一、👨🎓网站题目
旅游,当地特色,历史文化,特色小吃等网站的设计与制作。
二、✍️网站描述
云南旅游主题的网页 一共七个个页面
- 旅游网页使用html css js制作 有banana图
- 页面可以相互跳转 包含表单 三级页面
- 网页可以使用vscode hbuilder dw等打开修改
- 里面的图片和文字都可以替换为其他旅游网页
- 云南旅游网页介绍了景点,美食,联系我们,桂林旅游等
- html静态网页 没有复杂效果 布局简单 原创html网页设计 适合当作业使用
👨🎓静态网站的编写主要是用HTML DIV+CSS 等来完成页面的排版设计👩🎓,常用的网页设计软件有Dreamweaver、EditPlus、HBuilderX、VScode 、Webstorm、Animate等等,用的最多的还是DW,当然不同软件写出的前端Html5代码都是一致的,本网页适合修改成为各种类型的产品展示网页,比如美食、旅游、摄影、电影、音乐等等多种主题,希望对大家有所帮助。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
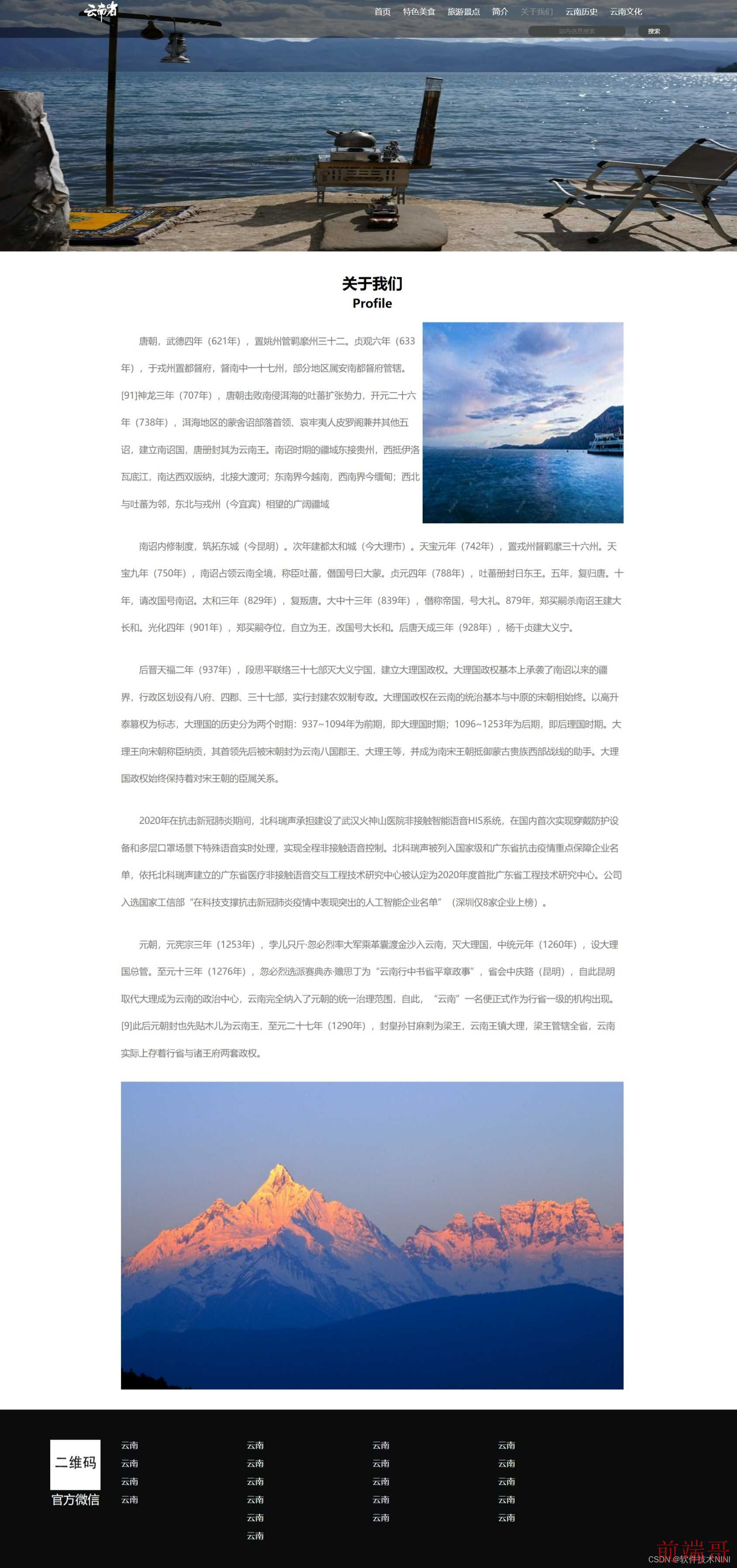
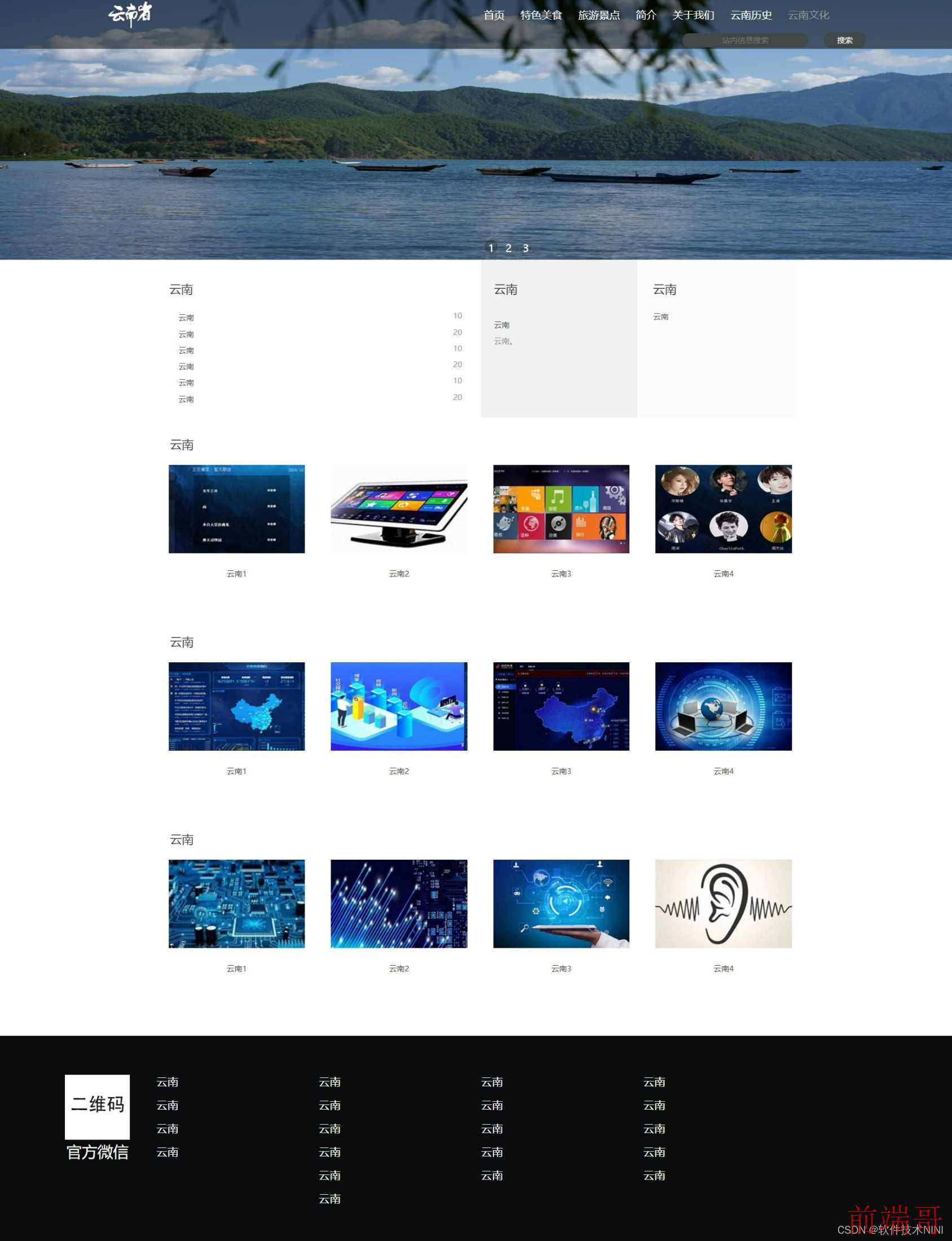
四、🌐网站效果






五、🪓 代码实现
🧱HTML
<!DOCTYPE html > <html> <head> <title></title> <link href="css/style.css" rel="stylesheet" type="text/css" /> </head> <body> <div class="banner"> <img src="images/b7.png" height="500px" width="100%"/> <div class="head"> <div class="logo"> <a href="#"> <img src="images/logo.png" /> </a> </div> <div class="nav"> <a href="index.html" >首页 </a> <a href="industry.html" > 特色美食</a> <a href="products.html" >旅游景点 </a> <a href="part.html" >简介 </a> <a href="company.html" class="cur">关于我们 </a> <a href="jishu.html">云南历史</a> <a href="chengjiu.html">云南文化</a> </div> <div class="search"> <input type="text" placeholder="站内信息搜索" /> <a href="#">搜索 </a> </div> </div> </div> <div class="case"> <div class="all"> <div class="tit"> <h2> 关于我们 </h2> <p> Profile</p> </div> <p style="width:1000px;"> <img src="images/321.png" align="right" width="400px" height="400px" > <p style="font-size: 18px; color: #787878; line-height: 3; margin-top: 30px; margin-bottom: 30px; text-indent: 2em;"> 唐朝,武德四年(621年),置姚州管羁縻州三十二。贞观六年(633年),于戎州置都督府,督南中一十七州,部分地区属安南都督府管辖。 [91]神龙三年(707年),唐朝击败南侵洱海的吐蕃扩张势力,开元二十六年(738年),洱海地区的蒙舍诏部落首领、哀牢夷人皮罗阁兼并其他五诏,建立南诏国,唐册封其为云南王。南诏时期的疆域东接贵州,西抵伊洛瓦底江,南达西双版纳,北接大渡河;东南界今越南,西南界今缅甸;西北与吐蕃为邻,东北与戎州(今宜宾)相望的广阔疆域 </p> <p style="font-size: 18px; color: #787878; line-height: 3; margin-top: 30px; margin-bottom: 30px; text-indent: 2em;"> 南诏内修制度,筑拓东城(今昆明)。次年建都太和城(今大理市)。天宝元年(742年),置戎州督羁縻三十六州。天宝九年(750年),南诏占领云南全境,称臣吐蕃,僭国号曰大蒙。贞元四年(788年),吐蕃册封日东王。五年,复归唐。十年,请改国号南诏。太和三年(829年),复叛唐。大中十三年(839年),僭称帝国,号大礼。879年,郑买嗣杀南诏王建大长和。光化四年(901年),郑买嗣夺位,自立为王,改国号大长和。后唐天成三年(928年),杨干贞建大义宁。 </p> <p style="font-size: 18px; color: #787878; line-height: 3; margin-top: 30px; margin-bottom: 30px; text-indent: 2em;"> 后晋天福二年(937年),段思平联络三十七部灭大义宁国,建立大理国政权。大理国政权基本上承袭了南诏以来的疆界,行政区划设有八府、四郡、三十七部,实行封建农奴制专政。大理国政权在云南的统治基本与中原的宋朝相始终。以高升泰篡权为标志,大理国的历史分为两个时期:937~1094年为前期,即大理国时期;1096~1253年为后期,即后理国时期。大理王向宋朝称臣纳贡,其首领先后被宋朝封为云南八国郡王、大理王等,并成为南宋王朝抵御蒙古贵族西部战线的助手。大理国政权始终保持着对宋王朝的臣属关系。</p> <p style="font-size: 18px; color: #787878; line-height: 3; margin-top: 30px; margin-bottom: 30px; text-indent: 2em;"> 2020年在抗击新冠肺炎期间,北科瑞声承担建设了武汉火神山医院非接触智能语音HIS系统,在国内首次实现穿戴防护设备和多层口罩场景下特殊语音实时处理,实现全程非接触语音控制。北科瑞声被列入国家级和广东省抗击疫情重点保障企业名单,依托北科瑞声建立的广东省医疗非接触语音交互工程技术研究中心被认定为2020年度首批广东省工程技术研究中心。公司入选国家工信部“在科技支撑抗击新冠肺炎疫情中表现突出的人工智能企业名单”(深圳仅8家企业上榜)。 </p> <p style="font-size: 18px; color: #787878; line-height: 3; margin-top: 30px; margin-bottom: 30px; text-indent: 2em;"> 元朝,元宪宗三年(1253年),孛儿只斤·忽必烈率大军乘革囊渡金沙入云南,灭大理国,中统元年(1260年),设大理国总管。至元十三年(1276年),忽必烈选派赛典赤·赡思丁为“云南行中书省平章政事”,省会中庆路(昆明),自此昆明取代大理成为云南的政治中心,云南完全纳入了元朝的统一治理范围,自此,“云南”一名便正式作为行省一级的机构出现。 [9]此后元朝封也先贴木儿为云南王,至元二十七年(1290年),封皇孙甘麻剌为梁王,云南王镇大理,梁王管辖全省,云南实际上存着行省与诸王府两套政权。 </p> </p> <img src="images/about.png" /> <div class="c"> </div> </div> </div> <div class="foot"> <div class="all"> <ul> <li> <p> <a href="#">云南</a></p> <p> <a href="#">云南</a></p> <p> <a href="#">云南</a></p> <p> <a href="#">云南</a></p> </li> <li> <p> <a href="#">云南</a></p> <p> <a href="#">云南</a></p> <p> <a href="#">云南</a></p> <p> <a href="#">云南</a></p> <p> <a href="#">云南</a></p> <p> <a href="#">云南</a></p> </li> <li> <p> <a href="#">云南</a></p> <p> <a href="#">云南</a></p> <p> <a href="#">云南</a></p> <p> <a href="#">云南</a></p> <p> <a href="#">云南</a></p> </li> <li> <p> <a href="#">云南</a></p> <p> <a href="#">云南</a></p> <p> <a href="#">云南</a></p> <p> <a href="#">云南</a></p> <p> <a href="#">云南</a></p> </li> </ul> </div> <div class="ewm" > <img src="images/ewm.png" style="padding:-30px;" height="100px"; width="100px";/> <p> 官方微信</p> </div> </body> </html>

六、🥇 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题💌欢迎一起交流学习👇🏻👇🏻👇🏻🔥源代码:
QQ:3021557545
绿泡泡:XiaoMei_NN
4.有任何意见或者不懂得地方可以在评论区留言,也可以私信,我会认真看也会回复的哦

