文章目录
- 一、项目打包
- 二、使用node本地服务器部署
- 2.1. 搭建一个node后台服务
- 2.2. 将vue项目打包成dist文件
- 2.3. 将dist文件下面的资源交给express托管
- 2.4. 启动node服务
- 2.5. 访问http://localhost:8088即可看到你的项目页面
- 2.6. 解决history路由跳转后,刷新浏览器,页面报404的问题
- 2.6.1. 方式一:将路由模式由history改为hash
- 2.6.2. 方式二:在server.js中将所有的请求匹配都返回index.html
- 2.6.2. 方式三:使用第三方的插件connect-history-api-fallback
- 2.7. 解决请求代理跨域的问题
- 三、nginx服务器部署
- 3.1. nginx 简介
- 3.2. nginx的下载
- 3.3. 使用nginx部署前端项目
- 3.4. 解决history路由跳转后,刷新浏览器,页面报404的问题
- 3.5. 解决接口代理问题
- 3.6. 重启nginx
- 3.7. 浏览器访问http://localhost:80即可解决3.4和3.5的问题
- 四、云服务器部署
- 4.1. 购买云服务器获取公网ip
- 4.2. 使用Xshell连接你的公网ip
- 4.3. 使用Xftp连接你的公网ip
- 4.4. 通过Xftp将打包后的dist文件下面的静态资源放置到云服务器
- 4.5. 使用Xshell安装nginx
- 4.6. Xftp配置nginx.conf
- 4.7. Xsheel启动nginx
- 4.8. 浏览器输入 `http://你的公网ip`就可以访问你的项目了
- 4.9. 如果觉得ip不好看,可以买个域名和自己的公网ip绑定
一、项目打包
- 我们开发用的脚手架其实就是一个微型服务器,用于:支撑开发环境、运行代理服务器等。
- 打包完的文件中不存在:
.vue、.jsx、.less等文件,而是:html、js、css等 - 打包后的文件,不再借助脚手架运行,而是需要部署到服务器上运行。
- 打包前,请务必梳理好前端项目的
ajax封装(请求前缀、代理规则等)
二、使用node本地服务器部署
好处: 在一个局域网内,任意一个设备都可以通过
ip访问项目
2.1. 搭建一个node后台服务
- 新建一个文件夹my_server

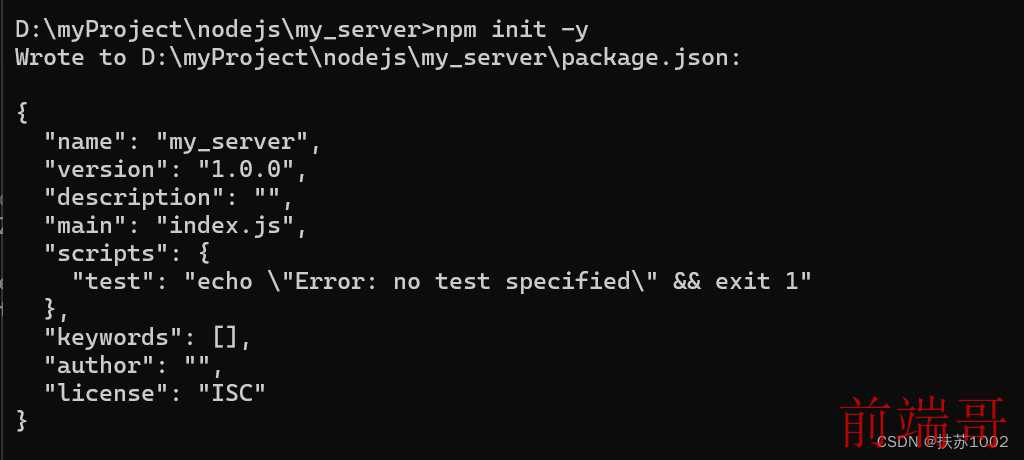
- 初始化
package.json,cmd执行npm init -y

- 安装插件
express(是一个快速搭建服务的插件)
npm i express

my_server目录下新建server.js,代码如下:
// 引入express const express = require("express"); // 配置端口号 const PORT = 8088; // 创建一个app服务实例 const app = express(); // 配置静态资源 app.use(express.static(__dirname + "/public")); // 绑定端口监听 app.listen(PORT, () => { console.log(`本地服务器启动成功,http://localhost:${PORT}`); });
-
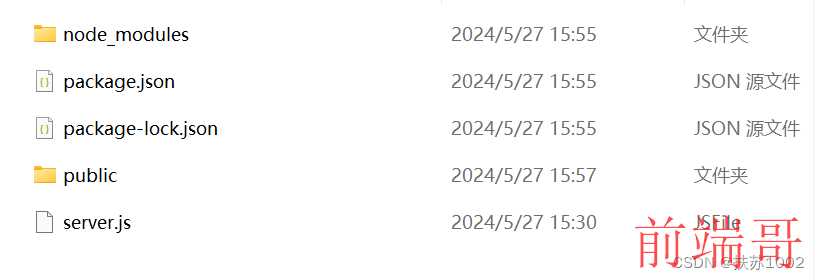
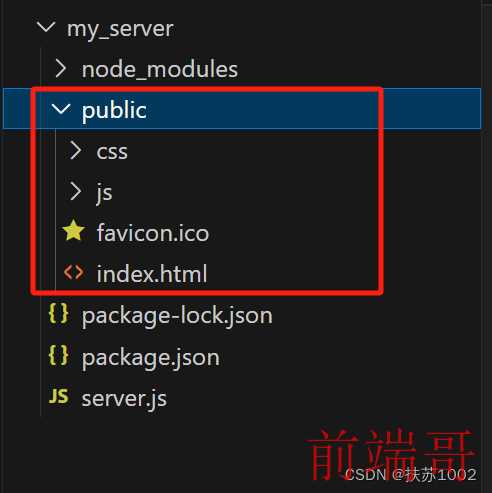
my_server目录下新建public文件夹(用于存放打包后的index.html、js、css) -
项目目录结构如下:

2.2. 将vue项目打包成dist文件
- vue项目打包
npm run build
- 打包后的dist文件如下

2.3. 将dist文件下面的资源交给express托管
- 将
2.2打包后的dist目录下面的文件复制到my_server下面的public目录下

2.4. 启动node服务
node .\server.js

2.5. 访问http://localhost:8088即可看到你的项目页面

2.6. 解决history路由跳转后,刷新浏览器,页面报404的问题
出现原因:
history路由在部署上去之后,前端跳转的路由会被认定为是/xxxx的get请求
2.6.1. 方式一:将路由模式由history改为hash
const router = new VueRouter({ mode: 'hash', // history改为hash base: process.env.BASE_URL, routes })

2.6.2. 方式二:在server.js中将所有的请求匹配都返回index.html
// 将所有的请求匹配都返回index.html,将接口处理转交给js处理 app.get("*", (req, res) => { res.sendFile(__dirname, "/public/index.html"); });
2.6.2. 方式三:使用第三方的插件connect-history-api-fallback
- 安装插件
npm i connect-history-api-fallback
- 引入插件
// history路由刷新404解决 const history = require("connect-history-api-fallback");
- 配置插件(必须放到配置静态资源之前)
// 必须放到配置静态资源之前 app.use(history()); // 配置静态资源 app.use(express.static(__dirname + "/public"));
2.7. 解决请求代理跨域的问题
出现原因:我们在本地
npm run serve/dev的时候,vue-cli会帮我们启动一个代理服务器,但是打包以后,浏览器直接运行js、css、html,是没有代理服务器的,这个时候需要有一个插件去充当代理服务器的角色
- 安装插件:http-proxy-middleware
npm i http-proxy-middleware
- 引入插件
// 引入http代理服务器插件 const { createProxyMiddleware } = require("http-proxy-middleware");
- 配置代理服务器
// 配置代理服务器 app.use( "/api", createProxyMiddleware({ target: "http://www.example.org/secret", changeOrigin: true, pathRewrite: { "^/api": "" }, }) );
三、nginx服务器部署
3.1. nginx 简介
Nginx(发音为“engine-x”)是一款高性能的 HTTP 服务器和反向代理服务器,同时也是一个IMAP/POP3/SMTP 代理服务器。Nginx最初由 lgor Sysoev 编写,于 2004年发布。它以其高性能、高稳定性、丰富的功能集和低系统资源消耗而闻名,主要功能有:
- 反向代理
- 负载均衡
- 静态内容服务
- HTTP/2 支持
- SSL/TLS 支持
- 高速缓存
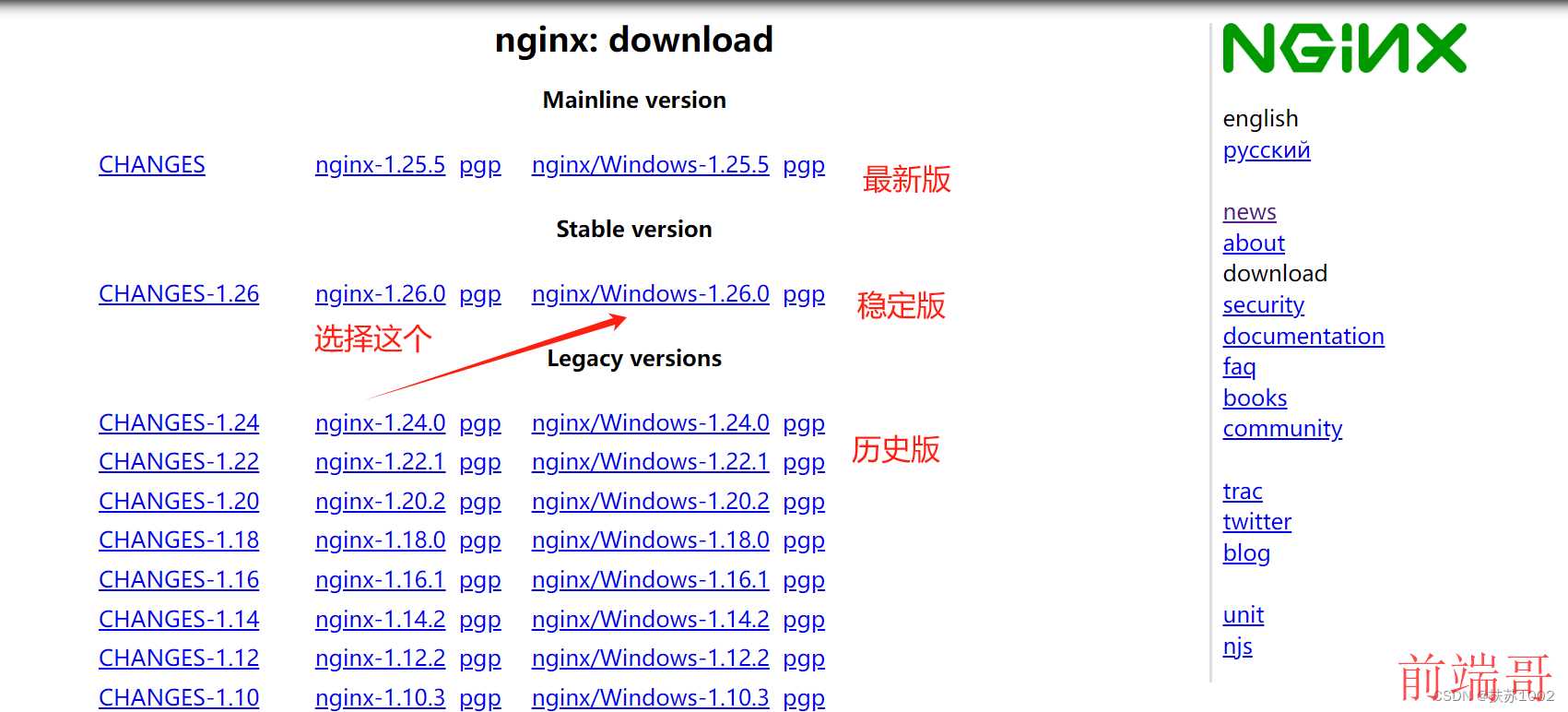
3.2. nginx的下载
下载地址:http://nginx.org


3.3. 使用nginx部署前端项目
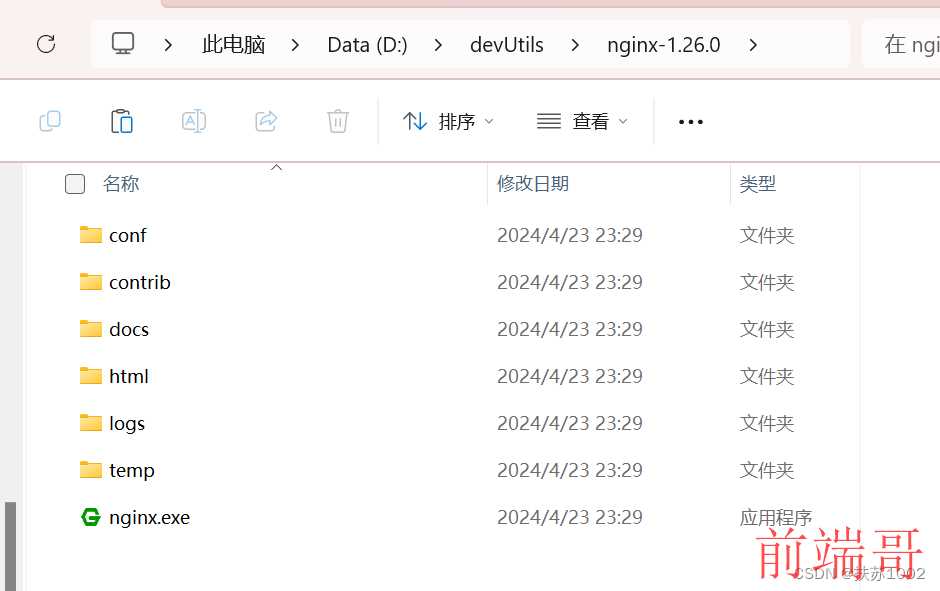
- 将下载下来的nginx解压,并打开

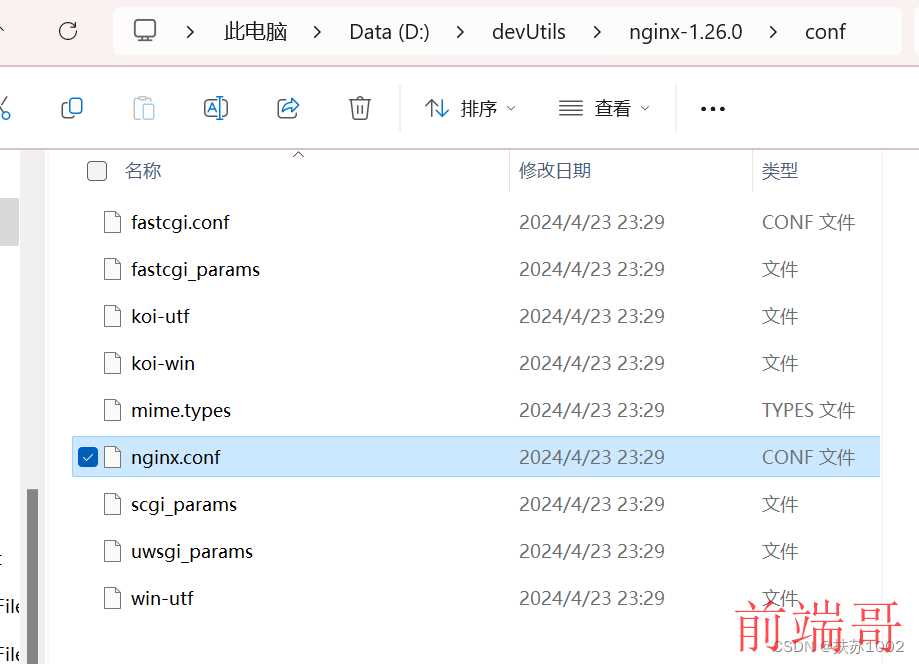
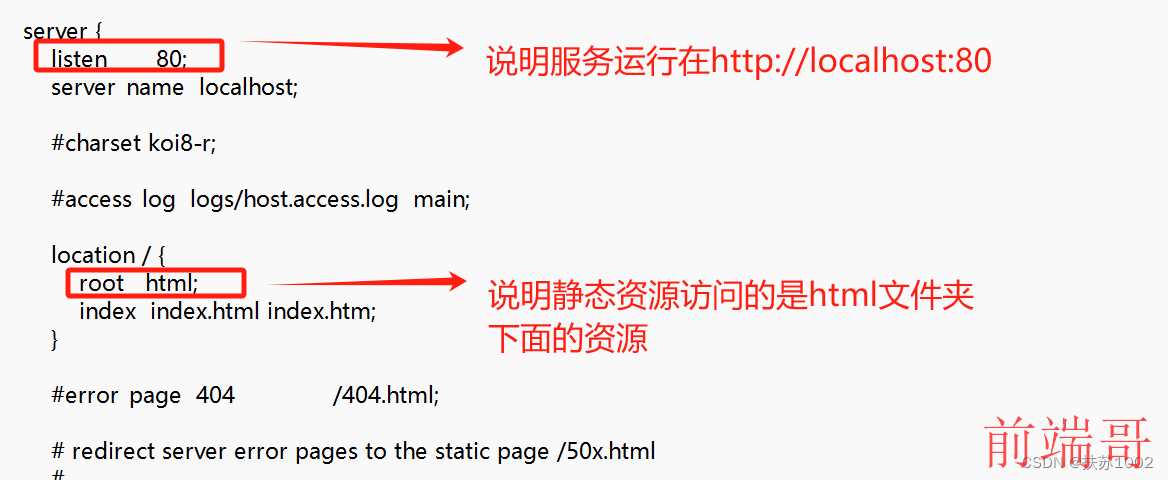
- 打开
conf文件目录下面的nginx.conf


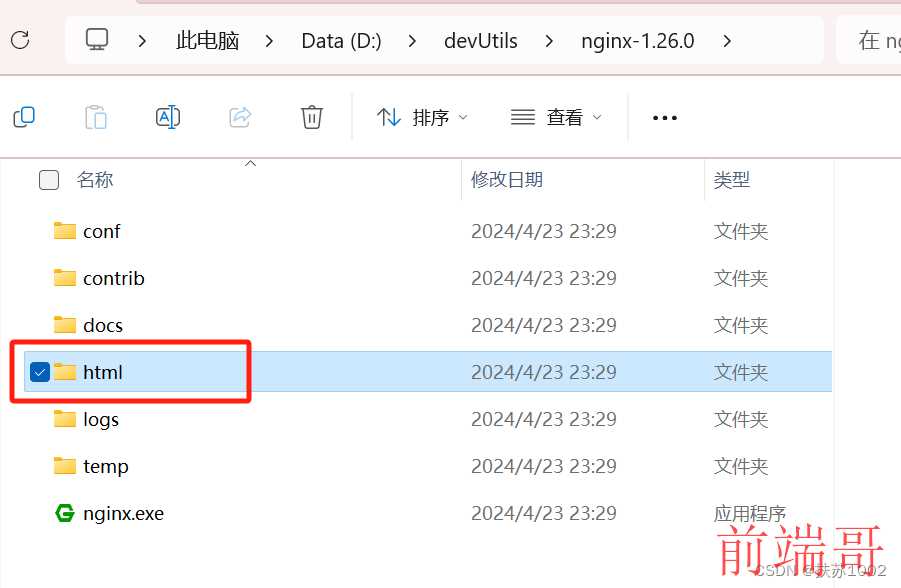
- 我们找到
html文件夹

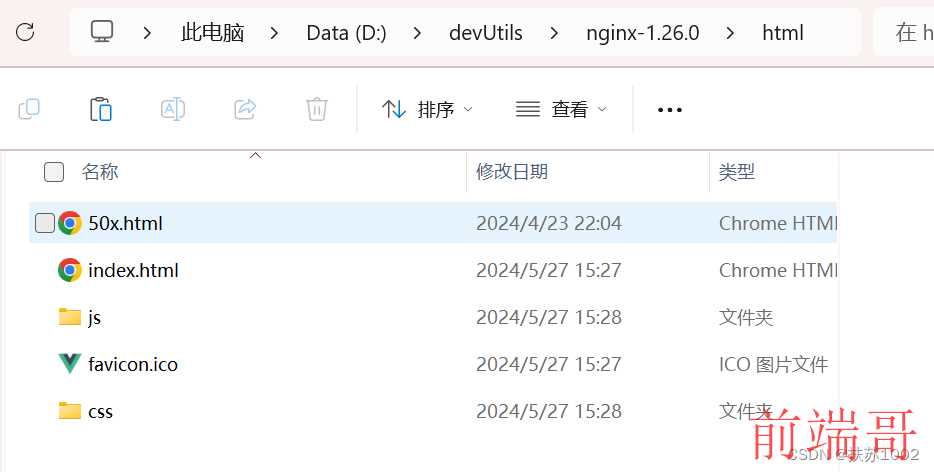
- 把打包后的
dist文件目录下面的文件放到html目录

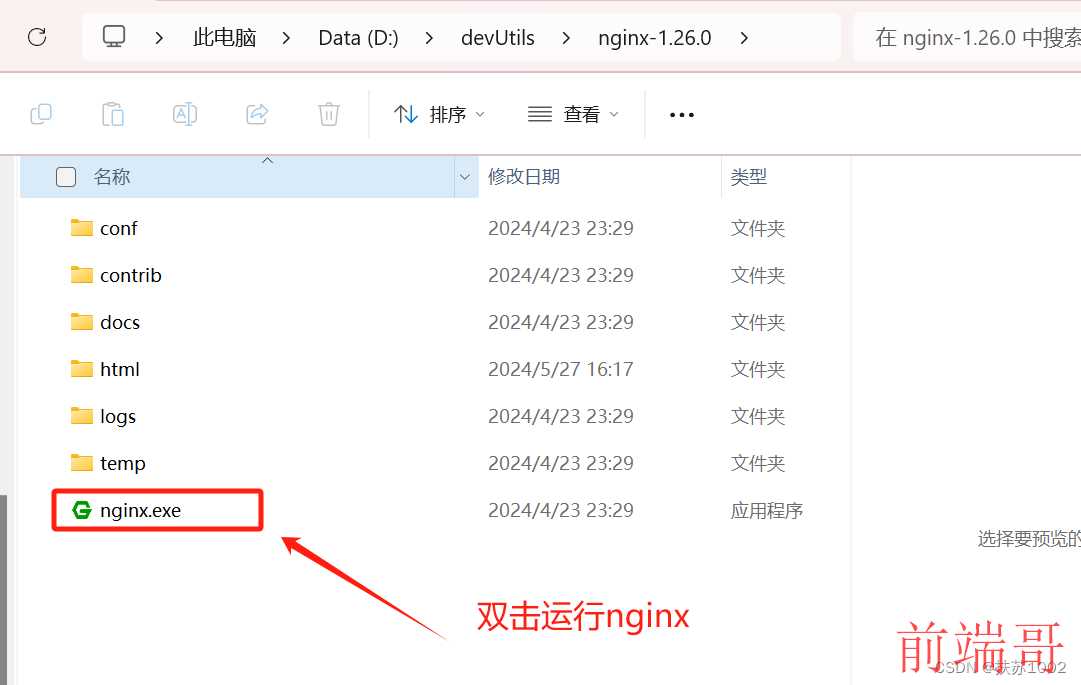
- 运行
nginx.exe

- 浏览器访问
http://localhost:80即可看到你的项目

3.4. 解决history路由跳转后,刷新浏览器,页面报404的问题
出现原因:
history路由在部署上去之后,前端跳转的路由会被认定为是/xxxx的get请求
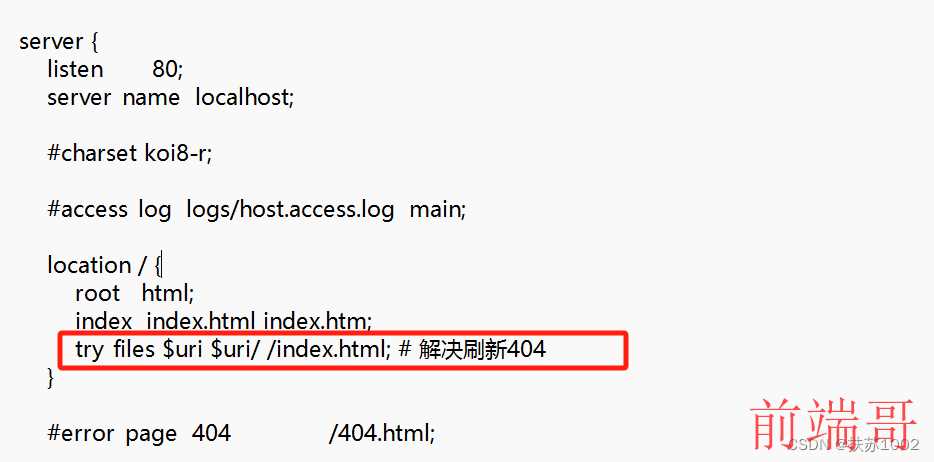
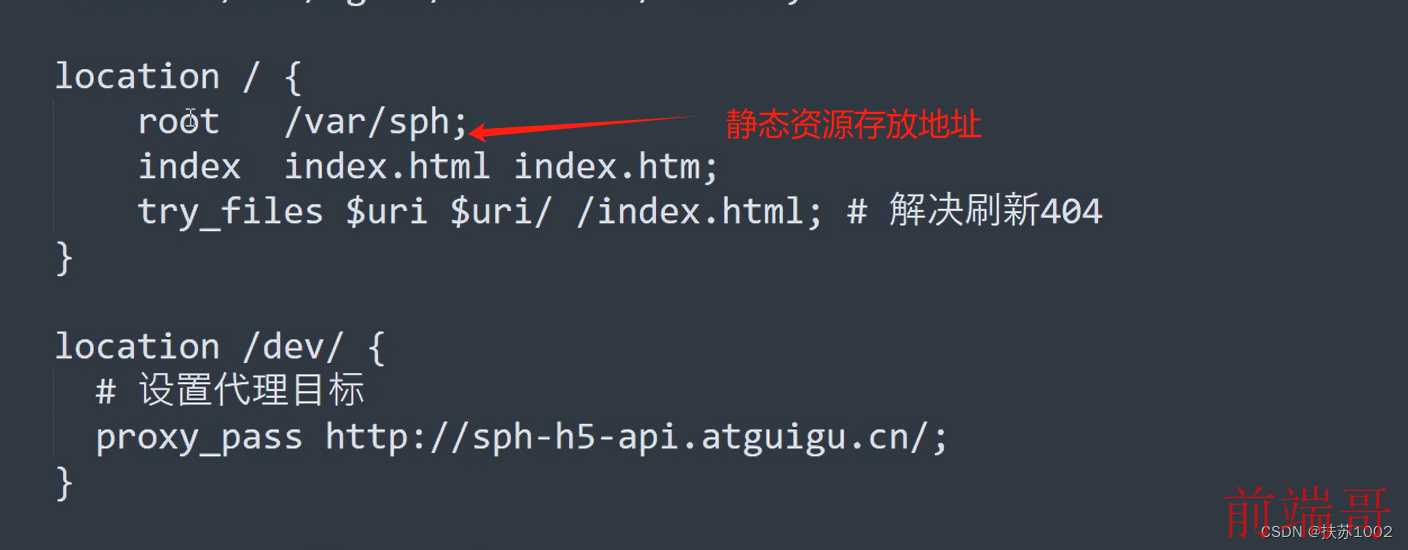
- 打开
nginx.conf文件,添加如下代码
try_files $uri $uri/ /index.html; # 解决刷新404

3.5. 解决接口代理问题
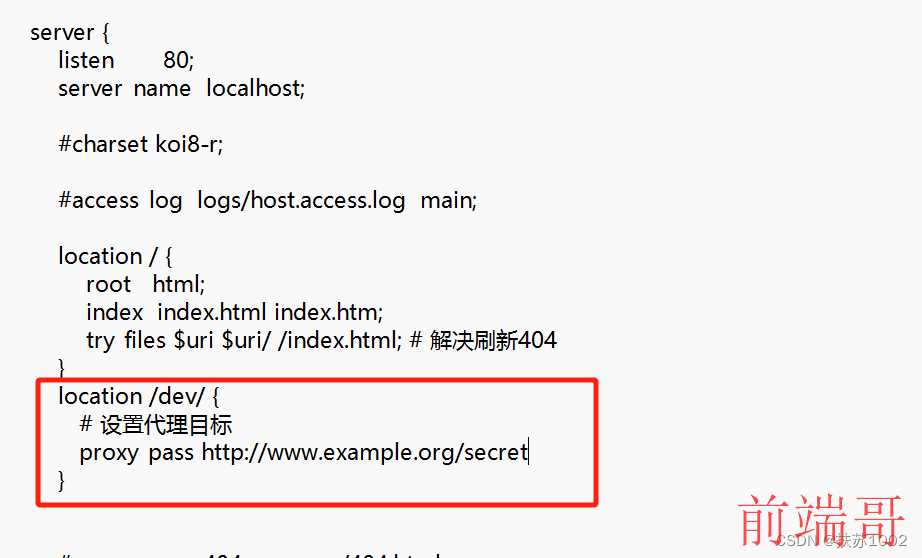
- 打开
nginx.conf文件,添加如下代码
location /dev/ { # 设置代理目标 proxy_pass http://www.example.org/secret }

3.6. 重启nginx
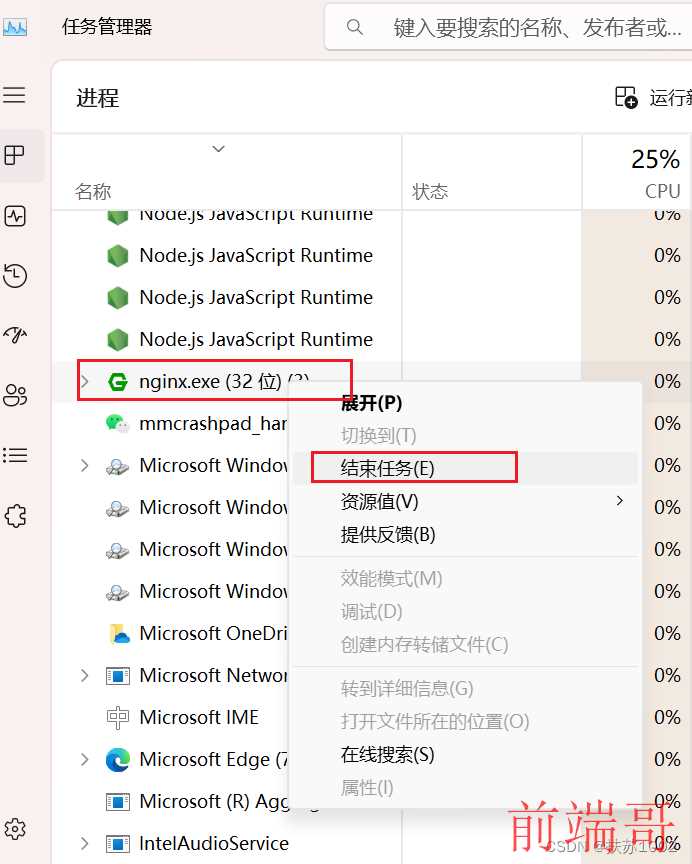
-
找到任务管理器,关闭nginx进程

-
重新双击
nginx.exe启动
3.7. 浏览器访问http://localhost:80即可解决3.4和3.5的问题
四、云服务器部署
4.1. 购买云服务器获取公网ip
阿里云、腾讯云都可以购买,购买完成可以获取到公网
ip
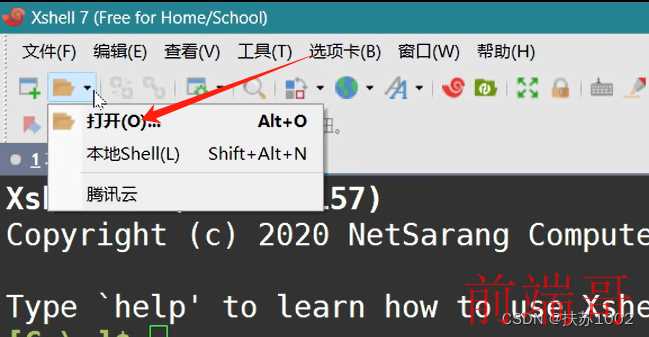
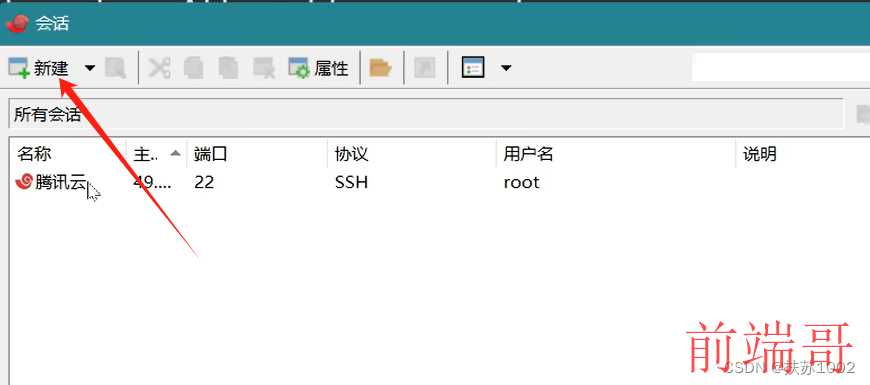
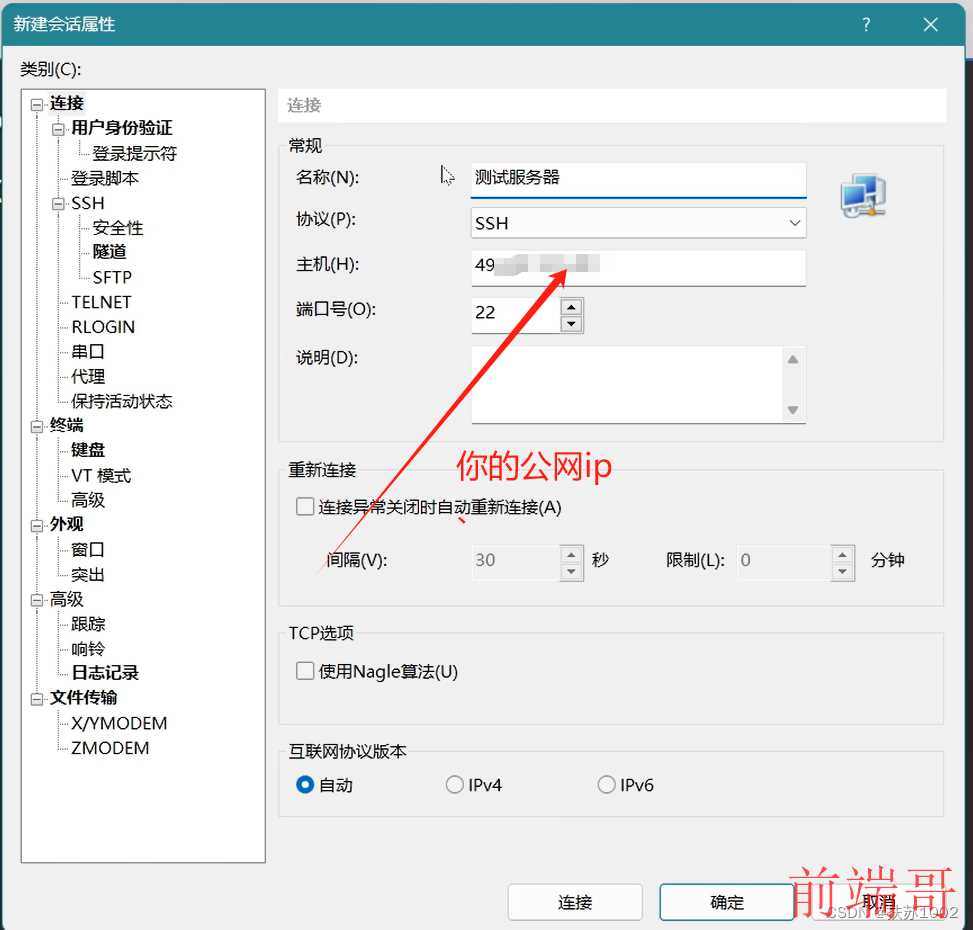
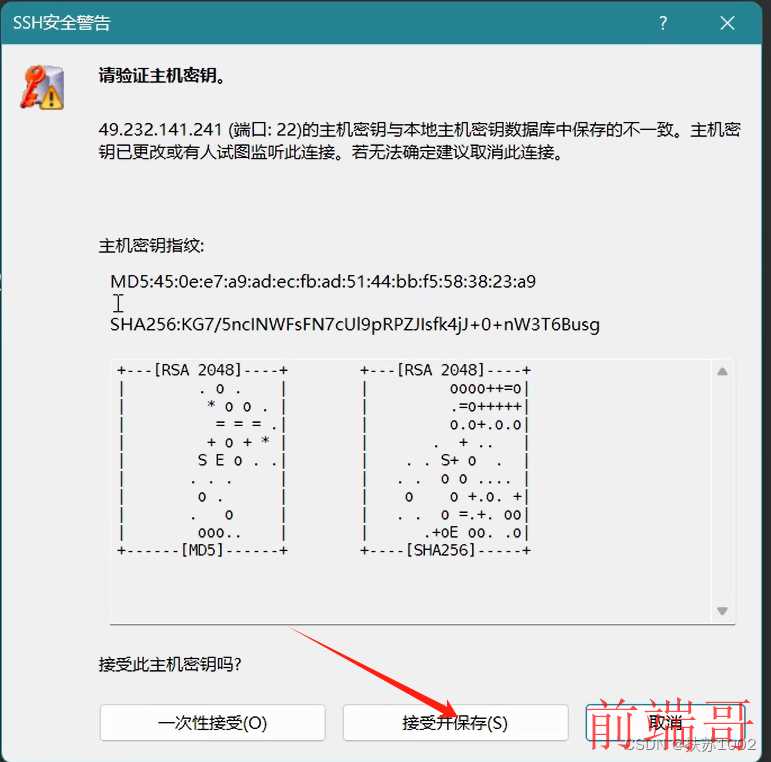
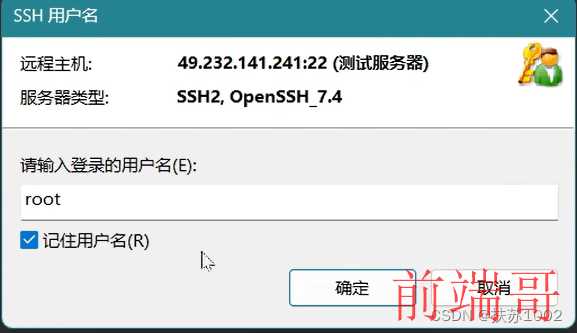
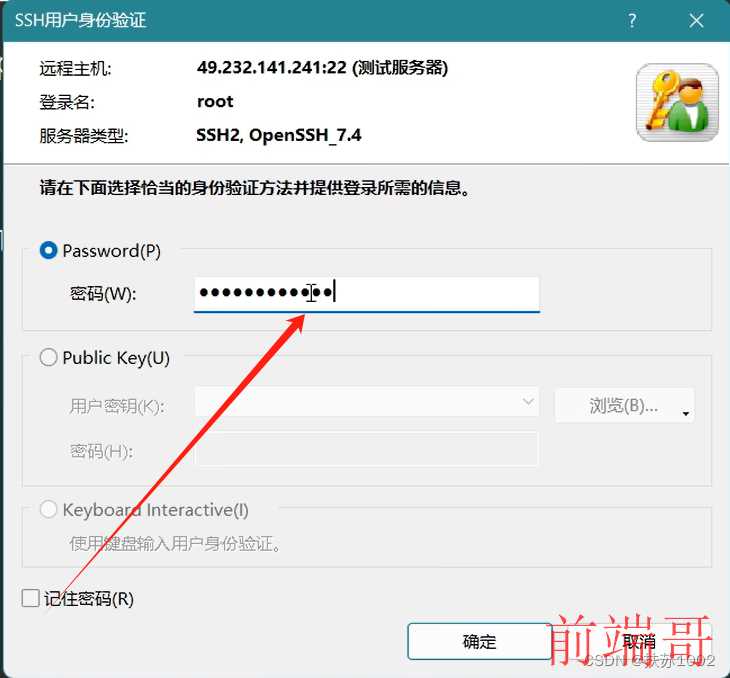
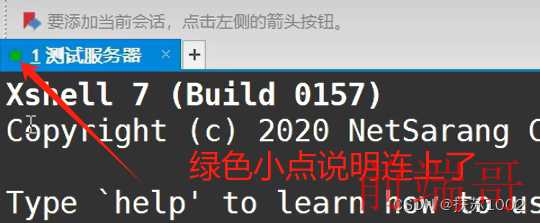
4.2. 使用Xshell连接你的公网ip




- 用户名默认
root




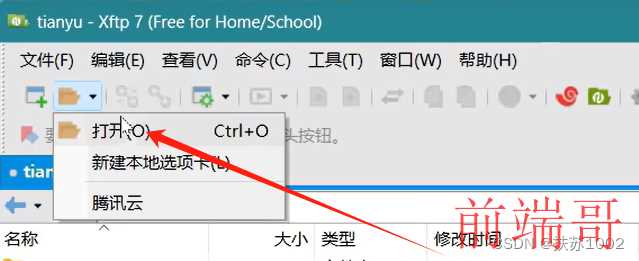
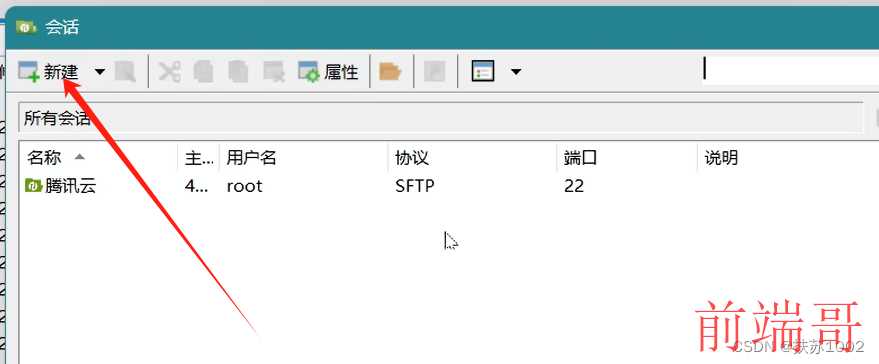
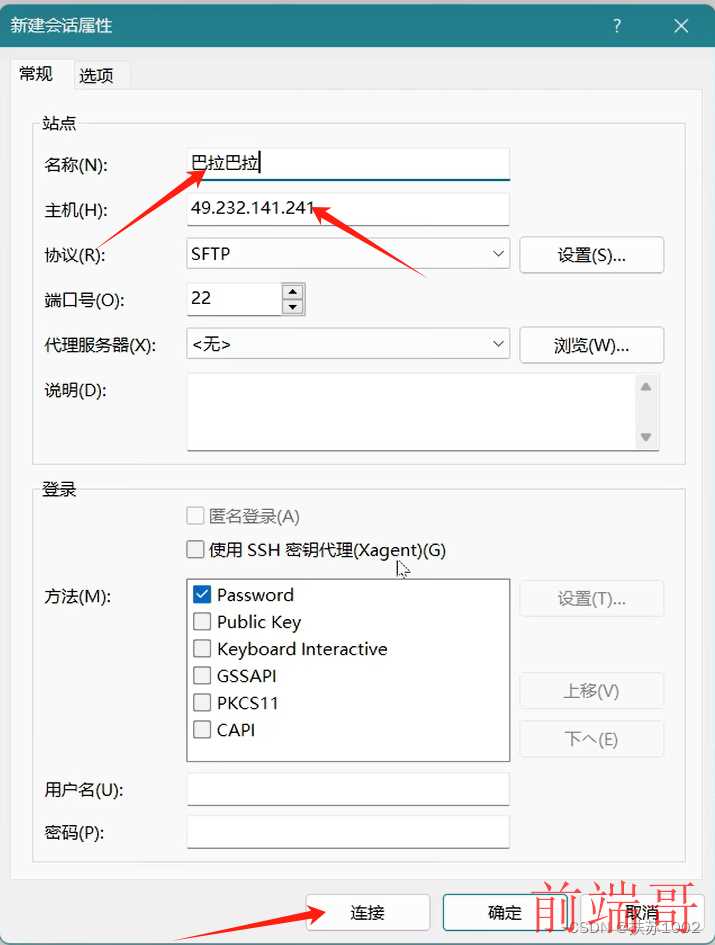
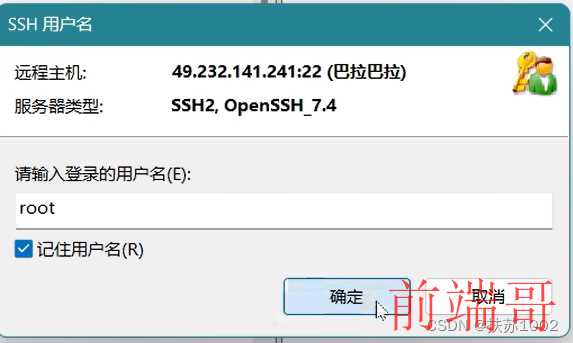
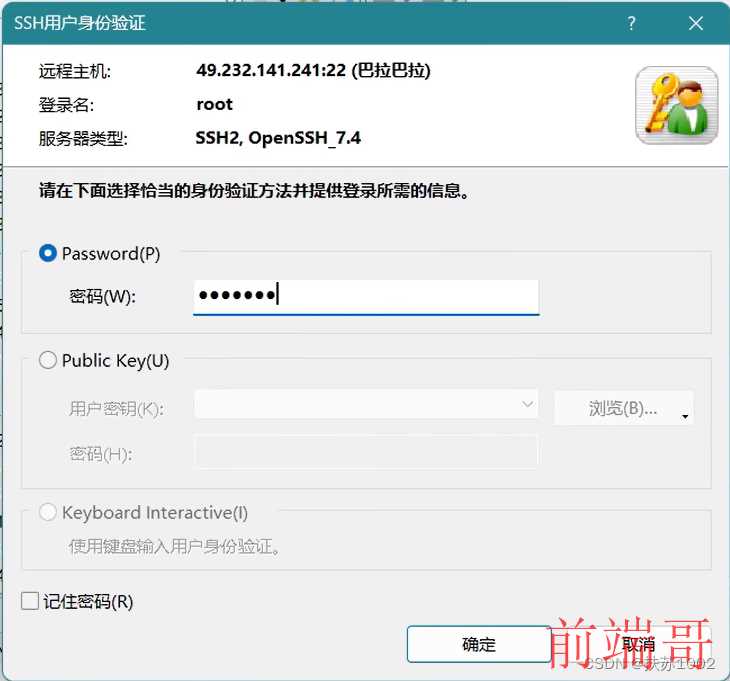
4.3. 使用Xftp连接你的公网ip






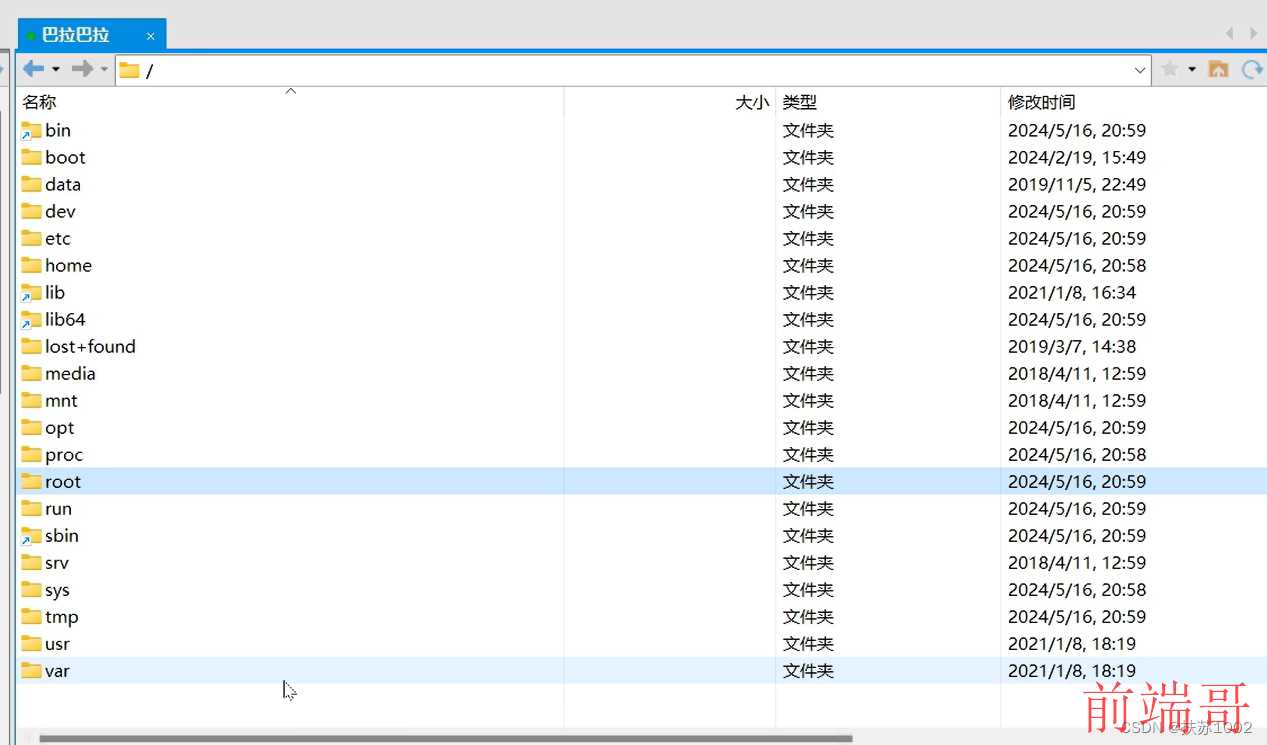
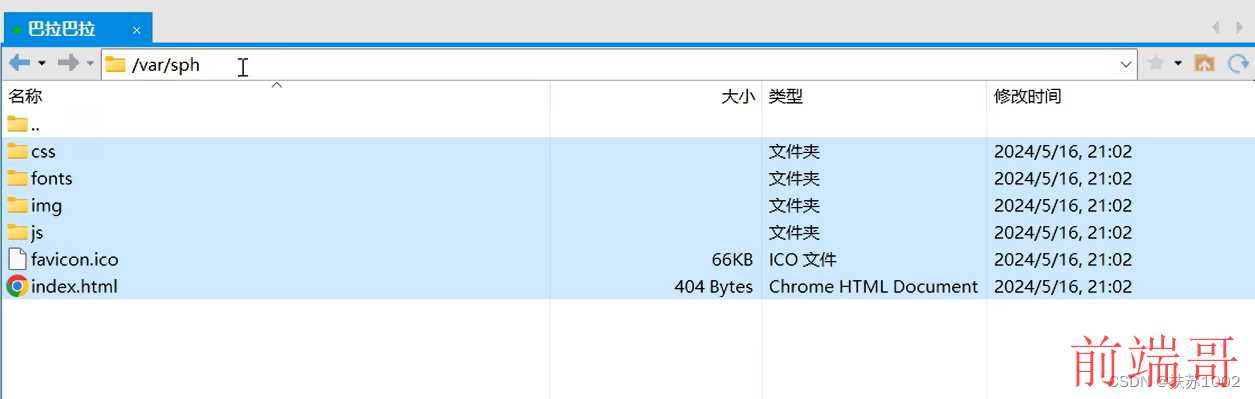
4.4. 通过Xftp将打包后的dist文件下面的静态资源放置到云服务器
var下面新建文件夹sph(用来放置你的静态资源存放地址)

4.5. 使用Xshell安装nginx
yum install nginx

- 输入y回车

- 出现Complete说明安装成功

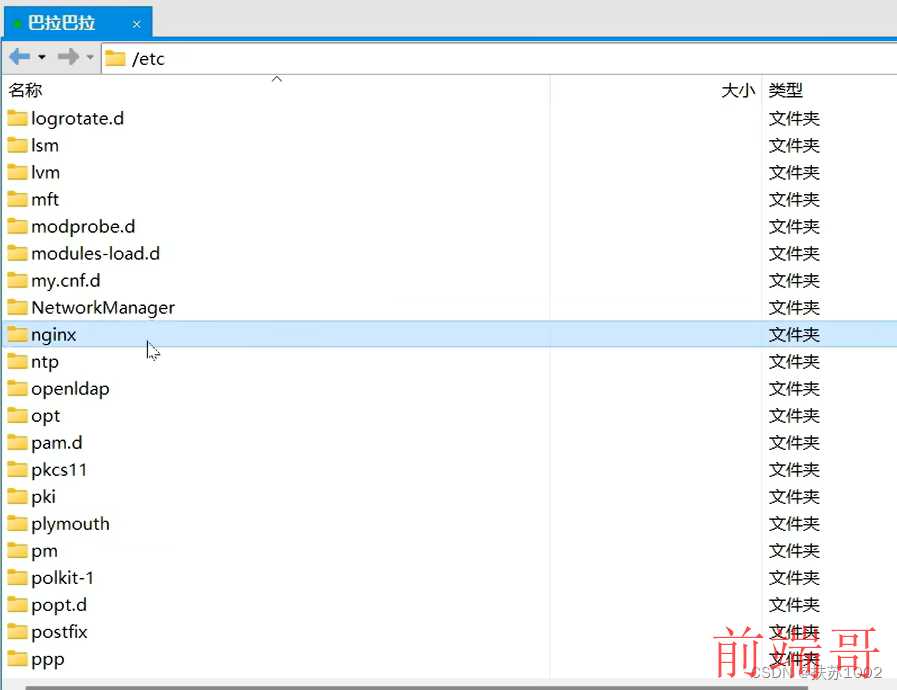
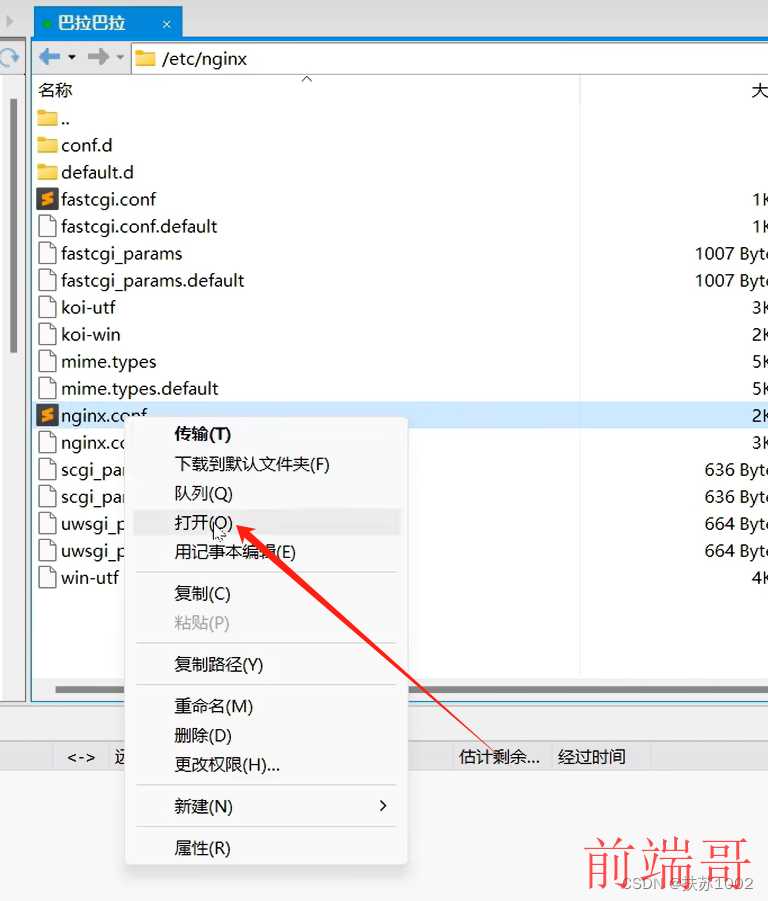
4.6. Xftp配置nginx.conf
找到etc/nginx

- 配置
nginx.config


4.7. Xsheel启动nginx
service nginx start
4.8. 浏览器输入 http://你的公网ip就可以访问你的项目了
浏览器输入 http://你的公网ip就可以访问你的项目了


