主轴尺寸(main-size):伸缩项目在主轴方向的宽度或高度就是主轴的尺寸,伸缩项目主要的大小属性要么是宽度属性,要么是高度属性,是由哪一个对着主轴方向决定。
侧轴(cross axis):垂直于主轴称为侧轴。
侧轴起点(cross-start)和终点(cross-end):伸缩行的配置从容器的侧轴起点边开始,往侧轴终点结束。
侧轴尺寸(cross-size):伸缩项目的侧轴方向的宽度或高度就是项目的侧轴长度,伸缩项目的侧轴长度属性是width和height 属性,由哪一个对着侧轴方向决定。
方向:默认主轴从左向右,侧轴默认从上到下,主轴和侧轴并不是固定不变的,通过 flex-direction 可以互换。
Tips: 因为语法规范版本众多,浏览器支持不一致,致使Flexbox布局使用不多。
三、各个属性
1、定义宽高
- flex子项目在主轴的缩放比例,不指定flex属性,则不参与伸缩分配。
min-width:定义最小宽度 max-width:定义最大宽度
2、定义主轴方向
- 使用 flex-direction 属性来定义伸缩方向,主要用来创建主轴,从而定义伸缩项目在伸缩容器内的放置方向。
语法格式:
flex-direction:row | row-reverse | column | column-reverse
**row:默认值,水平排列
row-reverse:水平排列,与 row 方向相反
column:垂直排列,从上到下排列;
columns-reverse:垂直排列,从下到上排列**
3、定义水平对齐
- justify-content 调整主轴对齐,该属性适用于伸缩容器。
语法格式:
justify-content:flex-statr | flex-end | center | space-between | space-around

4、定义垂直对齐
align-items 调整侧轴对齐(垂直对齐),子盒子如何在父盒子里面垂直对齐(单行)
align-items:flex-start | flex-end | center | stretch | baseline
5、控制是否换行
flex-wrap控制是否换行,当子盒子内容宽度多于父盒子的时候如何处理。
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

文末
如果30岁以前,可以还不知道自己想去做什么的话,那30岁之后,真的觉得时间非常的宝贵,不能再浪费时间在一些碎片化的事情上,比如说看综艺,电视剧。一个人的黄金时间也就二,三十年,不能过得浑浑噩噩。所以花了基本上休息的时间,去不断的完善自己的知识体系,希望可以成为一个领域内的TOP。
同样是干到30岁,普通人写业务代码划水,榜样们深度学习拓宽视野晋升管理。
这也是为什么大家都说30岁是程序员的门槛,很多人迈不过去,其实各行各业都是这样都会有个坎,公司永远都缺的高级人才,只用这样才能在大风大浪过后,依然闪耀不被公司淘汰不被社会淘汰。
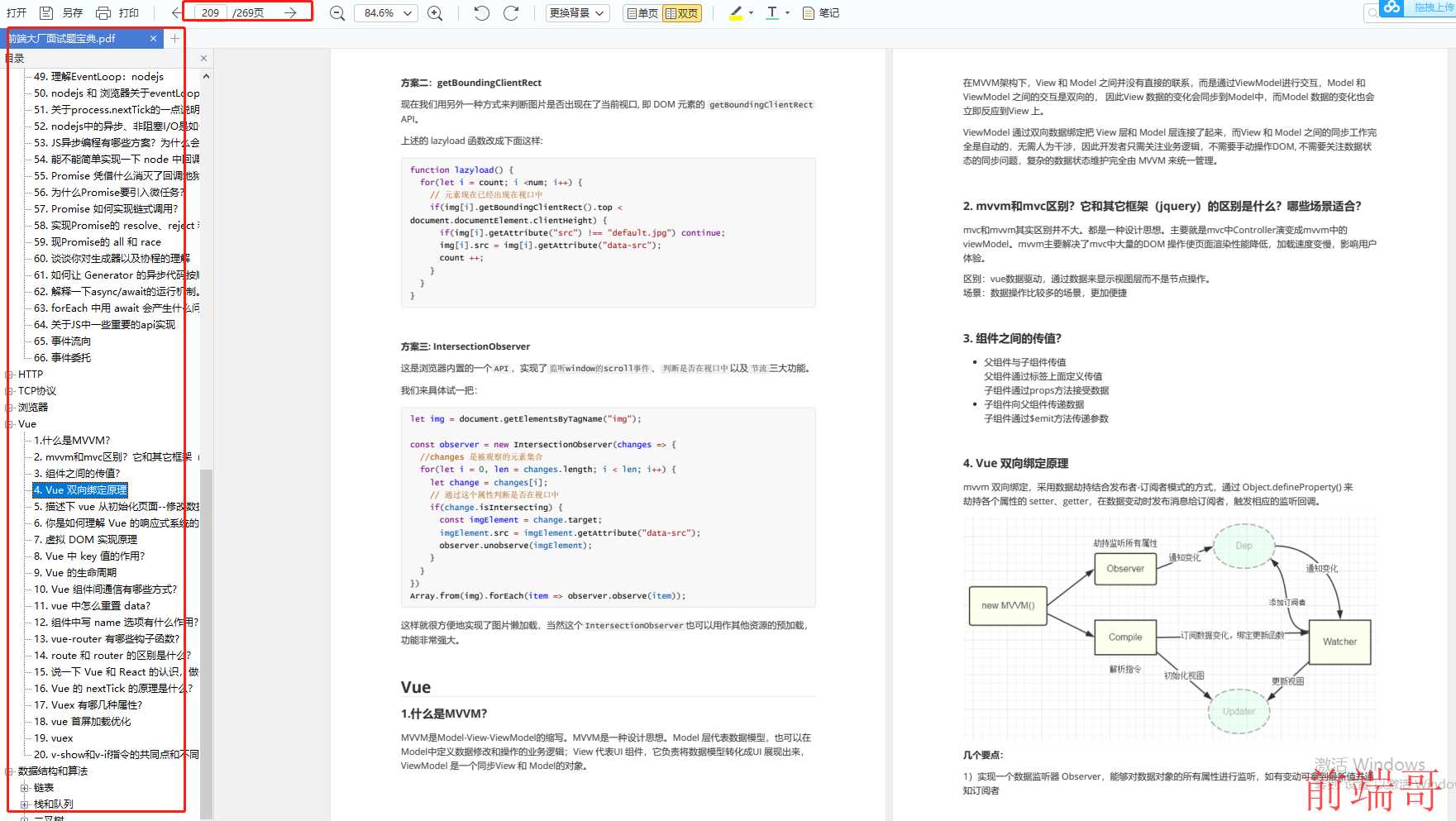
269页《前端大厂面试宝典》
包含了腾讯、字节跳动、小米、阿里、滴滴、美团、58、拼多多、360、新浪、搜狐等一线互联网公司面试被问到的题目,涵盖了初中级前端技术点。
CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

前端面试题汇总

JavaScript

一个人可以走的很快,但一群人才能走的更远。如果你从事以下工作或对以下感兴趣,欢迎戳这里加入程序员的圈子,让我们一起学习成长!
AI人工智能、Android移动开发、AIGC大模型、C C#、Go语言、Java、Linux运维、云计算、MySQL、PMP、网络安全、Python爬虫、UE5、UI设计、Unity3D、Web前端开发、产品经理、车载开发、大数据、鸿蒙、计算机网络、嵌入式物联网、软件测试、数据结构与算法、音视频开发、Flutter、IOS开发、PHP开发、.NET、安卓逆向、云计算
、AIGC大模型、C C#、Go语言、Java、Linux运维、云计算、MySQL、PMP、网络安全、Python爬虫、UE5、UI设计、Unity3D、Web前端开发、产品经理、车载开发、大数据、鸿蒙、计算机网络、嵌入式物联网、软件测试、数据结构与算法、音视频开发、Flutter、IOS开发、PHP开发、.NET、安卓逆向、云计算**

