写在前面
知识点:for循环,foreach,reduce()
我都快忘记了,遥远的古老的方法 reduce()
需求场景
处理套娃结构的数据,提取组成ecahrts 的 X轴数据,Y轴数据(多组多维度)
举个栗子……
我请求了一个接口,like this……
axios().then(res=>{
})
res.data:{ 属性1:‘’ 属性2:‘’, 对象某:[ { 属性1:‘’, 子对象某:[ //这里是不同的指标或者维度 名称和数值 { name:'",//指标或者维度名称 value:'"//数值 }, { name:'", value:'" }, { name:'", value:'" } ] } ] }
说人话就是
data 对象里有数组 arr(对象某),数组里元素是 { a:‘’,arr:[ object] }
对应代码里,取到 【对象某】.属性1,放到新数组里,组成 ecahrts X轴。
子对象某.name 不同维度名称。子对象某.value 不同维度的值。
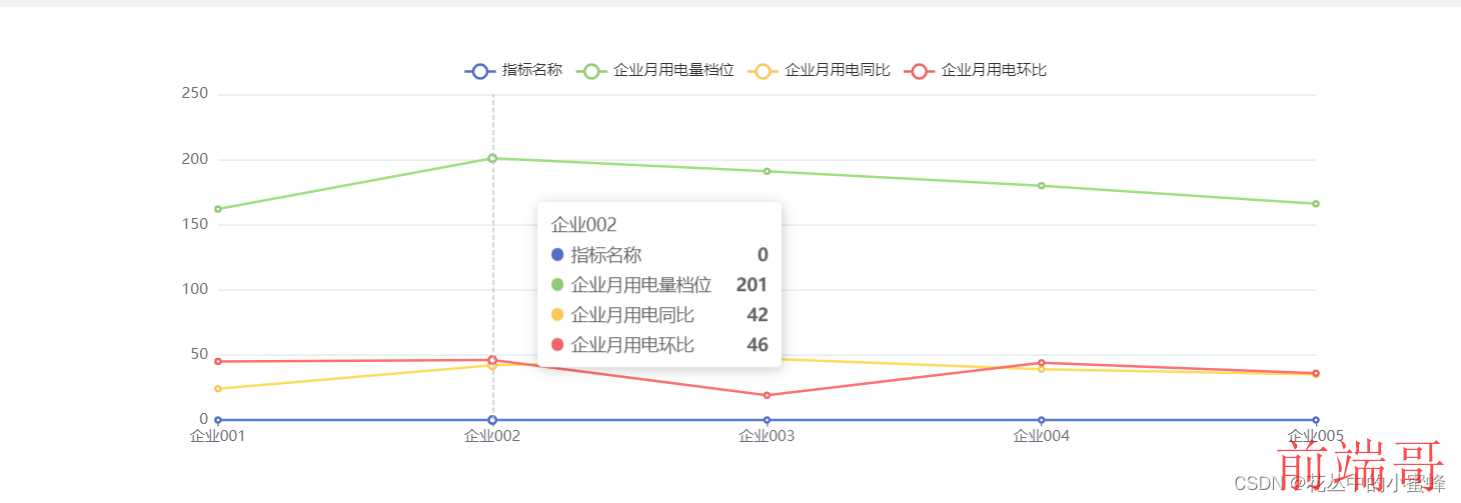
再举个栗子直接上图
就是要个处理成左边的数据的样式,展示右边的图示的样子。
好了,下下面,开始它们的双向奔赴吧。

getEchartsData(){ this.lineChartData = { series: [], xData: [] } let indexValueList = [] data.对象某?.length && data.对象某.forEach(item => { //先遍历存下X轴。 this.lineChartData.xData.push(item.属性1) //处理子对象某,提取object 处理为 {‘指标或者维度name’:value} 的形式,存储在新的数组中,便于下一步处理。 indexValueList.push(this.hanle子对象某(item.子对象某)) }) // this.lineChartData.series = this.lineValue(indexValueList) } hanle子对象某(list) { if (!list.length) { return } let obj = {} list.forEach(item => { obj[item.name] = item.value }) return obj }, lineValue(arr) { /** * arr 是这样的 [{‘指标1’:10},{‘指标2’:10},{‘指标1’:40},{‘指标2’:50}……] */ let result = arr.reduce(function(acc, curr) { for (let key in curr) { if (!acc[key]) { acc[key] = [] } acc[key] = acc[key].concat(curr[key]) } return acc }, []) let doubleArr = Object.entries(result) let lastArr = [] for (let i = 0; i < doubleArr.length; i++) { lastArr.push({ name: [doubleArr[i][0]].join(), type: 'line', data: doubleArr[i][1] }) } return lastArr },
方法解释(我是怕时间久了,我自己看不懂……QAQ……)

来吧!展示

如果有更好的方法,请大牛不吝赐教!!!

