1、内容绑定、事件绑定(v-text\v-html\v-on)
1、v-text(绑定内容)
作用:设置标签的内容(无论内容是什么,它只会解析文本)
<!-- v-text --> <div id="d1" style="color: red;"> <h2 v-text="message" ></h2> <h1 v-text="message+'!'"></h1> </div> <script src="../Vuejs/vue.js"></script> <script> new Vue({ el:"#d1", data:{ message:"哈哈哈哈" } }) </script>
效果:

2、v-html(绑定内容)
作用:设置元素的innerHTML(内容)
<!-- v-html 1、设置元素的innerHtml --> <div id="d1"> <!-- <a href='http://www.baidu.com'>哈哈哈</a> --> <p v-text="inner"></p> <!-- 哈哈哈 --> <p v-html="inner"></p> </div> <script src="../Vuejs/vue.js"></script> <script> new Vue({ el:"#d1", data:{ inner:"<a href='http://www.baidu.com'>哈哈哈</a>" } }) </script>
效果:

*3、v-on(绑事件)
作用:为元素绑定事件
写法:有两种
①v-on:事件=“事件名”
②@事件=”事件名“
常见事件:
鼠标事件:click、dblclick(双击)、mouseover(移入)、mouseout(移出)
方法内部:通过this关键字可以访问定义在data中的数据
<!-- v-on --> <div id="d1"> <!-- 两种写法 1、v-on:事件=“事件名” 2、@事件=“事件名” --> <button v-on:click="dolt">百度一下</button> <button @click="dolt">百度一下</button> <input type="button" value="双击事件" @dblclick="dolt"> <h2 v-cloak @click="chagefood">{{food}}</h2> </div> <script src="../Vuejs/vue.js"></script> <script> new Vue({ el:"#d1", data:{ food:"西红柿炒鸡蛋" }, // 绑定事件的方法 methods:{ dolt:function(){ alert("确定进入百度?") }, chagefood:function(){ this.food+="好吃的很"; } } }) </script>
v-on补充:
补充:
①事件绑定的方法写成函数调用的形式,可传入自定义参数
②定义方法时需要定义形参来接受传入实参
③事件的后面跟上 .修饰符 可以对事件进行限制----例如:.enter 可以限制触发的按键为回车
<!-- ①事件绑定的方法写成函数调用的形式,可传入自定义参数 ②定义方法时需要定义形参来接受传入实参 ③事件的后面跟上 .修饰符 可以对事件进行限制----例如:.enter 可以限制触发的按键为回车 --> <div id="app"> <!-- 实参:666 "老铁" --> <input type="button" v-on:click="dianji(666,'老铁')" value="点击"> <!-- 实参:111 --> <input type="text" v-on:keyup.enter="huiche(111)"> </div> <script src="../Vuejs/vue.js"></script> <script> new Vue({ el:"#app", methods:{ // 在方法中定义形参 p1 p2 dianji:function(p1,p2){ console.log("做IT"); console.log(p1); console.log(p2) }, //在方法中定义形参 p3 huiche:function(p3){ alert("吃饭了没"+p3) } } }) </script>
2、显示切换、属性绑定
1、v-show(操作样式)
作用:根据真假切换元素的显示状态
原理:修改元素的display的值
-true:显示、-false:隐藏
写法:v-show="display"
<!-- v-show --> <!-- 作用:根据真假来切换元素的显示状态 原理:修改元素display的值(true\false) true-显示 false-隐藏 --> <div id="app"> <img src="./搜索.png" alt="" v-show="display"> <button v-on:click="dis">{{inner}}</button> </div> <!-- 引入Vue.js --> <script src="../Vuejs/vue.js"></script> <script> new Vue({ el:"#app", // 数据对象 data:{ display:true, inner:"显示/隐藏" }, // 事件 methods:{ dis:function(){ this.display=!this.display; } } }) </script>
效果:

*2、v-if(操作DOM元素)
1、作用:根据真假切换元素的显示状态
2、本质:通过操作DOM元素来切换显示状态
3、值为true:元素存在于DOM树中,值为false:元素从DOM树中移除
<!-- v-if --> <!-- 1、作用:根据真假切换元素的显示状态 2、本质:通过操作DOM元素来切换显示状态 3、值为true:元素存在于DOM树中,值为false:元素从DOM树中移除 --> <div id="app"> <h1 v-if="zhuangtai">哈哈哈哈哈</h1> <input type="button" value="切换显示状态" @click="qiehuan"> </div> <script src="../Vuejs/vue.js"></script> <script> new Vue({ el:"#app", data:{ zhuangtai:true }, methods:{ qiehuan:function(){ this.zhuangtai=!this.zhuangtai } } }) </script>
效果:

*3、v-bind(专门设置元素的属性)
作用:为元素设置属性(如:src\title\class等等)
完整写法:v-bind:属性名=“”
简写::属性名=“”(可去掉v-bind)
注意:需要动态的增删class建议使用对象的方式
<div id="app"> <!-- 属性SRC的绑定 --> <img v-bind:src="imgSrc" alt=""> <!-- 属性title的绑定 --> <h1 v-bind:title="tle+'!!!'">hahahaha</h1> <!-- 属性class的绑定 --> <h1 @click="dianji" v-bind:class="isActive?'active':''">属性类名的绑定</h1> </div> <script src="../Vuejs/vue.js"></script> <script> new Vue({ el:"#app", data:{ imgSrc:"C:\Users\PC\Desktop\Vue\Vue标签\搜索.png", tle:"哈哈哈哈", isActive:false }, methods:{ dianji:function(){ this.isActive=!this.isActive } } }) </script>
效果:

*4、v-for
作用:根据数据生成列表结构
写法:(item,index) in 数组名
注意:
①数组经常和v-for结合使用
②item和index可以结合其他指令一起使用
③数组长度的更新会同步到页面上,是响应式的
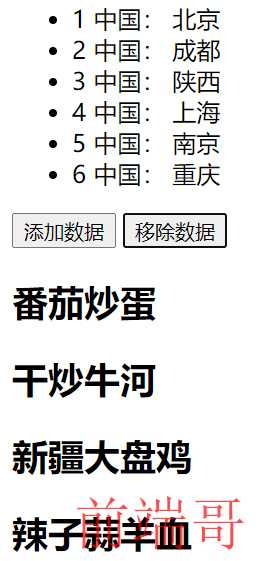
<div id="app"> <!-- ------------------------------ --> <ul> <li v-for="(item,index) in arr"> {{index+1}} 中国: {{item}} </li> </ul> <!-- ------------------------------ --> <!-- 添加按钮 --> <input type="button" value="添加数据" @click="add" name="" id=""> <!-- 删除按钮 --> <input type="button" value="移除数据" @click="remove" name="" id=""> <h2 v-for="it in veg"> {{it.name}} </h2> </div> <!-- 引入vue.js --> <script src="../Vuejs/vue.js"></script> <!-- js实例 --> <script> new Vue({ // 挂载点 el:"#app", // 数据 data:{ arr:["北京","成都","陕西","上海","南京","重庆"], veg:[ {name:"番茄炒蛋"}, {name:"干炒牛河"}, {name:"新疆大盘鸡"} ] }, // 事件 methods:{ add:function(){ this.veg.push({name:"辣子蒜羊血"})//push(内容)--从数组末尾添加 }, remove:function(){ this.veg.shift();//shift()--从数组首位开始移除 } } }) </script>
效果:

*5、v-model
作用:便捷的获取和设置表单元素的值(双向数据绑定)
注意:
①绑定的数据会和表单元素的值相关联
②绑定的数据《-----》表单元素的值
<!-- 作用:便捷的获取和设置表单元素的值(双向数据绑定) 注意: 绑定的数据会和表单元素的值相关联 绑定的数据《-----》表单元素的值 --> <div id="app"> <!-- keyup.enter:键盘事件中的敲击回车键 --> <input type="button" v-on:click="setK" name="" id="" value="修改message"> <input v-on:keyup.enter="getK" type="text" v-model="message" name="" id=""> <h2 >{{message}}</h2> </div> <script src="../Vuejs/vue.js"></script> <script> new Vue({ el:"#app", data:{ message:"哈哈哈" }, methods:{ getK:function(){ alert(this.message) }, setK:function(){ this.message="我爱你你爱我蜜雪冰城甜蜜蜜" } } }) </script>
效果: