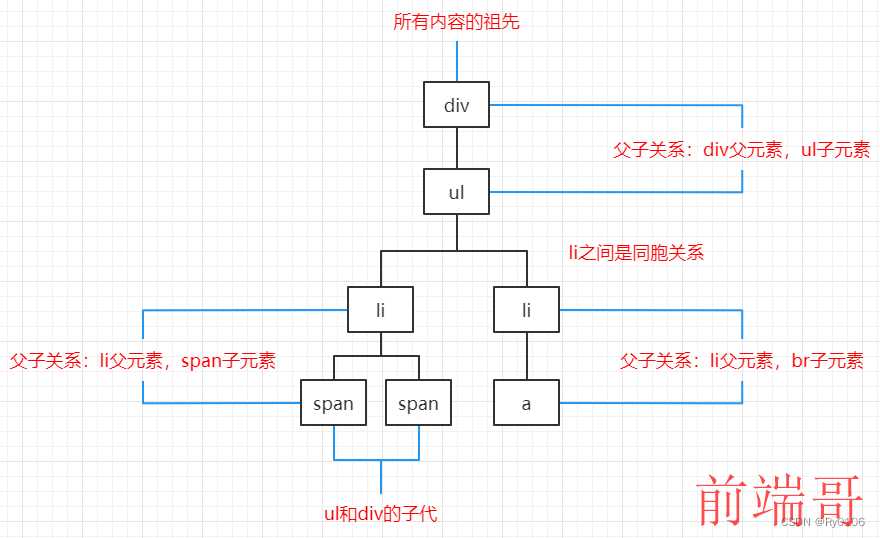
通过 jQuery 遍历从被选(当前的)元素开始,在树中向上移动(祖先),向下移动(子孙),水平移动(同胞)。这种移动被称为对 DOM 进行遍历。

一、向上遍历 DOM 树
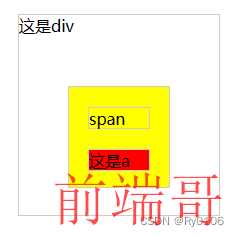
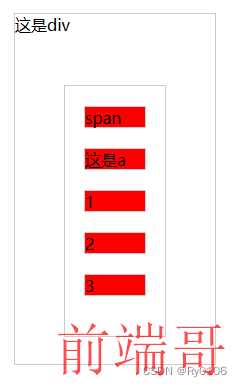
 未使用jQuery之前样式,后续css与html一致
未使用jQuery之前样式,后续css与html一致
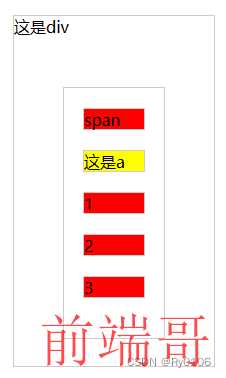
(1)元素的直接父元素:parent(),设置span父元素的背景色为黄色
<style> body{ margin: 100px; } div{ width: 200px; height: 200px; border: 1px solid #ccc; } ul{ width: 100px; height: 100px; padding: 0; margin: 50px auto; border: 1px solid #ccc; } li{ list-style: none; width: 60px; height: 20px; margin: 20px auto; background-color: red; border: 1px solid #ccc; } </style>
<body> <div> 这是div <ul> <li> <span>span</span> </li> <li> <a>这是a</a> </li> </ul> </div> </body>
<script> $(document).ready(function(){ $("span").parent().css("background-color","yellow"); }); </script>

(2)元素的所有祖先元素:parents()
<script> $(document).ready(function(){ $("span").parents().css("background-color","yellow"); }); </script>

(3)介于两个给定元素之间的所有祖先元素:parentsUntil(),介于div与span之间的祖先元素

二、向下遍历 DOM 树
(1)元素的所有直接子元素:children(),ul的子元素
<script> $(document).ready(function(){ $("ul").children().css("background-color","yellow"); }); </script>

<body> <div> 这是div <ul> <li class="first"> <span>span</span> </li> <li> <a>这是a</a> </li> </ul> </div> </body>
<script> $(document).ready(function(){ $("ul").children(".first").css("background-color","yellow"); }); </script>

(2)元素的后代元素,一路向下直到最后一个后代:find()
<script> $(document).ready(function(){ $("div").find("a").css("background-color","yellow"); }); </script>

<script> $(document).ready(function(){ //返回 <div> 的所有后代 $("div").find("*").css("background-color","yellow"); }); </script>

三、DOM 树进行水平遍历

(1)元素的所有同胞元素:siblings()
<style> body{ margin: 100px; } div{ width: 200px; height: 350px; border: 1px solid #ccc; } ul{ width: 100px; height: 250px; padding: 0; margin: 50px auto; border: 1px solid #ccc; } li{ list-style: none; width: 60px; height: 20px; margin: 20px auto; background-color: red; border: 1px solid #ccc; } </style>
<body> <div> 这是div <ul> <li class="first"> <span>span</span> </li> <li> <a>这是a</a> </li> <li> <a>1</a> </li> <li> <a>2</a> </li> <li> <a>3</a> </li> </ul> </div> </body>
<script> $(document).ready(function(){ $("li").siblings().css("background-color","yellow"); }); </script>

(2)元素的下一个同胞元素:next()
$(document).ready(function(){ $(".first").next().css("background-color","yellow"); }); </script>

(3)元素的所有跟随的同胞元素:nextAll()
<script> $(document).ready(function(){ $(".first").nextAll().css("background-color","yellow"); }); </script>

(4)介于两个给定参数之间的所有跟随的同胞元素:nextUntil()
<body> <div> 这是div <ul> <li class="first"> <span>span</span> </li> <li> <a>这是a</a> </li> <li> <a>1</a> </li> <li class="second"> <a>2</a> </li> <li> <a>3</a> </li> </ul> </div> </body>
<script> $(document).ready(function(){ $(".first").nextUntil(".second").css("background-color","yellow"); }); </script>

四、过滤:缩小搜索元素的范围
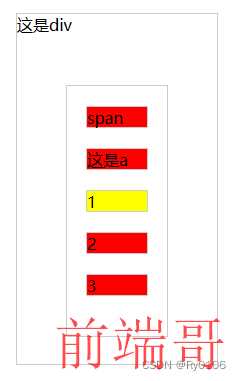
(1)元素的首个元素:first()
<script> $(document).ready(function(){ $("li").first().css("background-color","yellow"); }); </script>

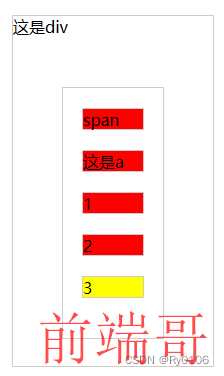
(2)元素的最后一个元素:last()
<script> $(document).ready(function(){ $("li").last().css("background-color","yellow"); }); </script>

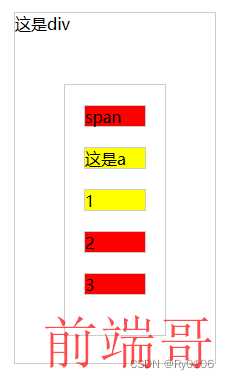
(3)元素中带有指定索引号的元素:eq(),索引从0开始
<script> $(document).ready(function(){ $("li").eq(2).css("background-color","yellow"); }); </script>

(4)规定一个标准,不匹配这个标准的元素会被从集合中删除,匹配的元素会被返回:filter
<body> <div> 这是div <ul> <li class="first"> <span>span</span> </li> <li> <a>这是a</a> </li> <li> <a>1</a> </li> <li class="first"> <a>2</a> </li> <li> <a>3</a> </li> </ul> </div> </body>
<script> $(document).ready(function(){ $("li").filter(".first").css("background-color","yellow"); }); </script>

(5)返回不匹配标准的所有元素:not(),not() 方法与 filter() 相反。
<script> $(document).ready(function(){ $("li").not(".first").css("background-color","yellow"); }); </script>

五、其他方法
(1)元素添加到已存在的元素组合中:add()
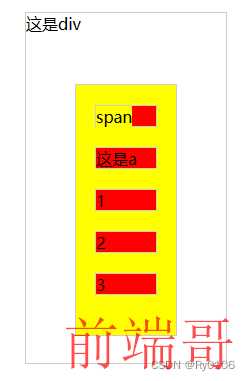
<script> $(document).ready(function(){ $("ul").add("li").add("span").css("background-color","yellow"); }); </script>

<script> $(document).ready(function(){ $("ul").add("span").css("background-color","yellow"); }); </script>

(2)元素的第一个祖先元素:closest()
<script> $(document).ready(function(){ $("span").closest("ul").css("background-color","yellow"); }); </script>

(3)选取基于索引的元素的子集:slice()
<script> $(document).ready(function(){ $("li").slice(3).css("background-color","yellow"); }); </script>


