一、Vue3的生命周期及在setup中的生命周期钩子
Vue官网:https://cn.vuejs.org/api/composition-api-lifecycle.html
在Vue3中,生命周期勾子函数被重新设计,以更好地支持组合式API的使用。
1、Vue3中的生命周期勾子函数
setup:在组件实例创建之前执行,用于组件的设置,例如响应式数据的创建、计算属性的设置、事件监听器的设置等。
beforeCreate:在组件实例创建之前执行,与Vue2.x中的beforeCreate钩子相同。
created:在组件实例创建之后执行,与Vue2.x中的created钩子相同。
beforeMount:在组件挂载到DOM之前执行,与Vue2.x中的beforeMount钩子相同。
mounted:在组件挂载到DOM之后执行,与Vue2.x中的mounted钩子相同。
beforeUpdate:在组件更新之前执行,与Vue2.x中的beforeUpdate钩子相同。
updated:在组件更新之后执行,与Vue2.x中的updated钩子相同。
beforeUnmount:在组件卸载之前执行,与Vue2.x中的beforeDestroy钩子相同。
unmounted:在组件卸载之后执行,与Vue2.x中的destroyed钩子相同。
需要注意的是,Vue3中没有activated和deactivated钩子函数,因为在Vue3中,keep-alive组件的行为被改变,而不再需要这两个钩子函数。
2、案例 onBeforeMount, onMounted, onBeforeUnmount, onUnmounted函数
<template> <div> <h1>Vue 3 生命周期</h1> </div> </template> <script setup lang="ts"> import { onBeforeMount, onMounted, onBeforeUnmount, onUnmounted } from "vue"; onBeforeMount(() => { console.log("组件挂载前"); }); onMounted(() => { console.log("组件挂载完成"); }); onBeforeUnmount(() => { console.log("组件卸载之前"); }); onUnmounted(() => { console.log("组件卸载完成"); }); </script>

3、案例 onBeforeUpdate, onUpdated函数用法



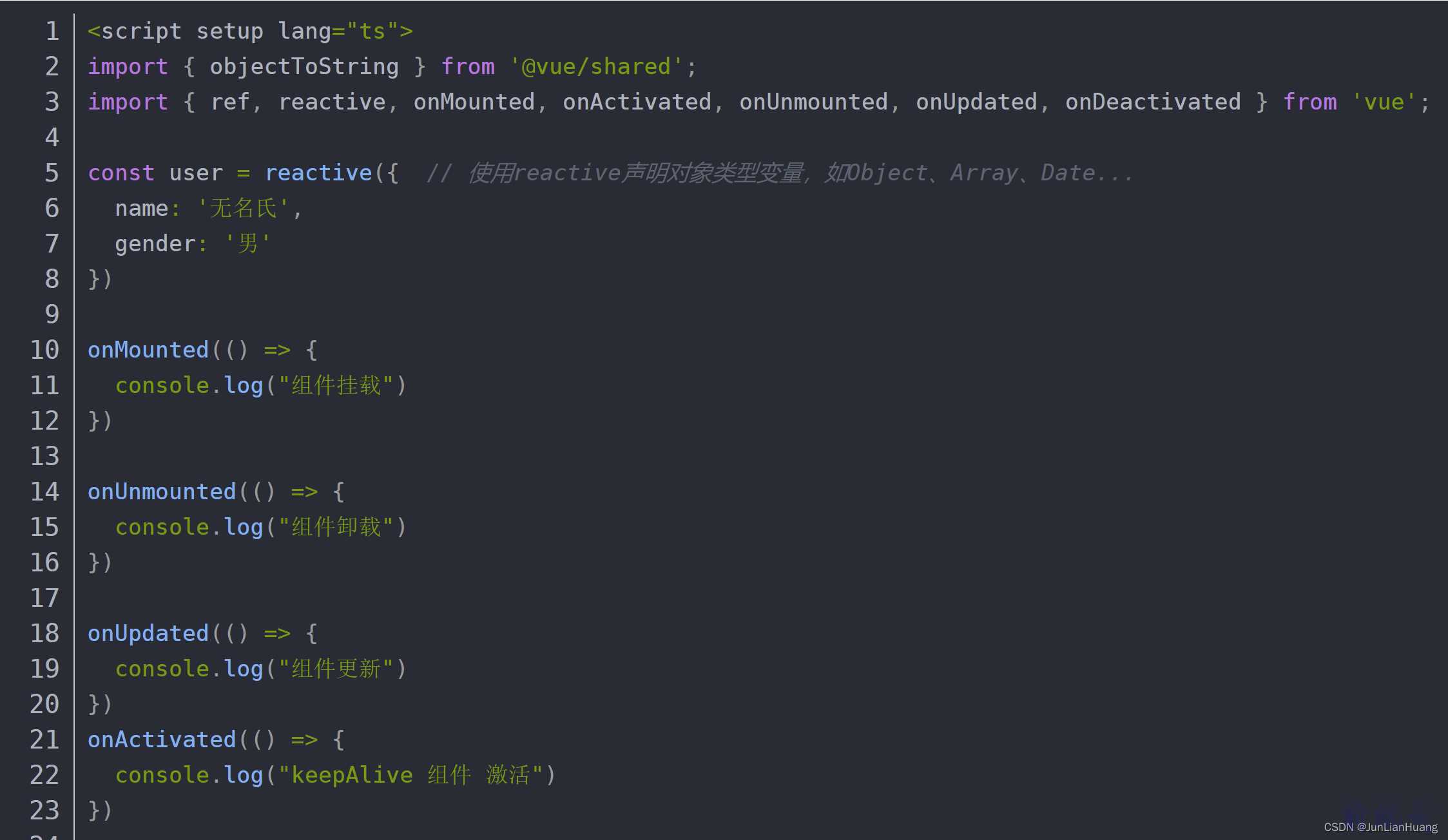
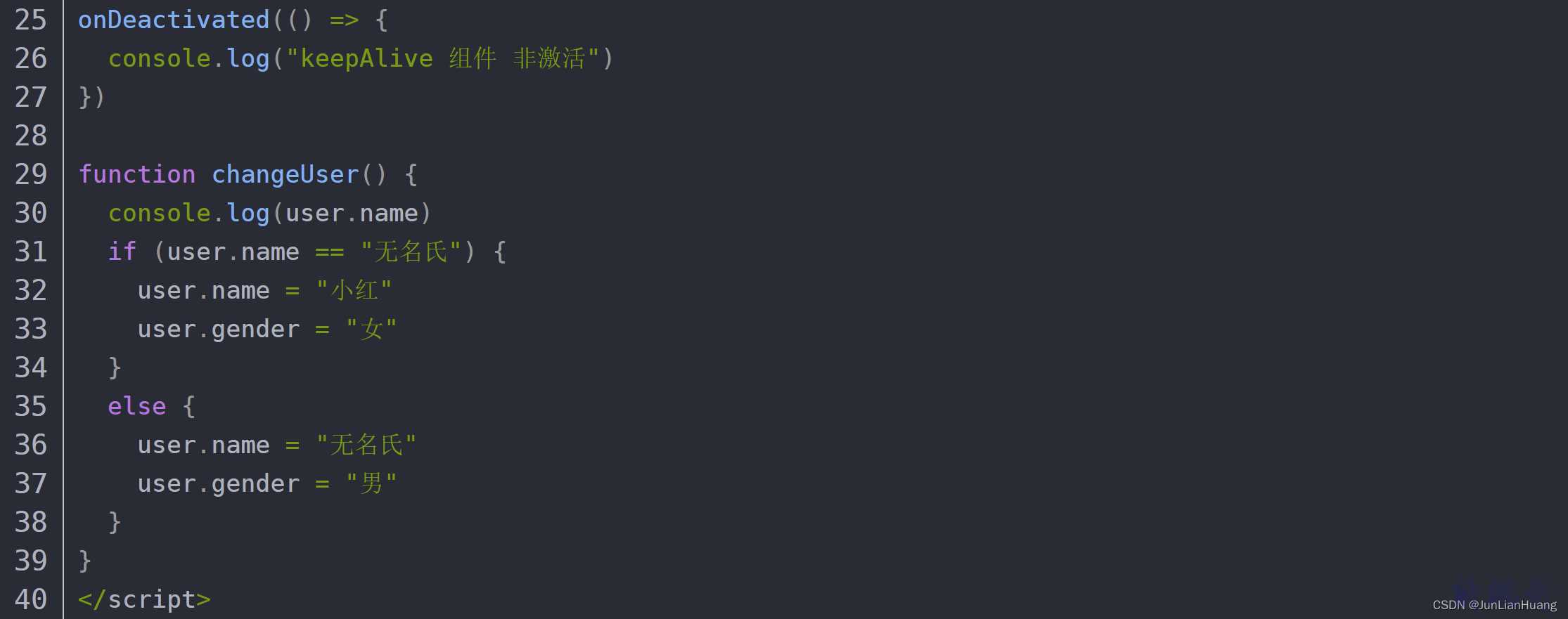
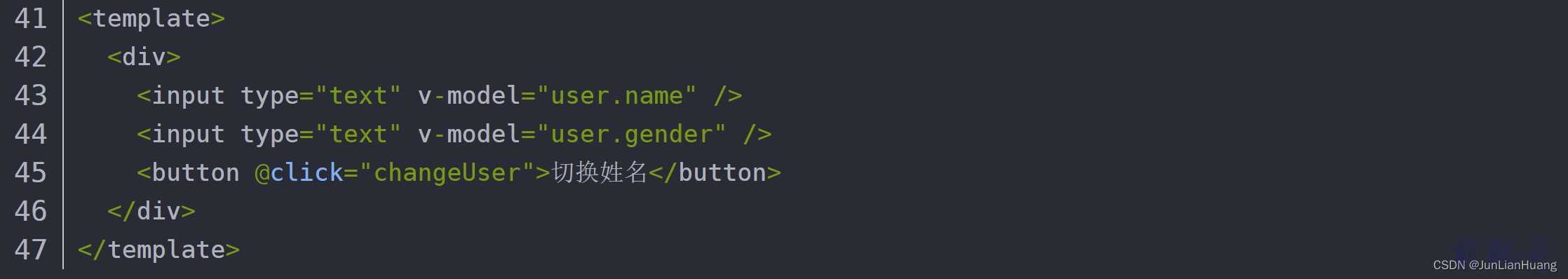
4、案例 onMounted, onActivated, onUnmounted, onUpdated, onDeactivated等函数用法
在 Vue 3 中, 组件用于缓存组件实例,避免多次渲染和销毁。
具体来说, 组件可以用来缓存那些需要频繁切换显示和隐藏的组件,如页面中的 tab 切换组件、模态框等。这样,在组件被缓存后,当下次需要显示该组件时,Vue 会直接从缓存中取出该组件实例并重新挂载,而不需要重新创建和渲染该组件。这样可以大大提高页面的响应速度和用户体验。
需要注意的是, 组件只会缓存有状态的组件,即那些具有自己的数据和生命周期的组件。而对于那些无状态的组件,如纯展示型组件,不应该使用 进行缓存,因为它们的渲染代价非常小,不值得进行缓存和复用。
(1)运行效果

(2)App.vue
<script setup lang="ts"> import HelloWorld from './components/HelloWorld.vue' </script> <template> <keep-alive> <HelloWorld></HelloWorld> </keep-alive> </template>
(3)HelloWorld.vue



二、setup函数语法糖案例
随着Vue3和TypeScript的大浪潮不断袭来,越来越多的Vue项目采用了TypeScript的语法来编写代码,而Vue3的JS中的Setup语法糖也越来越广泛的使用,给我们这些以前用弱类型的JS语法编写Vue代码的人不少冲击,不过随着大量的学习和代码编写,经历过一段难熬的时间后,逐步适应了这种和之前差别不小的写法和冲击。
下面介绍总结了Vue3中一些常见的基于TypeScript的Setup语法与组合式 API的处理代码案例。
TypeScript(简称ts)是微软推出的静态类型的语言,相比于js,TypeScript拥有强类型、编译器严谨的语法检查、更加严苛的语法,TypeScript 是 JS类型的超集,并支持了泛型、类型、命名空间、枚举等特性,弥补了 JS 在大型应用开发中的不足。TypeScript 是 JavaScript 的强类型版本,最终在浏览器中运行的仍然是 JavaScript,所以 TypeScript 并不依赖于浏览器的支持,也并不会带来兼容性问题。
基于TypeScript的Setup语法糖写法越来越多,熟练使用的话,需要一个学习过程,另外ElementPlus控件也有了一些不同的变化,而且它的官方案例代码基本上采用了Setup语法糖的写法来提供例子代码。
提示: vue3.2 版本开始才能使用语法糖!
在 Vue3.0 中变量必须 return 出来, template 中才能使用;而在 Vue3.2 中只需要在 script 标签上加上 setup 属性,无需 return , template 便可直接使用。
1、使用Setup语法糖实现两个页面间传参案例
defineProps用于父组件向子组件传值。 defineEmits用于子组件向父组件传值。
(1)案例(父传子,父:Father.vue,子:Son.vue)
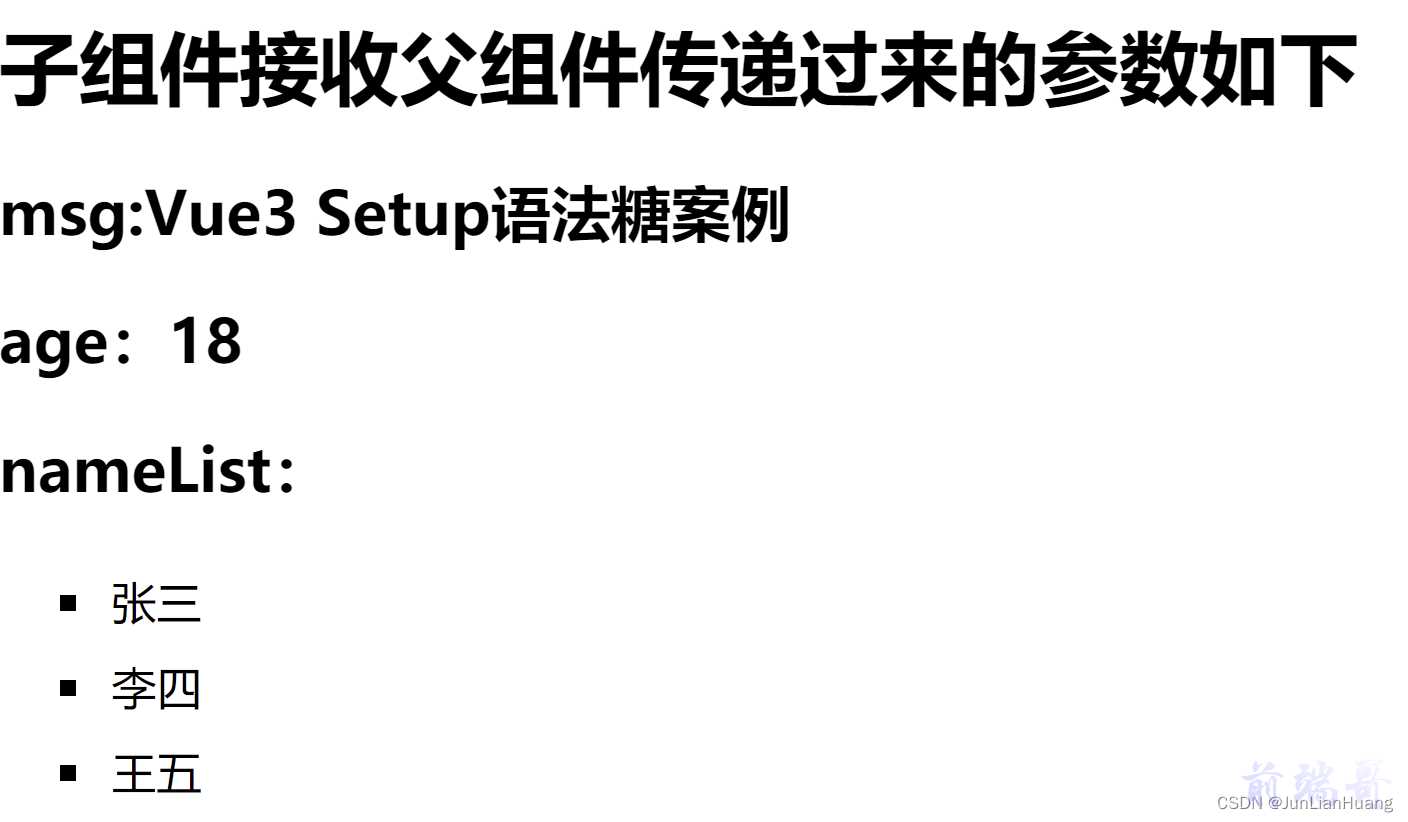
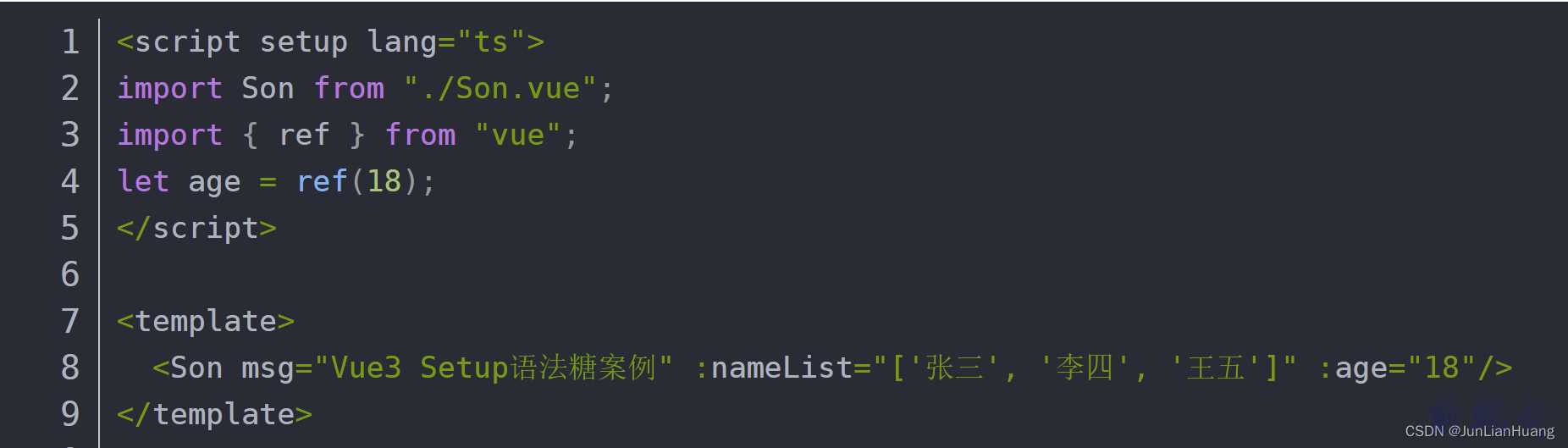
在vue3中,父组件通过v-bind来传值,子组件使用defineProps来接收

Father.vue

Son.vue

(2)案例(子传父,父:Father1.vue,子:Son1.vue)
在Vue3中,子组件通过defineEmits()函数触发事件,父组件通过v-on指令监听子组件自定义事件。

Father1.vue

Son1.vue

(3)验证类型
- String
- Number
- Boolean
- Array
- Object
- Date
- Function
- Symbol
(4)父传子各种类型使用案例

Father2.vue
<template> <Son :str="str" :num="num" :bool="bool" :arr="arr" :obj="obj" :date="date" :a="a" :b="b" :getConsole="getConsole" id="abc" class="bcd" ></Son> </template> <script setup lang="ts"> import Son from "./Son2.vue"; // 定义属性 const str = "前端开发"; const num = 18; const bool = true; const arr = ["计算机", "电子", "通信", "数媒技术", "物联网"]; const obj = { name: "Julia", age: 20, }; const date = new Date(); const a = Symbol("学会学习,决心奋斗,"); const b = Symbol("追求先进,争取全面!"); // 定义方法 const getConsole = () => { console.log("传递给子组件的方法"); }; </script>
Son2.vue
<script setup lang="ts"> // defineProps是一个函数,传来的参数只读,不能修改 const props = defineProps({ str: String, num: Number, bool: Boolean, arr: Array, obj: Object, date: Date, getConsole: Function, message: Object, a: Symbol, b: Symbol, }); </script> <template> <h3 v-bind="$attrs">字符串: {{ props.str }}</h3> <h3>数字: {{ props.num }}</h3> <h3>布尔: {{ props.bool }}</h3> <h3>数组: {{ props.arr }}</h3> <h3>对象: {{ props.obj }}</h3> <h3>日期: {{ props.date }}</h3> <h3>Symbol: {{ props.a }} - {{ props.b }}</h3> </template>
(5)子传父:计数器案例

Father3.vue

Son3.vue

2、data和methods
由于 setup 不需写 return ,所以直接声明数据即可
(1)运行效果

(2)Counter.vue
<script setup lang="ts"> import { ref, reactive } from "vue"; // defineProps是一个函数,传来的参数只读,不能修改 defineProps<{ msg: string }>() const counter = ref(0) // 定义一个常量count,初值存的是个引用 const words = "hello" // 使用const定义string类型常量 let score = ref(100) // 使用ref声明基本类型变量 const obj = reactive({ // 使用reactive声明对象类型变量,如Object、Array、Date... key: '姓名', value: '小明' }) // 变量 const today = reactive({ // 使用reactive声明对象类型变量,如Object、Array、Date... year: '', month: '', day: '', }) // 函数 function getToday() { let d = new Date(); // 获取年,getFullYear()返回4位的数字 let year = d.getFullYear(); // 获取月,月份比较特殊,0是1月,11是12月 let month_tmp = d.getMonth() + 1; // 变成两位 let month = (month_tmp < 10 ? '0' + month_tmp : month_tmp).toString(); // 获取日 let day_tmp = d.getDate(); // 日都变成2位 let day = (day_tmp < 10 ? '0' + day_tmp : day_tmp).toString(); today.year = year.toString() today.month = month today.day = day } function printLog() { getToday() // 调用函数 console.log(today) console.log(score.value) console.log(obj.key) } </script> <template> <h1>{{ msg }}</h1> <div class="card"> <button type="button" @click="counter++">count is {{ counter }}</button> </div> <p>{{ words }}</p> <p>{{ obj.key }}:{{ obj.value }}</p> <p>分数:<input v-model="score" type="text" /></p> <p><button @click="printLog">打印日志</button></p> </template>
3、computed函数:定义计算属性
说明:使用computed定义计算属性,当需要依赖的数据变化后,会重新计算。
一般使用计算属性来描述依赖响应式状态的复杂逻辑。就是这个计算属性的值依赖于其他响应式属性的值,依赖的属性发生变化,那么这个计算属性的值就会进行重新计算。
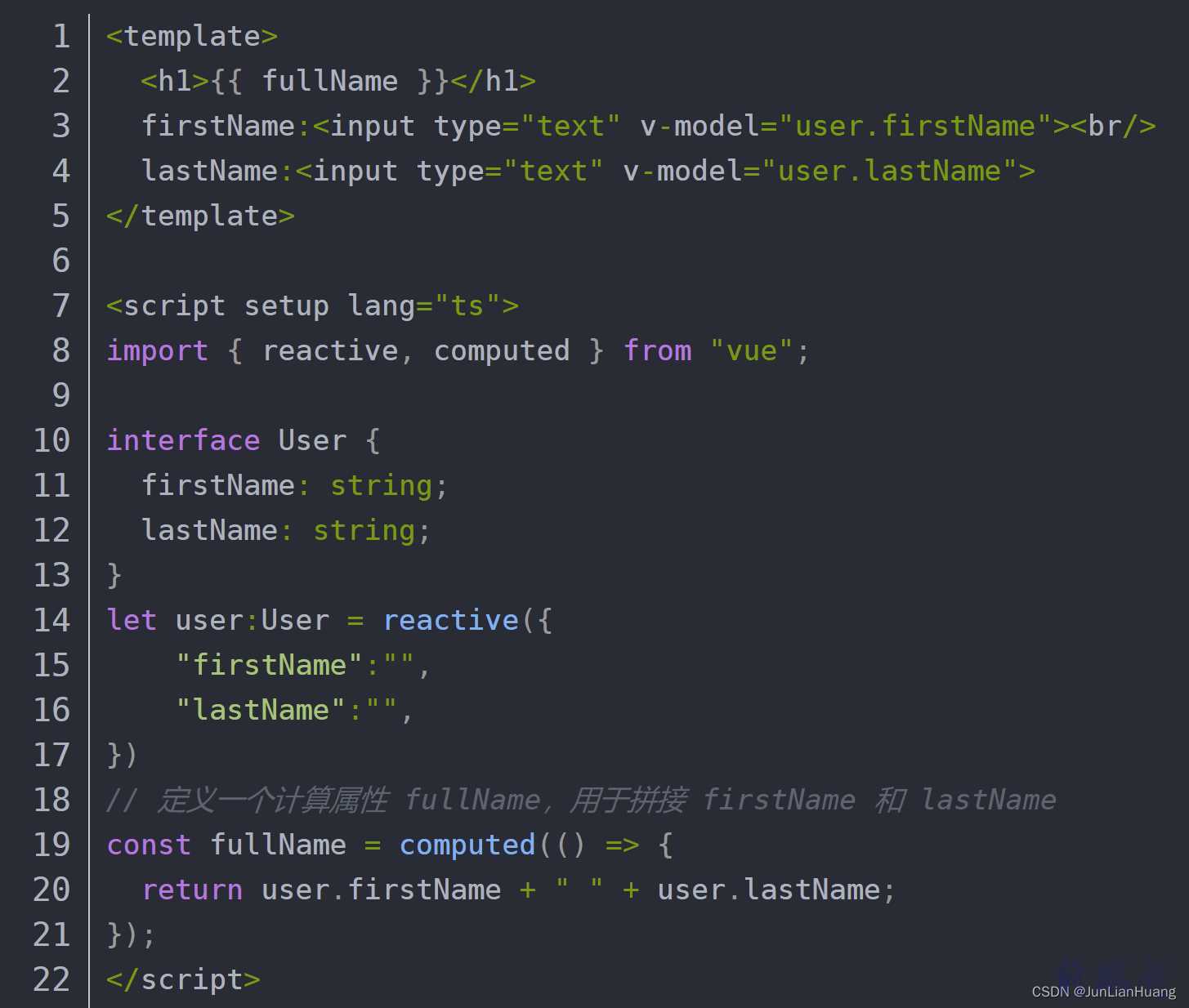
(1)案例 使用computed函数,计算全名


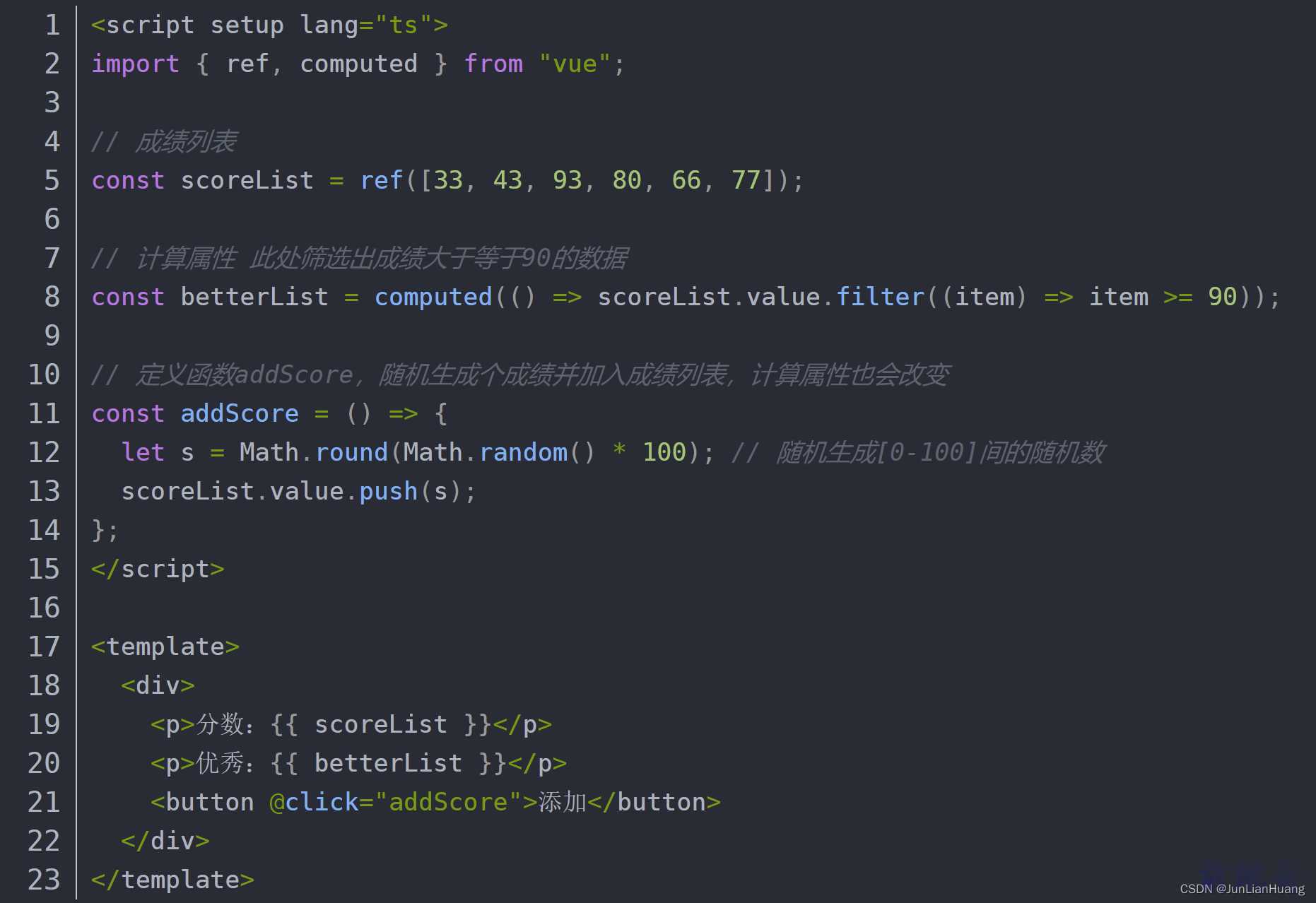
(2)案例 使用computed函数,计算优秀成绩
初始状态

每点击一次添加按钮,会添加一个成绩,并筛选出优秀的成绩


4、Watch函数的使用
在Vue3中,watch函数是用来监听数据变化并执行相应操作的方法。
在组合式API中,可以使用watch函数在每次响应式状态发生变化时触发回调函数,watch的第一个参数可以是不同形式的“数据源”:它可以是一个 ref(包括计算属性)、一个响应式对象、一个 getter 函数、或多个数据源组成的数组: watch()是懒执行的:仅当数据源变化时,才会执行回调,例如:
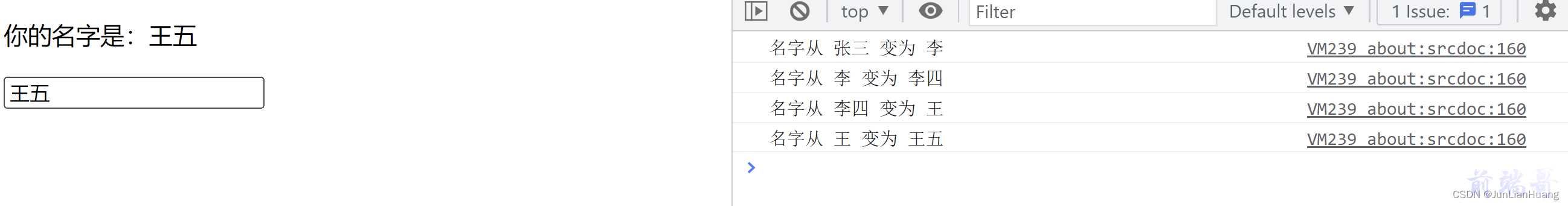
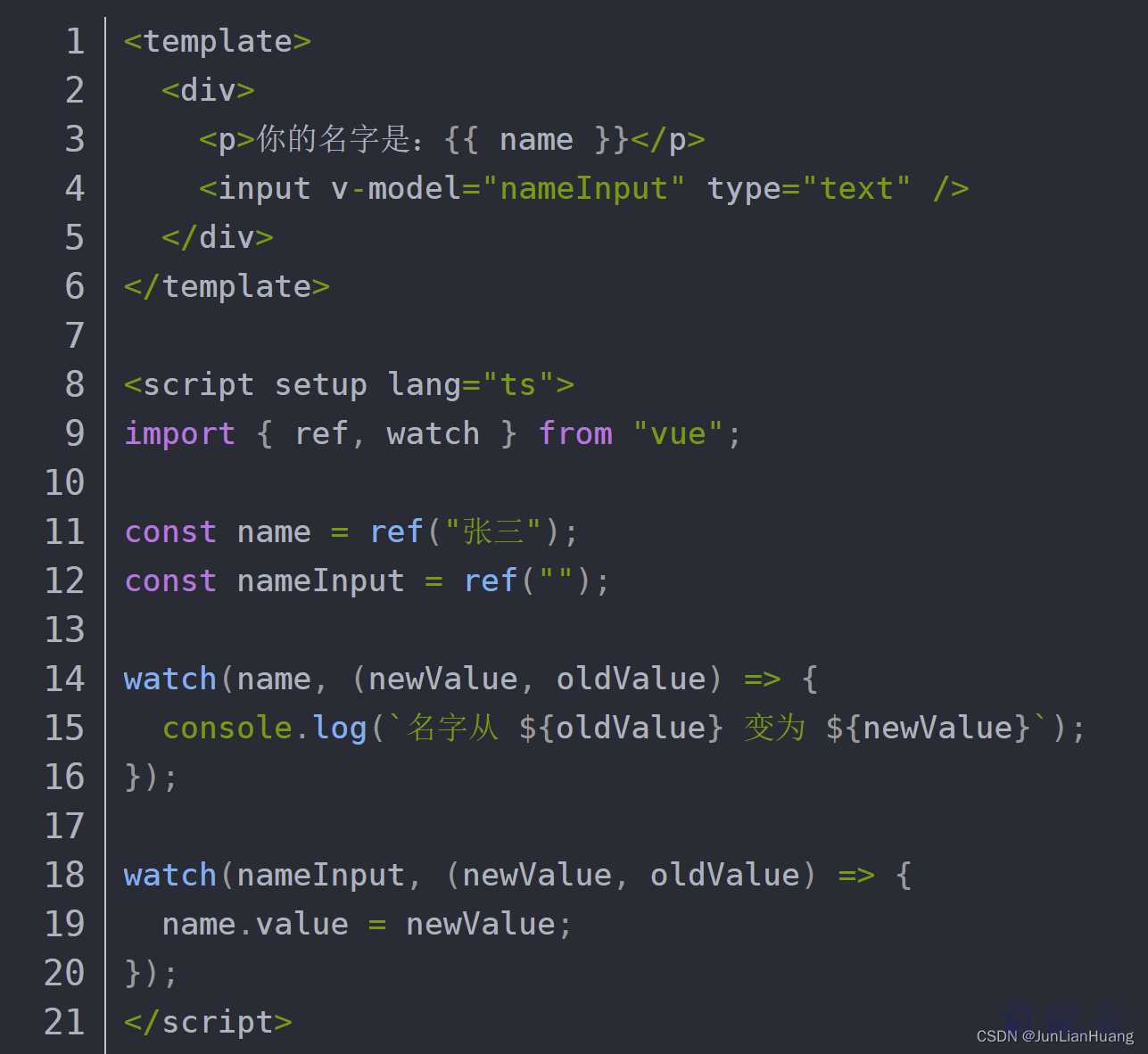
(1)使用Watch函数监测输入用户名的变化


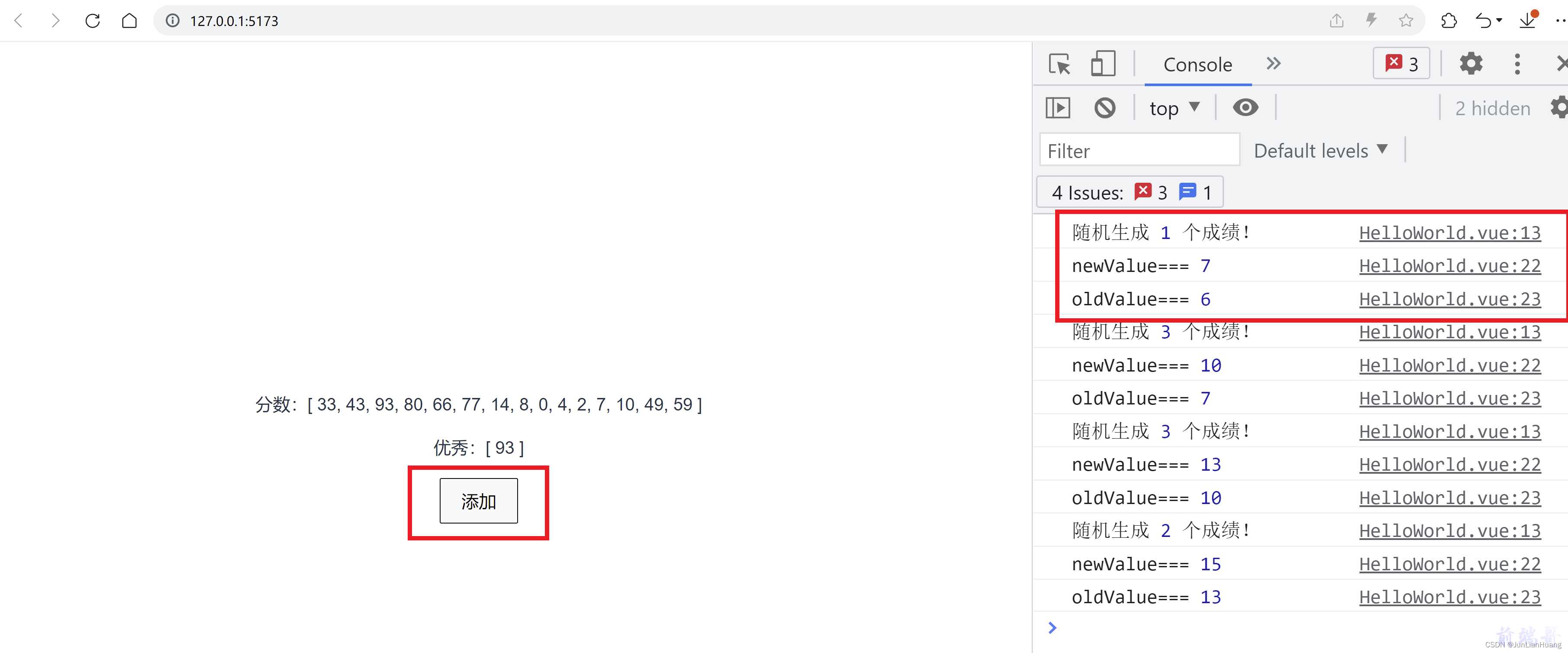
(2)使用Watch函数监测成绩个数



(3)使用Watch函数同时监听多个属性


5、ref 函数
Vue
3中的ref函数是一个用于创建响应式数据的函数,它可以将一个普通的JavaScript变量转换成响应式数据,从而能够在视图中动态地更新。ref函数返回一个对象,该对象包含一个.value属性,该属性的值为原始值的响应式引用。
(1)运行效果


(2)参考代码
<template> <h1>{{ a }}</h1> <h1>{{ b }}</h1> <button @click="increase">点击</button> </template> <script setup lang="ts"> import { ref, computed} from 'vue' // 引用实例对象(引用对象) const a = ref(0) // 在template里直接使用变量名就可以,但是更改数据时,却要使用xxx.value const b = computed(() => { return a.value * 2 }) const increase = () => { a.value++ } </script>
6、Reactive 函数
Vue3中的reactive函数是一个用于创建响应式对象的函数,它可以将一个普通的JavaScript对象转换成响应式对象,从而能够在视图中动态地更新。reactive函数返回一个对象,该对象的所有属性都是响应式的。
(1)运行效果


(2)参考代码
<template> <h1>{{ data.a }}</h1> <h1>{{ data.b }}</h1> <button @click="data.increase">点击</button> </template> <script setup lang="ts"> import { reactive, computed, toRefs } from 'vue' // 定义一个接口MyDataProps interface MyDataProps { a: number; b: number; increase: () => void; } // 使用reactive定义一个对象data,是MyDataProps类型 const data: MyDataProps = reactive({ a: 0, b: computed(() => data.a * 5), increase: () => { data.a++ } }) </script>
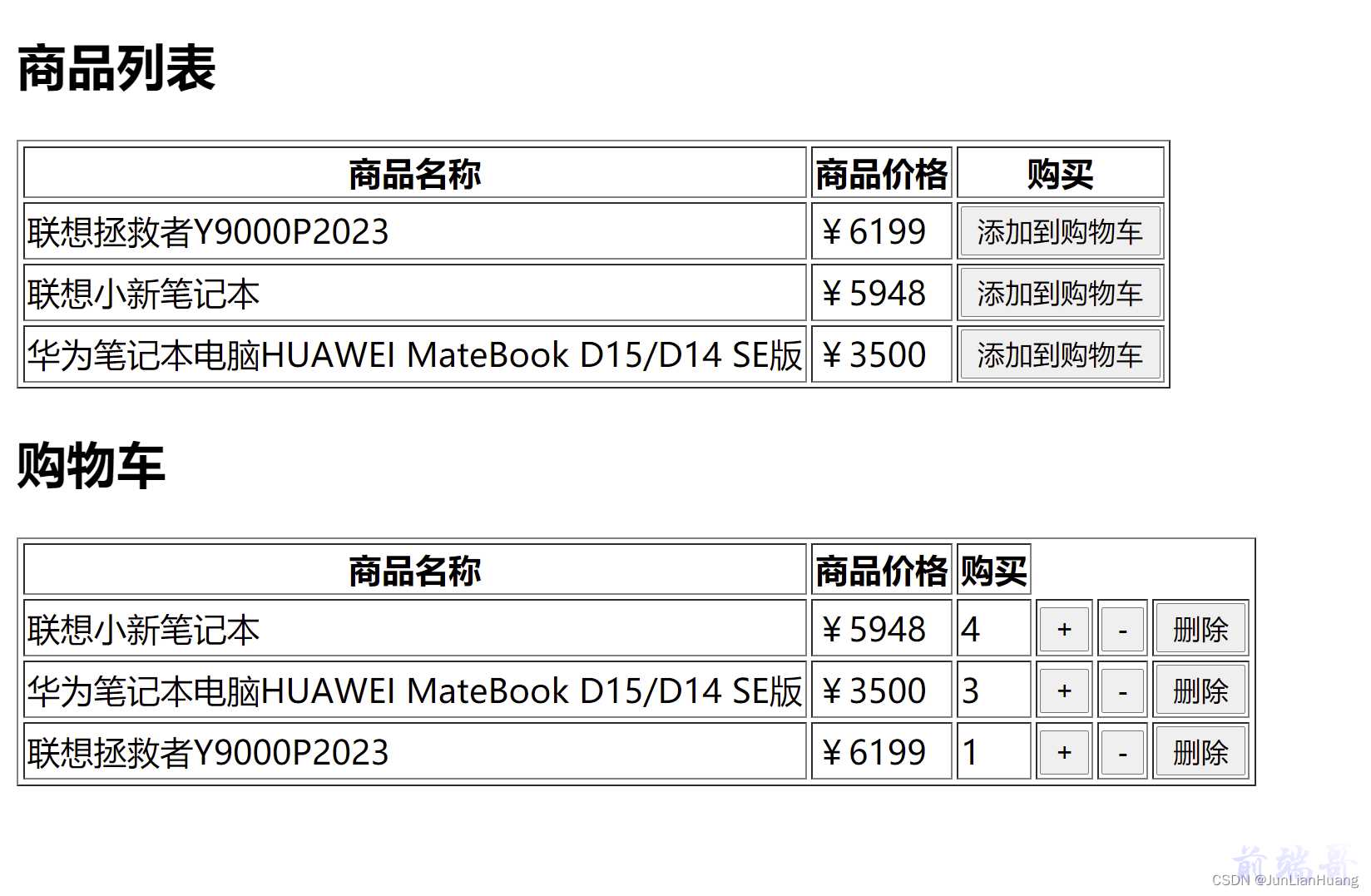
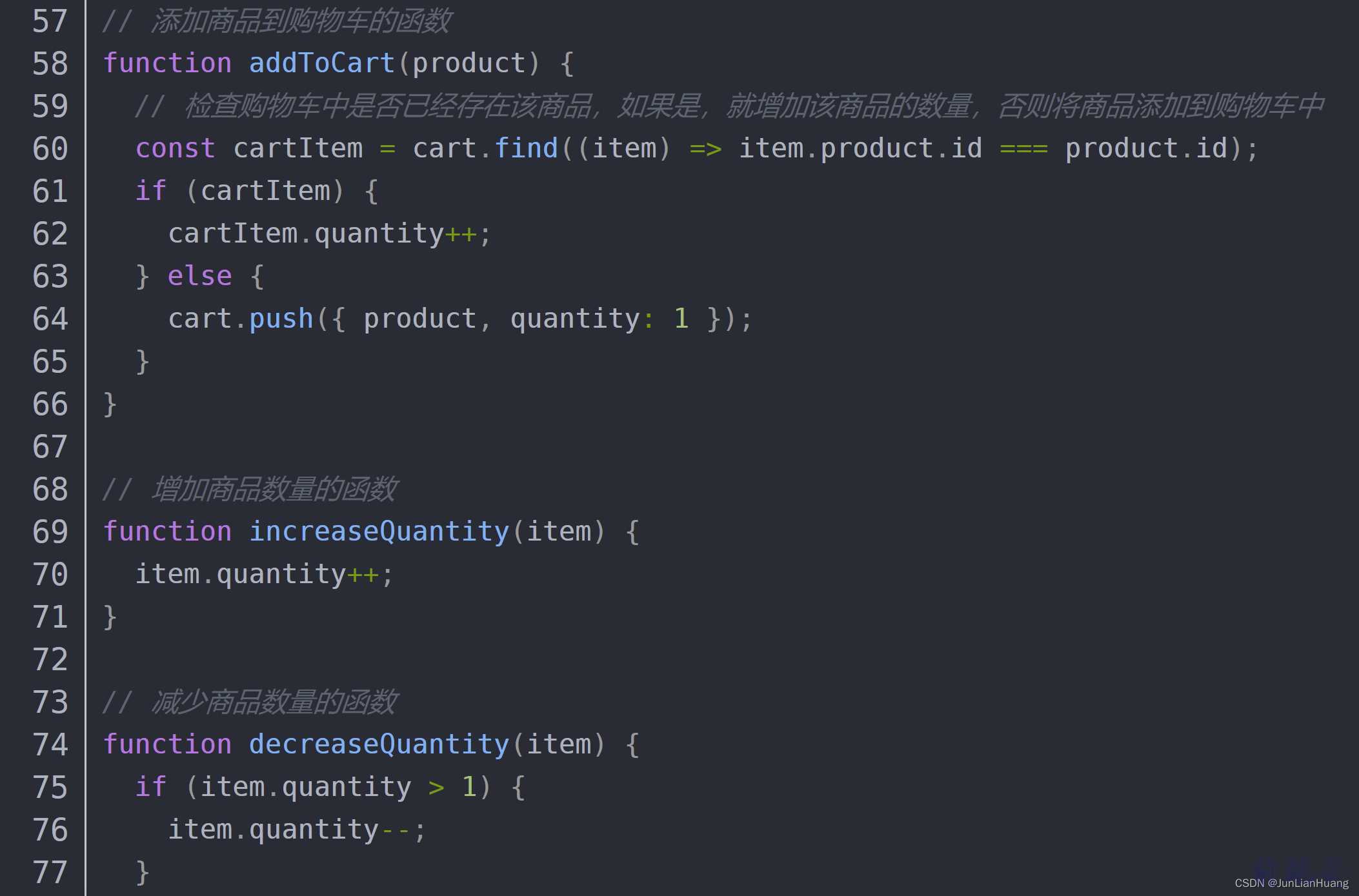
7、案例:购物车






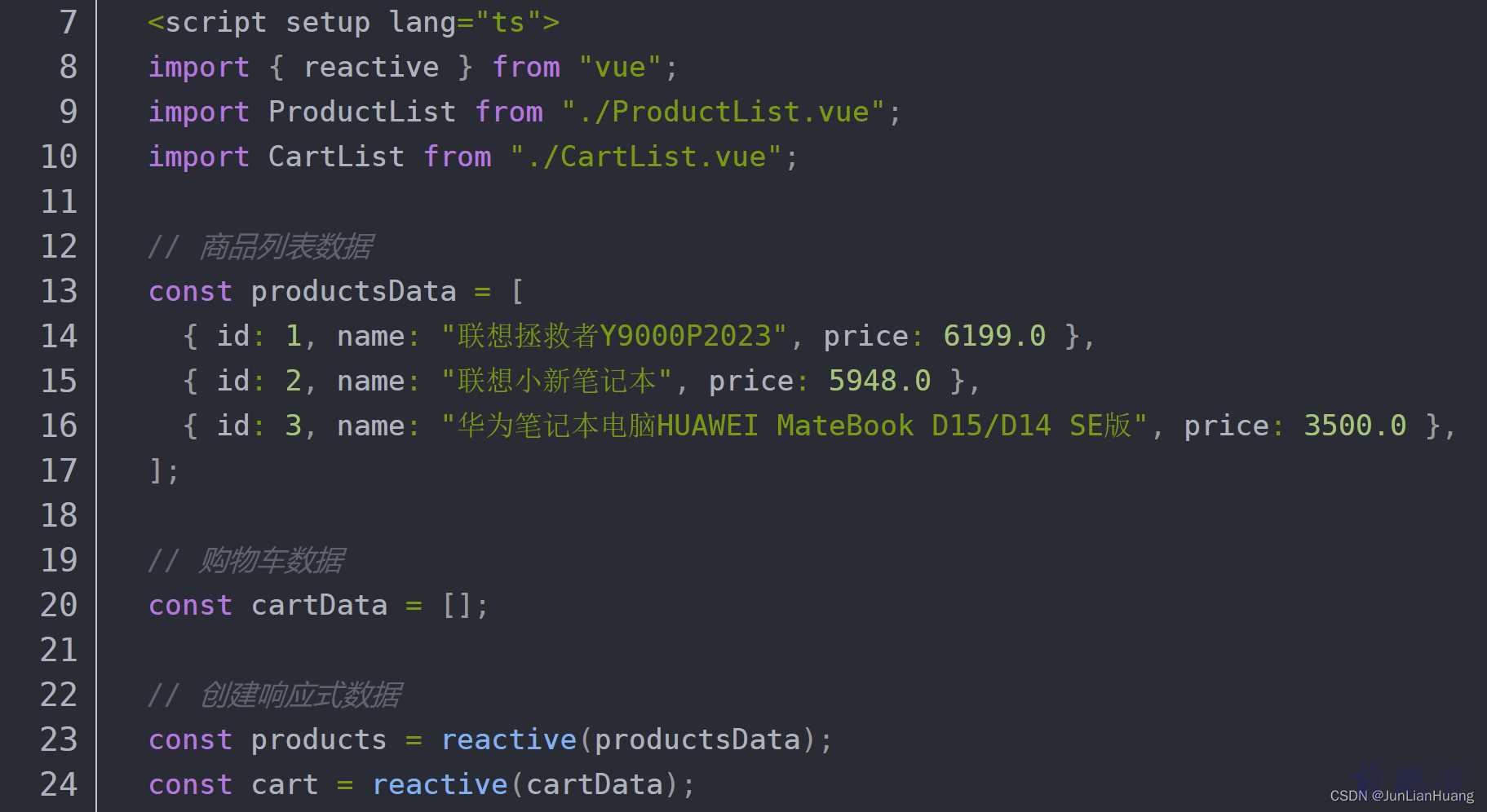
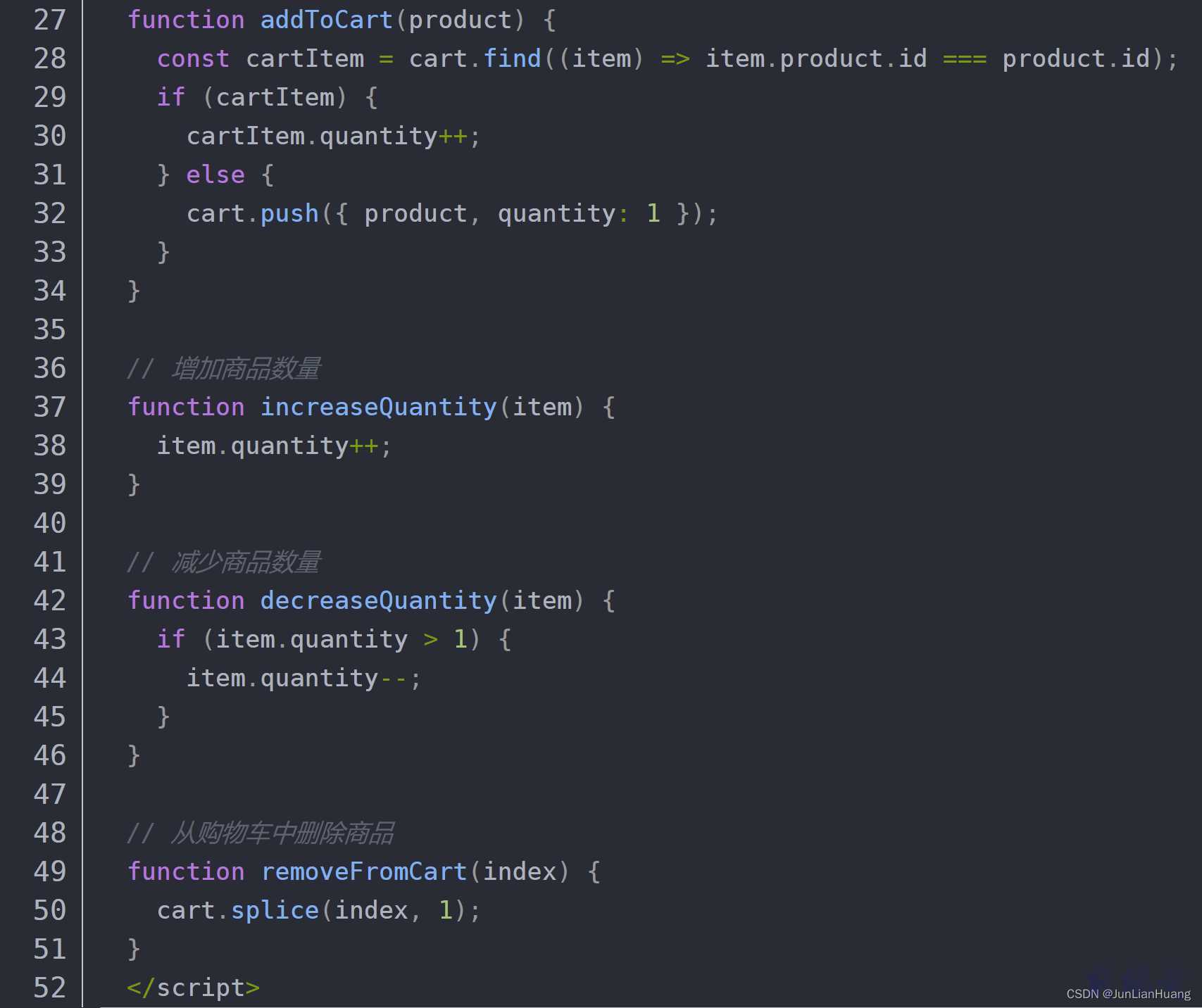
8、案例:购物车(使用组件的方式,需要用到父子组件间传参)

(1)ProductList.vue商品列表组件


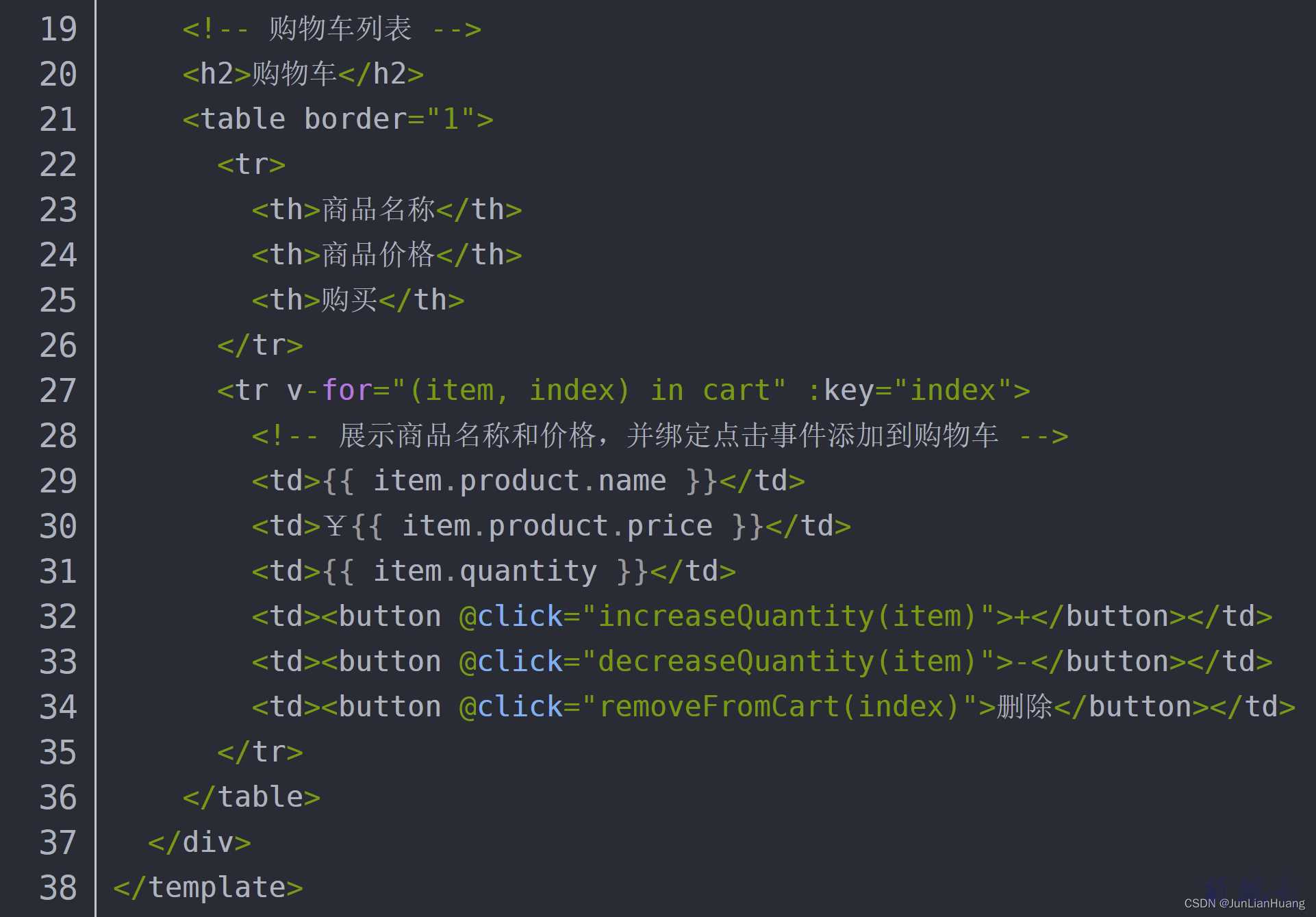
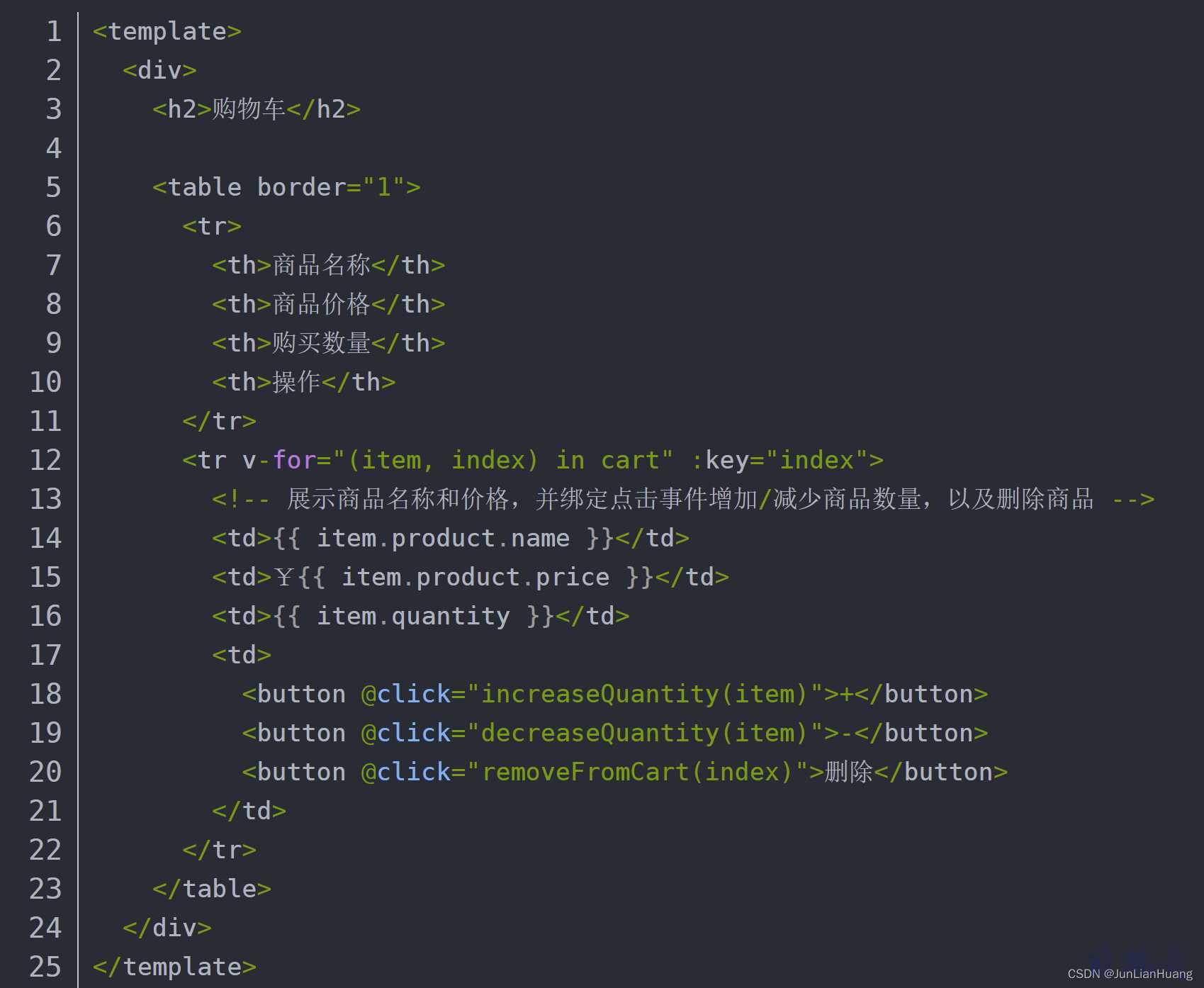
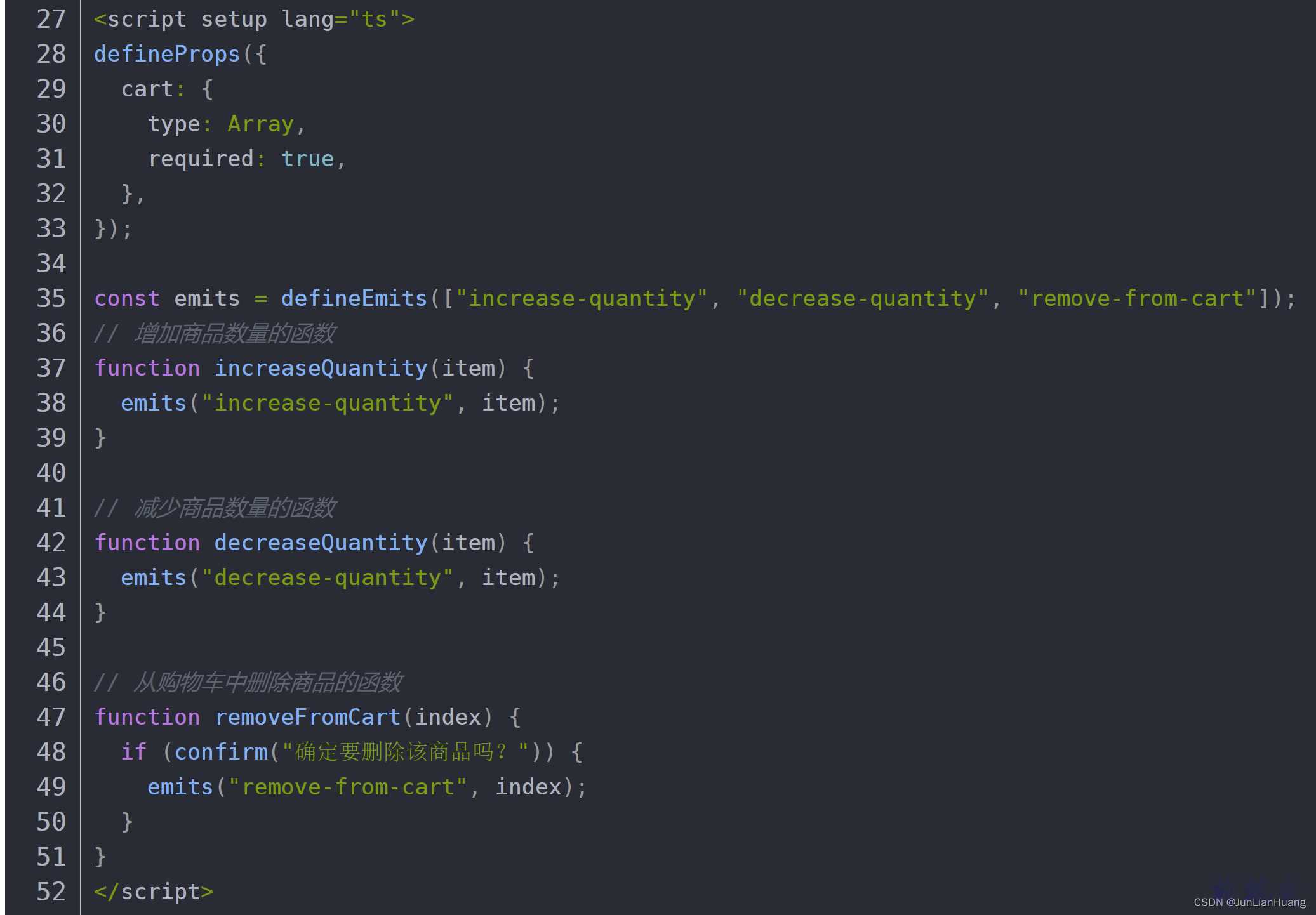
(2)CartList.vue购物车组件


(3)ShoppingCart.vue购物车主页面,使用前面定义的两个组件