文章目录
- 1、环境配置
- 1.1 安装node
- 1.2 安装Watchman
- 1.3 安装npm
- 1.4 安装cocoapods
- 2、百家云demo下载
- 3、运行百家云demo
- 3.1 顺利的话
- 3.2 踩过的坑(按这个目录流程走)
- 3.2.1 npm install -g react-native-cli
- 3.2.2 安装:npm install
- 3.2.3 npm降级:sudo npm install npm@3.8.6 -g出错
- 3.2.4 降级后重新安装:npm install
- 3.2.5 ios目录下pod install出错
- 3.2.6 react-native-gesture-handler出错
- 3.2.7 react-native run-ios一直加载
- 4、其他问题(不一定出现)
- 4.1 目录文件缺失
- 4.2 unable to open file in target xcode
- 4.3 端口冲突
- 5、说明
1、环境配置
1.1 安装node
brew install node
1.2 安装Watchman
brew install watchman
1.3 安装npm
sudo npm install npm -g
速度过慢可以切换源,https -> http,这样网速就会好很多
npm config set registry http://registry.npmjs.org
如果使用 npm 安装node_modules 总是提示报错:报错:npm resource busy or locked。可删除以前安装的 node_modules 再重新安装
npm cache clean
npm install
1.4 安装cocoapods
使用gem 安装插件时,可能会遇到报错You don’t have write permissions for the /usr/bin directory。即使在安装命令前加上sudo,也不行。可以使用:
命令:sudo gem install XXX -n /usr/local/bin
如XXX:CocoaPods
2、百家云demo下载
git clone https://gitee.com/ekeguan/dashboard/projects/ekeguan/baijiayun_app_rn/code/
3、运行百家云demo
3.1 顺利的话
如果有幸没有遇到bug,直接执行
- 第一步npm install -g react-native-cli
- 安装npm install
- 启动react-native start
- 运行(新开一个终端运行测试下)npm test
3.2 踩过的坑(按这个目录流程走)
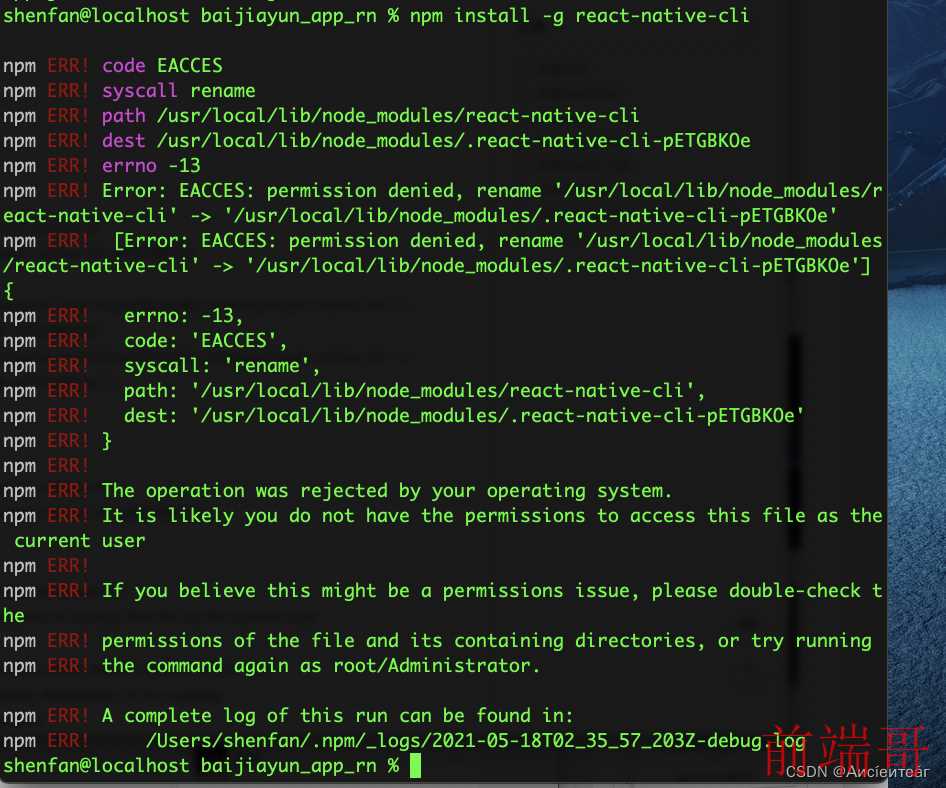
3.2.1 npm install -g react-native-cli

原因分析:没有权限
解决方案:加上sudo,sudo npm install -g react-native-cli,输入密码即可

3.2.2 安装:npm install
情况描述:无权限,sudo npm install依然出错

原因分析:npm 版本太高,需要降低版本
解决方案:sudo npm install npm@3.8.6 -g
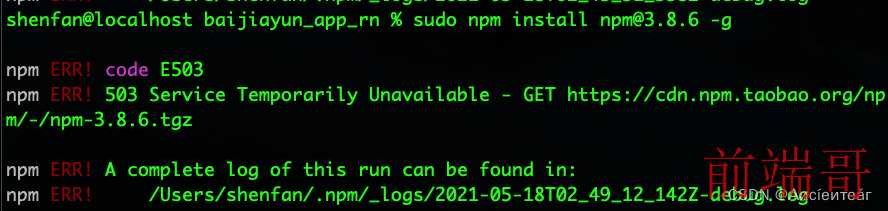
3.2.3 npm降级:sudo npm install npm@3.8.6 -g出错

原因分析:淘宝镜像安装失败(如果之前没有更换则不出错)
解决方案:
(1)有线网换无线网、换热点等再试一次
(2)更换安装源
# 查看自己的安装源 npm config get registry # 更换npm源为国内淘宝镜像 npm config set registry http://registry.npm.taobao.org/ # 或者更换为国内npm官方镜像 npm config set registry http://registry.cnpmjs.org/ # 还原npm源 npm config set registry https://registry.npmjs.org/

3.2.4 降级后重新安装:npm install
若无权限:加上sudo,输入密码继续安装(有点慢,耐心等待~)
出错,安装再次失败

不需要重复sudo npm install(死循环,又报错提示版本不符,猜测因为版本不是最新,因为之前有降级)
安装不了了,可以使用淘宝镜像安装:
sudo npm install -g cnpm --registry=https://registry.npm.taobao.org(速度也比较慢)
如果依然不行,使用npm install --save-dev html-webpack-plugin
此时正常install,但是会出现一个错误信息:UNMET PEER DEPENDENCY webpack@^5.20.0
使用npm install node-sass解决
3.2.5 ios目录下pod install出错
原因分析:权限问题
解决方案:sudo gem install cocoapods -n /usr/local/bin设置访问权限后再pod install。
出现以下界面pod成功。

3.2.6 react-native-gesture-handler出错
报错
- In file included from /Users/shenfan/Desktop/baijiayun/baijiayun_app_rn/node_modules/react-native-gesture-handler/ios/RNGestureHandlerManager.m:1:

link到原生项目中
react-native link react-native-gesture-handler
如果link还是不行,可以手动添加,在Libararies中
3.2.7 react-native run-ios一直加载
cd 到项目根路径
命令:react-native run-ios
这里react-native run-ios执行完一直加载,不能直接运行模拟器,可以使用xcode将原生项目打开,在xcode里能运行起来 就可以在命令行里使用run-ios。在Xcode运行后,终端自动出现。
如果能走到这一步,则可以成功运行。
4、其他问题(不一定出现)
4.1 目录文件缺失
依次执行:
命令:npm install 单独安装依赖包(npm install -g yarn安装yarn可以替换npm install) 命令:pod install

命令:react-native link
4.2 unable to open file in target xcode
File->Workspace setting->select Legasy Build System
再来一次pod
命令:pod repo remove master pod setup pod install
4.3 端口冲突

错误原因:端口冲突
- cd 到项目目录
- react-native start lsof -n-i4TCP:8081//这句可以看打印出8081端口下的服务
- kill -9//终止你其他占用端口
5、说明
如果运行其他rn项目,每个项目都得重新npm,这些步骤需要再次重复。
原因:node_module是不可以全局的,而且node_module还可以嵌套node_module。幸好每个项目仅第一次要npm。npm有的时候下载很慢,可设置npm淘宝镜像
sudo npm install -g cnpm --registry=https://registry.npm.taobao.org


