-
介绍: 不需要Root权限 的 JavaScript 自动化软件
-
官方文档: http://doc.autoxjs.com/
开发准备
-
安装Releases · kkevsekk1/AutoX (github.com)到手机上
-
安装vscode插件

插件介绍中有中文的使用说明, 如何连接电脑
Usage
Step 1
按
Ctrl+Shift+P或点击"查看"->"命令面板"可调出命令面板,输入Autox.js可以看到几个命令,移动光标到命令Auto.js Autox,js: Start All Server,按回车键执行该命令。如果你想使用数据线连接电脑,但是你调用命令后,VS Code右下角没有显示 “ADB: Tracking started” ,你需要先启动或安装ADB服务,启动命令:
adb start-server。下载页面:ADB(中国站) 或 ADB(国际站),然后在adb所在的目录运行./adb start-server。此时VS Code会在右下角显示 “Auto.js server running…” ,即开启服务成功。
Step 2
1. 无线连接:
将手机连接到电脑启用的Wifi或者同一局域网中。在Autox.js的侧拉菜单中启用调试服务,并输入VS Code右下角显示的IP地址,等待连接成功。你也可以点击VS Code右下角"Auto.js server running…"通知的下方按钮 “Show QR code” 或按
Ctrl+Shift+P搜索执行Show qr code命令,然后用Autox.js扫码连接。2. 通过数据线连接(ADB):
如要在通过 USB 连接的设备上使用 adb,您必须在设备的系统设置中启用 USB 调试(位于开发者选项下)。
在搭载 Android 4.2 及更高版本的设备上,“开发者选项”屏幕默认情况下处于隐藏状态。如需将其显示出来,请依次转到设置 > 关于手机,然后点按版本号七次。返回上一屏幕,在底部可以找到开发者选项。
在某些设备上,“开发者选项”屏幕所在的位置或名称可能有所不同。
在确保手机已经在开发者选项中打开USB调试后,在Autox.js的侧拉菜单中启用ADB调试,再使用数据线连接电脑,插件会自动识别设备。
Step 3
之后就可以在电脑上编辑JavaScript文件并通过命令
Run或者按键F5在手机上运行了。
如下表示成功连接设备

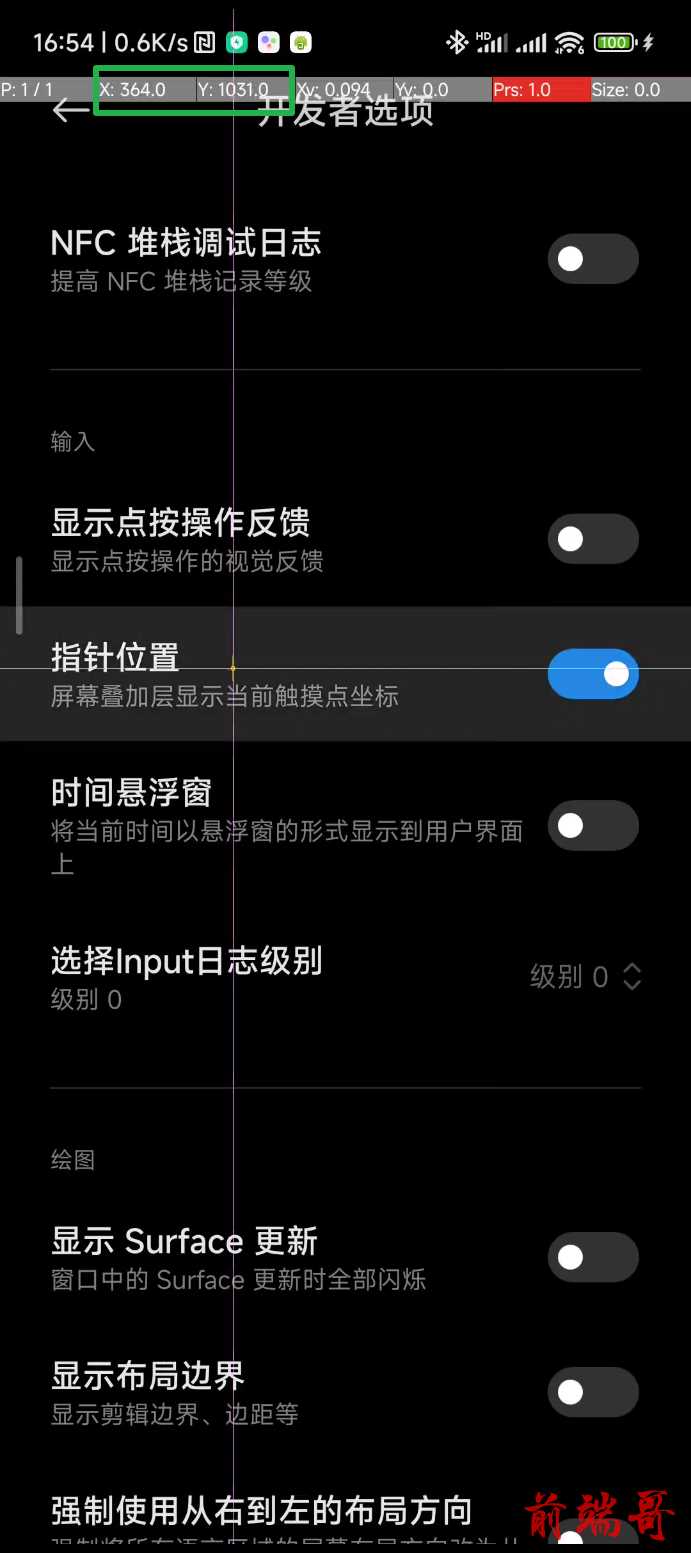
如何取坐标
打开开发者设置中的指针位置

通过autoxjs APP自带的工具(悬浮窗权限要打开)


PLUS会员优惠卷
- PLUS优惠券礼包 (jd.com)
并不能抢到卷, 只能实现一个自动领劵的操作, 只是用来学习AutoX.js写的
'use strict'; // 需要开启无障碍服务 // 可选参数: "fast" 快速模式。该模式下会启用控件缓存,从而选择器获取屏幕控件更快。对于需要快速的控件操作的脚本可以使用该模式,一般脚本则没有必要使用该函数。 auto.waitFor() // waitFor会在无障碍服务启动后继续运行。 // FIXME 未下载应用时处理 let isExists = launchApp("京东"); if (!isExists) { toast("请先安装京东APP, 然后登录开通PLUS会员🫠"); exit(); } // 等待首页加载 sleep(1000); // 跳过开屏广告(可能会没有) if (desc("跳过").exists()) { click("跳过"); toast("跳过开屏广告"); } toast("等待首页加载..."); // http://doc.autoxjs.com/#/widgetsBasedAutomation?id=uiselectorwaitfor // 等待屏幕上出现符合条件的控件;在满足该条件的控件出现之前,该函数会一直保持阻塞。 desc("我的").waitFor(); toast("进入首页"); // 对于 clickable 为 false 的控件,无法直接对控件进行点击, 但是可以通过坐标点击 // http://doc.autoxjs.com/#/coordinatesBasedAutomation?id=基于坐标的触摸模拟 // 获取这个控件 var widget = desc("我的").findOne(); // 获取其中心位置并点击 click(widget.bounds().centerX(), widget.bounds().centerY()); sleep(1000); // 进入PLUS会员页面 // doc.autoxjs.com/#/widgetsBasedAutomation?id=clickleft-top-bottom-right click(28, 287, 368, 348); // 等待网页加载完成 className("android.widget.LinearLayout").depth(1).waitFor(); sleep(5000); toast("开始滑动"); // 滑动手势模拟 // http://doc.autoxjs.com/#/coordinatesBasedAutomation?id=swipex1-y1-x2-y2-duration swipe(940, 1160, 140, 1160, 300) sleep(1000); // 这里应该是嵌套网页, 找不到网页中的元素, 只能通过坐标点击 // 点击 《100元卷》 click(355, 1050); // 等待加载 sleep(3000); // 右滑, 选最屌得那个卷 // swipe(940, 1160, 140, 1160, 300) // 点击《领取》 click(225, 1544); // 点击《确认领取》 click(540, 2262); toast("领取成功");

