientHeight > 48){ |
| item.isBeyond = true; |
| } |
| }) |
| this.warningData = JSON.parse(JSON.stringify(_transData)) |
| } |
| } |
| } |
CSS
| html { |
| background-color: #efefef; |
| } |
| * { |
| padding: 0; |
| margin: 0; |
| } |
| .card-content { |
| height: 600px; |
| padding: 20px 30px; |
| box-sizing: border-box; |
| } |
| .card-box { |
| padding: 0; |
| } |
| .card-cell { |
| background-color: #fff; |
| list-style: none; |
| padding: 15px 20px; |
| border-radius: 6px; |
| } |
| .card-cell:not(:last-child) { |
| margin-bottom: 15px; |
| } |
| .desc-row { |
| height: auto; |
| overflow: hidden; |
| position: relative; |
| color: #666; |
| line-height: 24px; |
| } |
| .desc-row.ellipsisFont { |
| height: 48px; |
| } |
| .ellipsisFont .real-box { |
| display: -webkit-box; |
| -webkit-line-clamp: 2; |
| -webkit-box-orient: vertical; |
| overflow: hidden; |
| text-overflow: ellipsis; |
| } |
| .virtually-box { |
| position: absolute; |
| top: 0; |
| left: 0; |
| right: 0; |
| z-index: -1; |
| } |
| .arrow-right { |
| color: #5197E6; |
| cursor: pointer; |
| margin-bottom: 10px; |
| } |
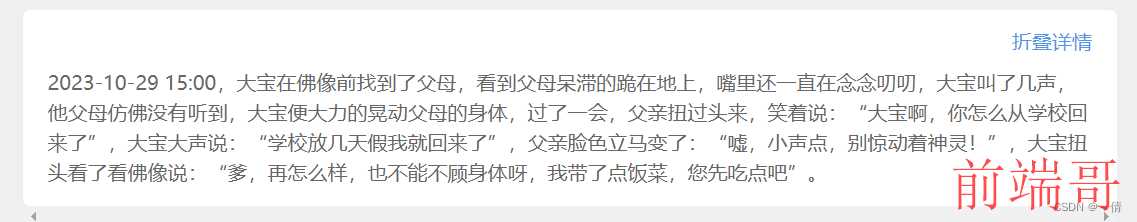
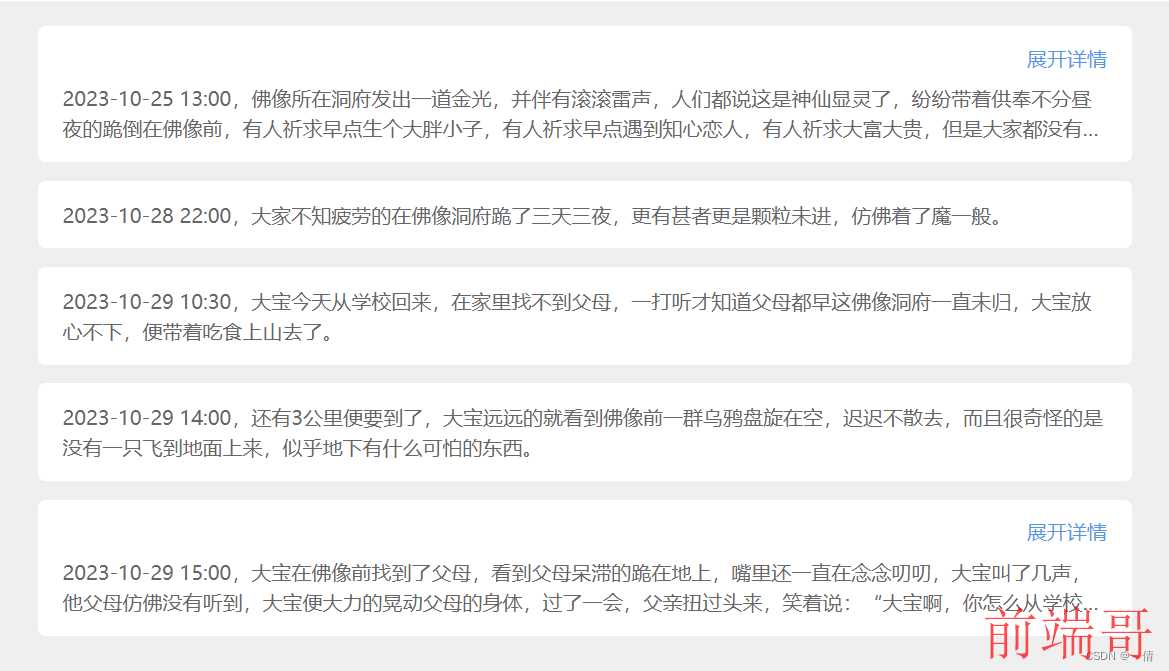
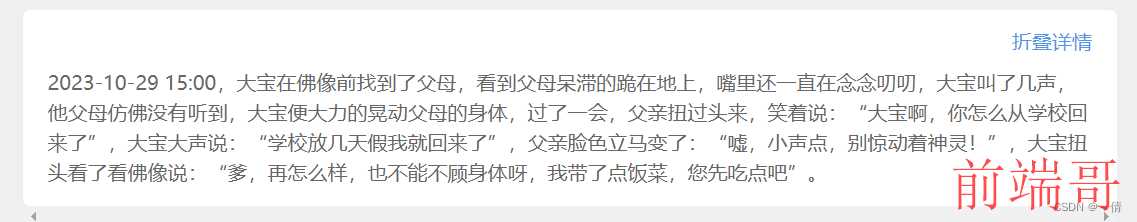
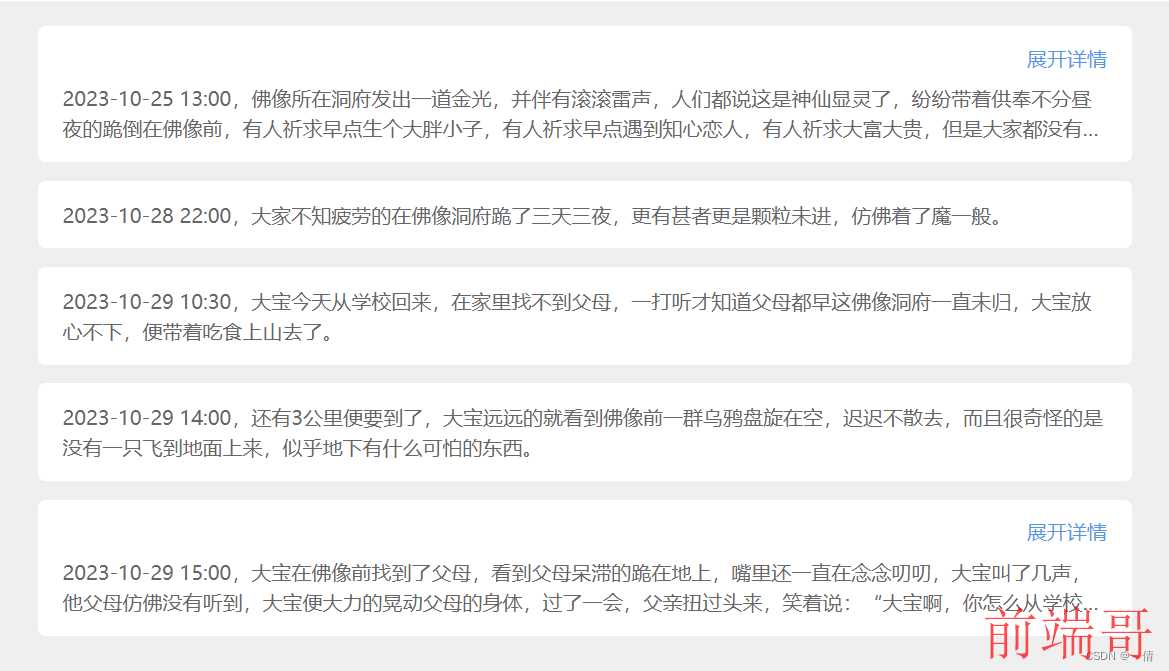
效果图

点击展开详情