这两日在进行毕业设计时发现前端的vue代码在vs code中会爆红,代码可以正常运行但是看起来很是不美观,几乎全是大红波浪线,然后我呢和大家一样开始询问度娘,然后看到了三种解决方案,但是都对我没用。
许多插件我都没有安装自然下面的内容找不到
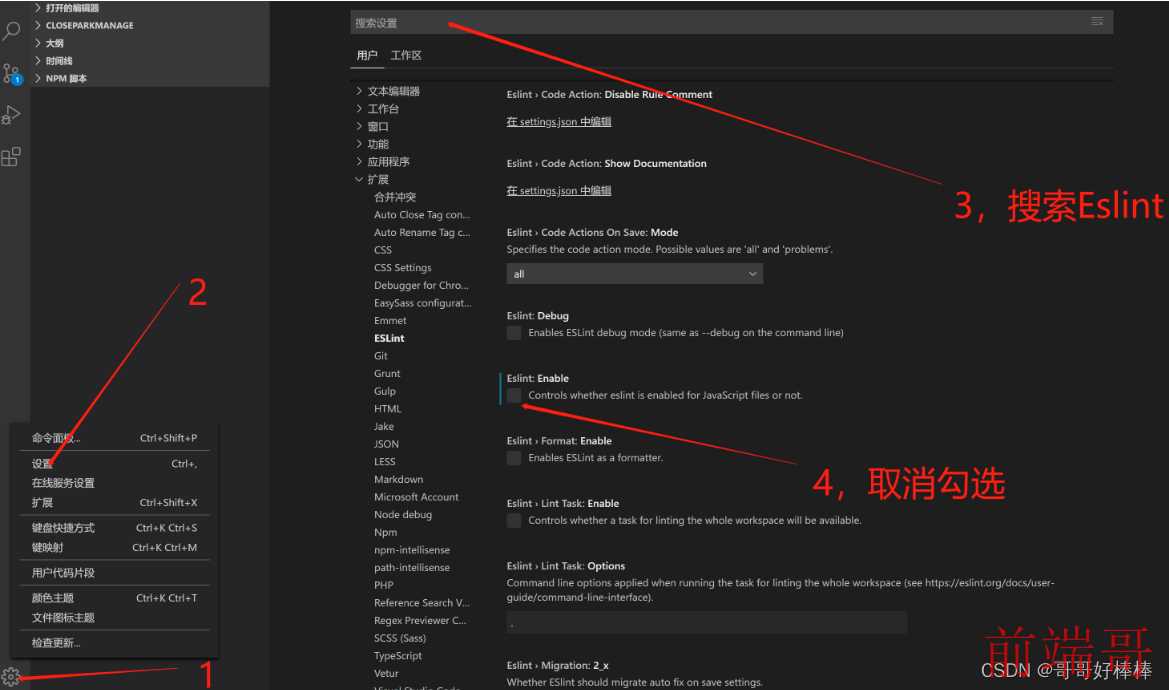
第一种:因为eslint,按照下图取消勾选即可(我没这个eslint,找的别人的图哈哈)

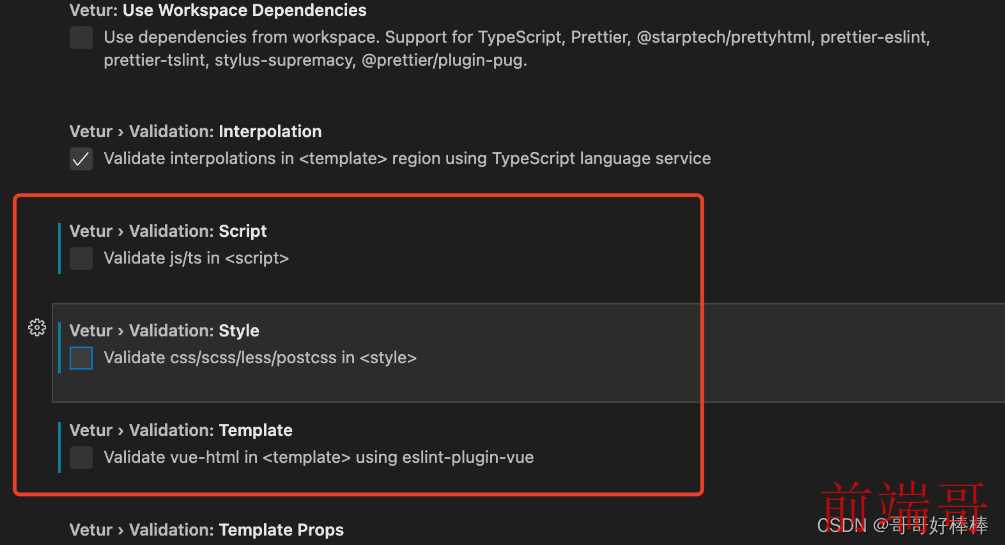
第二种:因为vetur ,和上面的图片操作其实一样,搜索然后取消勾选(很显然我也搜不到)

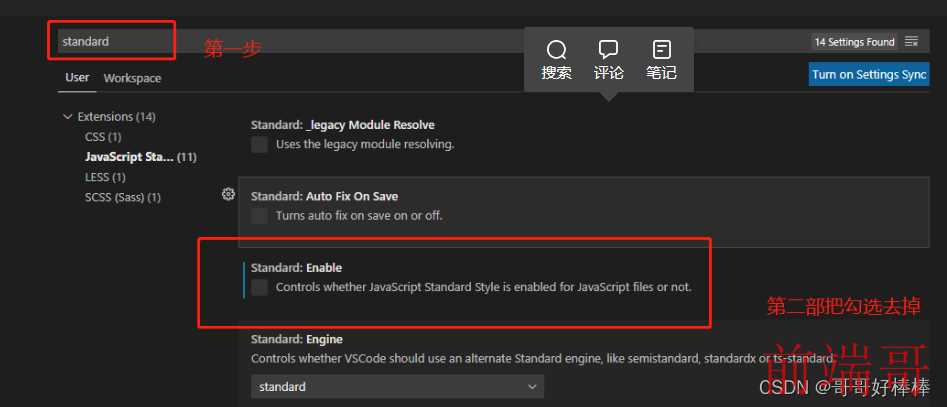
第三种:因为standard,搜索取消对应勾选(一如既往的没有)

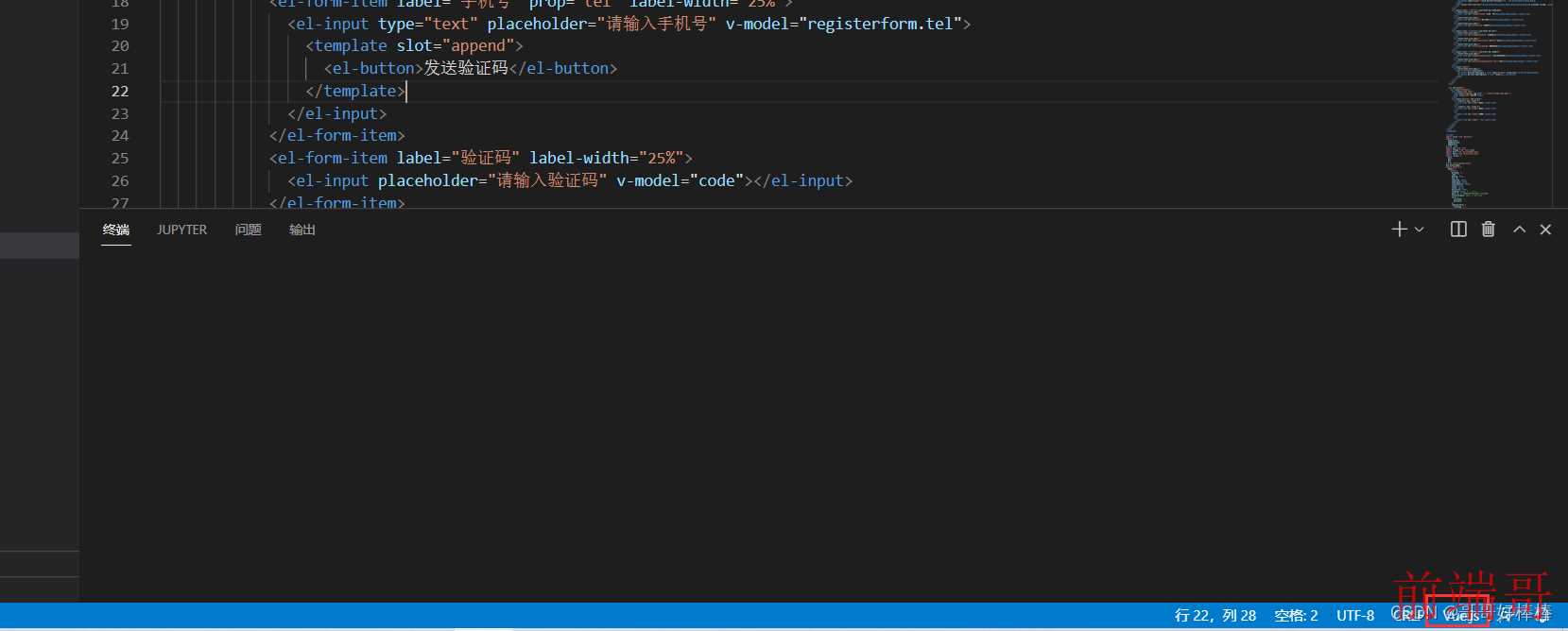
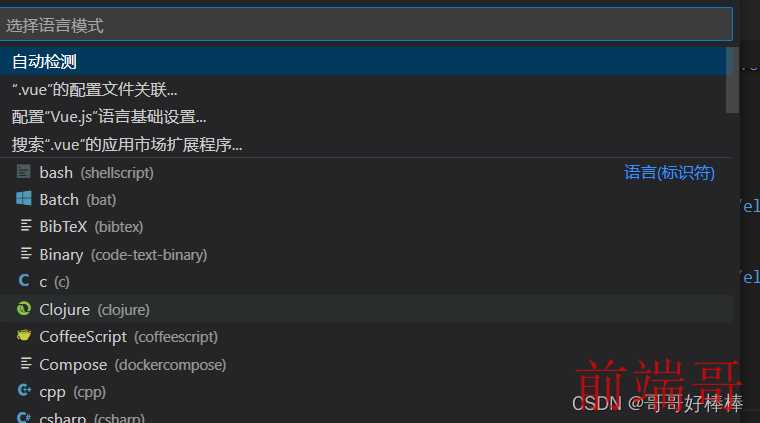
下面开始咱的操作,无意间看到在vscode的下面有这么一个东西,我这边原来是JavaScript,然后我的代码是vue的,就改成了vue.js,问题解决(怎么改?点击一下,在搜索对应的语言就好)


大功告成!

