
Echarts是一个基于JavaScript的开源可视化库,用于构建交互式和可定制的图表和图形。它由百度开发并维护,提供了丰富多样的图表类型和强大的功能,使开发者能够简单快速地创建各种各样的数据可视化。 Echarts支持常见的图表类型,如折线图、柱状图、饼图、散点图、雷达图等,同时也支持更复杂的图表类型,如地图、热力图、关系图等。无论是简单的数据展示还是复杂的数据分析,Echarts都提供了丰富的图表选项和配置,以满足不同场景的需求。
一、入门实例
1.官网地址 快速上手 - Handbook - Apache ECharts
使用时仅需导入echarts.js文件

根据入门示例编写html页面
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <!-- 引入刚刚下载的 ECharts 文件 --> <script src="echarts.js"></script> </head> <body> <!-- 为 ECharts 准备一个定义了宽高的 DOM --> <div id="main" style="width: 600px;height:400px;"></div> <script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('main')); // 指定图表的配置项和数据 var option = { title: { text: 'ECharts 入门示例' }, tooltip: {}, legend: { data: ['销量'] }, xAxis: { data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子'] }, yAxis: {}, series: [ { name: '销量', type: 'bar', data: [5, 20, 36, 10, 10, 20] } ] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); </script> </body> </html>
效果如下

官方实例
更多示例可在官网查询,除了基本的图表功能,Echarts还支持多种交互和动画效果,如数据区域缩放、数据刷选、图表切换、动态更新等。这使得用户可以通过交互方式深入探索数据,并以更生动、直观的方式呈现数据的变化和趋势。 总之,Echarts是一个功能强大、易于使用的数据可视化库,它为开发者提供了丰富的图表类型、灵活的配置和强大的交互功能,帮助开发者将数据以可视化的方式展示出来,从而更好地理解和传达数据。

在实例图中可以下载对应的html文件,也可以在左侧修改代码即时呈现出效果展示在页面中

二、项目实例(静态数据)
本文是按照黑马传智健康修改,仅供参考
HTML页面
<!DOCTYPE html> <html> <head> <!-- 页面meta --> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>传智健康</title> <meta name="description" content="传智健康"> <meta name="keywords" content="传智健康"> <meta content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no" name="viewport"> <!-- 引入样式 --> <link rel="stylesheet" href="../css/style.css"> <script src="../plugins/echarts/echarts.js"></script> </head> <body class="hold-transition"> <div id="app"> <div class="content-header"> <h1>统计分析<small>会员数量</small></h1> <el-breadcrumb separator-class="el-icon-arrow-right" class="breadcrumb"> <el-breadcrumb-item :to="{ path: '/' }">首页</el-breadcrumb-item> <el-breadcrumb-item>统计分析</el-breadcrumb-item> <el-breadcrumb-item>会员数量</el-breadcrumb-item> </el-breadcrumb> </div> <div class="app-container"> <div class="box"> <!-- 为 ECharts 准备一个具备大小(宽高)的 DOM --> <div id="chart1" style="height:500px;"></div> </div> </div> </div> </body> <!-- 引入组件库 --> <script src="../js/vue.js"></script> <script src="../js/axios-0.18.0.js"></script> <script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 var myChart1 = echarts.init(document.getElementById('chart1')); // 使用刚指定的配置项和数据显示图表。 //myChart.setOption(option); axios.get("/report/getMemberReport.do").then((res)=>{ myChart1.setOption( { title: { text: '会员数量' }, tooltip: {}, legend: { data:['会员数量'] }, xAxis: { data: res.data.data.months }, yAxis: { type:'value' }, series: [{ name: '会员数量', type: 'line', data: res.data.data.memberCount }] }); }); </script> </html>

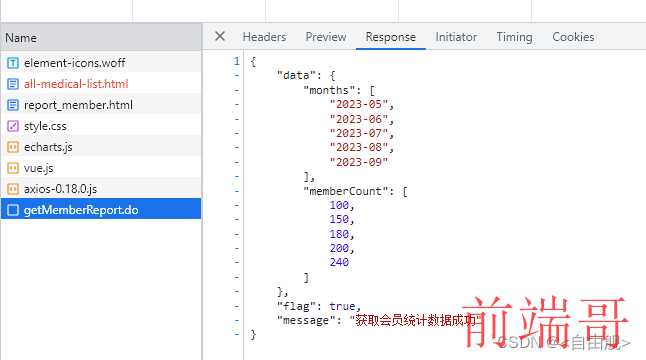
根据折现图的数据格式要求,服务端需要返回如下格式的数据:
{ "data":{ "months":["2019.01","2019.02","2019.03","2019.04"], "memberCount":[3,4,8,10] }, "flag": true, "message":"获取会员统计数据成功" }
模拟假数据,静态数据测试接口
@RestController @RequestMapping("/report") public class ReportController { @RequestMapping("/getMemberReport") public Result getMemberReport() { //使用模拟数据测试对象格式是否能转为echarts所需的数据格式 Map<String,Object> map = new HashMap<>(); List<String> months = new ArrayList<>(); months.add("2023-05"); months.add("2023-06"); months.add("2023-07"); months.add("2023-08"); months.add("2023-09"); map.put("months",months); List<Integer> memberCount = new ArrayList<>(); memberCount.add(100); memberCount.add(150); memberCount.add(180); memberCount.add(200); memberCount.add(240); map.put("memberCount",memberCount); return new Result(true, MessageConstant.GET_MEMBER_NUMBER_REPORT_SUCCESS,map); } }
更改了项目中的超链接

假数据的效果如下
返回json数据格式
三、项目传智健康实例(SSM+mysql)
ReportController
@RestController @RequestMapping("/report") public class ReportController { @Reference private MemberService memberService; //会员折线图数据 @RequestMapping("/getMemberReport") public Result getMemberReport() { //通过日历实例获得日历对象,模拟时间就是当前时间 Calendar calendar = Calendar.getInstance(); calendar.add(Calendar.MONTH, -12);//获得当前日期之前12个月的日期 List<String> list = new ArrayList<>(); for (int i = 0; i < 12; i++) { calendar.add(Calendar.MONTH, 1); list.add(new SimpleDateFormat("yyyy-MM").format(calendar.getTime())); } Map<String, Object> map = new HashMap<>(); map.put("months", list); List<Integer> memberCount = memberService.findMemberCountByMonth(list); map.put("memberCount", memberCount); return new Result(true, MessageConstant.GET_MEMBER_NUMBER_REPORT_SUCCESS, map); } }
MemberService
public interface MemberService { public List<Integer> findMemberCountByMonth(List<String> list) ; }
MemberServiceImpl
@Service(interfaceClass = MemberService.class) @Transactional public class MemberServiceImpl implements MemberService { @Autowired private MemberDao memberDao; //根据月份查询会员数量 public List<Integer> findMemberCountByMonth(List<String> months) { List<Integer> list = new ArrayList<>(); for (String month : months) { String dateString = month; YearMonth yearMonth = YearMonth.parse(dateString); int m1 = yearMonth.getMonthValue(); if (m1 == 2) { //这里考虑2月份数据库会报错,但其他月份没考虑到,代码有瑕疵 String date = month + "-30"; } else { String date = month + "-30";//格式:2019.04.31} Integer count = memberDao.findMemberCountBeforeDate(date); list.add(count); } } return list; } }
MemberDao
public interface MemberDao { Integer findMemberCountBeforeDate(String date); }
MemberDao.xml
<!--根据日期统计会员数,统计指定日期之前的会员数--> <select id="findMemberCountBeforeDate" parameterType="string" resultType="int"> select count(id) from t_member where regTime <= #{value} </select>
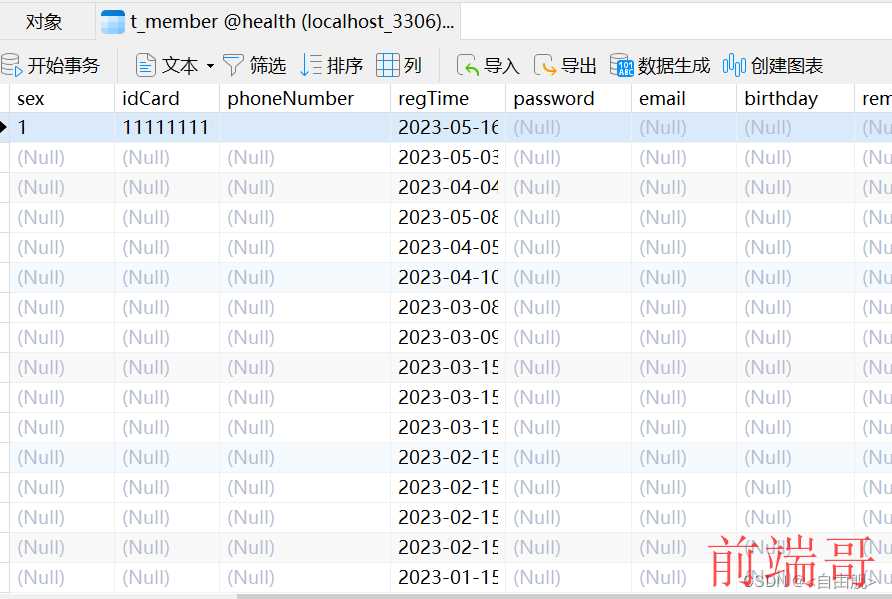
数据库模拟数据
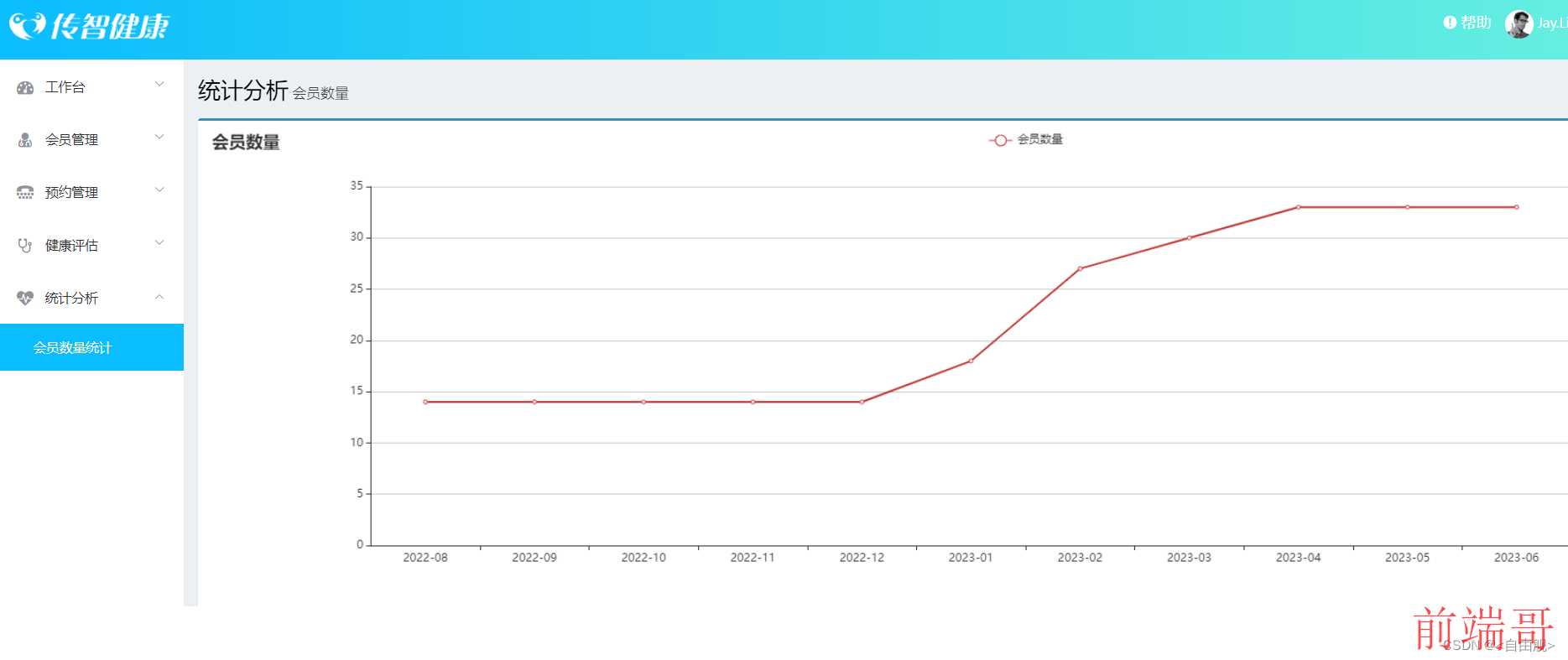
效果展示
四、总结
Echarts具有以下主要功能:
- 多种图表类型:Echarts支持常见的图表类型,如折线图、柱状图、饼图、散点图、雷达图等。它还支持更复杂的图表类型,如地图、热力图、关系图等。
- 丰富的配置选项:Echarts提供了丰富的配置选项,可以定制图表的样式、数据和交互方式。开发者可以自定义图表的颜色、字体、线条样式等,以及数据的格式和显示方式。
- 强大的交互功能:Echarts支持多种交互和动画效果,如数据区域缩放、数据刷选、图表切换、动态更新等。这些交互功能使用户可以通过操作图表深入探索数据,并以更生动、直观的方式呈现数据的变化和趋势。
- 兼容性和跨平台:Echarts具有良好的兼容性,可以在各种现代浏览器上运行,并且可以与常见的前端框架(如Vue、React、Angular)无缝集成。它还支持移动设备上的展示,可以在移动端上呈现优雅的图表效果。
- 数据可视化:Echarts帮助开发者将数据以可视化的方式展示出来,使数据更易于理解和传达。通过图表的可视化效果,开发者可以更直观地展示数据的关系、变化和趋势,从而更好地进行数据分析和决策。 总的来说,Echarts是一个功能强大、易于使用的数据可视化库,它提供了多种图表类型、丰富的配置选项和强大的交互功能,帮助开发者实现高度定制化的数据可视化展示。无论是简单的数据展示还是复杂的数据分析,Echarts都能满足各种需求,并提供优秀的用户体验。

