案例代码:
Html代码
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="utf-8" /> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0" /> |
| <title>Cafe Menu</title> |
| <link href="styles.css" rel="stylesheet"/> |
| </head> |
| <body> |
| <div class="menu"> |
| <main> |
| <h1>CAMPER CAFE</h1> |
| <p class="established">Est. 2020</p> |
| <hr> |
| <section> |
| <h2>Coffee</h2> |
| <img src="https://cdn.freecodecamp.org/curriculum/css-cafe/coffee.jpg" alt="coffee icon"/> |
| <article class="item"> |
| <p class="flavor">French Vanilla</p><p class="price">3.00</p> |
| </article> |
| <article class="item"> |
| <p class="flavor">Caramel Macchiato</p><p class="price">3.75</p> |
| </article> |
| <article class="item"> |
| <p class="flavor">Pumpkin Spice</p><p class="price">3.50</p> |
| </article> |
| <article class="item"> |
| <p class="flavor">Hazelnut</p><p class="price">4.00</p> |
| </article> |
| <article class="item"> |
| <p class="flavor">Mocha</p><p class="price">4.50</p> |
| </article> |
| </section> |
| <section> |
| <h2>Desserts</h2> |
| <img src="https://cdn.freecodecamp.org/curriculum/css-cafe/pie.jpg" alt="pie icon"/> |
| <article class="item"> |
| <p class="dessert">Donut</p><p class="price">1.50</p> |
| </article> |
| <article class="item"> |
| <p class="dessert">Cherry Pie</p><p class="price">2.75</p> |
| </article> |
| <article class="item"> |
| <p class="dessert">Cheesecake</p><p class="price">3.00</p> |
| </article> |
| <article class="item"> |
| <p class="dessert">Cinnamon Roll</p><p class="price">2.50</p> |
| </article> |
| </section> |
| </main> |
| <hr class="bottom-line"> |
| <footer> |
| <p> |
| <a href="https://www.freecodecamp.org" target="_blank">Visit our website</a> |
| </p> |
| <p class="address">123 Free Code Camp Drive</p> |
| </footer> |
| </div> |
| </body> |
| </html> |
CSS代码
| body { |
| background-image: url(https://cdn.freecodecamp.org/curriculum/css-cafe/beans.jpg); |
| font-family: sans-serif; |
| padding: 20px; |
| } |
| |
| h1 { |
| font-size: 40px; |
| margin-top: 0; |
| margin-bottom: 15px; |
| } |
| |
| h2 { |
| font-size: 30px; |
| } |
| |
| .established { |
| font-style: italic; |
| } |
| |
| h1, h2, p { |
| text-align: center; |
| } |
| |
| .menu { |
| width: 80%; |
| background-color: burlywood; |
| margin-left: auto; |
| margin-right: auto; |
| padding: 20px; |
| max-width: 500px; |
| } |
| |
| img { |
| display: block; |
| margin-left: auto; |
| margin-right: auto; |
| margin-top: -25px; |
| } |
| |
| hr { |
| height: 2px; |
| background-color: brown; |
| border-color: brown; |
| } |
| |
| .bottom-line { |
| margin-top: 25px; |
| } |
| |
| h1, h2 { |
| font-family: Impact, serif; |
| } |
| |
| .item p { |
| display: inline-block; |
| margin-top: 5px; |
| margin-bottom: 5px; |
| font-size: 18px; |
| } |
| |
| .flavor, .dessert { |
| text-align: left; |
| width: 75%; |
| } |
| |
| .price { |
| text-align: right; |
| width: 25%; |
| } |
| |
| |
| |
| footer { |
| font-size: 14px; |
| } |
| |
| .address { |
| margin-bottom: 5px; |
| } |
| |
| a { |
| color: black; |
| } |
| |
| a:visited { |
| color: black; |
| } |
| |
| a:hover { |
| color: brown; |
| } |
| |
| a:active { |
| color: brown; |
| } |
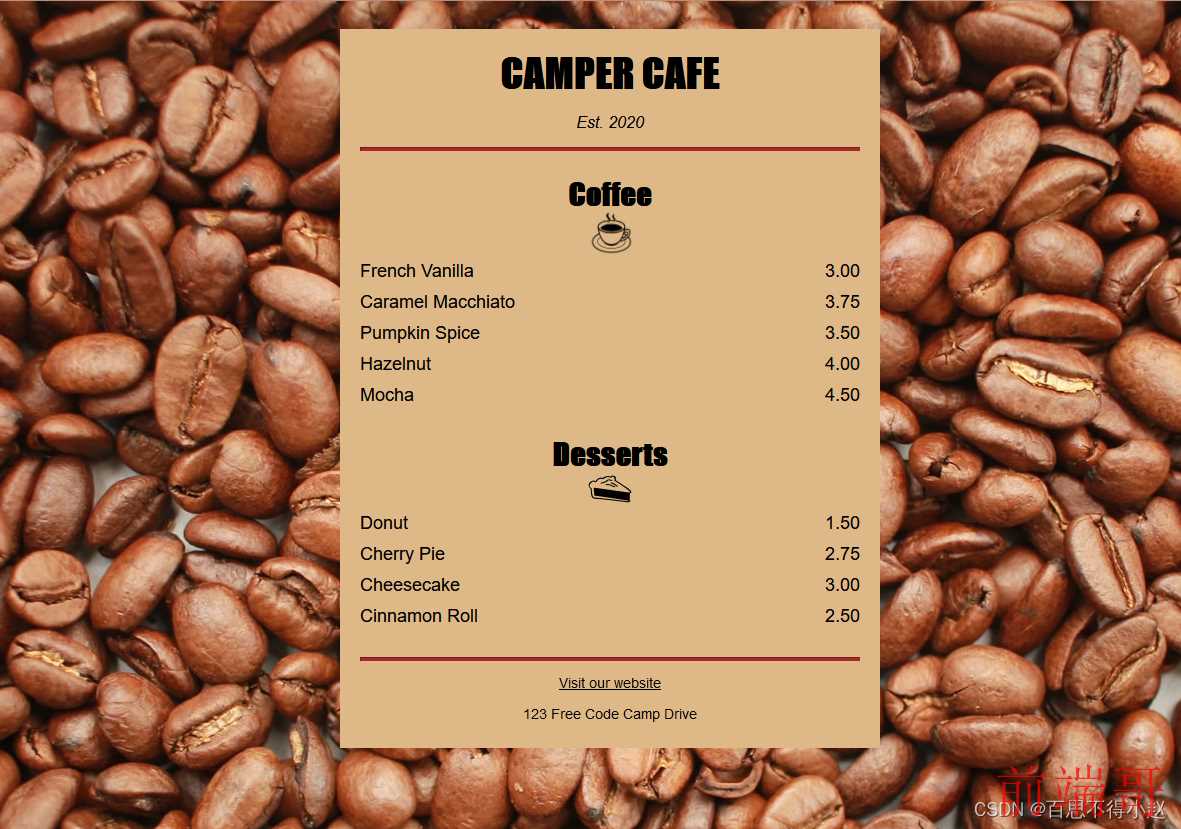
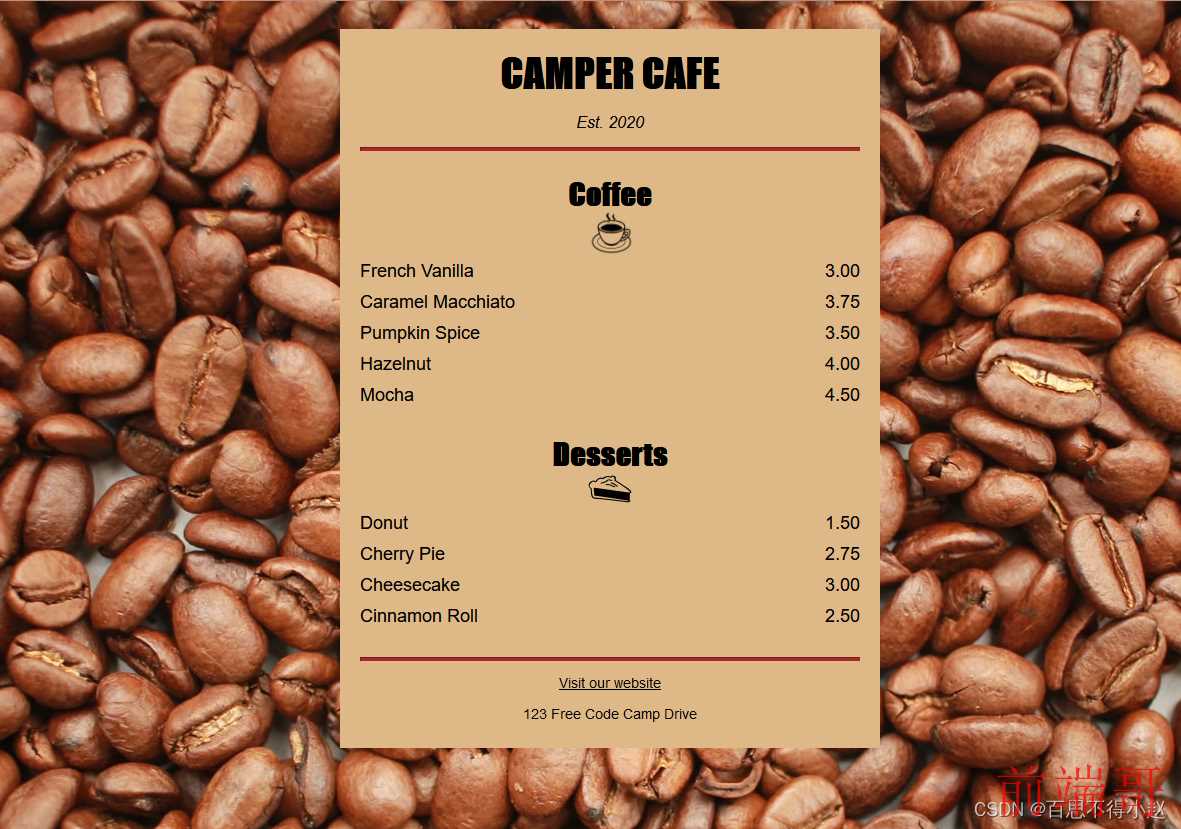
效果图: