vue.cli(脚手架)安装及如何创建Vue-Cli项目的步骤参考链接Vue-Cli(脚手架)安装及如何创建Vue-Cli项目-保姆级别教程,手把手教会你
当我vue.cli(脚手架)安装配置到最后一步时,在终端管理员输入npm run serve后出现报错,报错信息为:
npm ERR! code ENOENT
npm ERR! syscall open
npm ERR! path D:\Vue-Workspace\package.json
npm ERR! errno -4058
npm ERR! enoent Could not read package.json: Error: ENOENT: no such file or directory, open 'D:\Vue-Workspace\package.json'
npm ERR! enoent This is related to npm not being able to find a file.
npm ERR! enoent
npm ERR! A complete log of this run can be found in: C:\Users\43132\AppData\Local\npm-cache\_logs\2024-05-08T01_23_22_445Z-debug-0.log
翻译为:
npm犯错!
这与npm无法找到文件有关。
个人理解为无法找到创建的工程文件,在执行指令npm run serve前应该进入已经创建好的工程文件
cd 工程名称然后在执行指令npm run serve
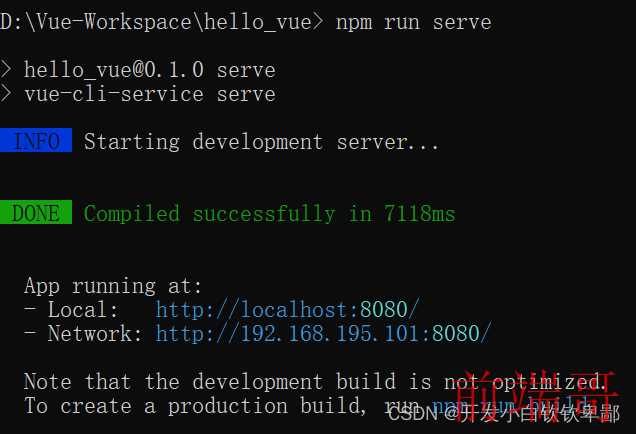
npm run serve以下则表示成功配置好vue.cli


vue.cli(脚手架)安装及如何创建Vue-Cli项目的步骤链接在文章开头位置,此文章为个人在 vue.cli(脚手架)创建Vue-Cli项目时出现的一个问题,希望对用户有帮助。

