介绍
HTML5是当前Web开发中最常用的技术之一,而地图应用又是其中一个非常常见的需求。高德地图是国内最受欢迎的地图服务提供商之一,他们提供了一系列的API,方便开发者在自己的网站或应用中集成地图功能。
接下来我们如何使用HTML5浏览器和高德地图API来实现手动定位功能。我们将通过以下步骤来完成这个任务:
引入高德地图API
创建地图容器
获取用户当前位置
在地图上显示用户位置
在地图上根据坐标定位
引入高德地图API
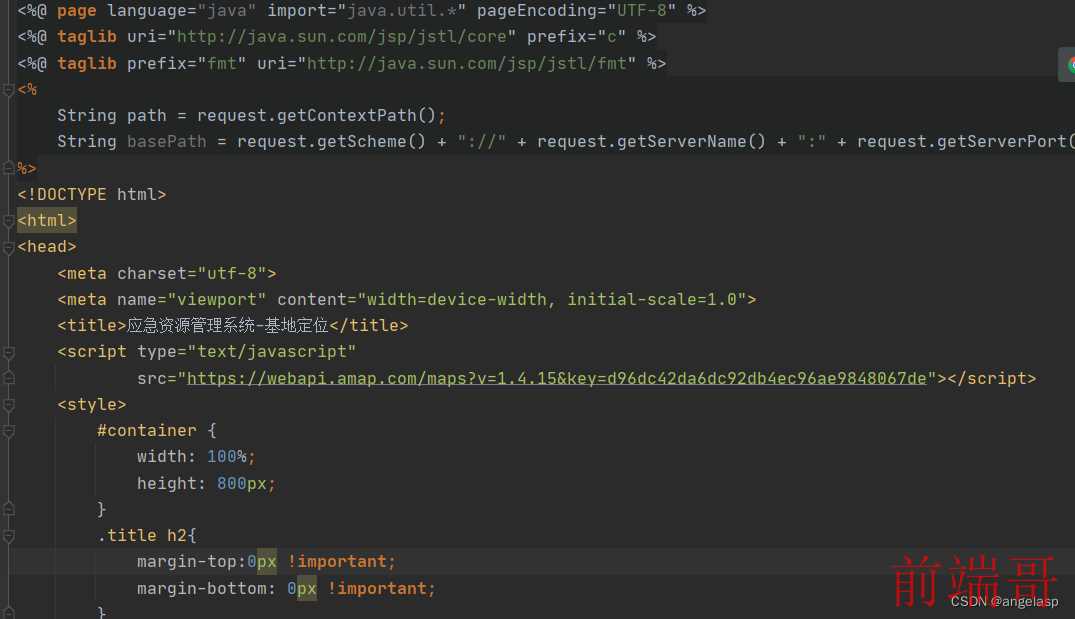
首先,我们需要在HTML文件中引入高德地图API,这样我们才能使用相关的功能。可以通过以下代码将高德地图API引入到我们的页面中:
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=d96dc42da6dc92db4ec96ae9848067de"></script>
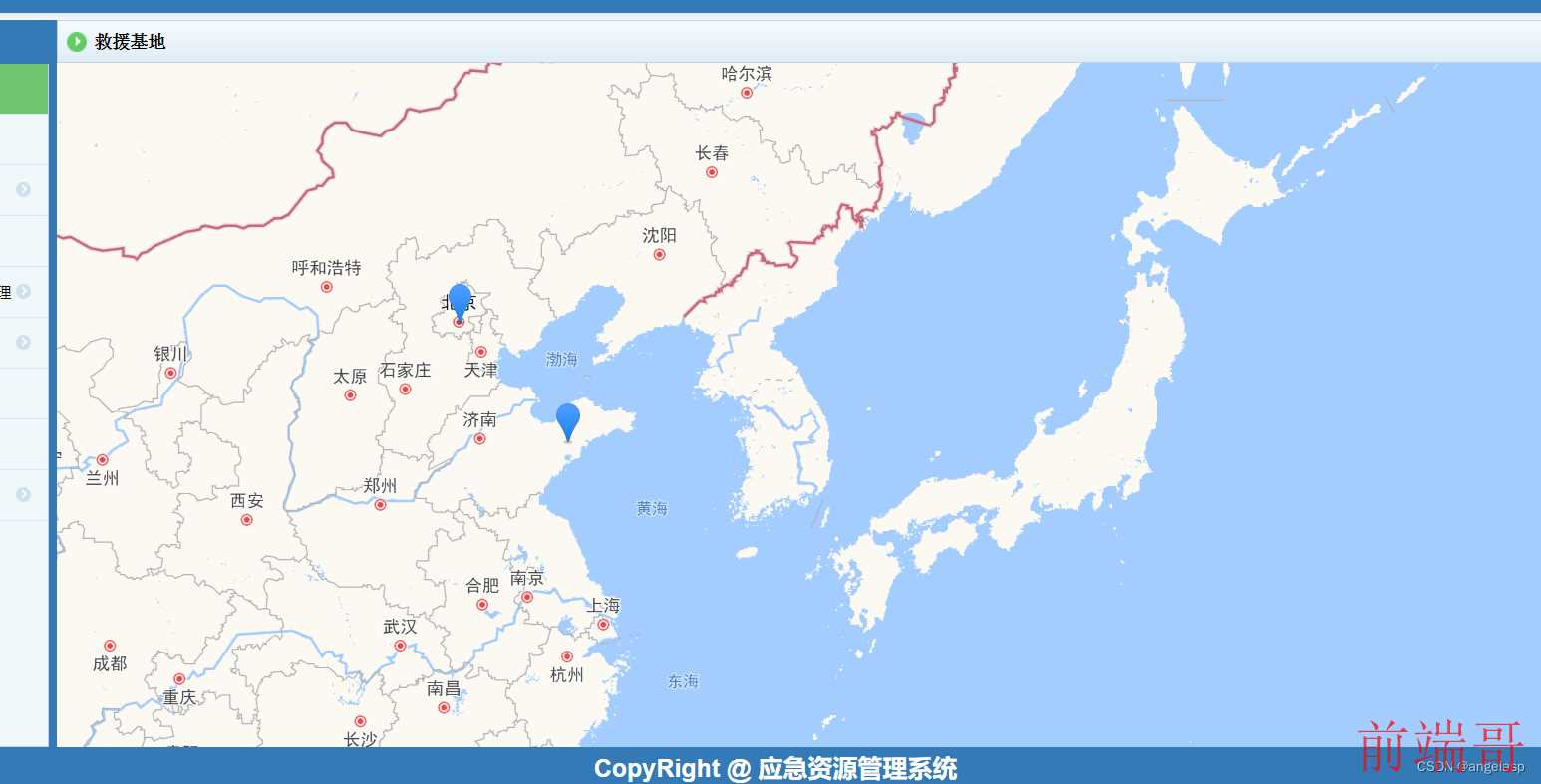
这里以应急资源管理系统为例:

在上面的代码中,我们需要将your-api-key替换为你自己的高德地图API密钥。你可以在高德地图开放平台申请一个API密钥。
创建地图容器
在页面中创建一个地图容器,用于显示地图。可以通过以下HTML代码来创建一个具有指定ID的地图容器:
<body class="gray-bg"> <div class="title ue-clear"> <h2>救援基地</h2> </div> <div id="container"> </div>
获取用户当前位置
可以使用HTML5的navigator.geolocation对象来获取用户位置。以下是获取用户位置的示例代码:
if (navigator.geolocation) { navigator.geolocation.getCurrentPosition(showPosition); } else { alert("Geolocation is not supported by this browser."); } function showPosition(position) { var latitude = position.coords.latitude; var longitude = position.coords.longitude; console.log("Latitude: " + latitude + "\nLongitude: " + longitude); }
代码中的showPosition函数将在成功获取用户位置后被调用,并将得到的经度和纬度打印到控制台。
以上代码 我可以获取地图中心点了,位置了
在地图上显示用户位置
// 初始化地图 var map = new AMap.Map('container', { zoom: 5, // 设置缩放级别 center: [116.397428, 39.90923] // 设置地图中心点坐标,这里可以替换为你想要定位的位置 }); // 创建一个标记,用于在地图上显示定位位置 var marker = new AMap.Marker({ position: new AMap.LngLat(116.397428, 39.90923), // 定位位置的经纬度 map: map });
首先创建了一个地图实例,并将其绑定到之前创建的地图容器上。然后,我们使用用户的经纬度坐标创建一个标记,并将其添加到地图上。最后,我们可以通过调整zoom参数来设置地图的缩放级别,以便更好地显示用户位置。
地图上绑定定位
已经能够在地图上显示用户的位置了。但是,有时用户可能想要手动调整自己的位置,以便更准确地定位。为了实现这个功能,我们可以为地图添加一个点击事件监听器,并在用户点击地图时更新标记的位置。以下是示例代码:
// 添加点击事件监听器 map.on('click', function(e) { // 获取点击位置的经纬度坐标 var latitude = e.lnglat.getLat(); var longitude = e.lnglat.getLng(); // 更新标记位置 marker.setPosition([longitude, latitude]); });
首先为地图添加了一个点击事件监听器。当用户点击地图时,监听器将被触发,并传递一个事件对象。通过事件对象的lnglat属性,我们可以获得点击位置的经纬度坐标。然后,我们将更新标记的位置为用户点击的位置。
输出页面
通过以上代码成功实现了利用高德地图位置标记功能