
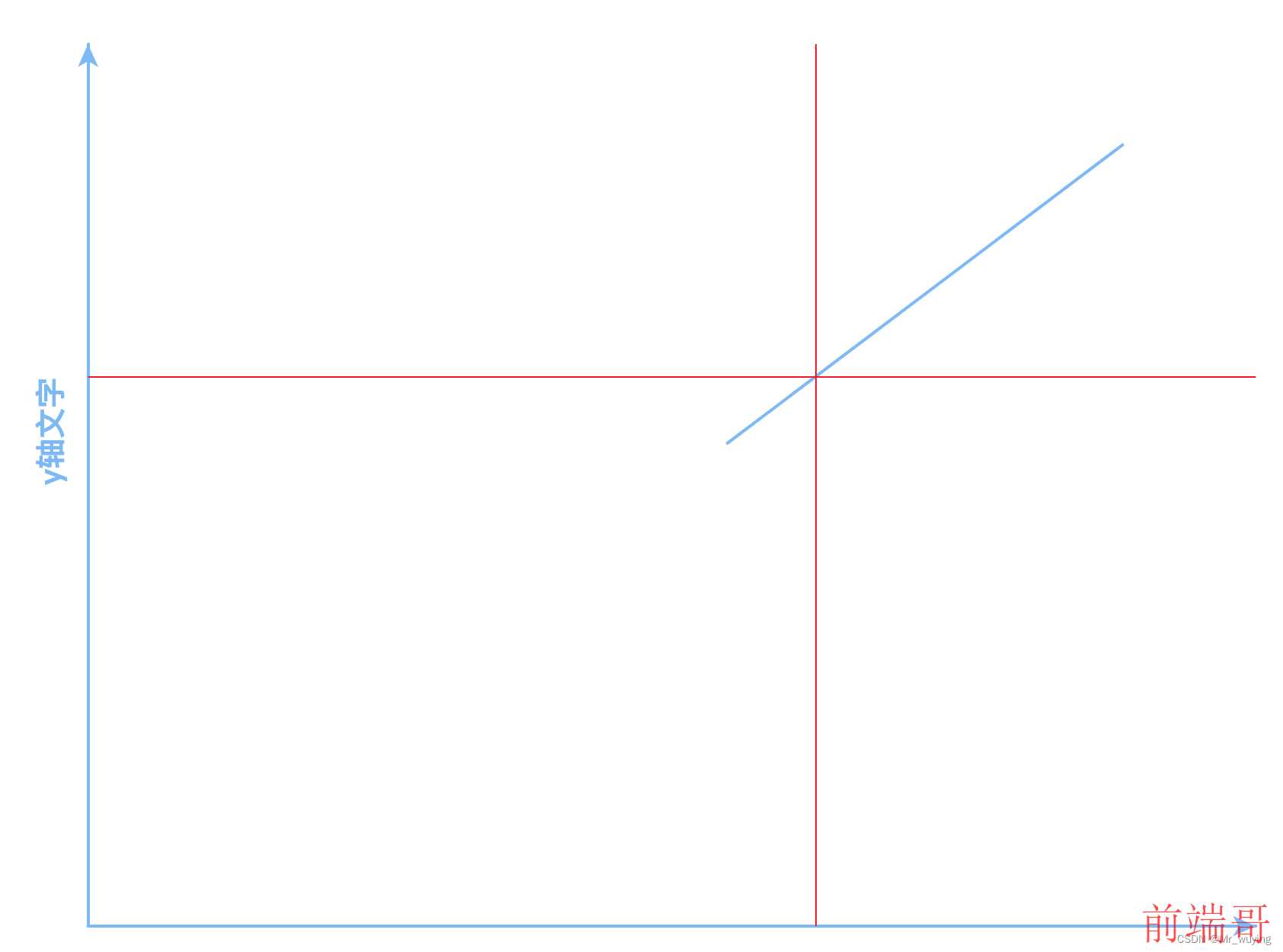
series: [ { data: [820, 932, 901, 934, 1290, 1330, 1320], smooth: true, type: "line", lineStyle: { width: 2, color: " rgb(122, 184, 249)", type: "solid", //'dotted'虚线 'solid'实线 }, symbol: "none", //取消折点圆圈 markLine: { name: "", symbol: ["none", "none"], //去掉箭头 lineStyle: { type: "solid", color: "rgb(252,13,27)", }, label: { show: false, //不展示标识线数字 }, data: [{yAxis:934},{xAxis:934}], //这里设置false是隐藏不了的,可以设置为-1 }, }, ]
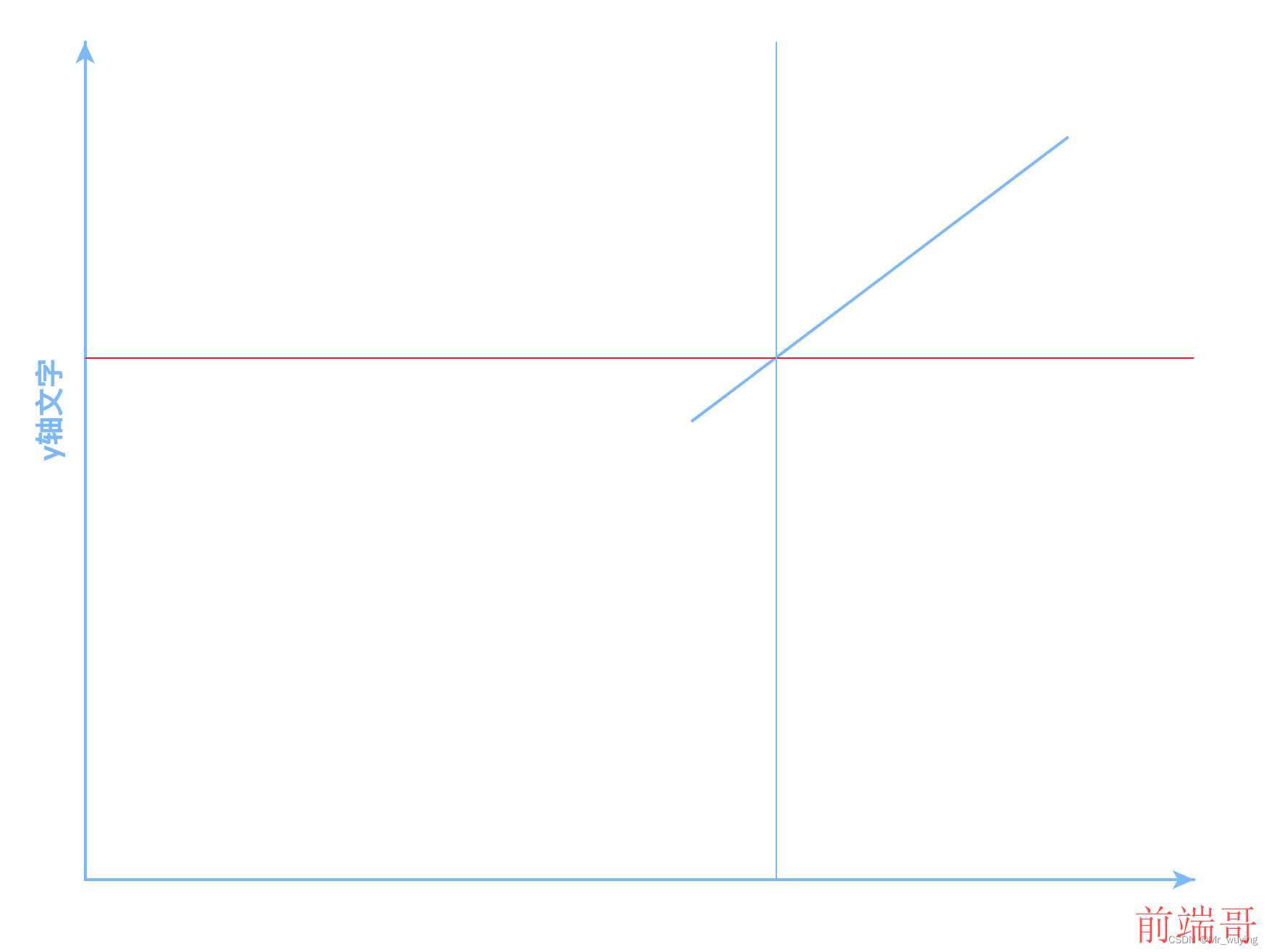
如果要设置成X轴Y轴颜色不同 就要分开写

series: [ { data: [820, 932, 901, 934, 1290, 1330, 1320], smooth: true, type: "line", lineStyle: { width: 2, color: " rgb(122, 184, 249)", type: "solid", //'dotted'虚线 'solid'实线 }, symbol: "none", //取消折点圆圈 markLine: { name: "", symbol: ["none", "none"], //去掉箭头 lineStyle: { type: "solid", color: "rgb(252,13,27)", }, label: { show: false, //不展示标识线数字 }, data: [{yAxis:934}], //这里设置false是隐藏不了的,可以设置为-1 }, }, { name: "", type: "line", smooth: false, //关键点,为true是不支持虚线,实线就用true symbol: "none", //取消折点圆圈 markLine: { name: "", symbol: ["none", "none"], //去掉箭头 lineStyle: { type: "solid", color: "rgb(122, 184, 249)", }, label: { show: false, //不展示标识线数字 }, data: [{xAxis:934}], //这里设置false是隐藏不了的,可以设置为-1 }, }, ]

