最近在做后台管理遇见了一个这样的需求:table列表需要支持上下移动数据,并且也需要满足跨页移动,前端把数据移动整理之后,提交给后端进行保存(平常这种数据移动都是调用后端的接口,然后在查询数据就可以完成了,但是这次显然不能这么做,因为后端只有一个保存数据的接口,所以这就需要前端自己处理数据了,废话少说,上效果图和源码!

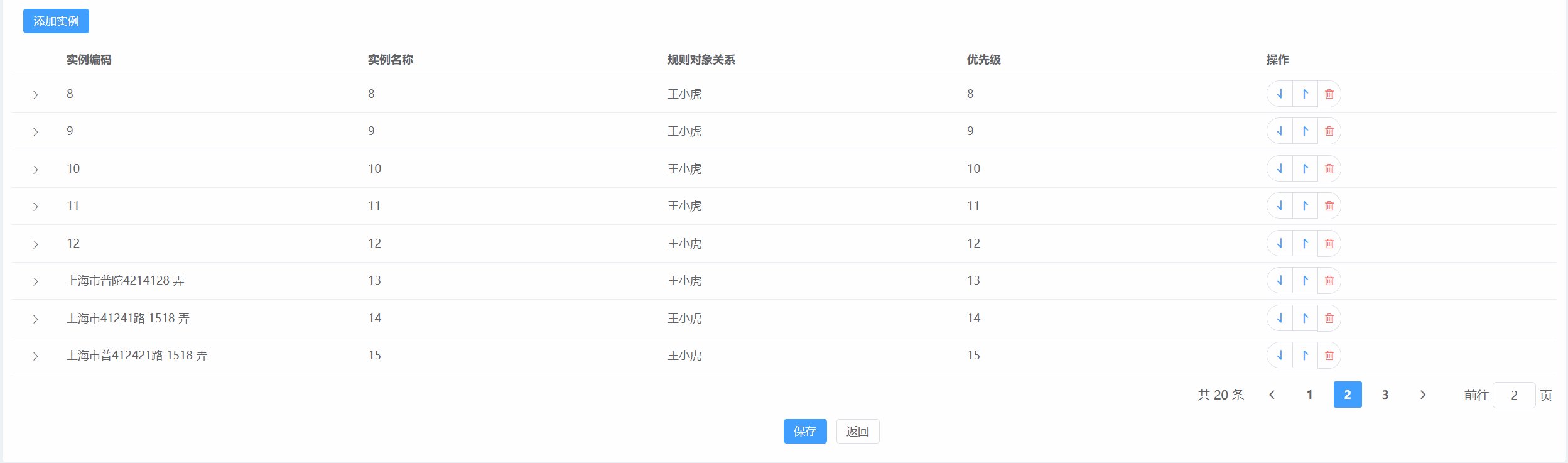
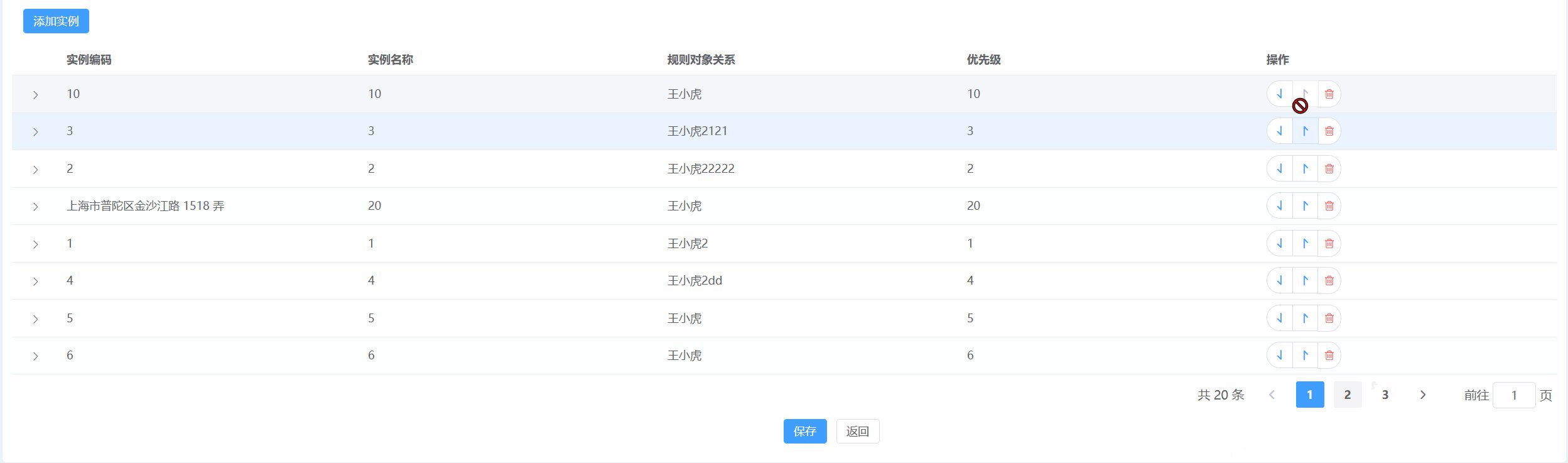
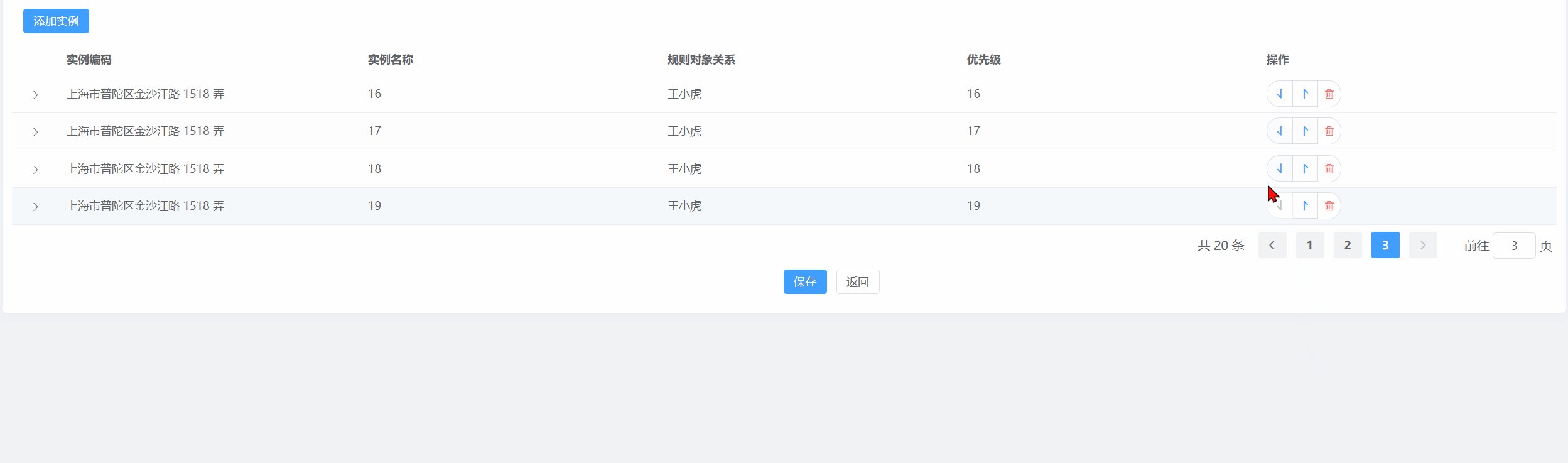
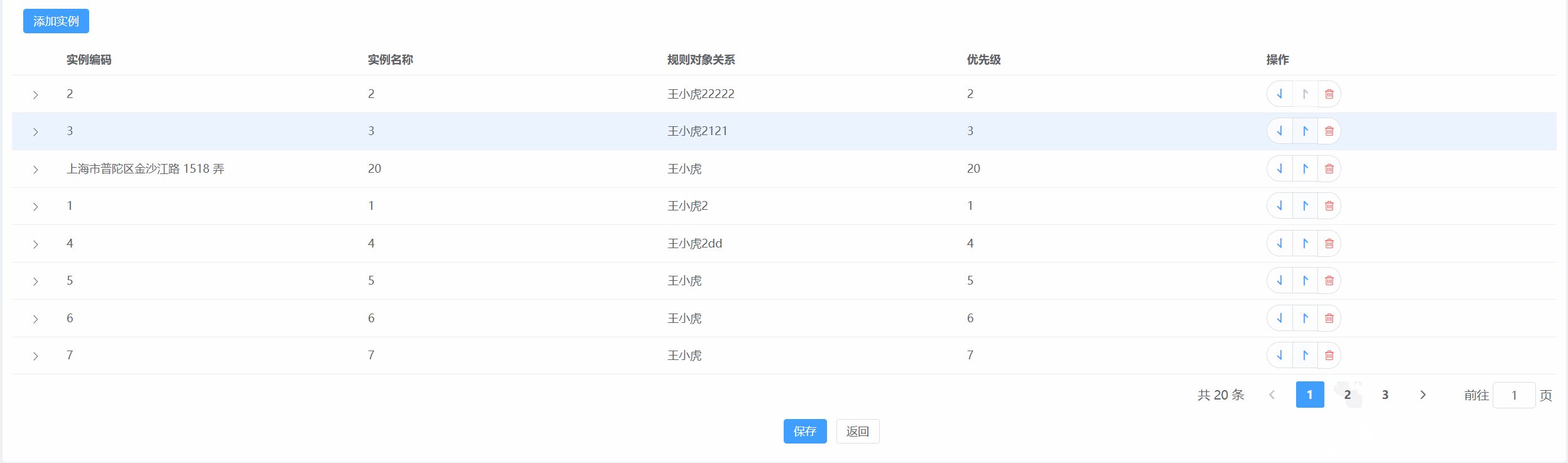
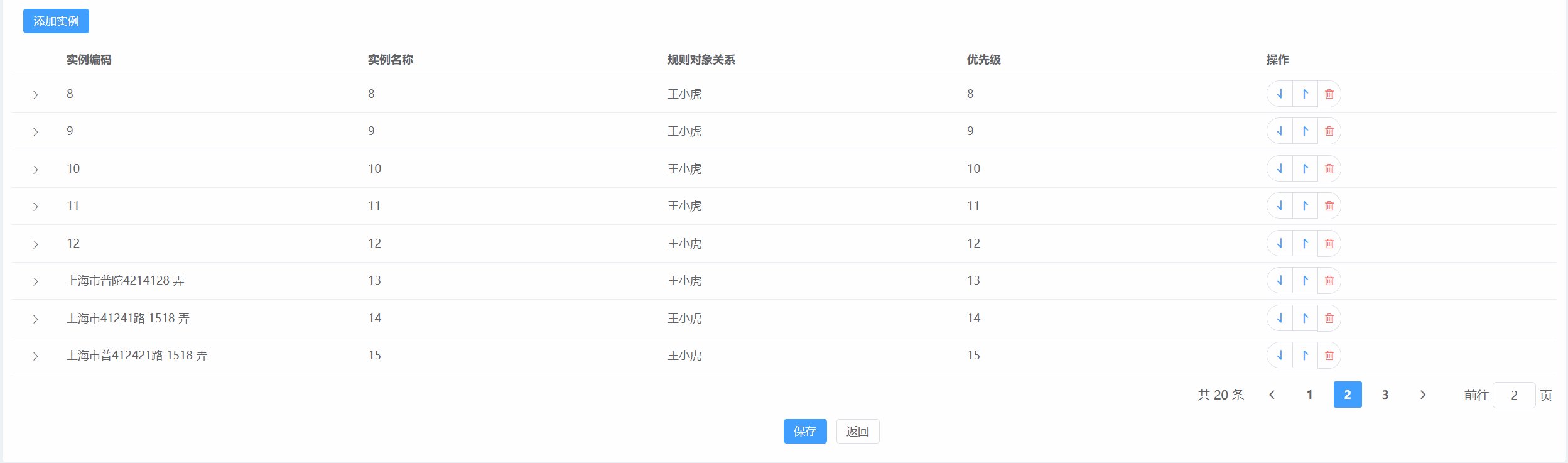
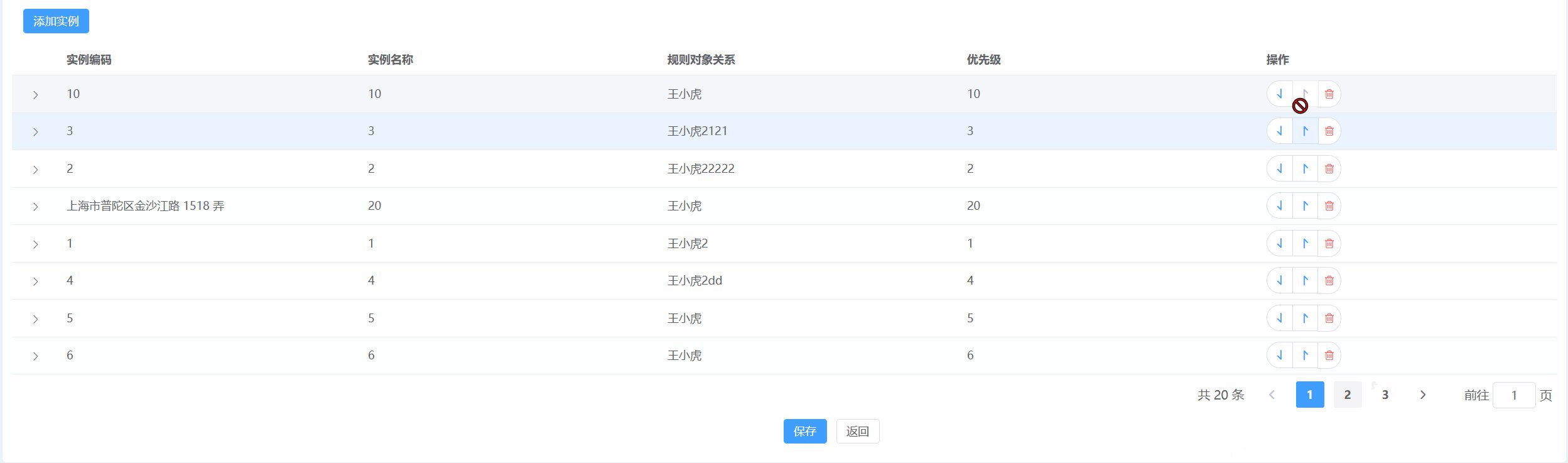
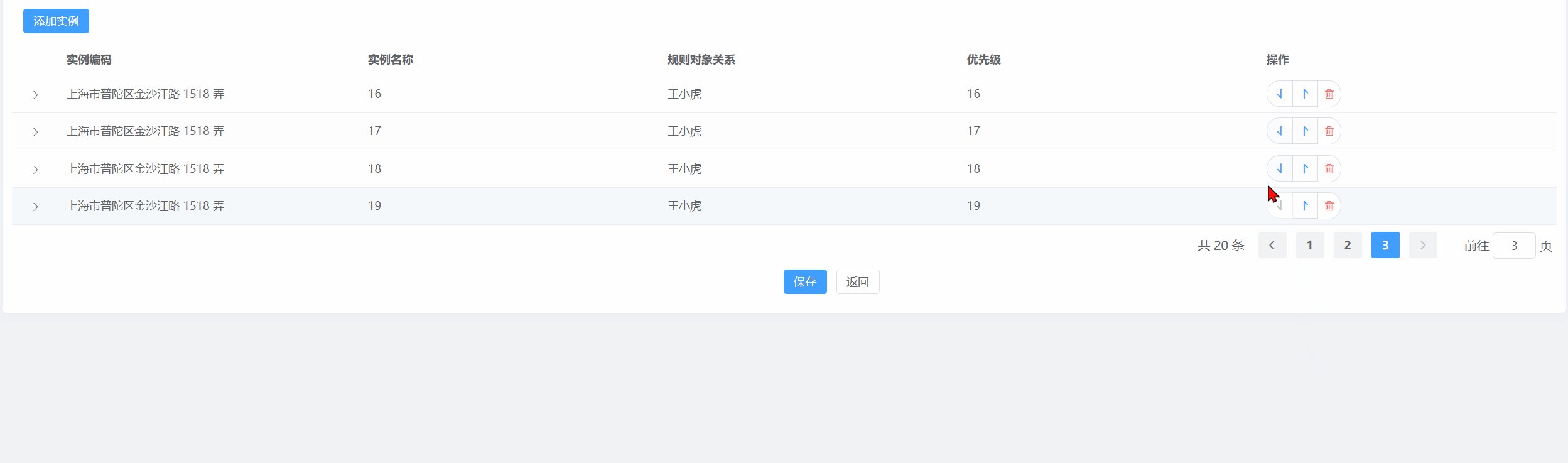
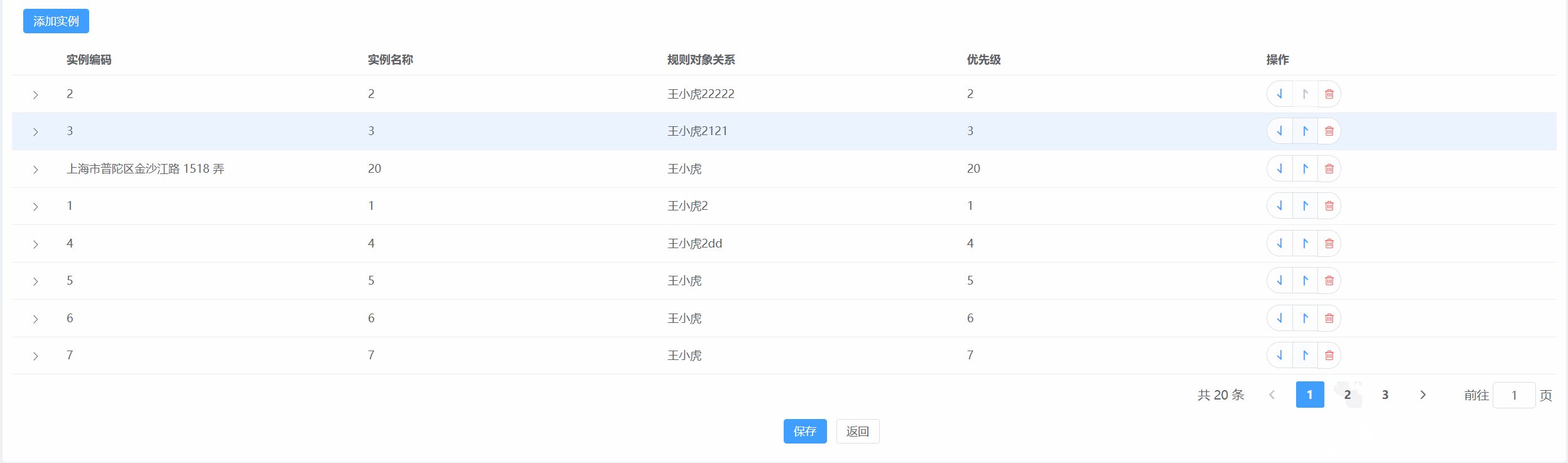
- 动态效果图

- 实现源码(HTML)
| <el-table :data="paginatedData"> |
| <el-table-column label="操作" prop="operate"> |
| <template slot-scope="scope"> |
| <el-button-group> |
| <el-button |
| title="下移" |
| :disabled="isDown(scope.row)" |
| @click="moveupOrmovedown(scope.row, scope.$index, 'down')" |
| > |
| </el-button> |
| <el-button |
| title="上移" |
| :disabled="scope.$index === 0 && currentPage === 1" |
| @click="moveupOrmovedown(scope.row, scope.$index, 'up')" |
| > |
| </el-button> |
| </el-button-group> |
| </template> |
| </el-table-column> |
| </el-table> |
| <!-- 页码参考(此处不涉及该功能的任何逻辑,可忽略 --> |
| <el-pagination |
| background |
| :page-size="pageSize" |
| :current-page="currentPage" |
| layout="total, prev, pager, next, jumper" |
| :total="totalSize" |
| @current-change="(val) => (currentPage = val)" |
| > |
| </el-pagination> |
| moveupOrmovedown(row, index, type) { |
| let arr = this.filteredData |
| const findIndex = this.filteredData.findIndex( |
| (item) => item.date === row.date |
| ) |
| index = findIndex > this.pageSize - 1 ? findIndex : index |
| type === 'up' |
| ? arr.splice(index - 1, 1, ...arr.splice(index, 1, arr[index - 1])) |
| : arr.splice(index, 1, ...arr.splice(index + 1, 1, arr[index])) |
| } |
| <script> |
| export default { |
| data() { |
| return { |
| totalSize: 0, |
| currentPage: 1, |
| pageSize: 10, |
| filteredData: [], |
| paginatedData: [], |
| tableData: [] |
| } |
| }, |
| methods: { |
| isDown(row) { |
| const findIndex = this.filteredData.findIndex( |
| (item) => item.date === row.date |
| ) |
| return findIndex === this.filteredData.length - 1 |
| }, |
| moveupOrmovedown(row, index, type) { |
| let arr = this.filteredData |
| const findIndex = this.filteredData.findIndex( |
| (item) => item.date === row.date |
| ) |
| index = findIndex > this.pageSize - 1 ? findIndex : index |
| type === 'up' |
| ? arr.splice(index - 1, 1, ...arr.splice(index, 1, arr[index - 1])) |
| : arr.splice(index, 1, ...arr.splice(index + 1, 1, arr[index])) |
| }, |
| handleCurrentChange(val) { |
| this.currentPage = val |
| }, |
| selectCheckBox(selectCheckBox) { |
| const newFilterData = this.filterDataByDate( |
| this.tableData, |
| selectCheckBox |
| ) |
| this.filteredData = [...this.filteredData, ...newFilterData] |
| }, |
| paginateData(data, pageSize, currentPage) { |
| if (data.length < 11) return data |
| const startIndex = (currentPage - 1) * pageSize |
| const endIndex = startIndex + pageSize |
| const dataToShow = data.slice(startIndex, endIndex) |
| return dataToShow |
| }, |
| updatePaginatedData() { |
| this.totalSize = this.filteredData.length |
| |
| |
| this.paginatedData = this.paginateData( |
| this.filteredData, |
| this.pageSize, |
| this.currentPage |
| ) |
| } |
| }, |
| created() { |
| |
| this.tableData = tableData |
| }, |
| mounted() {}, |
| watch: { |
| currentPage: { |
| handler(newPage) { |
| this.updatePaginatedData() |
| }, |
| immediate: true, |
| }, |
| filteredData: { |
| handler(newArray) { |
| this.updatePaginatedData() |
| }, |
| immediate: true, |
| } |
| }, |
| computed: {}, |
| filters: {} |
| } |
| </script> |