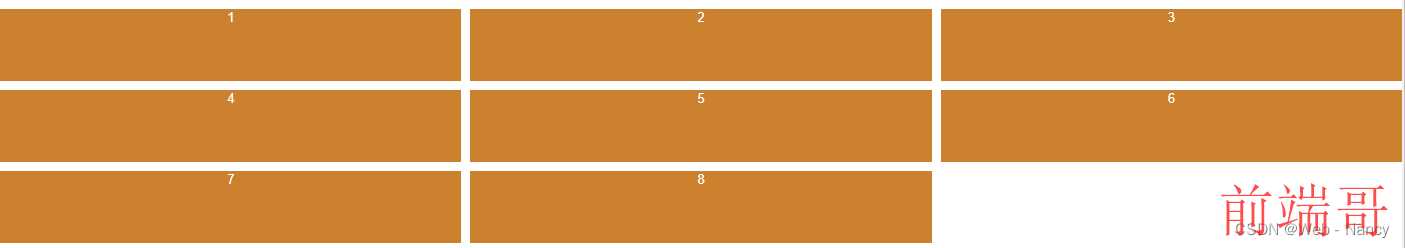
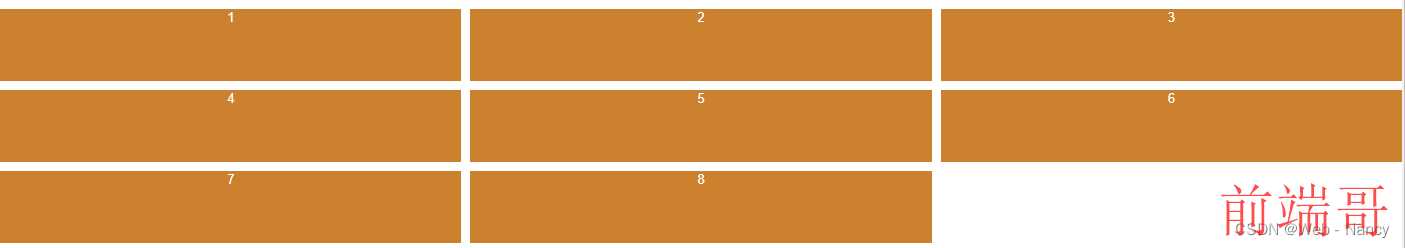
效果

一、HTML
| <div class="num-wrap"> |
| <div class="num-item" v-for="num in 8" :key="num"> |
| {{ num }} |
| </div> |
| </div> |
二、CSS
1、grid网格布局
| .num-wrap { |
| // grid网格布局 |
| display: grid; |
| grid-template-columns: repeat(3, 1fr); |
| gap: 10px 10px; |
| } |
| |
| .num-item { |
| background-color: #CB812E; |
| color: #ffffff; |
| height: 80px; |
| } |
2、flex弹性布局 + 伪类选择器(推荐)
| .num-wrap { |
| // flex弹性布局 |
| display: flex; |
| flex-wrap: wrap; |
| } |
| |
| .num-item { |
| background-color: #CB812E; |
| color: #ffffff; |
| height: 80px; |
| width: calc((100% - 20px) / 3); |
| margin-right: 10px; |
| margin-top: 10px; |
| } |
| |
| // 使用css 伪类选择器 |
| .num-item:nth-child(3n) { |
| margin-right: 0; |
| } |
3、inline-block布局 + 伪类选择器
| .num-wrap { |
| // inline-block布局 |
| width: 100%; |
| text-align: left; |
| } |
| |
| .num-item { |
| background-color: #CB812E; |
| color: #ffffff; |
| height: 80px; |
| width: calc((100% - 20px) / 3); |
| margin-right: 10px; |
| margin-top: 10px; |
| text-align: center; |
| display: inline-block; |
| } |
| |
| // 使用css 伪类选择器 |
| .num-item:nth-child(3n) { |
| margin-right: 0; |
| } |
注:inline-block 可替换成 inline-grid / inline-table / inline-flex(inline-flex额外加上justify-content: space-around / space-evenly)
欢迎扫码下方二维码关注VX公众号