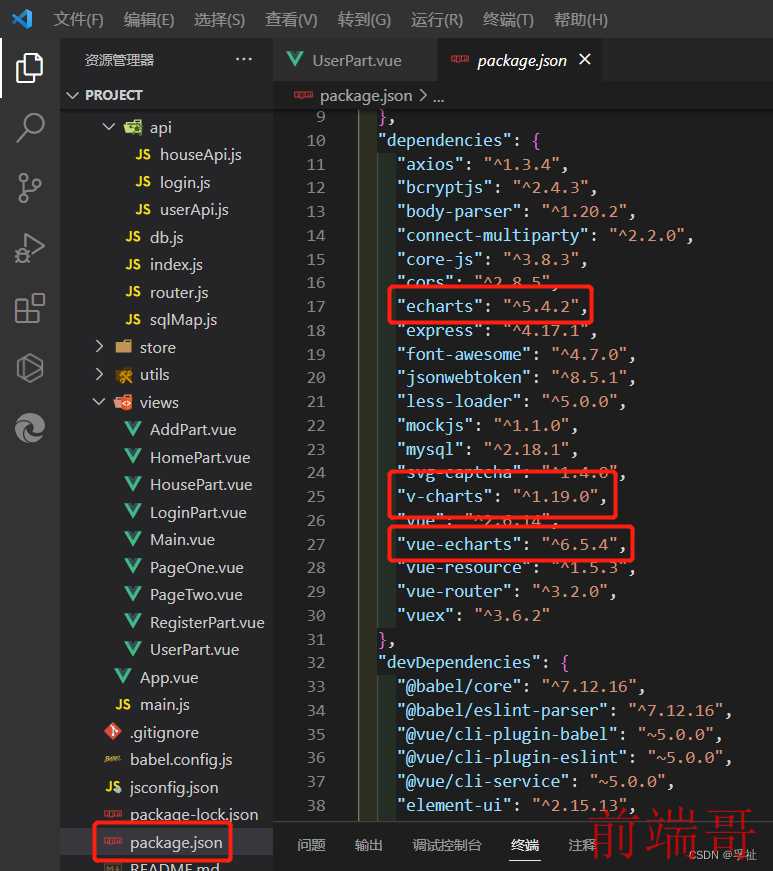
首先 下载echarts,v-charts,和vue-charts(虽然不知道有没有用,但是我都下了)
下载指定版本 npm install echarts@xxx--save
或是最新版本 npm install echarts --save

接下来很熟练的在main.js中添加,不用管resource哈,没截掉而已

最后直接在vue文件里添加代码即可,Option中内容直接来自官网(百度直接搜echarts即可,查看全部示例,可以自己选)
<template> <div> <div id="myChart" :style="{width: '380px', height: '230px', padding: '0px'}"></div> </div> </template> <script> export default { name: 'EchartsPart', mounted(){ // 基于准备好的dom,初始化echarts实例 let echarts = require('echarts') let myChart = echarts.init(document.getElementById('myChart')) // 绘制图表 myChart.setOption({ title: { text: '管理员与超级管理员人数', top: 0, textStyle: { color: '#666666', fontSize:'14px', } }, legend: {top: '10%', left: 'center'}, tooltip: {}, dataset: { source: [ ['product', '管理员', '超级管理员'], ['黄', 42, 8], ['三', 23, 3], ['谷', 46, 6,], ['下', 27, 9], ['北', 17, 5] ] }, xAxis: { type: 'category' }, yAxis: {}, // Declare several bar series, each will be mapped // to a column of dataset.source by default. series: [{ type: 'bar' }, { type: 'bar' }] }); } } </script> <style scoped> </style>

