深入border属性以及应用👏👏
border这个属性在开发过程中很常用,常常用它来作为边界的。但是大家真的了解border吗?以及它的形状是什么样子的。
我们先来看这样一段代码:👏
<!-- * @Author: syk 185901261@qq.com * @Date: 2023-02-28 21:07:48 * @LastEditors: syk 185901261@qq.com * @LastEditTime: 2023-02-28 21:08:01 * @FilePath: \css面试题\13.drawTriangle\1.html * @Description: * * Copyright (c) 2023 by ${git_name_email}, All Rights Reserved. --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .box{ width: 200px; height: 200px; border: 3px solid red; border-color: red green yellow seashell; } </style> </head> <body> <div class="box"></div> </body> </html>
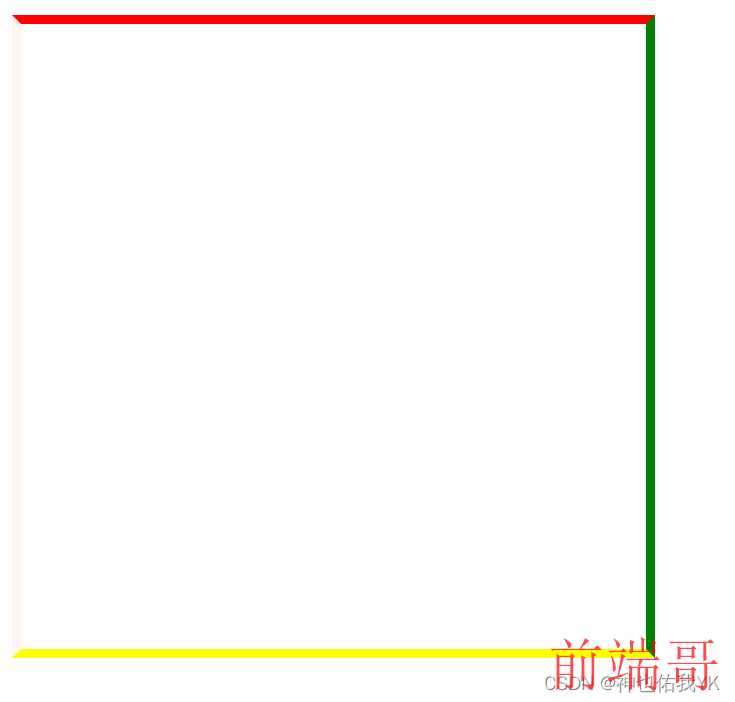
它的效果图如下:

放大看,可以看到,每个border实际上是由一个高作为width的题型来构成的。整个盒子的宽度就为内部矩形宽度加上边框宽度(两个梯形的高度)。那么,如果==我们将中间矩形的宽度设为0==,又会发生什么呢?👏

效果如图所示:
那么利用这个特点,我们就可以利用border的特性来画出各个图形。👏
画三角形👏
<!-- * @Author: syk 185901261@qq.com * @Date: 2023-02-28 21:07:48 * @LastEditors: syk 185901261@qq.com * @LastEditTime: 2023-02-28 21:31:54 * @FilePath: \css面试题\13.drawTriangle\1.html * @Description: * * Copyright (c) 2023 by ${git_name_email}, All Rights Reserved. --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> *{ margin: 0; padding: 0; } .box{ width: 0; height: 0; border-top: 200px solid rebeccapurple; border-left: 200px solid royalblue; border-right: 200px solid rosybrown; } .box1{ width: 0; height: 0; border-top: 200px solid skyblue; border-right: 200px solid transparent; } </style> </head> <body> <div class="box"></div> <div class="box1"></div> </body> </html>
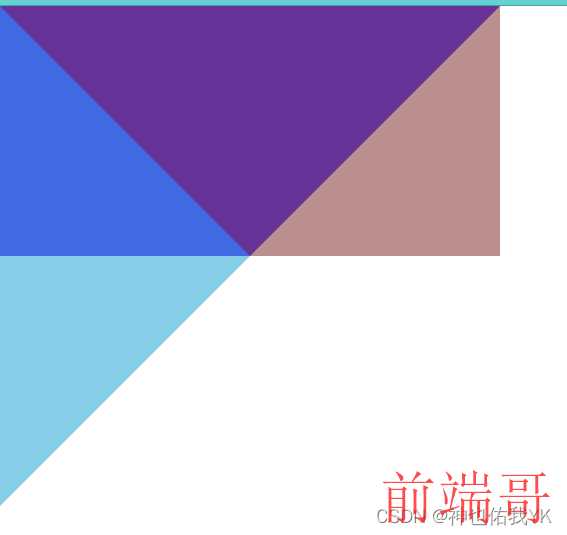
效果图如下:

这里有一点,如果border只有两个边的话—左右哪里有空钻哪里(哪边没有写border钻到哪里),则会形成对三角形!!!
画扇形👏
先看如下代码:
<!-- * @Author: syk 185901261@qq.com * @Date: 2023-02-28 21:41:15 * @LastEditors: syk 185901261@qq.com * @LastEditTime: 2023-02-28 21:43:54 * @FilePath: \css面试题\14.drawSector\1.html * @Description: * * Copyright (c) 2023 by ${git_name_email}, All Rights Reserved. --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .box1{ width: 100px; height: 100px; border-radius: 10px; background-color: pink; border: 10px solid red; border-color: red seashell aqua palevioletred; } </style> </head> <body> <div class="box1"></div> </body> </html>

border-radius似乎就是把原本梯形的那部分换算成了扇形。依据这个原理,我们就可以做出扇形了。
第一步:从矩形变成圆形
<!-- * @Author: syk 185901261@qq.com * @Date: 2023-02-28 21:41:15 * @LastEditors: syk 185901261@qq.com * @LastEditTime: 2023-02-28 21:48:12 * @FilePath: \css面试题\14.drawSector\1.html * @Description: * * Copyright (c) 2023 by ${git_name_email}, All Rights Reserved. --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .box1{ width: 0; height: 0; border-radius: 10px; background-color: pink; border: 10px solid red; border-color: red seashell aqua palevioletred; } </style> </head> <body> <div class="box1"></div> </body> </html>

第二步:扇形–隐藏边框
<!-- * @Author: syk 185901261@qq.com * @Date: 2023-02-28 21:41:15 * @LastEditors: syk 185901261@qq.com * @LastEditTime: 2023-02-28 21:51:10 * @FilePath: \css面试题\14.drawSector\1.html * @Description: * * Copyright (c) 2023 by ${git_name_email}, All Rights Reserved. --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .box1{ width: 0; height: 0; border-radius: 10px; border: 10px solid red; border-color: red transparent transparent transparent; } </style> </head> <body> <div class="box1"></div> </body> </html>

画半圆👏
<!-- * @Author: syk 185901261@qq.com * @Date: 2023-02-28 21:41:15 * @LastEditors: syk 185901261@qq.com * @LastEditTime: 2023-02-28 21:51:10 * @FilePath: \css面试题\14.drawSector\1.html * @Description: * * Copyright (c) 2023 by ${git_name_email}, All Rights Reserved. --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .box2{ width: 100px; height: 100px; background-color: seagreen; border-radius: 50%; } </style> </head> <body> <div class="box2"></div> </body> </html>

<!-- * @Author: syk 185901261@qq.com * @Date: 2023-02-28 21:41:15 * @LastEditors: syk 185901261@qq.com * @LastEditTime: 2023-02-28 21:57:29 * @FilePath: \css面试题\14.drawSector\1.html * @Description: * * Copyright (c) 2023 by ${git_name_email}, All Rights Reserved. --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .box3{ background-color: red; width: 100px; height: 50px; border-radius: 0px 0px 100px 100px; } </style> </head> <body> <div class="box3"></div> </body> </html>

到次为止,如果都对这些例子搞懂了,相信你对border属性也有一个更深的理解了。👏👏👏👏

