问题:
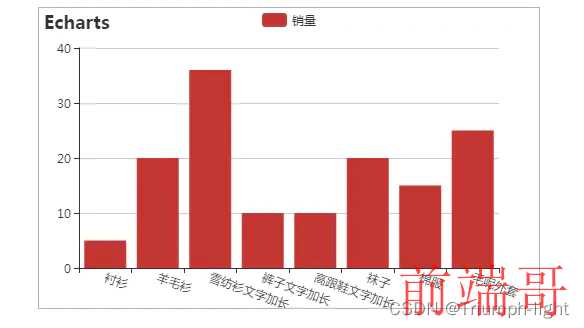
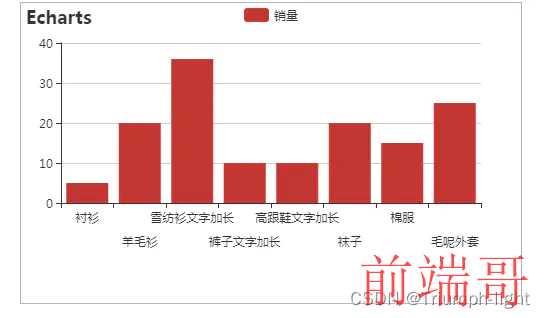
一. echarts x轴标签文字过多导致显示不全

二. echarts 创建之后如何销毁(提示报错:)

三. 在Vue中Echarts 随屏幕大小改变大小(resize)
解决办法 :
问题一:
方法1. xAxis.axisLabel 属性
| axisLabel: { |
| interval:0, |
| rotate:-20 |
| } |

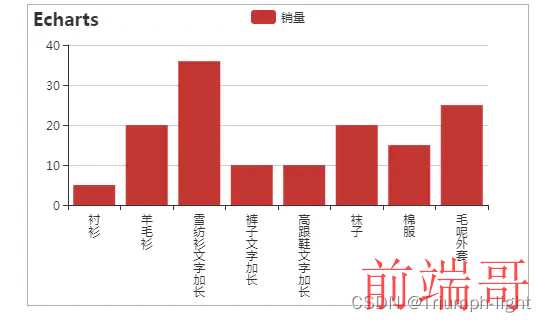
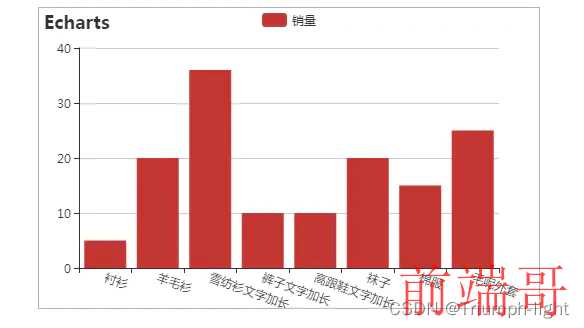
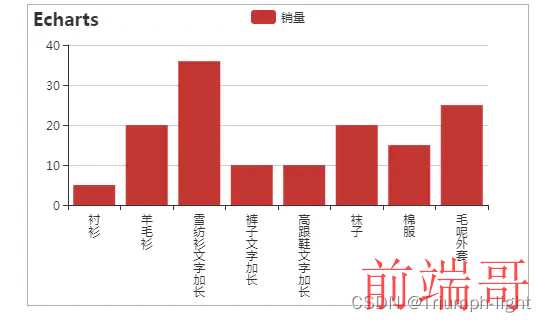
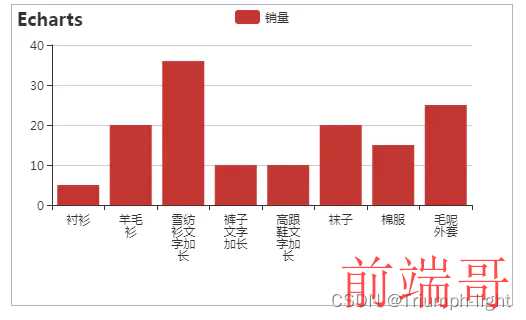
方法2. 调用formatter文字竖直显示
| xAxis: { |
| data: ['衬衫', "羊毛衫", "雪纺衫文字加长", "裤子文字加长", "高跟鞋文字加长", "袜子", "棉服", "毛呢外套"], |
| axisLabel: { |
| interval: 0, |
| formatter:function(value){ |
| return value.split("").join("\n"); |
| } |
| } |
| }, |

| xAxis: { |
| data: ['衬衫', "羊毛衫", "雪纺衫文字加长", "裤子文字加长", "高跟鞋文字加长", "袜子", "棉服", "毛呢外套"], |
| axisLabel: { |
| interval: 0, |
| formatter:function(value){ |
| var str = ""; |
| var num = 2; |
| var valLength = value.length; |
| var rowNum = Math.ceil(valLength / num); |
| |
| if(rowNum > 1) { |
| for(var i = 0; i < rowNum; i++) { |
| var temp = ""; |
| var start = i * num; |
| var end = start + num; |
| |
| temp = value.substring(start, end) + "\n"; |
| str += temp; |
| } |
| return str; |
| } else { |
| return value; |
| } |
| } |
| } |
| }, |

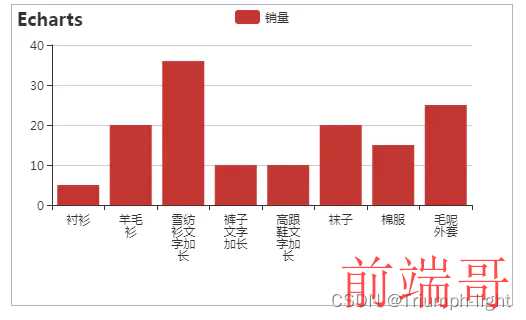
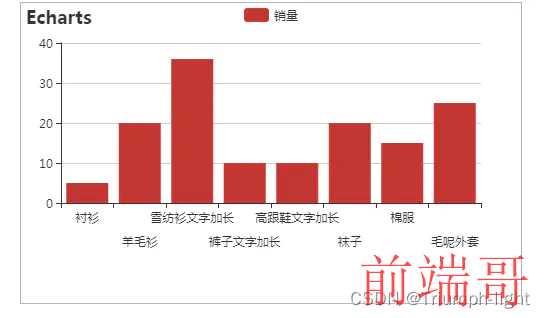
方法3. X轴类目项隔一个换行(使用formatter中index参数)
| xAxis: { |
| data: ['衬衫', "羊毛衫", "雪纺衫文字加长", "裤子文字加长", "高跟鞋文字加长", "袜子", "棉服", "毛呢外套"], |
| axisLabel: { |
| interval: 0, |
| formatter:function(value,index){ |
| if (index % 2 != 0) { |
| return '\n\n' + value; |
| } |
| else { |
| return value; |
| } |
| } |
| } |
| }, |

问题二:
方法:先判断是否创建了实例,若是有实例进行 dispose()方法销毁
| if (this.myChart1 !== null && this.myChart2 !== null) { |
| this.myChart1.dispose() |
| this.myChart2.dispose() |
| } |
| |
| this.myChart1 = echarts.init(document.getElementById('main1')) |
| this.myChart2 = echarts.init(document.getElementById('main2')) |
问题三:
方法:若是一个页面只有一个图表,利用window.onRisize()方法,若是一个页面有多个图表,利用window.addEventListener(‘risize’)
| window.addEventListener('resize', () => { |
| this.myChart1.resize() |
| this.myChart2.resize() |
| }) |
| beforeDestroy() { |
| |
| window.removeEventListener('resize', this.resizeHandler) |
| |
| this.chart.dispose() |
| }, |