最后
我可以将最近整理的前端面试题分享出来,其中包含HTML、CSS、JavaScript、服务端与网络、Vue、浏览器、数据结构与算法等等,还在持续整理更新中,希望大家都能找到心仪的工作。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
篇幅有限,仅展示部分截图:



delete localStorage.key
-
删除全部:localStorage.clear()
-
获取某个索引的键值:localStorage.key(index)
数据都是以键值对形式存在的,操作的时候与json有点类似。
web存储数据应用
=========
**应用1:**取出本地存储的所有数据,以localStorage为例。
localStorage和sessionStorage是两个对象,类似json。可遍历取出数据,如:
localStorage.user = “倩倩”
localStorage.age = “18”
localStorage.job = “打杂”
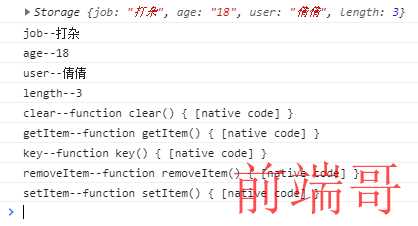
console.log(localStorage)// {job: “打杂”, age: “18”, user: “倩倩”, length: 3}
for(key in localStorage){
console.log(${key}--${localStorage[key]})
}
运行程序之后,结果如图:

我们发现遍历的时候把localStorage的属性和方法全部打印出来了,而我们需要的只是我们存储的三个数据,其余的都不要,此时我们换个方法。
localStorage.user = “倩倩”
localStorage.age = “18”
localStorage.job = “打杂”
console.log(localStorage)// {job: “打杂”, age: “18”, user: “倩倩”, length: 3}
for(let i=0;i<localStorage.length;i++){
let key = localStorage.key(i)
console.log(${key}:${localStorage[key]})
}
此时运行结果就是我们需要的结果了!
记住用户登录信息、存草稿、存邮件等经常会使用 localStorage,我们介绍下几种存储方式的区别,可以更好地根据需求选择存储方式。
几种存储方式区别
========
cookies 和 sessionStorage、localStorage区别如图:

上述看三者存储大小有很大差异,存储内容上也不同,cookie只能保存字符串类型,但sessionStorage和localStorage能够支持任何类型的对象存储。如果保存复杂json数据时,可以转成字符串保存,取出时通过JSON.parse()转成json格式。
安全性方面,web 存储不会发送到服务器端,不用担心被截获,所以相对cookie安全些。
实例:网页中写信,自动保存草稿,网页关闭重新打开之后数据依旧存在。

