项目运行
环境配置:
Jdk1.8 + Tomcat7.0 + Mysql + HBuilderX(Webstorm也行)+ Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)。
项目技术:
SSM + mybatis + Maven + Vue 等等组成,B/S模式 + Maven管理等等。
环境需要
1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。
2.IDE环境:IDEA,Eclipse,Myeclipse都可以。推荐IDEA;
3.tomcat环境:Tomcat 7.x,8.x,9.x版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
5.是否Maven项目: 否;查看源码目录中是否包含pom.xml;若包含,则为maven项目,否则为非maven项目
6.数据库:MySql 5.7/8.0等版本均可;
毕设帮助,指导,本源码分享,调试部署(见文末)
3.4系统UML用例分析
3.4.1管理员用例
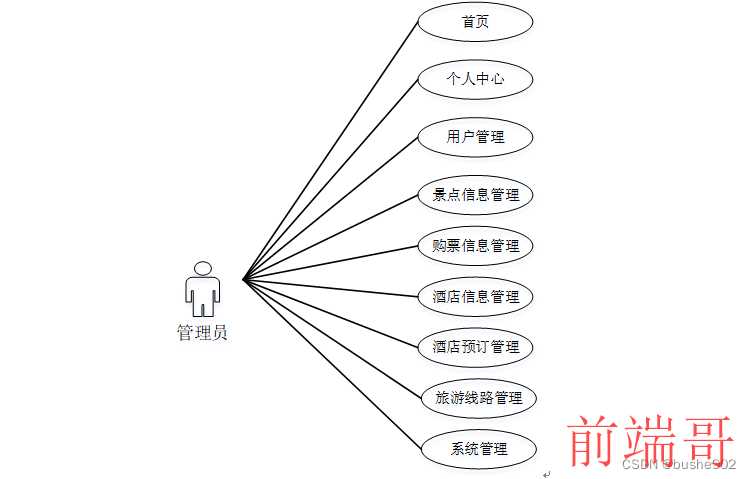
管理员登录后可进行首页、个人中心、用户管理、景点信息管理、购票信息管理、酒店信息管理、酒店预订管理、旅游线路管理、系统管理,管理员的用例如图3-1所示。

图3-1 管理员用例图
3.4.2用户用例
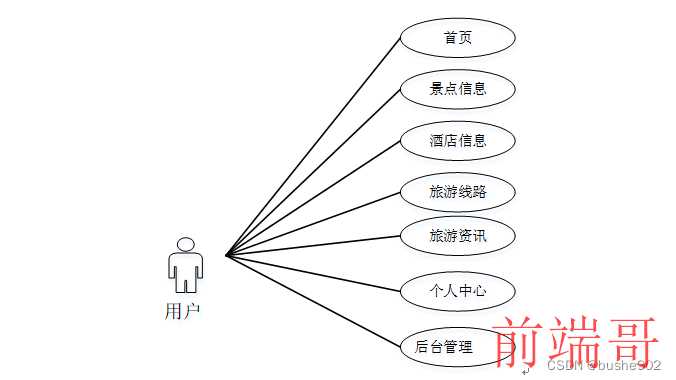
用户注册登录后可进行首页、景点信息、酒店信息、旅游线路、旅游资讯、个人中心、后台管理,用户用例如图3-2所示。

图3-2 用户用例图
3.5系统流程分析
3.5.1添加信息流程
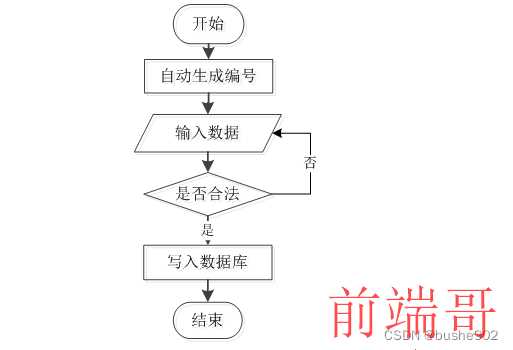
添加信息,编号系统使用自动编号模式,没有用户填写,用户添加信息输入信息,系统将自动确认的信息和数据,验证的成功是有效的信息添加到数据库,信息无效,重新输入信息。添加信息流程如图3-3所示。

图3-3 添加信息流程图
3.5.2操作流程
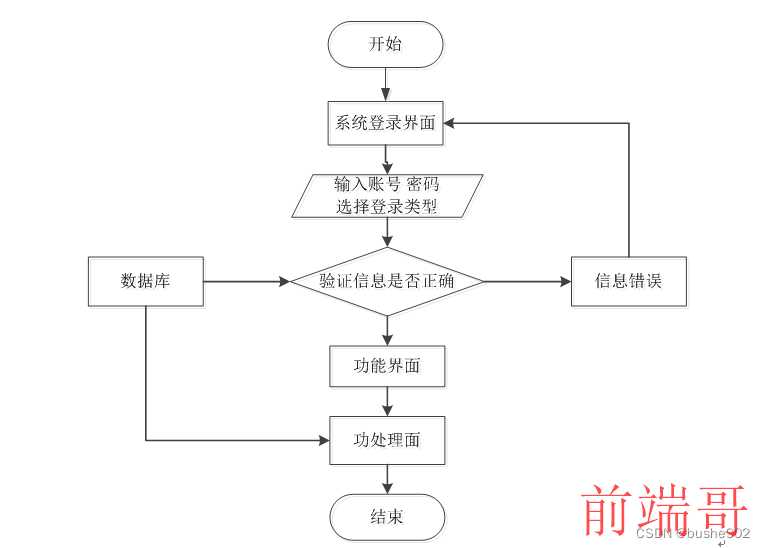
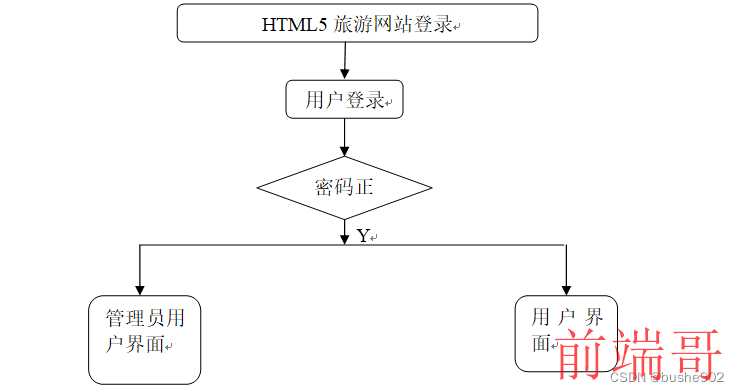
用户想进入系统,首先进入系统登录界面,通过正确的用户名、密码,选择登录类型登录,系统会检查登录信息,信息正确,然后输入相应的功能界面,提示信息错误,登录失败。系统操作流程如图3-4所示。

图3-4操作流程图
3.5.3删除信息流程
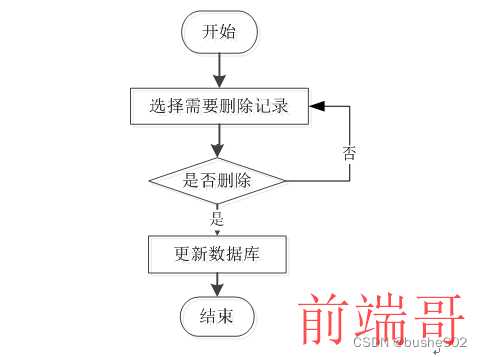
用户选择要删除的信息并单击Delete按钮。系统提示是否删除信息。如果用户想要删除信息,系统将删除信息。系统数据库删除信息。删除信息流程图如图3-5所示。

图3-5 删除信息流程图
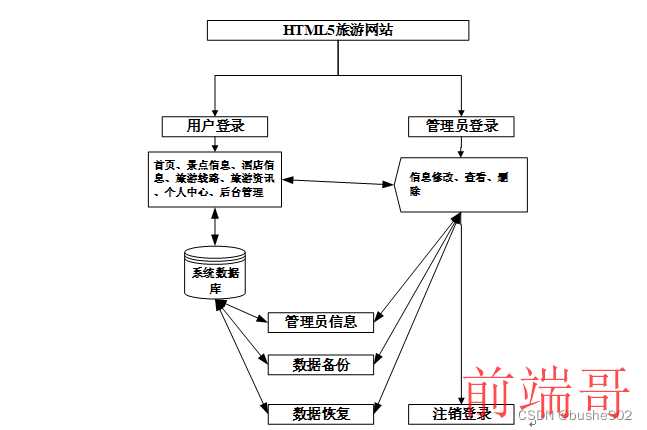
4.1 系统体系结构
HTML5旅游网站开发系统的结构图4-1所示:

图4-1 系统结构
模块包括主界面,首页、个人中心、用户管理、景点信息管理、购票信息管理、酒店信息管理、酒店预订管理、旅游线路管理、系统管理等进行相应的操作。
登录系统结构图,如图4-2所示:

图4-2 登录结构图
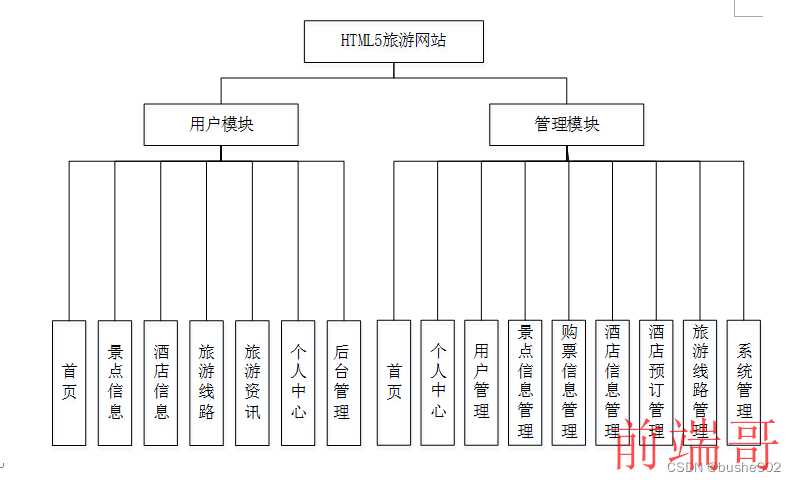
这些功能可以充分满足HTML5旅游网站的需求。此系统功能较为全面如下图系统功能结构如图4-3所示。

图4-3系统功能结构图
4.2 数据库设计原则
每个数据库的应用它们都是和区分开的,当运行到一定的程序当中,它就会与自己相关的协议与客户端进行通讯。那么这个系统就会对使这些数据进行连接。当我们选择哪个桥段的时候,接下来就会简单的叙述这个数据库是如何来创建的。当点击完成按钮的时候就会自动在对话框内弹出数据源的名称,在进行点击下一步即可,直接在输入相对应的身份验证和登录密码。
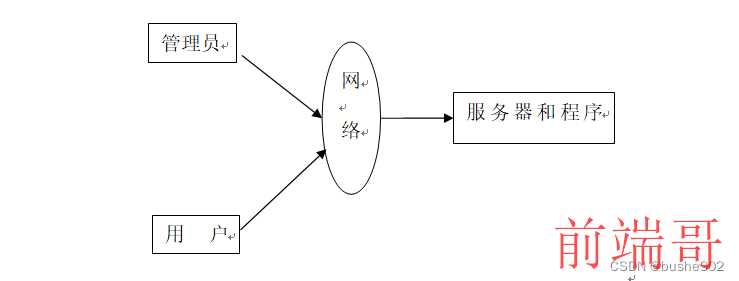
HTML5旅游网站的数据流程:

图4-4 系统数据流程图
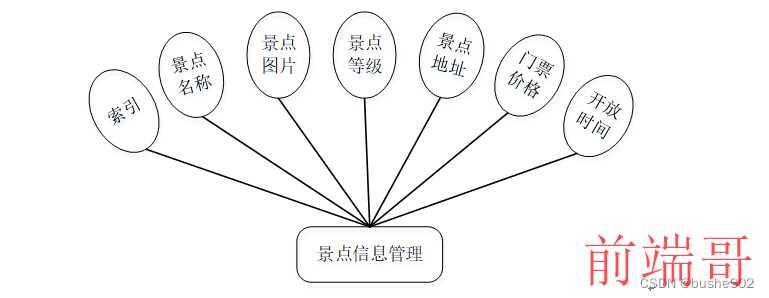
景点信息管理实体E-R图,如图4-5所示。

图4-5景点信息管理E-R图
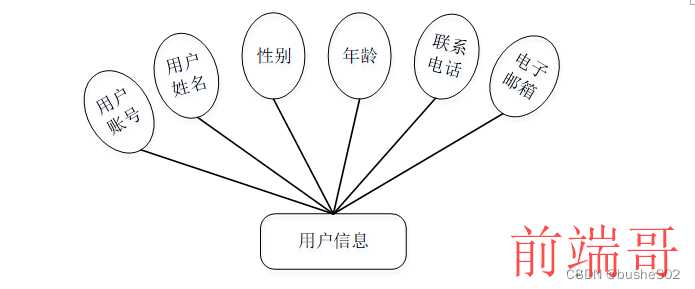
用户信息E-R图,如图4-6所示。

图4-6用户信息E-R图
5.1系统功能模块
HTML5旅游网站,在系统首页可以查看首页、景点信息、酒店信息、旅游线路、旅游资讯、个人中心、后台管理等内容,如图5-1所示。

图5-1系统首页界面图
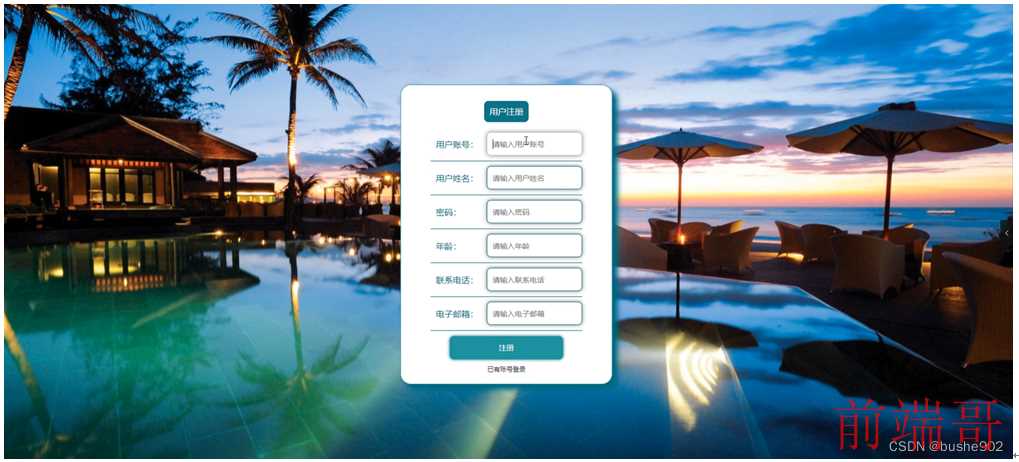
用户注册,在用户注册页面通过填写用户账号、用户姓名、密码、年龄、联系电话、电子邮箱等信息完成用户注册,如图5-2所示。

图5-2用户注册界面图
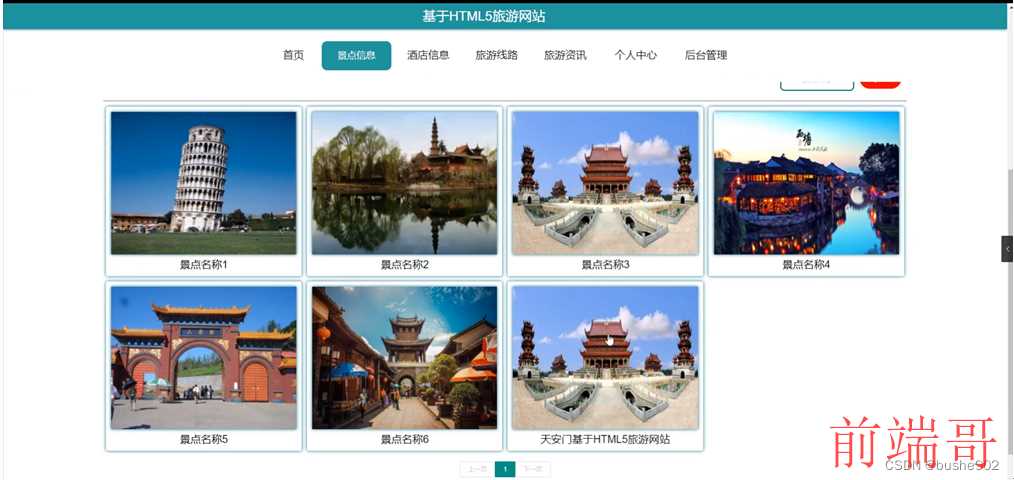
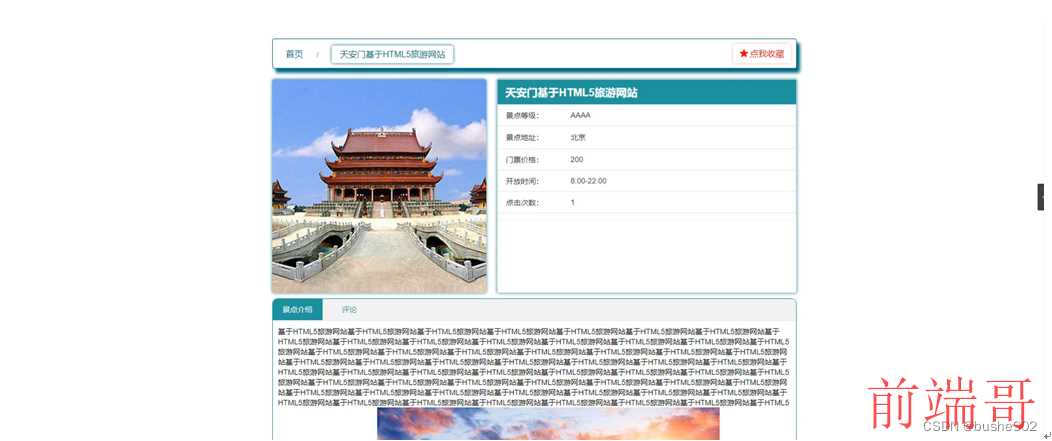
景点信息,在景点信息页面可以查看景点名称、景点图片、景点等级、景点地址、门票价格、开放时间等内容,如图5-3所示。

图5-3景点信息界面图
酒店信息,在酒店信息页面可以查看酒店名称、类别、星级、酒店图片、酒店地址、房间类型、价格、联系电话等内容,并可根据需要进行修改或删除等操作,如图5-4所示。

图5-4酒店信息界面图
旅游线路,在旅游线路页面可以查看路线名称、景点名称、景点地址、线路图片、起点、途径路段、终点、交通方式等内容,如图5-5所示。

图5-5旅游线路界面图
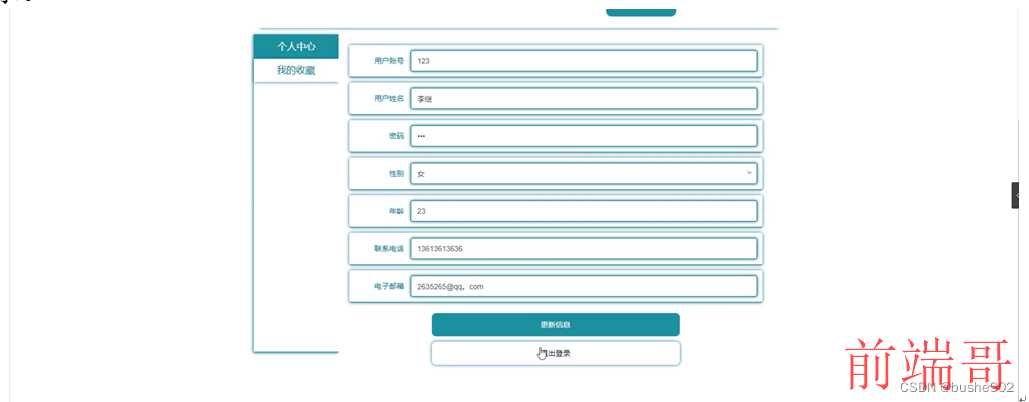
个人中心,在个人中心页面通过填写用户账号、用户姓名、密码、性别、年龄、联系电话、电子邮箱等内容进行更新信息,并可根据需要对我的收藏进行操作,如图5-6所示。

图5-6个人中心界面图
5.2管理员功能模块
管理员登录,管理员通过输入用户,密码,角色等信息进行系统登录,如图5-7所示。

图5-7管理员登录界面图
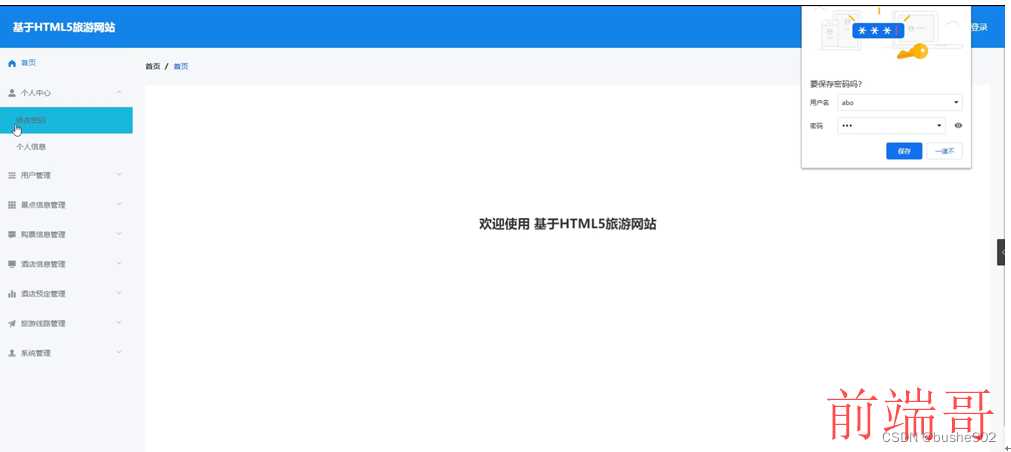
管理员登录进入HTML5旅游网站可以查看首页、个人中心、用户管理、景点信息管理、购票信息管理、酒店信息管理、酒店预订管理、旅游线路管理、系统管理等内容,如图5-8所示。

图5-8管理员功能界面图
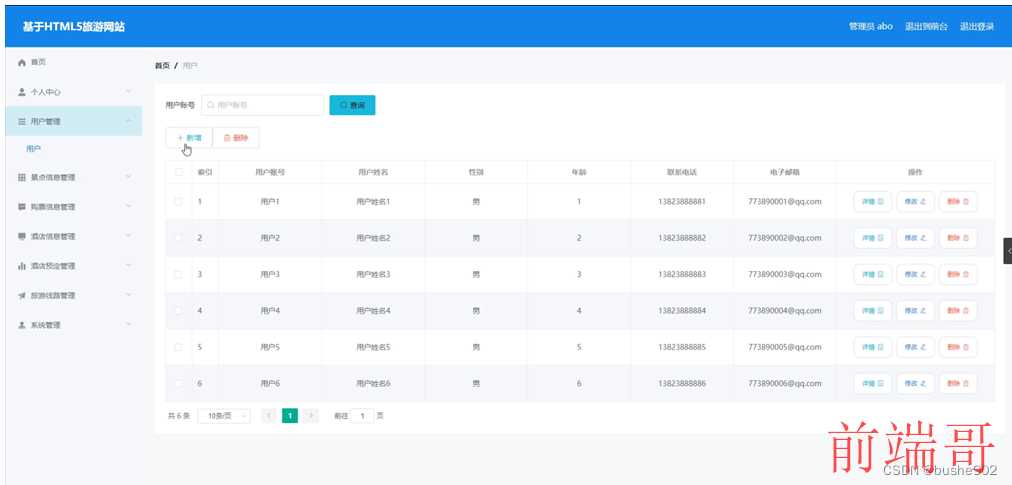
用户管理,在用户管理页面可以查看索引、用户账号、用户姓名、性别、年龄、联系电话、电子邮箱等内容,并可根据需要进行修改或删除等操作,如图5-9所示。

图5-9用户管理界面图
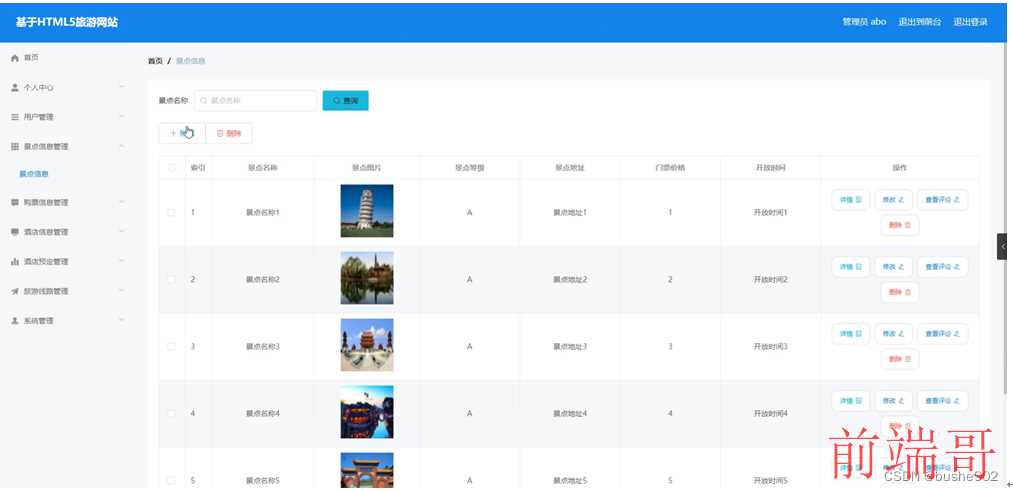
景点信息管理,在景点信息管理页面可以查看索引、景点名称、景点图片、景点等级、景点地址、门票价格、开放时间等内容,并可根据需要进行查看评论、修改或删除等操作,如图5-10所示。

图5-10景点信息管理界面图
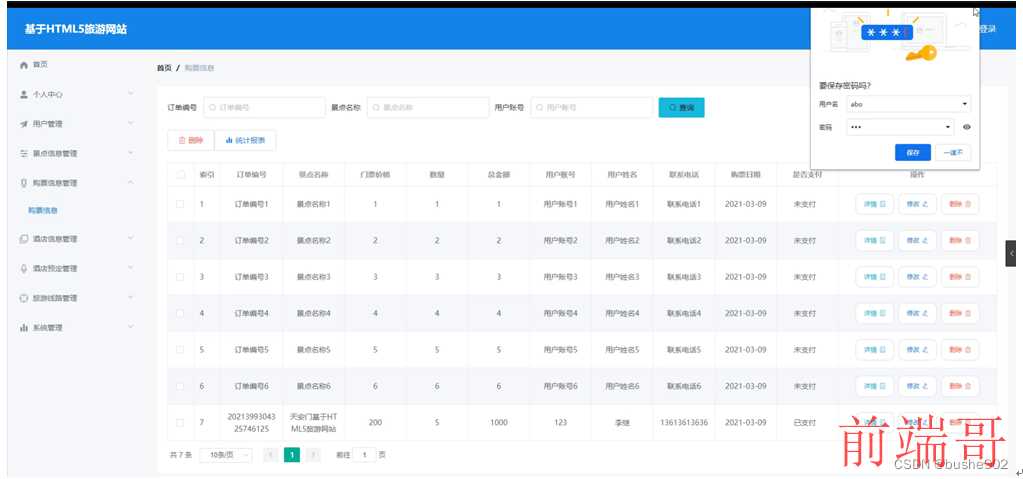
购票信息管理,在购票信息管理页面可以查看索引、订单编号、景点名称、门票价格、数量、总金额、用户账号、用户姓名、联系电话、购票日期、是否支付等内容,并可根据需要进行修改或删除等操作,如图5-11所示。

图5-11购票信息管理界面图
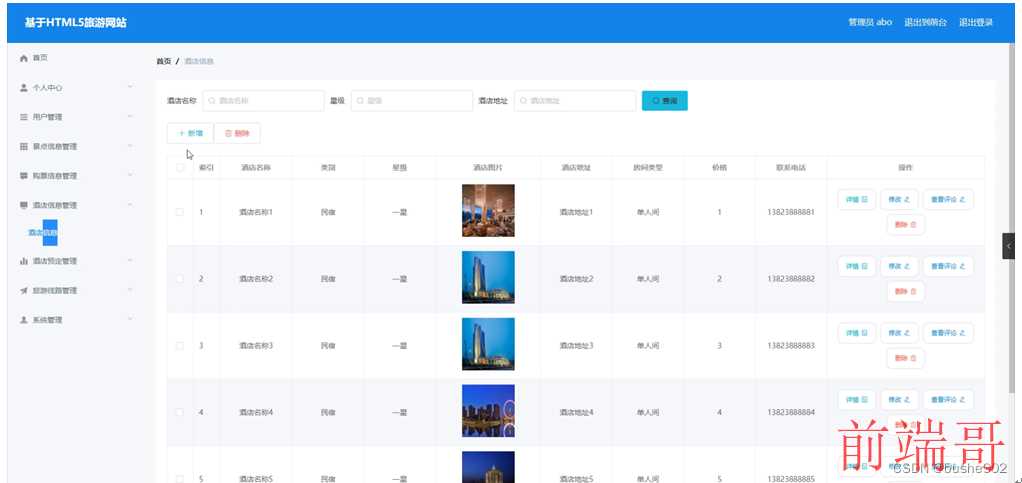
酒店信息管理,在酒店信息管理页面可以查看索引、酒店名称、类别、星级、酒店图片、酒店地址、房间类型、价格、联系电话等内容,并可根据需要进行查看评论、修改或删除等操作,如图5-12所示。

图5-12酒店信息管理界面图

