八、CSS盒子模型(Box Model)
所有的HTML元素都可以看作是盒子,在CSS中,“Box Model"这一术语是用来设计和布局使用;CSS盒模型本质上是一个盒子,封装周围所有的HTML元素,它包括:
外边距(margin)、边框(border),内边距(padding)、和实际内容(content)。

不同部分的说明:
- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。
拓展:元素宽度/高度的计算
总元素的宽度=宽度+左填充+右填充+左边框+右边框+左边距+右边距
总元素的高度=高度+顶部填充+底部填充+上边框+下边框+上边距+下边距
九、弹性盒子模型(Flex Box)
定义:
弹性盒子是CSS3的一种新的布局模式;是一种当页面需要适应不同屏幕大小以及设备类型时确保元素拥有恰当的行为布局方式;引入弹性盒模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列,对齐和分配空白空间。
弹性盒子由弹性容器(Flex container)和弹性子元素(Flex item)组成。弹性容器通过设置 display 属性的值为 flex 或 inline-flex将其定义为弹性容器。弹性容器内包含了一个或多个弹性子元素。
注意:弹性容器外及弹性子元素内是正常渲染的,弹性盒子只定义了弹性子元素如何在弹性容器内布局。
代码展示:
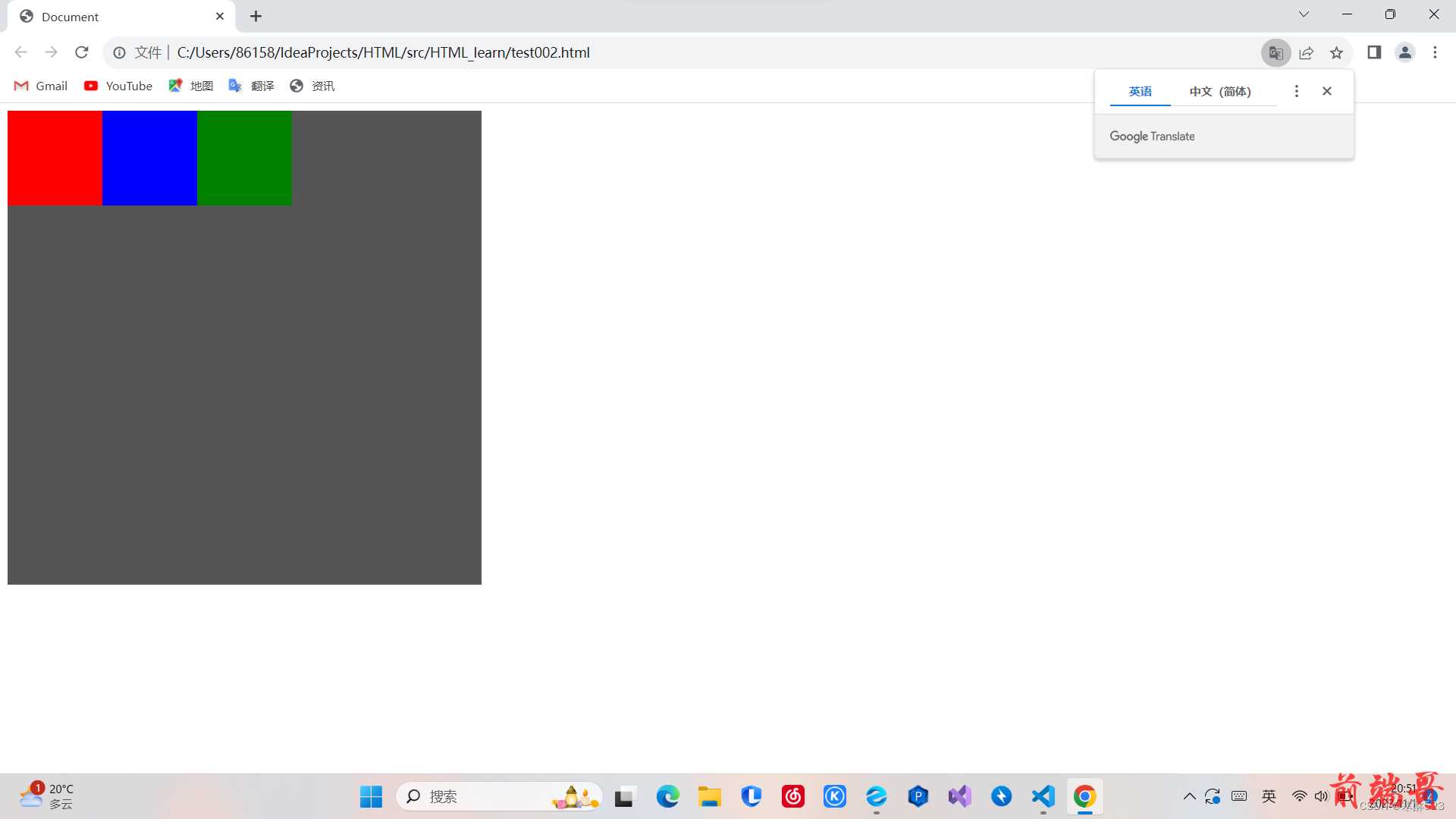
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .container{ width: 500px; height: 500px; background-color: #555; display: flex; } .box1{ width: 100px; height: 100px; background-color: red; } .box2{ width: 100px; height: 100px; background-color: blue; } .box3{ width: 100px; height: 100px; background-color: green; } </style> </head> <body> <div class="container"> <div class="box1"></div> <div class="box2"></div> <div class="box3"></div> </div> </body> </html>
效果呈现:

flex-direction
flex-direction 属性指定了弹性子元素在父容器中的位置。
语法:
flex-direction: row | row-reverse | column | column-reverse
flex-direction的值有:
- row:横向从左到右排列(左对齐),默认的排列方式。
- row-reverse:反转横向排列(右对齐,从后往前排,最后一项排在最前面。
- column:纵向排列。
- column-reverse:反转纵向排列,从后往前排,最后一项排在最上面。
justify-content
内容对齐(justify-content)属性应用在弹性容器上,把弹性项沿着弹性容器的主轴线(main axis)对齐。
语法:
justify-content: flex-start | flex-end | center | space-between | space-around
各个值解析:
- flex-start:
弹性项目向行头紧挨着填充。这个是默认值。第一个弹性项的main-start外边距边线被放置在该行的main-start边线,而后续弹性项依次平齐摆放。
- flex-end:
弹性项目向行尾紧挨着填充。第一个弹性项的main-end外边距边线被放置在该行的main-end边线,而后续弹性项依次平齐摆放。
- center:
弹性项目居中紧挨着填充。(如果剩余的自由空间是负的,则弹性项目将在两个方向上同时溢出)。
- space-between:
弹性项目平均分布在该行上。如果剩余空间为负或者只有一个弹性项,则该值等同于flex-start。否则,第1个弹性项的外边距和行的main-start边线对齐,而最后1个弹性项的外边距和行的main-end边线对齐,然后剩余的弹性项分布在该行上,相邻项目的间隔相等。
- space-around:
弹性项目平均分布在该行上,两边留有一半的间隔空间。如果剩余空间为负或者只有一个弹性项,则该值等同于center。否则,弹性项目沿该行分布,且彼此间隔相等(比如是20px),同时首尾两边和弹性容器之间留有一半的间隔(1/2*20px=10px)。
align-items
align-items 设置或检索弹性盒子元素在侧轴(纵轴)方向上的对齐方式
语法:
align-items: flex-start | flex-end | center | baseline | stretch
各个值解析:
- flex-start:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界。
- flex-end:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界。
- center:弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)。
- baseline:如弹性盒子元素的行内轴与侧轴为同一条,则该值与'flex-start'等效。其它情况下,该值将参与基线对齐。
- stretch:如果指定侧轴大小的属性值为'auto',则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照'min/max-width/height'属性的限制。
flex-wrap
flex-wrap 属性用于指定弹性盒子的子元素换行方式。
语法:
flex-wrap: nowrap|wrap|wrap-reverse|initial|inherit;
各个值解析:
- nowrap - 默认, 弹性容器为单行。该情况下弹性子项可能会溢出容器。
- wrap - 弹性容器为多行。该情况下弹性子项溢出的部分会被放置到新行,子项内部会发生断行
- wrap-reverse -反转 wrap 排列
align-content
align-content 属性用于修改 flex-wrap 属性的行为。类似于 align-items, 但它不是设置弹性子元素的对齐,而是设置各个行的对齐。
语法:
align-content: flex-start | flex-end | center | space-between | space-around | stretch
各个值解析:
stretch- 默认。各行将会伸展以占用剩余的空间。flex-start- 各行向弹性盒容器的起始位置堆叠。flex-end- 各行向弹性盒容器的结束位置堆叠。center-各行向弹性盒容器的中间位置堆叠。space-between-各行在弹性盒容器中平均分布。space-around- 各行在弹性盒容器中平均分布,两端保留子元素与子元素之间间距大小的一半。
十、文档流
文档流是文档中可显示对象在排列时所占用的位置/空间。
标准流里面的限制非常多,导致很多页面效果无法实现
例如:
- 高矮不齐,底边对齐
- 空白折叠现象
- 无论多少个空格、换行、tap、都会折叠为一个空格
- 如果我们想让img标签之间没有空袭,必须紧密链接
问题呈现
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <p>我中间有 好多空格</p> <img src="../../resoure/image/1.jpg" alt=""> <img src="../../resoure/image/1.jpg" alt=""> </body> </html>
代码显示结果

解决上述问题办法
办法是移民、脱离标准流
- 浮动
- 绝对定位
- 固定定位
十一、浮动、清除浮动
1、浮动定义
float属性定义元素在哪个方向浮动,任何元素都可以浮动
2、float属性值
| 值 | 描述 |
|---|---|
| left | 元素向左浮动。 |
| right | 元素向右浮动。 |
| none | 默认值。元素不浮动,并会显示在其在文本中出现的位置。 |
| inherit | 规定应该从父元素继承 float 属性的值。 |
3、浮动副作用
当元素设置 float浮动后,该元素就会脱离文档流向左向右浮动
1、浮动元素会造成父级元素高度塌陷
2、后续元素会受到影响
4、清除浮动定义
元素浮动之后,周围的元素会重新排列,为了避免这种情况,使用 clear 属性。
5、clear属性值
| 值 | 描述 |
|---|---|
| left | 在左侧不允许浮动元素。 |
| right | 在右侧不允许浮动元素。 |
| both | 在左右两侧均不允许浮动元素。 |
| none | 默认值。允许浮动元素出现在两侧。 |
| inherit | 规定应该从父元素继承 clear 属性的值。 |
6、解决副作用方案
- 父元素设置高度
- 受影响的元素增加clear属性
- overflow清除浮动
- 伪对象方式
伪对象
如果有父级塌陷,并且同级元素也受到了影响,可以为父标签添加伪类after,设置空的内容,并且使用clear:both;
复制
.container::after{ content:""; display:block; clear:both; }
十二、定位
1、定义
position 属性指定了元素的定位类型。
2、position属性值
- 相对定位:relative
- 绝对定位:absolute
- 固定定位:fixed
这三者当中,绝对定位和固定定位会脱离文档流,设置定位以后,可以使用四个方向进行调整位置:left、top、right、bottom。
1、相对定位
相对定位元素的定位是相对其正常位置。移动相对定位元素,但它原本所占的空间不会改变。相对定位元素经常被用来作为绝对定位元素的容器块。
2、绝对定位
绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于<html>,absolute 定位使元素的位置与文档流无关,因此不占据空间,absolute 定位的元素和其他元素重叠。
3、固定定位
元素的位置相对于浏览器窗口是固定位置,即使窗口是滚动的它也不会移动;Fixed定位使元素的位置与文档流无关,因此不占据空间,Fixed定位的元素和其他元素重叠。
十三、动画
1、定义
动画是使元素从一种样式逐渐变化为另一种样式的效果,可以改变任意多的样式任意多的次数。用百分比来规定变化发生的时间,或用关键词 "from" 和 "to",等同于 0% 和 100%;0% 是动画的开始,100% 是动画的完成。
2、创建动画
CSS3使用@keyframes 规则来创建动画,当在 @keyframes 创建动画,把它绑定到一个选择器,否则动画不会有任何效果,指定至少这两个CSS3的动画属性绑定向一个选择:
1、规定动画的名称
2、规定动画的时长
@keyframes name{ /*name:动画名称,开发员自己命名。*/
from|0%{
CSS样式;
}
percent{ /*percent:百分比值,可以添加多个百分比值。*/
CSS样式;
}
to|100%{
CSS样式;
}
}
十四、媒体查询
1、定义
媒体查询能使页面在不同终端设备下达到不同的效果;媒体查询会根据设备的大小自动识别加载不同的样式。
2、meta标签
使用设备的宽度作为试图宽度并禁止初始的缩放。在<head>标签里加入这个meta标签。
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1,user-scalable=no">
- width=device-width 宽度等于当前设备的宽度
- initial-scale 初始的缩放比例(默认值为1.0)
- maximum-scale 允许用户缩放的最大比例(默认值为1.0)
- user-scalable 用户是否可以手动缩放(默认值为no)
3、媒体查询语法
@media screen and (max-width: 480px) {
body {
background-color: lightgreen;
}
}
十五、雪碧图
1、什么叫雪碧图
雪碧图是根据CSS sprite音译过来的,就是将很多很多的小图标放在一张图片上,就称之为雪碧图。
2、雪碧图的作用
- 减少 HTTP 请求数量
- 提前加载好需要用到的图片
3、如何使用雪碧图
方法:
- 确定雪碧图的图标及大小。
- 测量雪碧图每个图标的大小。
- 根据测量结果,创建一个元素。
- 将雪碧图设为元素的背景。
- 设置一个偏移量,就会显示出所需要的图片。
此外:在使用雪碧图的过程中,还可以将图片以背景图的方式显示出来,并设置宽高、不平铺以及定位等属性,以达到最佳的使用效果。
十六、字体图标
1、字体图标
我们会经常用到一些图标。但是我们在使用这些图标时,往往会遇到失真的情况,而且图片数量很多的话,页面加载就越慢。所以,我们可以使用字体图标的方式来显示图标,既解决了失真的问题,也解决了图片占用资源的问题。
2、常用字体图标库
阿里字体图标库
3、优点
- 轻量性:加载速度快,减少http请求
- 灵活性:可以利用CSS设置大小颜色等
- 兼容性:网页字体支持所有现代浏览器,包括IE低版本
十七、CSS3新特性
1、圆角
使用 CSS3 border-radius 属性,你可以给任何元素制作“圆角。
border-radius属性规则
四个值:第一个值为左上角,第二个值为右上角,第三个值为右下角,第四个值为左下角
三个值: 第一个值为左上角,第二个值为右上角和左下角,第三个值为右下角
两个值:第一个值为左上角与右下角,第二个值为右上角与左下角
一个值: 四个圆角值相同
2、阴影
box-shadow 向框添加一个或多个阴影
属性值:
| 值 | 描述 |
| h-shadow | 必选,水平阴影的位置 |
| v-shadow | 必选,垂直阴影的位置 |
| blur | 可选,模糊距离 |
| color | 可选,阴影的颜色 |


