当我们使用伪元素布局时,想动态的切换伪元素的样式和属性时.它并没有具体的标签元素让我们去绑定事件,从而没办法去获取和操作它.以下是动态操作伪元素的一种思路.
HTML元素
将backgroundimage函数绑定给--pic

vue设置元素
设置图片的路径

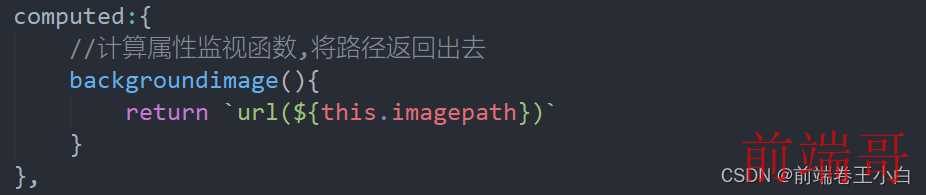
设置计算属性
通过backgroundimage函数将图片路径返回出去,这样--pic就为函数backgroundimage的返回值

伪元素
给伪元素定义一个变量,接收--pic的值

设置监视属性
如果password的值变化,就修改图片路径,实现动态修改.也可自定义设置一个触发函数,执行动态修改操作


