一、👨🎓网站题目
旅游,当地特色,历史文化,特色小吃等网站的设计与制作。
二、✍️网站描述
桂林旅游主题的网页 一共五个个页面
- 旅游网页使用html css js制作 有banana图
- 页面可以相互跳转 包含表单 三级页面
- 网页可以使用vscode hbuilder dw等打开修改
- 里面的图片和文字都可以替换为其他旅游网页
- 桂林旅游网页介绍了景点,美食,联系我们,桂林旅游等
- html静态网页 没有复杂效果 布局简单 原创html网页设计 适合当作业使用
👨🎓静态网站的编写主要是用HTML DIV+CSS 等来完成页面的排版设计👩🎓,常用的网页设计软件有Dreamweaver、EditPlus、HBuilderX、VScode 、Webstorm、Animate等等,用的最多的还是DW,当然不同软件写出的前端Html5代码都是一致的,本网页适合修改成为各种类型的产品展示网页,比如美食、旅游、摄影、电影、音乐等等多种主题,希望对大家有所帮助。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
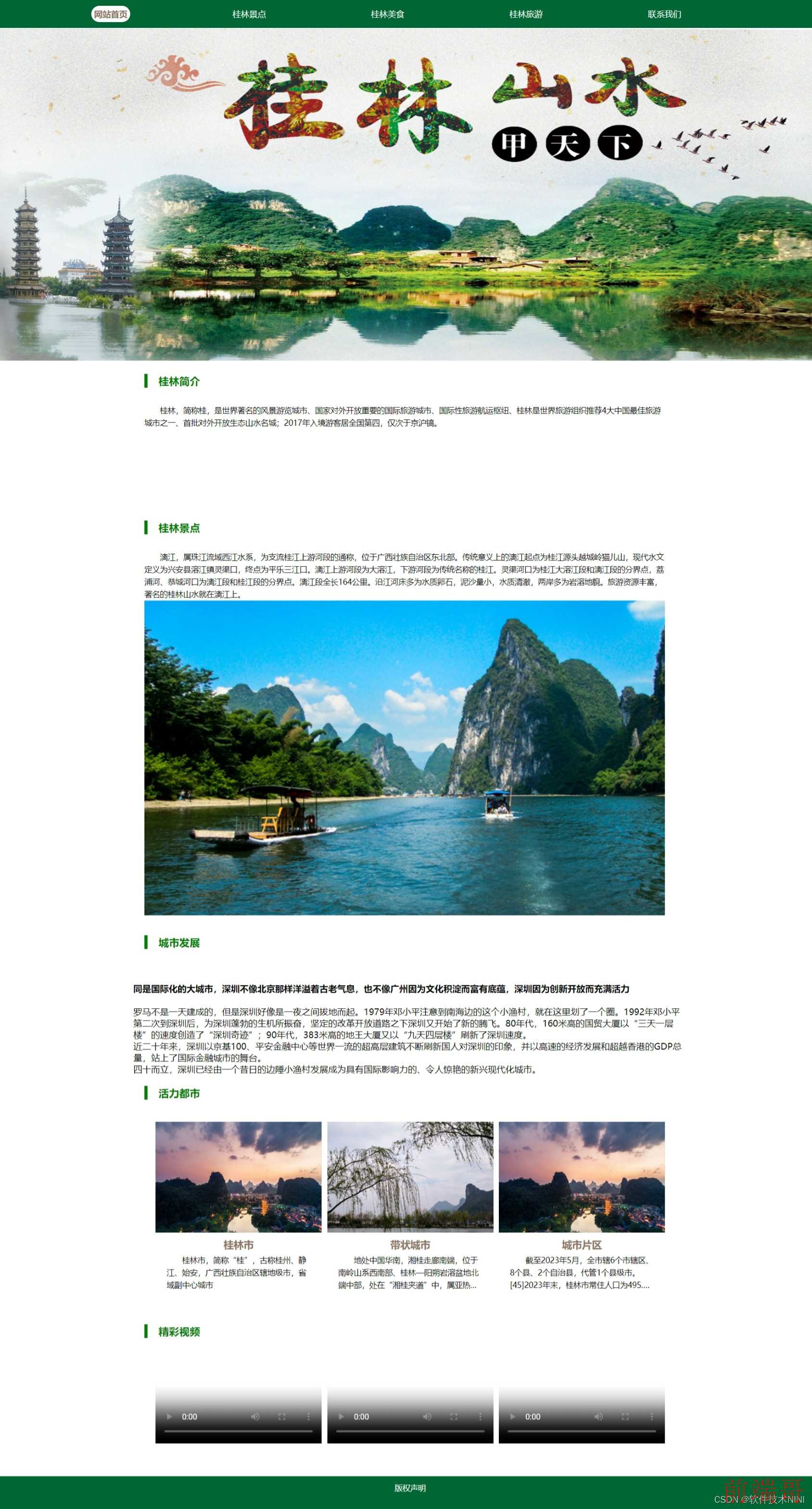
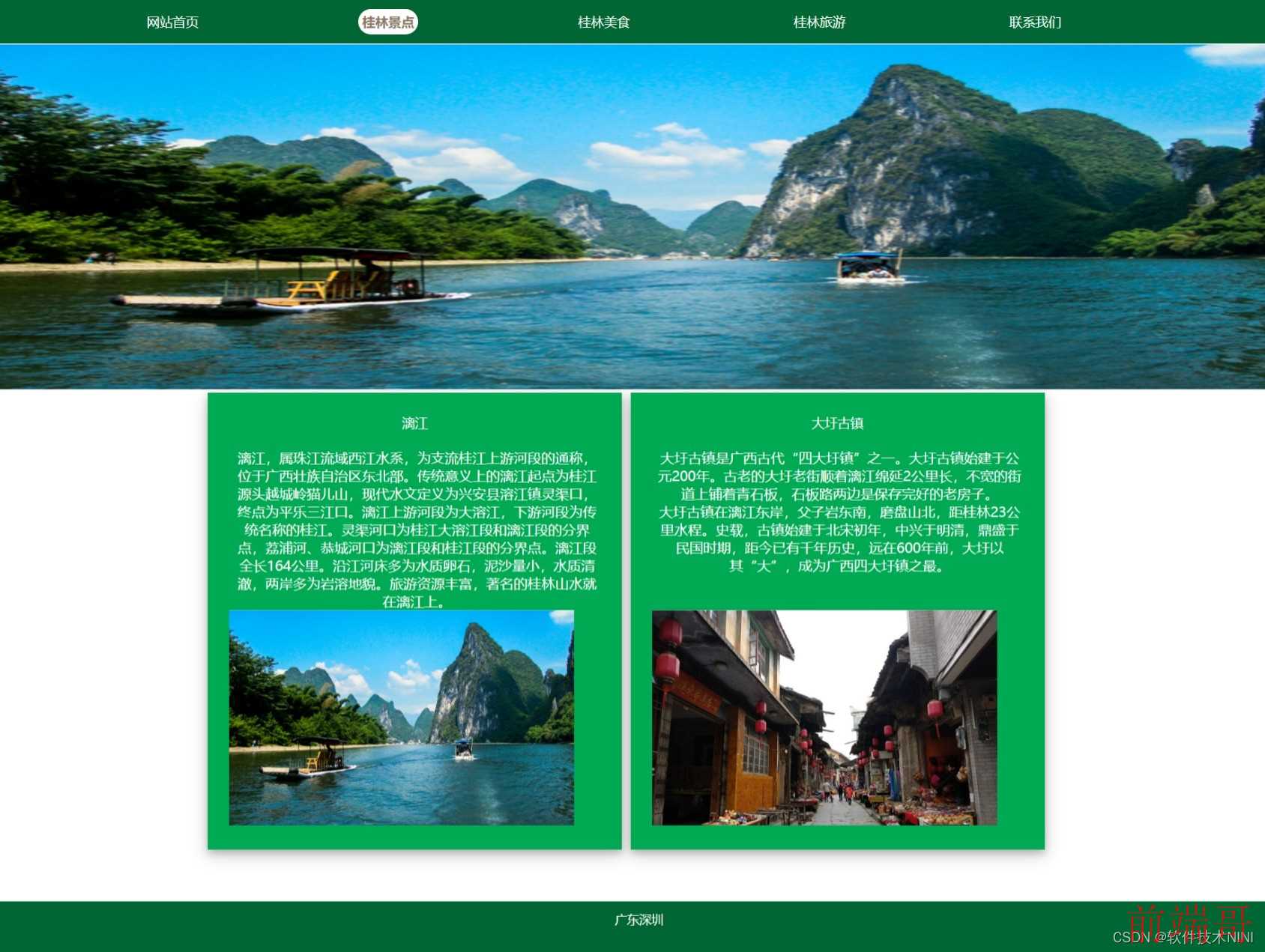
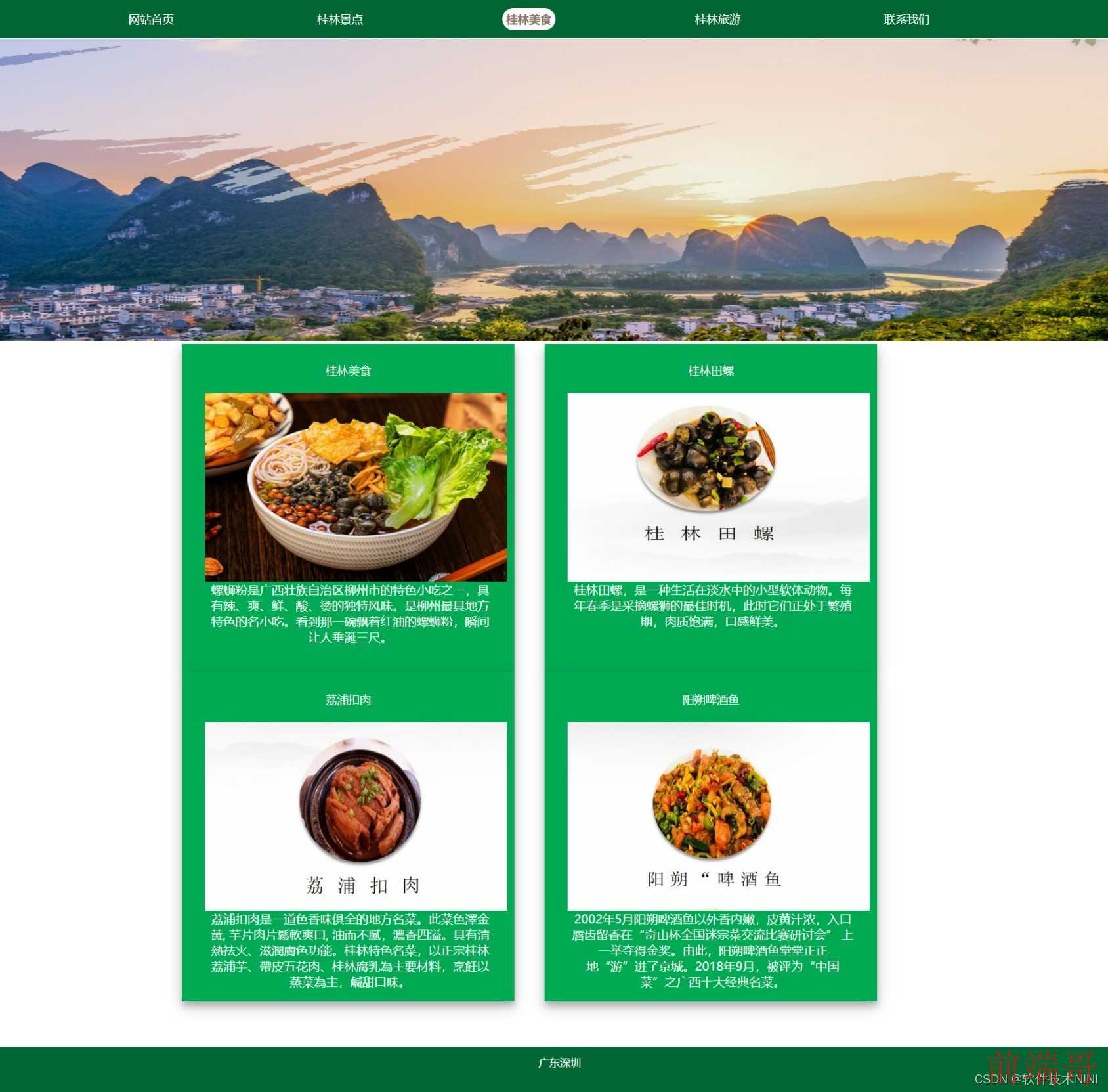
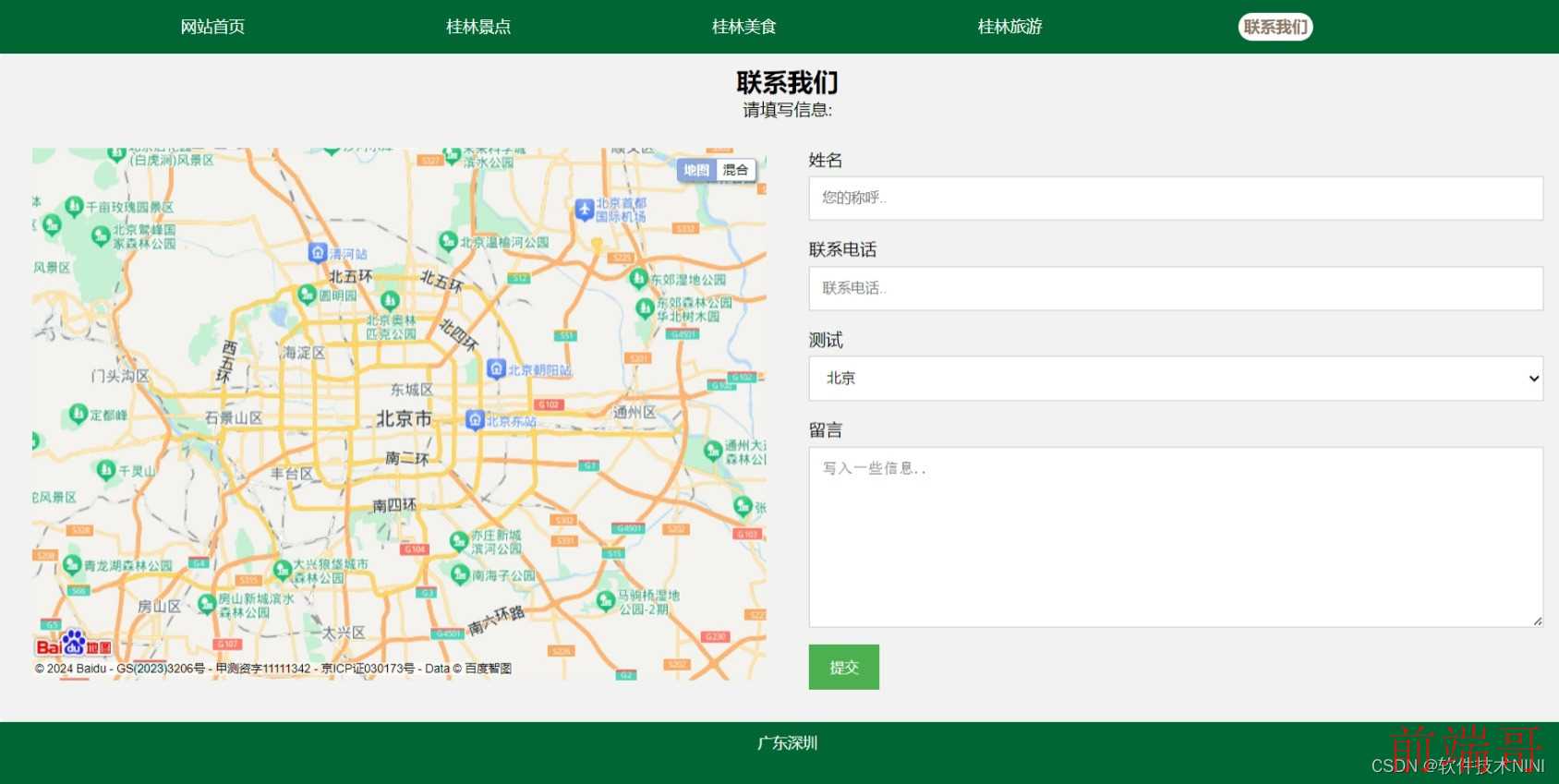
四、🌐网站效果





五、🪓 代码实现
🧱HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>网站首页</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <!-- 导航栏 --> <div class="nav"> <ul> <li class="active"> <a href="index.html">网站首页</a> </li> <li> <a href="chengshi.html">桂林景点</a> </li> <li> <a href="tese.html">桂林美食</a> </li> <li> <a href="lvy.html">桂林旅游</a> </li> <li> <a href="runoob-test.html">联系我们</a> </li> </ul> </div> <div> <img src="img/首页1.png" height="600px"; width="100%"/> </div> <div class="qb"> <!-- 桂林简介 --> <h3>桂林简介</h3> <div class="qb_1"> <div class="qb_1_2"> <P>桂林,简称桂,是世界著名的风景游览城市、国家对外开放重要的国际旅游城市、国际性旅游航运枢纽、桂林是世界旅游组织推荐4大中国最佳旅游城市之一、首批对外开放生态山水名城;2017年入境游客居全国第四,仅次于京沪镐。</P> </div> </div> <!-- 桂林景点 --> <h3>桂林景点</h3> <div class="qb_1"> <div class="qb_1_2"> <P>漓江,属珠江流域西江水系,为支流桂江上游河段的通称,位于广西壮族自治区东北部。传统意义上的漓江起点为桂江源头越城岭猫儿山,现代水文定义为兴安县溶江镇灵渠口,终点为平乐三江口。漓江上游河段为大溶江,下游河段为传统名称的桂江。灵渠河口为桂江大溶江段和漓江段的分界点,荔浦河、恭城河口为漓江段和桂江段的分界点。漓江段全长164公里。沿江河床多为水质卵石,泥沙量小,水质清澈,两岸多为岩溶地貌。旅游资源丰富,著名的桂林山水就在漓江上。</P> <img src="img/漓江.png" alt="" width="100%"> </div> </div> <!-- 清除浮动 --> <div style="clear: both;"></div> <!-- 城市发展 --> <h3>城市发展</h3> <div class="qb_2"> <div class="qb_2_1"> <img src="img/p2.png" alt="" width="100%"> <p style="font-weight: bold;margin-top: 20px;">同是国际化的大城市,深圳不像北京那样洋溢着古老气息,也不像广州因为文化积淀而富有底蕴,深圳因为创新开放而充满活力</p> <P> </br>罗马不是一天建成的,但是深圳好像是一夜之间拔地而起。1979年邓小平注意到南海边的这个小渔村,就在这里划了一个圈。1992年邓小平第二次到深圳后,为深圳蓬勃的生机所振奋,坚定的改革开放道路之下深圳又开始了新的腾飞。80年代,160米高的国贸大厦以“三天一层楼”的速度创造了“深圳奇迹”;90年代,383米高的地王大厦又以“九天四层楼”刷新了深圳速度。 </br>近二十年来,深圳以京基100、平安金融中心等世界一流的超高层建筑不断刷新国人对深圳的印象,并以高速的经济发展和超越香港的GDP总量,站上了国际金融城市的舞台。 </br>四十而立,深圳已经由一个昔日的边陲小渔村发展成为具有国际影响力的、令人惊艳的新兴现代化城市。 </P> </div> </div> <!-- 活力都市 --> <h3>活力都市</h3> <div class="qb_3"> <ul> <li> <img src="img/b1.png"alt="" > <div class="qb_3_1"> <h4>桂林市</h4> <P>桂林市,简称“桂”,古称桂州、静江、始安,广西壮族自治区辖地级市,省域副中心城市</P> </div> </li> <li> <img src="img/b2.png" alt="" > <div class="qb_3_1"> <h4>带状城市</h4> <P>地处中国华南,湘桂走廊南端,位于南岭山系西南部、桂林—阳朔岩溶盆地北端中部,处在“湘桂夹道”中,属亚热带季风气候,总面积2.78万平方千米。。</P> </div> </li> <li> <img src="img/b1.png" alt=""> <div class="qb_3_1"> <h4>城市片区</h4> <p>截至2023年5月,全市辖6个市辖区、8个县、2个自治县,代管1个县级市。 [45]2023年末,桂林市常住人口为495.07万人</p> </div> </li> </ul> </div> <!-- 清除浮动 --> <div style="clear: both;"></div> <!-- 精彩视频 --> <h3>精彩视频</h3> <div class="qb_3" style="height: 210px;"> <ul> <li style="background-color: rgba(0,0,0,0.0);padding-bottom: 0;"> <video src="./video/1.mp4" controls width="100%" poster="./images/banner1.jpg"></video> </li> <li style="background-color: rgba(0,0,0,0.0);padding-bottom: 0;"> <video src="./video/2.mp4" controls width="100%" poster="./images/banner2.jpg"></video> </li> <li style="background-color: rgba(0,0,0,0.0);padding-bottom: 0;"> <video src="./video/3.mp4" controls width="100%" poster="./images/banner4.jpg"></video> </li> </ul> </div> </div> </div> <!-- 清除浮动 --> <div style="clear: both;"></div> <!-- 版权所有 --> <div class="db"> <span>版权声明</span> </div> </body> </html>
💒CSS样式代码
@charset "utf-8"; * { margin: 0; padding: 0; } .qb { width: 1000px; margin: 0 auto; background-color: rgba(255,255,255,0.2); } /* 导航栏 */ .nav ul { width: 100%; height: 50px; line-height: 50px; background-color: #063; } .nav ul li { float: left; width: 100px; text-align: center; list-style: none; margin-left:150px; } .nav ul li a { color: white; font-size: 15px; padding: 5px; text-decoration: none; } .nav ul li.active a { color: #917567; border-radius: 25px; font-weight: bold; background-color: white; } .nav ul li:hover a { color: #917567; border-radius: 25px; font-weight: bold; background-color: white; } /* 轮播图 */ #banner li { list-style: none; } #banner { width: 5000px; height: 524px; margin: 0 auto; position: relative; } #banner .pic ul li a img { width: 100%; height: 500px; } #banner .pic { width: 100%; height: 100%; position: relative; } #banner .pic ul li { position: absolute; display: none; } #leftBtn { left: 0; } #rightBtn { right: 0; } /* 简介 */ .qb_1 { width: 960px; height: 200px; margin: 10px; background-color: rgba(255,255,255,0.2); } .qb_1_2 { float: left; width: 100%; box-sizing: border-box; padding: 10px; line-height: 1.6; font-size: 14px; } .qb_1_2 p { text-indent: 2em; } h3 { color: #008000; padding-left: 20px; border-left: 6px solid #008000; margin: 20px 0 20px 20px; } .qb_3 { width: 960px; margin: 20px; height: 340px; background-color: rgba(255,255,255,0.2); } .qb_3 ul { width: 100%; margin: 20px; padding: 0; box-sizing: border-box; } .qb_3 ul li { float: left; list-style: none; width: 300px; background-color: rgba(255,255,255,0.2); padding-bottom: 20px; margin: 20px 10px 20px 0; } .qb_3_1 ul li:nth-child(3n) { margin-right: 0; }
六、🥇 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题💌欢迎一起交流学习👇🏻👇🏻👇🏻🔥源代码:
:3021557545
绿泡泡:XiaoMei_NN
4.有任何意见或者不懂得地方可以在评论区留言,也可以私信,我会认真看也会回复的哦

