第一步,引入依赖文件
<link rel="stylesheet" href="./layui/css/layui.css"> <script src="./layui/layui.js"></script> <script src="./js/jquery2.1.4.js"></script>
jquery任意版本都可,layui的依赖文件可以去镜像网站下载。layui镜像网站地址:https://layui.wc-os.com/
第二步,编写页面元素
<!--表单信息(搜索条件)--> <div class="layui-form"> <!--这两个隐藏的输入框用来存放当前页码值,以及页面显示数据的最大行数--> <input type="hidden" name="pageNum" id="pageNum"> <input type="hidden" name="pageSize" id="pageSize"> <div class="layui-form-item"> <div class="layui-inline"> <label class="layui-form-label">ID</label> <div class="layui-input-block"> <input type="text" name="id" placeholder="请输入" autocomplete="off" class="layui-input"> </div> </div> <div class="layui-inline"> <label class="layui-form-label">昵称</label> <div class="layui-input-block"> <input type="text" name="nikiName" placeholder="请输入" autocomplete="off" class="layui-input"> </div> </div> <div class="layui-inline"> <label class="layui-form-label">手机号</label> <div class="layui-input-block"> <input type="text" name="phone" placeholder="请输入" autocomplete="off" class="layui-input"> </div> </div> <div class="layui-inline"> <button id="getUser" class="layui-btn" lay-submit lay-filter="LAY-user-front-search"> <i class="layui-icon layui-icon-search"></i> </button> </div> </div> </div> <script type="text/html" id="table-opreation"> <a class="layui-btn layui-btn-normal layui-btn-xs" lay-event="edit"><i class="layui-icon layui-icon-edit"></i>编辑</a> <a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del"><i class="layui-icon layui-icon-delete"></i>删除</a> </script> <!--数据表格位置--> <table id="data-table" lay-filter="data-table"></table> <!--分页位置--> <div id="data-page" class="layui-table-page"></div>
以上就是页面所要用到的元素,其中有一段id为table-opreation的script代码,这一段代码存放了操作按钮的样式,在渲染表格的时候,通过参数toolbar即可将按钮显示到表格中
第三步,编写js代码
因为使用到了layui的表单、表格、分页模块,这些模块需要加载才能够正常使用
3.1 加载模块
<script> layui.use(['form','table','laypage'],function () { var form = layui.form ,table = layui.table ,laypage = layui.laypage; }) </script>
以上如此,就成功加载了所用到的模块
3.2 编写js代码
(1)渲染表格以及分页栏
layui的表格模块是可以开启分页的(默认关闭),这里选择不用
//limits是渲染分页工具栏时用到的参数,表示每页可以显示的最大条数,填写这个参数后,就会出现选择 //每页最大显示条数的下拉选择框 var limits = [15, 20, 25, 30] table.render({ elem: "#data-table",//被渲染表格的id,因为用到的是id选择器,所以要添加#号 url: "/user/list",//请求地址 cols: [[{type: "checkbox", fixed: "left"}, //sort:这一列是否开启排序 {field: "id", width: 100, title: "ID", sort: true}, //minWidth:最小显示宽度 {field: "nikiName", title: "昵称", minWidth: 100}, //title:表头里的文字内容 {field: "name", title: "姓名", width: 100}, //field:字段名,要与后端响应的数据字段一致,否则该数据不会在表格中显示 {field: "phone", title: "手机"}, {field: "birthday", title: "生日"}, {field: "sex", width: 80, title: "性别"}, {field: "password", title: "密码"}, {field: "idNumber", title: "身份证号"}, { title: "操作", width: 150, align: "center", fixed: "right", //toolbar工具栏,可以在表格中添加设定好的按钮,输入存放元素的script代码块的id toolbar: "#table-operation" }]], //done:表格渲染结束后执行的函数,res:通过请求地址获得的数据。 //curr:当前页码(不太好用,不知道为什么一只显示1),count:数据总条数 //因为done是表格完成渲染后执行的,所以用它来渲染分页工具栏 done:function (res, curr, count) { //显示服务器响应的数据,方便观看 console.log(res) laypage.render({ elem: 'data-page',//被渲染的分页栏id,此处不需要加#号 count: count,//数据总条数 curr: res.pageInfo.pageNum,//当前页码 limit: res.pageInfo.pageSize,//当前页展示的最大行数 limits: limits,//分页大小选项 //分页栏的样式,具体情况可以去layui镜像网站查看 layout:['count','prev','page','next','limit','skip'], //jump函数在操作分页栏后执行 //obj:当前分页栏的所有属性值 //first:是否是第一次加载 jump:function (obj,first) { //将当前分页栏的属性打印在控制台,方便观察 console.log(obj) //当操作分页栏后,获得当前页码的数据,赋值给隐藏的用来存放页码的输入框 $("#pageNum").val(obj.curr) //同理它是赋值给pageSize的 $("#pageSize").val(obj.limit) //如果是首次加载页面,那就不执行 if (!first){ //不是首次加载页面的话,就触发按钮的提交事件 $("#getUser").click() } } }); }, //设定容器高度 height: "full-220", text: "对不起,加载出现异常!" });
分析一下代码逻辑,页面加载完成后加载模块的同时layui就会帮我们发送请求,接收到服务器数据后开始渲染表格,表格渲染完成后,done函数就会执行,我们在done函数中编写了渲染分页栏的代码,所以在表格渲染完成后就会立即把分页栏渲染出来。在done函数中,获取到当前页码的值以及当前页展示数据的最大条数,并赋值到隐藏的输入框中,这样触发按钮的提交事件后,就会把这些参数一起发送到服务器。
(2)提交表单数据
在上面的渲染表格的js代码中,有一段if(!first)这样的代码,它的意思是如果页面不是第一次加载就执行if语句中的代码(如果每有这个判断的话页面刷新就会一直执行后面的按钮submit事件导致死循环)。现在来实现一下这个功能,表单事件触发是通过form.on()这个方法来实现的,里面的参数如下

这里是要触发表单的提交事件,所以使用submit
//submit后面括号里跟的值是lay-filter的值 //回调函数里的data就是lay-filter所在元素的所有的值 form.on('submit(LAY-user-front-search)', function (data) { //data.field包含的就是所有表单的数据了 var filed = data.field; //使用table.reload()方法让表格重新加载,也就是重新调用一下上面编写的table.render()方法 //reload第一个参数也是lay-filter的值,只不过这个值要填写表格所在元素的lay-filter的值 //后面的参数则是一些table的基本参数,其中的where表示的是表格请求地址携带的其他参数 table.reload("data-table", { //将表单中的数据传递给表格渲染模块发送带服务器 where:filed }); });
通过以上的js代码就实现了数据搜索功能,逻辑也很简单,就是当按钮点击的时候,触发submit事件,同时利用layui提供的的回调函数中的data获取到表单中的所有数据,把这些数据作为搜索条件在重载表格的时候发送到服务器。
第四步,编写controller
4.1 编写返回数据的格式
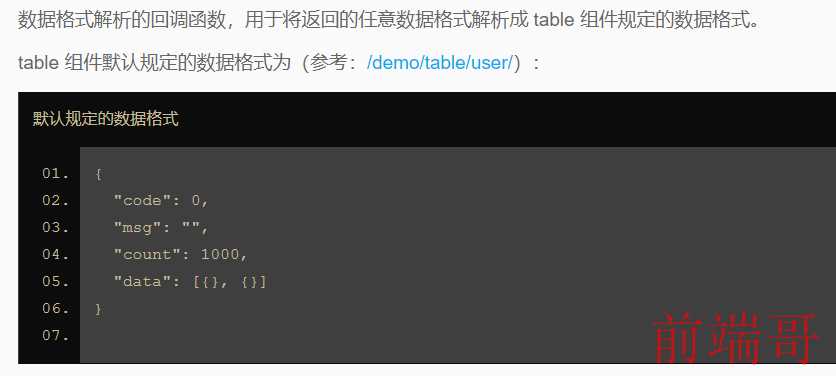
layui在渲染表格时,对接收到的数据有一定的格式要求,详情如下

code:表示的状态码,0表示成功,
msg:表示服务器发送过来的提示信息
count:表示数据总条数
data:就是要在表格中展示的数据内容,是一个list集合的类型
返回的数据格式中,要包含以上四个变量,layui才能够正常的渲染表格
下面来编写一下返回数据的class
public class ResultMsg { private Integer code = 0; private String msg = ""; private Object data; private Long count; private PageInfo pageInfo; public ResultMsg() { } public ResultMsg(PageInfo pageInfo) { this.data = pageInfo.getList(); this.count = pageInfo.getTotal(); this.pageInfo = pageInfo; }
我在做数据分页的时候,使用了分页插件,pageInterceptor,所以这里就用pageInfo存放了分页的信息。
4.2 编写controller中处理请求的方法
@RequestMapping("/user/list") @ResponseBody public ResultMsg<User> getUserList(User user, @RequestParam(defaultValue = "1")Integer pageNum, @RequestParam(defaultValue = "15")Integer pageSize){ PageInfo<User> pageInfo = service.getUserList(user, pageNum, pageSize); System.out.println(pageInfo); ResultMsg<User> resultMsg = new ResultMsg<>(pageInfo); return resultMsg; }
@RequestMapping()注解,填写请求地址,与表格渲染的请求地址一样即可,
@ResponseBody注解,表示返回的数据是字符串
@RequestParam(defaultValue = "")注解设置请求参数的默认值
请求参数的name值与方法中参数的变量名一致时,springboot就会自动赋值。如果传递了多个数据并且这些数据恰好可以与某个类中的变量名对应时,springboot就会自动把数据存放到类中,这里使用了user接收了前台传过来的nikiName,pgone,sex,uId等数据。
4.3测试
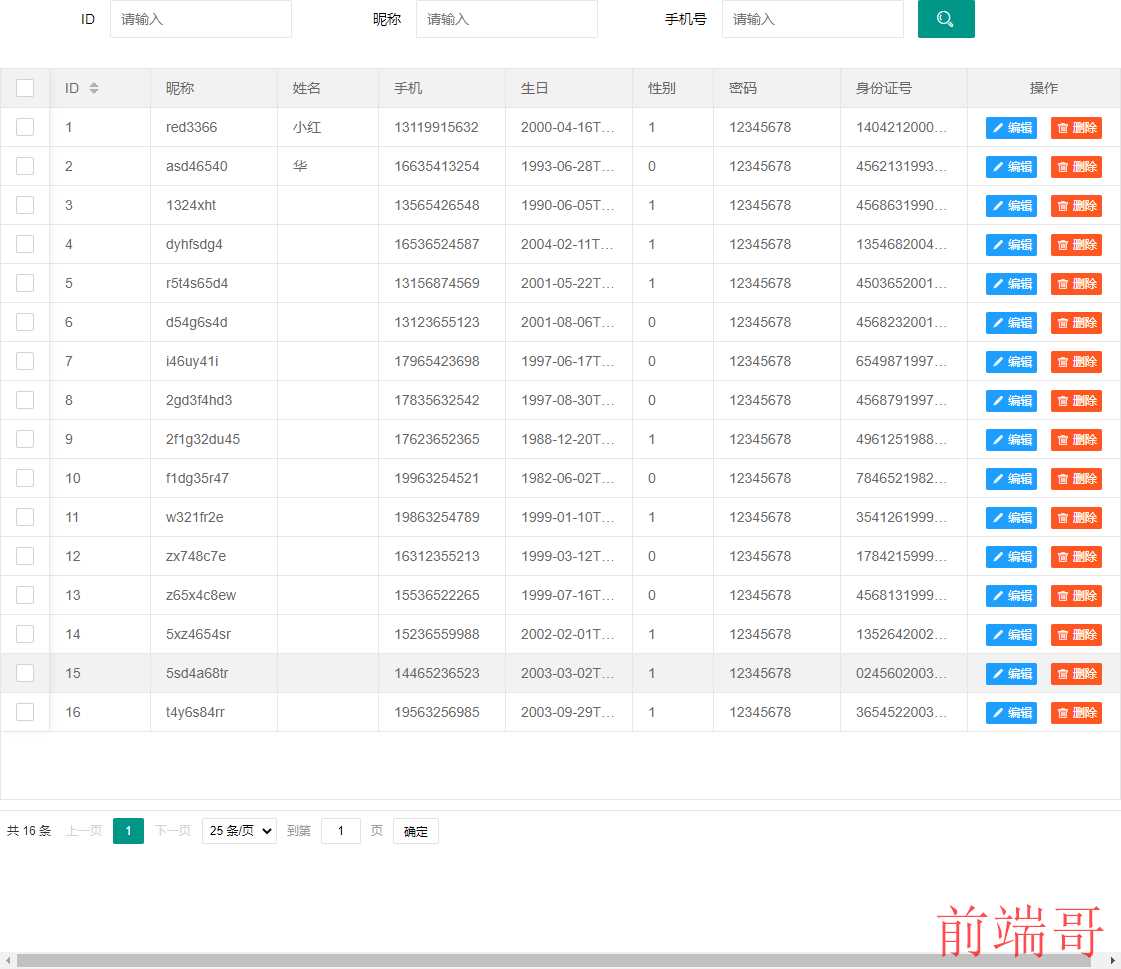
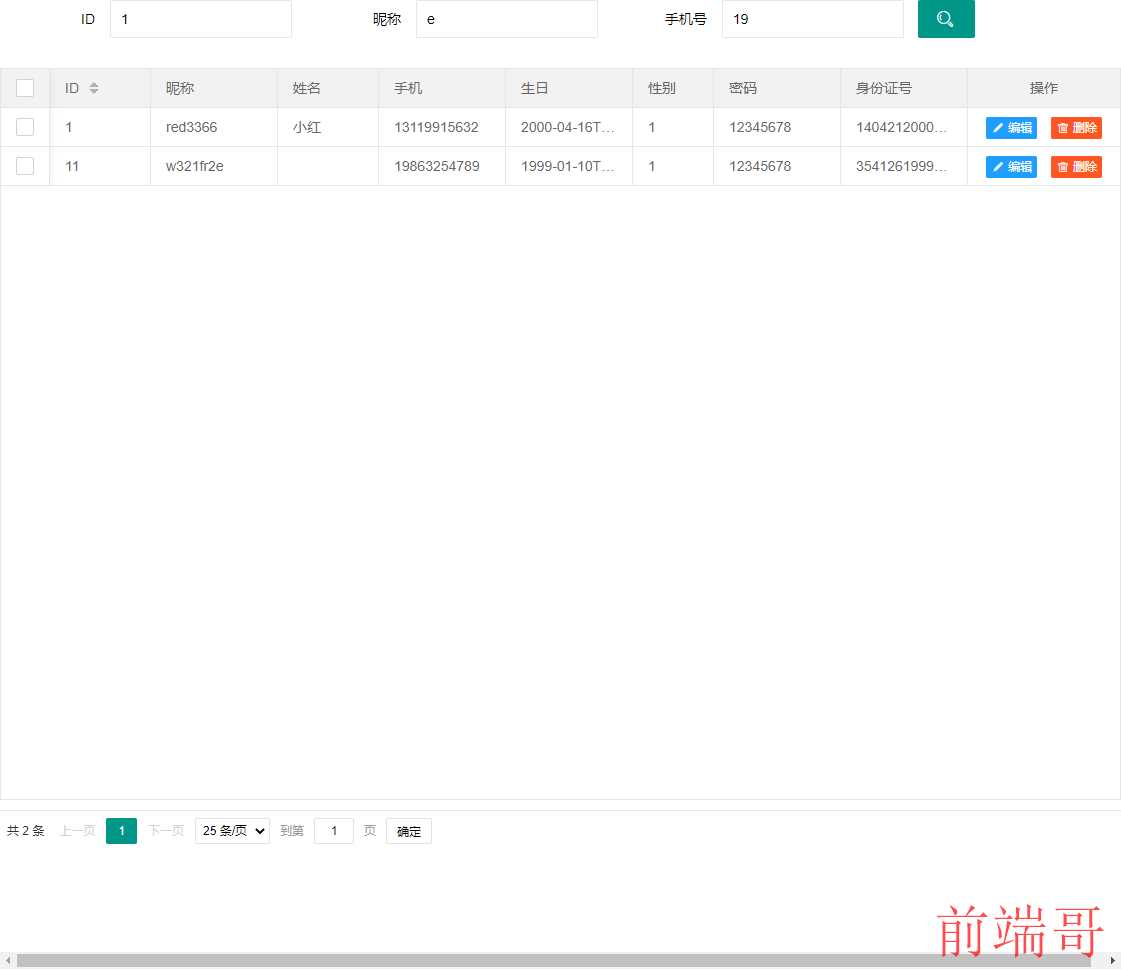
项目启动后打开页面,数据能够正常显示

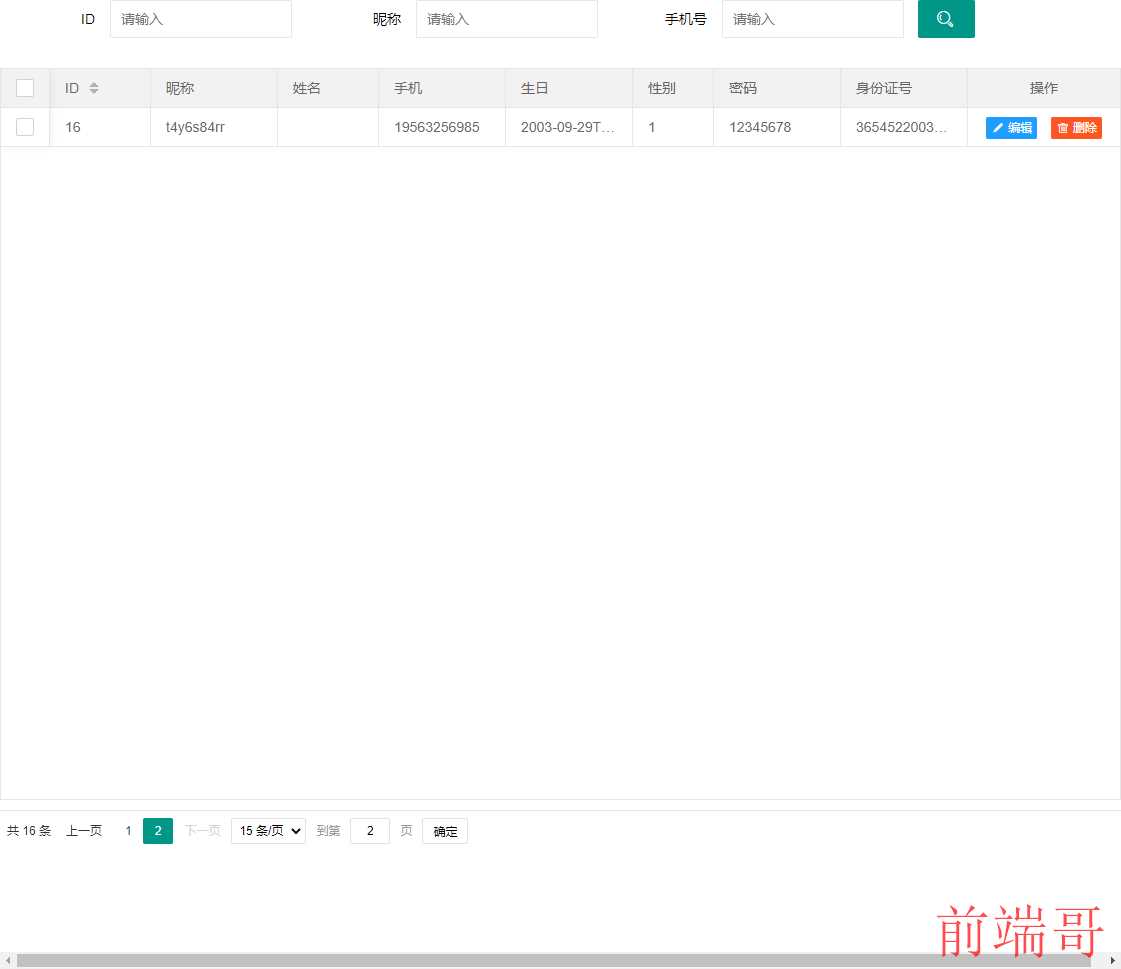
分页栏也没有问题


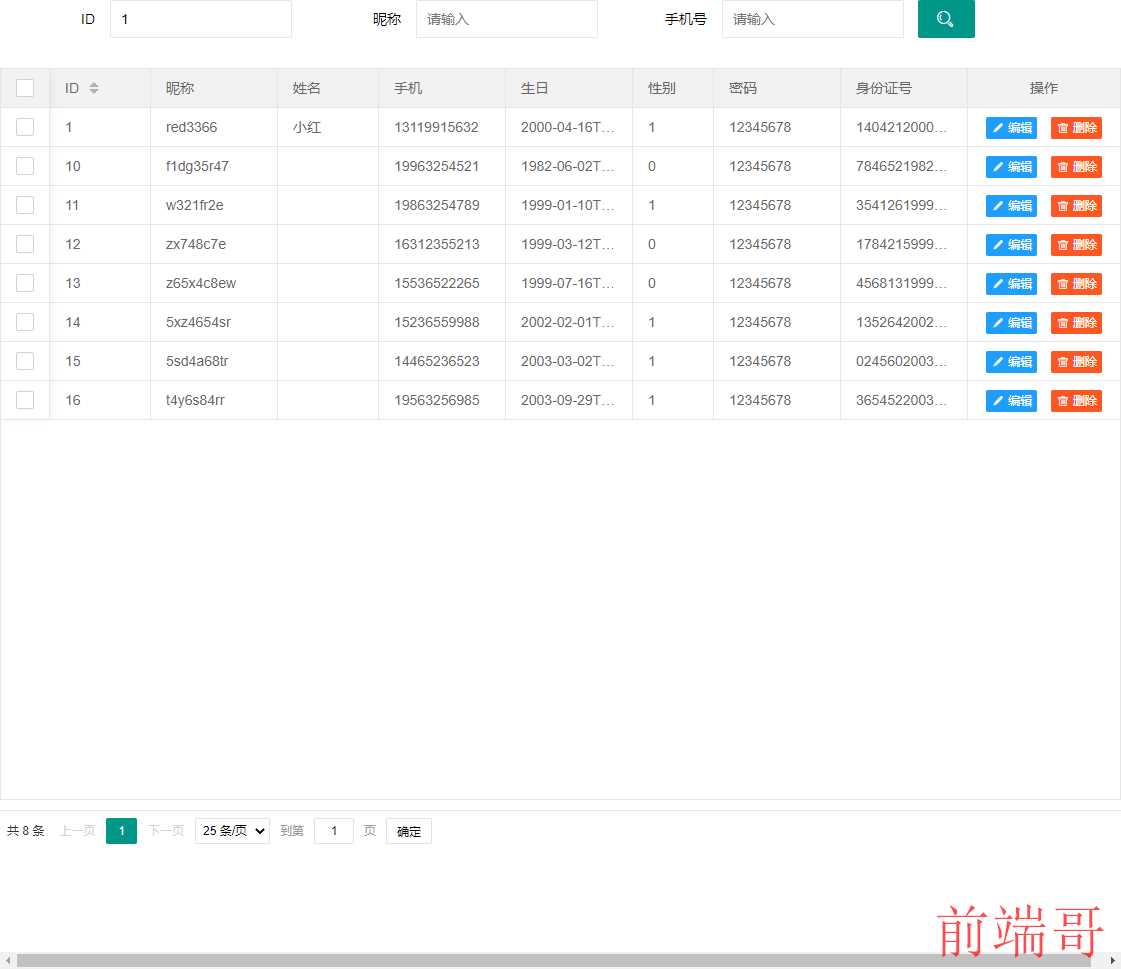
搜索功能也没问题


到此为止springboot整合layui实现页面数据分页的功能就正式完成了
特殊情况
在调试中可能会遇到一些特殊情况,比如说,后台实体类中的变量名,与渲染表格时filed字段一样,但是数据就是不显示,你可以把res中的内容打印到控制台,看参数是不是和实体类中的变量,不一致了,如果是这种情况,把filed的值改成和res中的data中的变量名一致即可
还有一种情况是,我更新html文件,但是页面不显示我更新后的数据,在确保不是更新的数据填错位置后,通过快捷键ctrl+shift+delete把浏览器缓存清除一下,基本都会解决

